什么是 Selector?
Selector 和 Shape 相似,是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点 < selector > ,例如:我们只需要将Button的 background 属性设置为该drawable资源即可轻松实现,按下 按钮时不同的按钮颜色或背景。
Selector 属性
| 属性名 | 说明 |
|---|---|
| drawable | 引用的Drawable位图,我们可以把他放到最前面,就表示组件的 正常状态~ |
| state_focused | 是否获得焦点 |
| state_window_focused | 是否获得窗口焦点 |
| state_enabled | 控件是否可用 |
| state_checkable | 控件可否被勾选 |
| state_checked | 控件是否被勾选 |
| state_selected | 控件是否被选择,针对有滚轮的情况 |
| state_pressed | 控件是否被按下 |
| state_active | 控件是否处于活动状态 |
| state_single | 控件包含多个子控件时,确定是否只显示一个子控件 |
| state_first | 控件包含多个子控件时,确定第一个子控件是否处于显示状态 |
| state_middle | 控件包含多个子控件时,确定中间一个子控件是否处于显示状态 |
| state_last | 控件包含多个子控件时,确定最后一个子控件是否处于显示状态 |
Selector 的使用
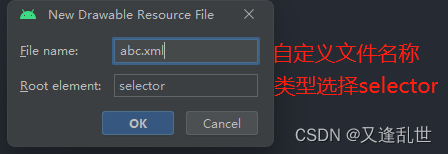
在src-main-res-drawable下,右键 New-Drawable Resource File


会生成一个这样的文件

然后在 itme 子标签中,使用 selector 的属性

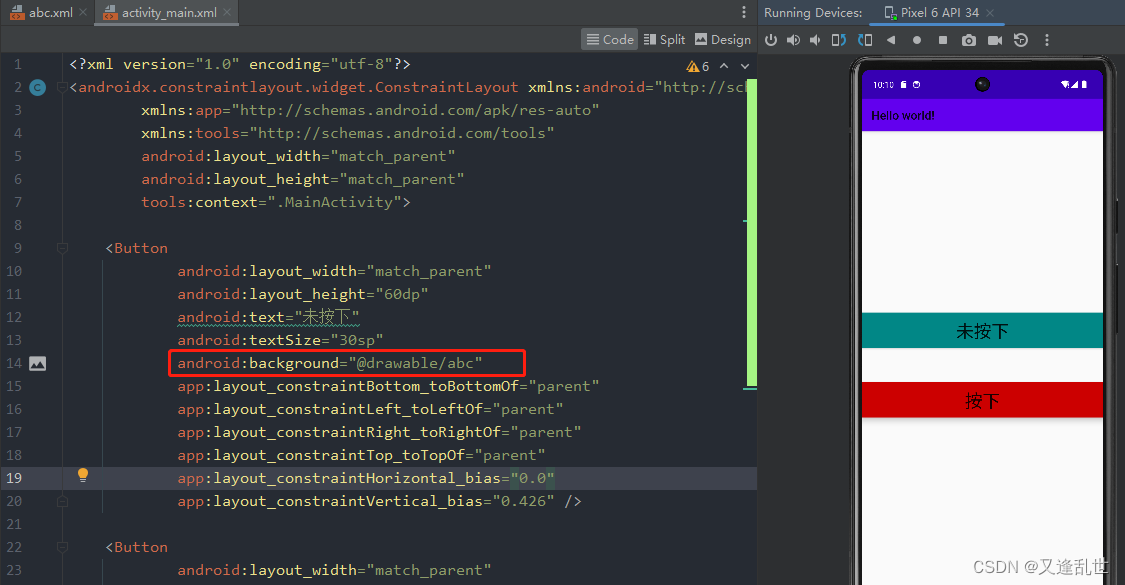
然后在我们的 layout 文件中使用 selector,使用效果图如下