使用 Terraform 托管 S3 静态网站
实验步骤
前提条件
安装 Terraform: 地址
下载仓库代码模版
本实验代码位于
task_s3文件夹中。变量文件
variables.tf


在上面的代码中,您将声明,
aws_access_key,aws_secret_key和区域变量。声明站点变量,站点的根域和子域。在上面的代码中添加网站的
domain值和submain值。
terraform.tfvars


在上面的代码中,您将定义变量的值。
main.tf


在上面的代码中,您将执行以下任务:
创建 Amazon S3 存储桶,该存储桶的名称为您在前面的步骤中定义的值
启用公有读取、
index_document和error_document,分别定义为index.html和error.html将
html文件夹下存在的所有文件上传到 S3 存储桶添加存储桶策略,使存储桶公开
outputs.tf,将输出存储桶网站终端节点


使用 Terraform 部署
确保您这些文件在同一位置。
通过运行以下命令初始化 Terraform:
terraform init注意:
terraform init将检查所有插件依赖项并下载它们。查看生成计划,请运行以下命令:
terraform plan创建在
main.tf配置文件中声明的所有资源 ,请运行以下命令:
terraform apply您将能够看到将要创建的资源,通过输入
yes批准所有资源的创建。
terraform apply命令最多可能需要 2 分钟才能创建资源。
检查 AWS 控制台中的资源
确保您位于美国东部(弗吉尼亚北部)us-east-1 区域。
通过单击 AWS 控制台顶部导航到 S3。
单击您创建的存储桶。存储桶名称将与您在
variables.tf文件中提供的名称相同。打开存储桶后,存在两个文件
index.html和error.html切换到属性选项卡并向下滚动查找静态网站托管选项。
复制存储桶网站终端节点并粘贴到 Web 浏览器的新选项卡中访问。现在您应该看到索引页面


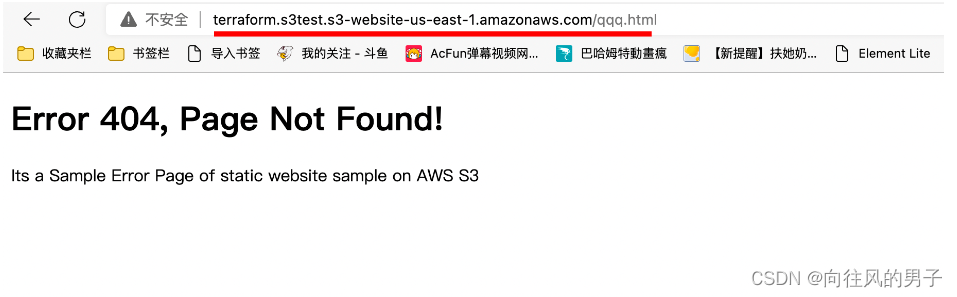
测试
error.html功能是否正常工作,请在终端节点后添加任意内容。现在您应该看到错误页面