提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、定义值和修改值
- 1、定义值
- 2、修改值
- (1)代码
- (2)代码说明
- (3)注意点
- 二、点击事件
- 三、微信小程序的数据缓存(以setStorage为例使用)
- 0、setStorageSync和setStorage的区别
- 1、setStorage的使用
- 2、getStorage的使用
前言
希望你能在有vue基础的情况下查看以下内容
一、定义值和修改值
1、定义值
Page({/*** 页面的初始数据*/data: {nickName: '', // 定义后在方法中使用 this.data.nickName (用户名)avatarUrl: '', // 定义后在方法中使用 this.data.avatarUrl (用户头像url链接)},
})
2、修改值
修改值需要使用this.setData的方法才可以,如下示例
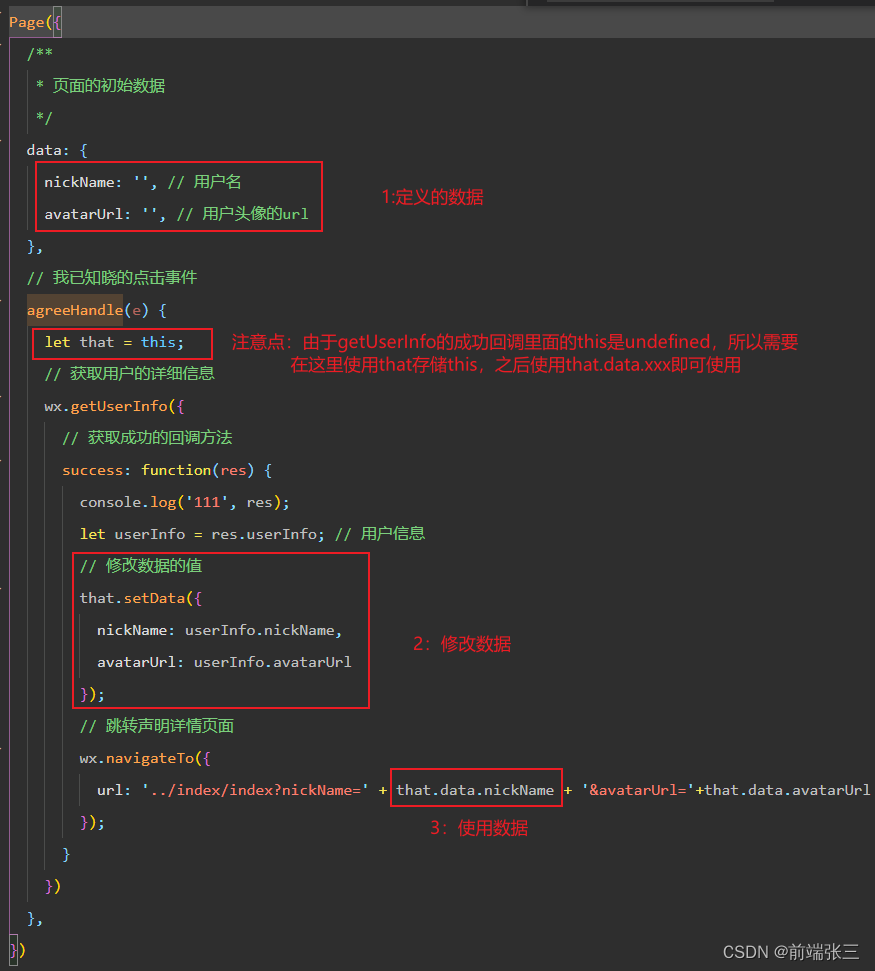
(1)代码
// pages/empower/empower.js
Page({/*** 页面的初始数据*/data: {nickName: '', // 用户名avatarUrl: '', // 用户头像的url},// 我已知晓的点击事件agreeHandle(e) {let that = this;// 获取用户的详细信息wx.getUserInfo({// 获取成功的回调方法success: function(res) {console.log('111', res);let userInfo = res.userInfo; // 用户信息// 修改数据的值that.setData({nickName: userInfo.nickName,avatarUrl: userInfo.avatarUrl});// 跳转声明详情页面wx.navigateTo({url: '../index/index?nickName=' + that.data.nickName + '&avatarUrl='+that.data.avatarUrl});}})},
})
(2)代码说明

(3)注意点
由于getUserInfo的成功回调里面的this是undefined,所以需要在这里使用that存储this,之后使用that.data.xxx即可使用。当然了,
如果回调函数你使用的是箭头函数,就不需要存储this了。
// 箭头函数写法
success: (res)=> {this.setData({nickName: res.usrInfo.nickName,});
}
二、点击事件
<view class="submit-button" bindtap="submitHandle">提交</view>
三、微信小程序的数据缓存(以setStorage为例使用)
0、setStorageSync和setStorage的区别
wx.setStorageSync(以sync结尾的同步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
wx.setStorage(没有sync结尾的异步缓存):https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
相同:都是将数据存储在本地缓存指定的key中,单个key最大数据长度为 1MB,所有数据存储上限为 10MB
区别:异步就是不管保没保存成功,程序都会继续往下执行.同步是等保存成功了,才会执行下面的代码.使用异步,性能会更好;而使用同步,数据会更安全。
注意点:
(1)setStorageSync需要存储的内容,只支持原生类型、Date、及能够通过JSON.stringify序列化的对象,不能直接传入对象。 否则报错:setStorage:fail parameter error: parameter should be String instead of Object;
(2)storage 应只用来进行数据的持久化存储,不应用于运行时的数据传递或全局状态管理。启动过程中过多的同步读写存储,会显著影响启动耗时。
1、setStorage的使用
wx.setStorage({key:"nickName",data: this.data.nickName
})
2、getStorage的使用
wx.getStorage({key: 'nickName',success : (res)=> {this.setData({nickName: res.data,});}
})