element图片回显是通过修改file-list属性的url属性实现的。
<!-- 图片上传 --><el-form-item label="景区图片" prop="s_img"><el-uploadlist-type="picture-card":action="网址":on-change="handleChange":before-remove="beforeRemove":on-preview="handlePictureCardPreview"fit="cover":file-list="绑定值"multiple:limit="1"name="file"><el-icon class="avatar-uploader-icon"><Plus /></el-icon></el-upload><el-dialog v-model="dialogVisibles" width="300"><imgw-full:src="dialogImageUrl"alt="Preview Image"style="width: 80%; margin: auto"/></el-dialog></el-form-item>回显:
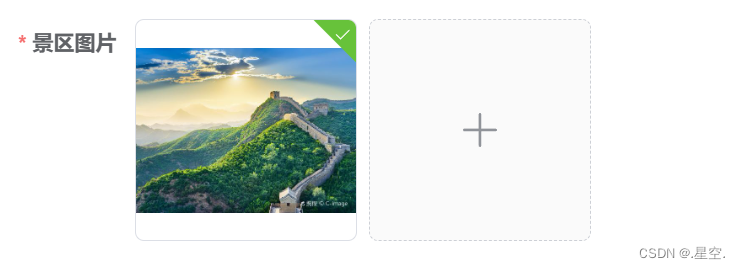
绑定值 = [{url: 图片路径,}];效果展示:











![解决运行在微信小程序中报[ app.json 文件内容错误] app.json: app.json 未找到(env: Windows,mp,1.05.2204](https://img-blog.csdnimg.cn/a36884f0e7b44b94a13607806095f5e8.png)






![[MyBatis系列②]Dao层开发的两种方式](https://img-blog.csdnimg.cn/afad563abf90420ca88e1e8356c18623.png)