目录
- 开始示例
- el挂载点
- data数据对象
- vue基本标签
- v-text
- v-html
- v-on
- 计数器示例实现
- v-show
- v-if
- v-bind
- 图片切换示例
- v-for
- v-on补充
- v-model
- axios网络请求
- axios基本使用
- vue中使用axios
开始示例
1.首先在html页面中引入vue的生产环境,在body标签中粘上下面代码
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

2.来搞一个入门实例,具体如下。

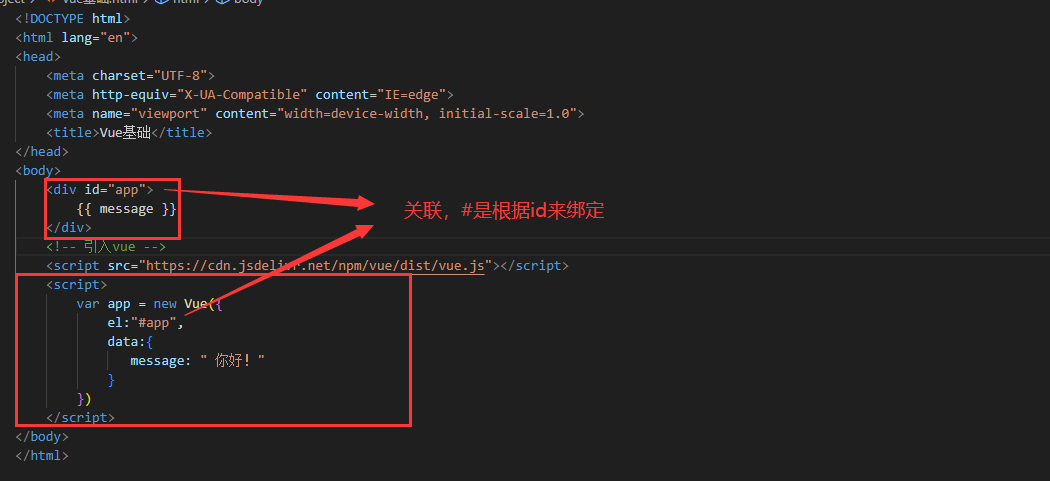
el挂载点
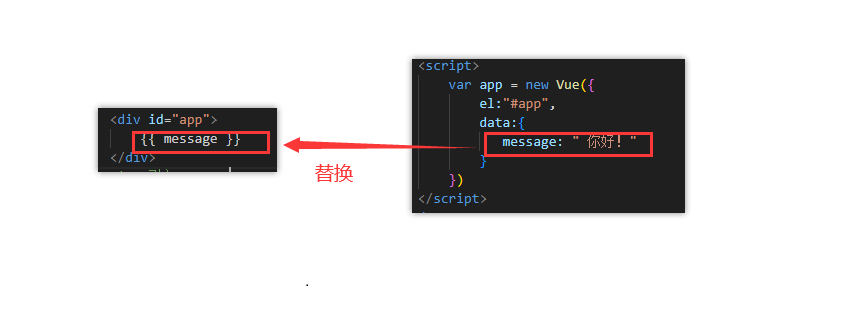
大括号包含的部分会被data中同名的数据给替换

也可以使用class选择器,不过建议使用id选择器,因为id在实际开发中是唯一的

Vue会管理el选项命中的元素及其内部的后代元素
其实不用div标签可以匹配外,用p标签也可以使用的。前提是 id 和 el 匹配的上。但是只能支持双标签,比如p, h1, head等(不支持html和body标签)。
data数据对象

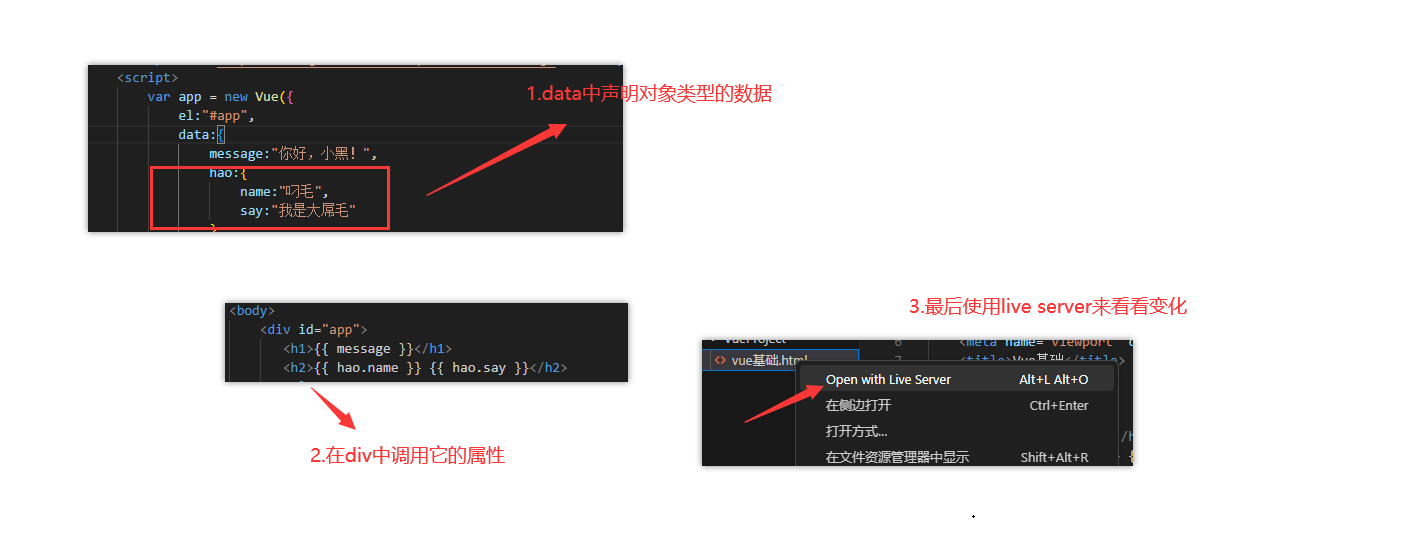
data中写对象如下:


展示对象类型的数据,可以直接用定义的对象名.属性的方式。
比如
{{ student.name }} {{ student.age }}
这样就可以直接调用对象的属性并展示了。
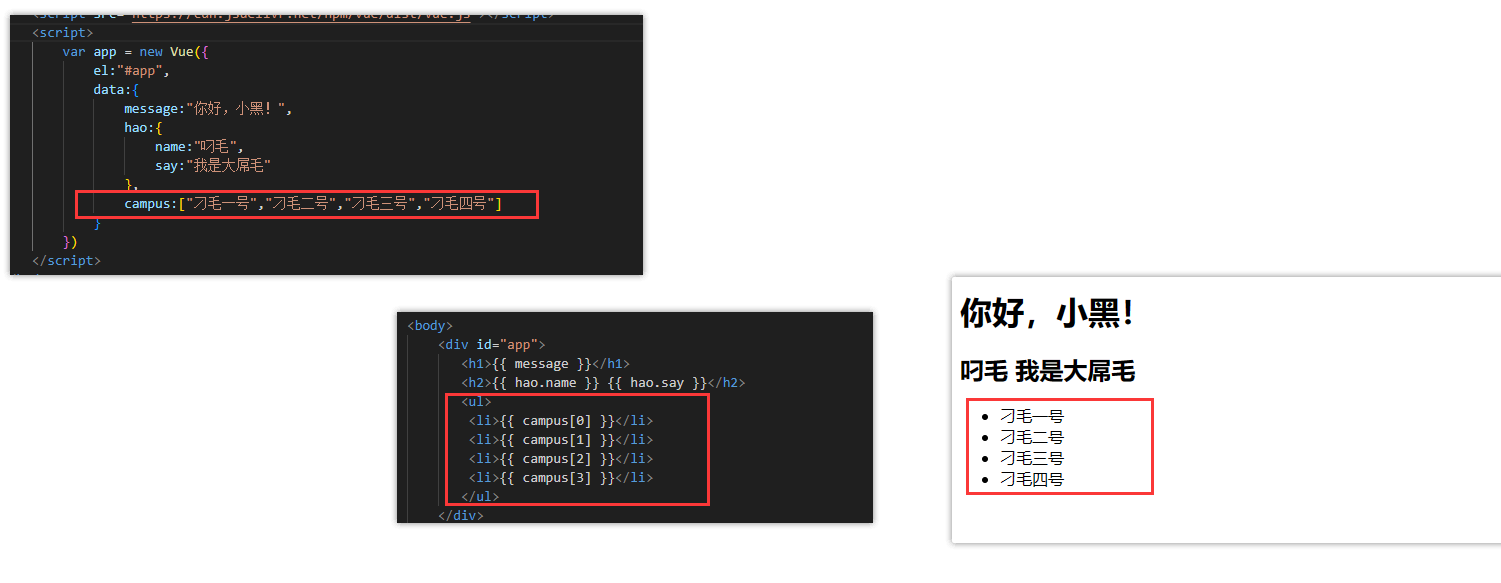
对于data中声明的数组,使用方式如下所示:

使用方式:
{{ 数组名[0] }} 这是直接展示数组中的第一个元素。
vue基本标签
v-text
设置标签的文本值(textContent)
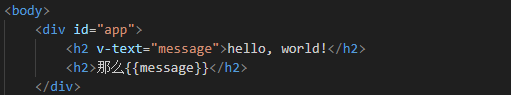
<h2 v-text="message">hello, world!</h2>
它会把好h2中的内容给替成text的message的内容
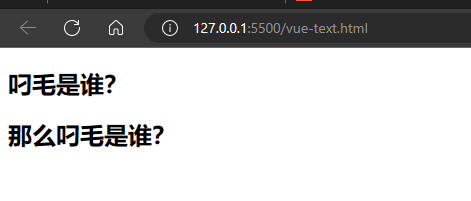
示例如下:

也可以使用插值表达式的方式,来实现拼接字符串。

结果如下

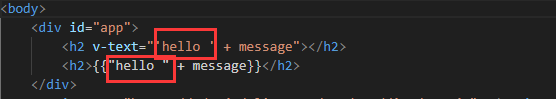
也可以使用下面这种方式来进行插值表达式
<body><div id="app"><h2 v-text="'hello ' + message"></h2><h2>{{"hello " + message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{message:"Chain"}})</script>

结果如下所示

- v-text指令的作用是:设置标签的内容(textContent)
- 默认写法会替换全部内容,使用差值表达式{份}可以替换指定内容
v-html
主要作用是把标签中的html代码给渲染出来,而不是纯文本
<body><div id="app"><p v-html="content"></p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{ content:"<a href='https://www.baidu.com/'>屌毛是你</a>"}})</script>
</body>
结果如下:渲染成链接,可以点击跳转了

v-html指令的作用是:设置元素的innerHTML内容中有html结构会被解析为标签
v-text指令无论内容是什么,只会解析为文本
v-on
为元素绑定事件

示例代码如下所示:
<body><div id="app"><input type="button" value="单击事件" v-on:click="doIt"><input type="button" value="单击事件" @click="doIt"></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",methods:{doIt:function(){alert("are you 叼毛");}}})</script>
</body>
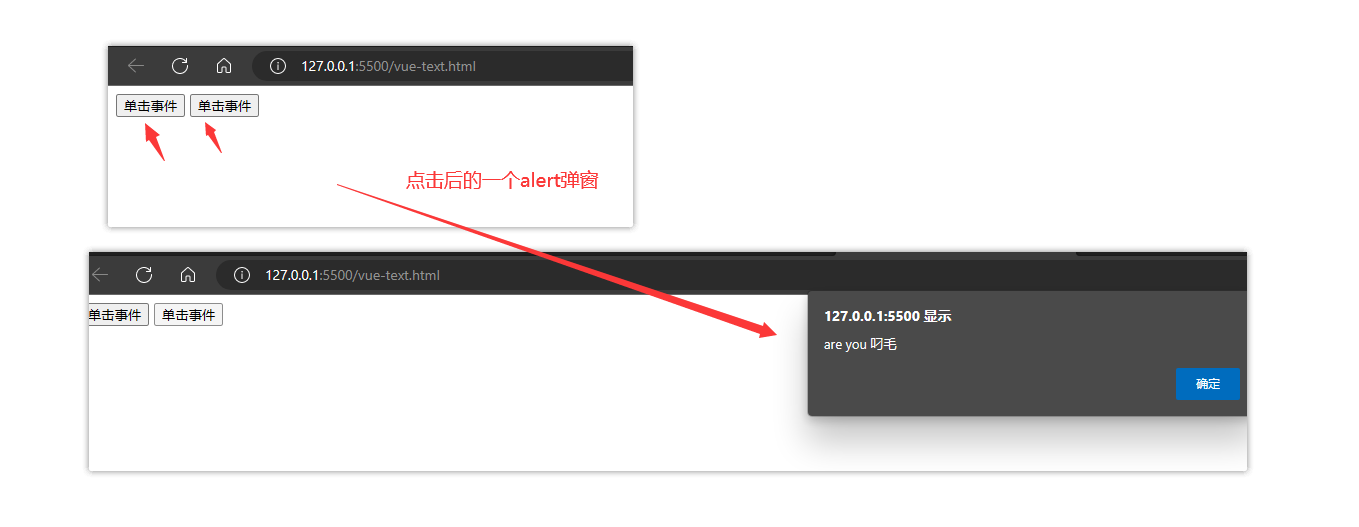
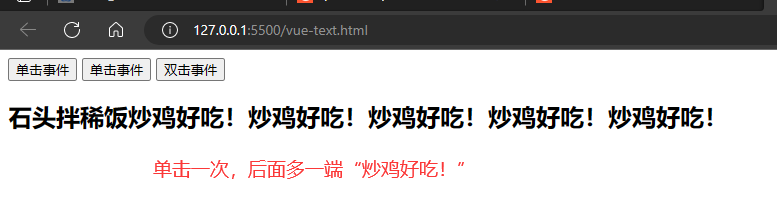
演示结果如下:

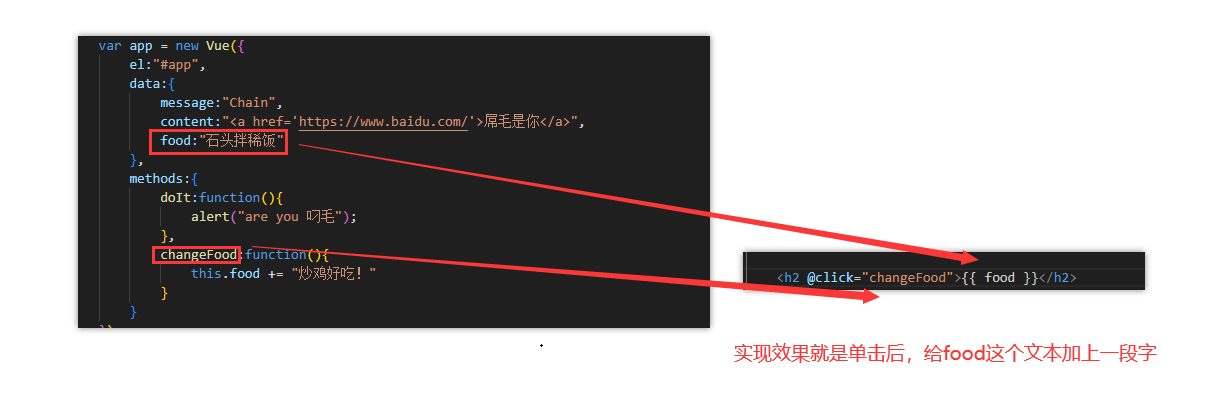
但是一般使用不会这么简单,而是配合各种函数和各种关键字,如下
<body><div id="app"><input type="button" value="单击事件" v-on:click="doIt"><input type="button" value="单击事件" @click="doIt"><input type="button" value="双击事件" @dblclick="doIt"><h2 @click="changeFood">{{ food }}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{message:"Chain",content:"<a href='https://www.baidu.com/'>屌毛是你</a>",food:"石头拌稀饭"},methods:{doIt:function(){alert("are you 叼毛");},changeFood:function(){this.food += "炒鸡好吃!"}}})</script>
</body>


- v-on指令的作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定的方法定义在methods属性中
计数器示例实现
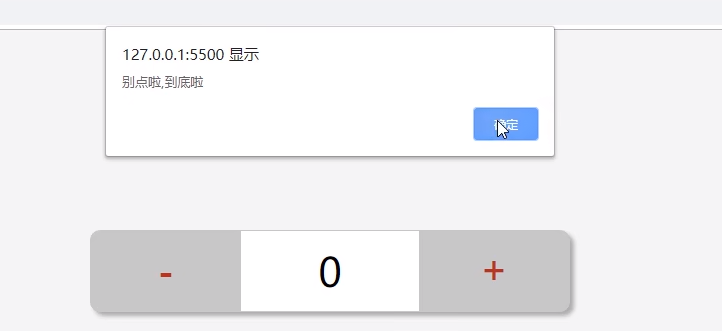
大概实现一个这种效果

实现步骤逻辑:
1.data中定义数据:比如num
2.methods中添加两个方法:比如add(递增),sub(递减)
3.使用v-text将num设置给span标签
4.使用v-on将add,sub分别绑定给+,-按钮
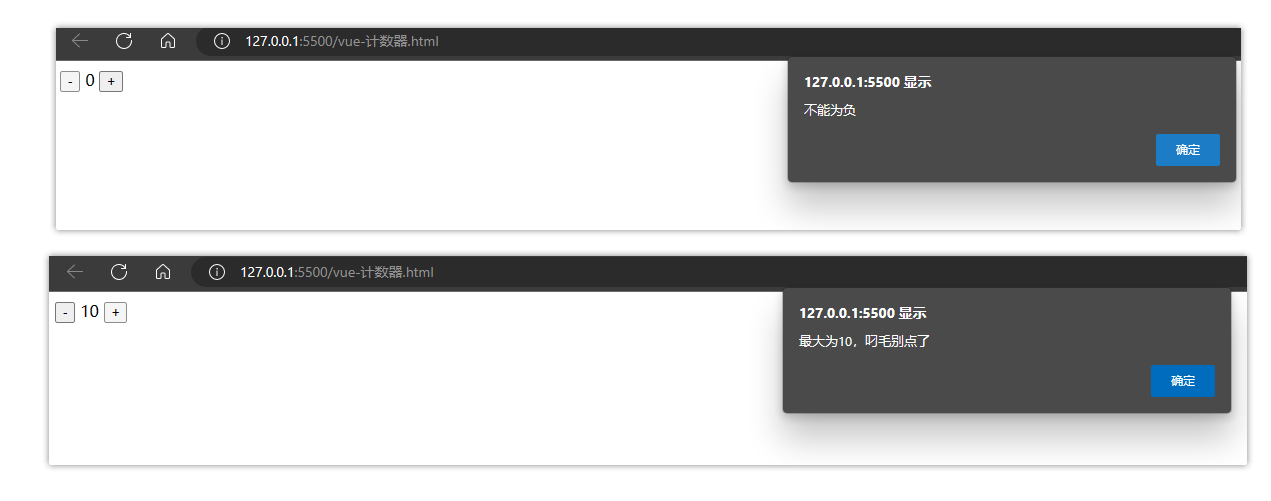
5.累加的逻辑:小于10累加,否则提示
6.递减的逻辑:大于0递减,否则提示
<body><div id="app"><button @click="sub">-</button><span>{{ num }}</span><button @click="add">+</button></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{num:1},methods:{add:function(){if(this.num < 10){this.num++;}else{alert("最大为10,叼毛别点了");} },sub:function(){if(this.num > 0){this.num--;}else{alert("不能为负");}}}})</script>
</body>
结果如下:

注意事项如下所示
- 创建Vue示例时:el(挂载点),data(数据),methods(方法)
- v-on指令的作用是绑定事件,简写为@
- 方法中通过this,关键字获取data中的数据
- v-text指令的作用是:设置元素的文本值,简写为{{}}
v-show

实现代码如下:(懂得都懂啊,可以根据年龄来显示或隐藏某些东西)
<body><div id="app"><input type="button" value="切换限制级别" @click="man"><input type="button" value="切换青少年级别" @click="boy"><img v-show="age >= 18" src="https://img1.mydrivers.com/img/20230305/e103b86e-b368-45bb-93aa-8e4d51964fe2.png"></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{age:16},methods:{man:function(){this.age = 18;},boy:function(){this.age = 16;}}})</script>
</body>
效果如下图

回归正题,它这个v-show标签本质上还是切换了style的display属性,给切换成none了
注意事项
- v-show指令的作用是:根据真假切换元素的显示状态
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
- 数据改变之后,对应元素的显示状态会同步更新
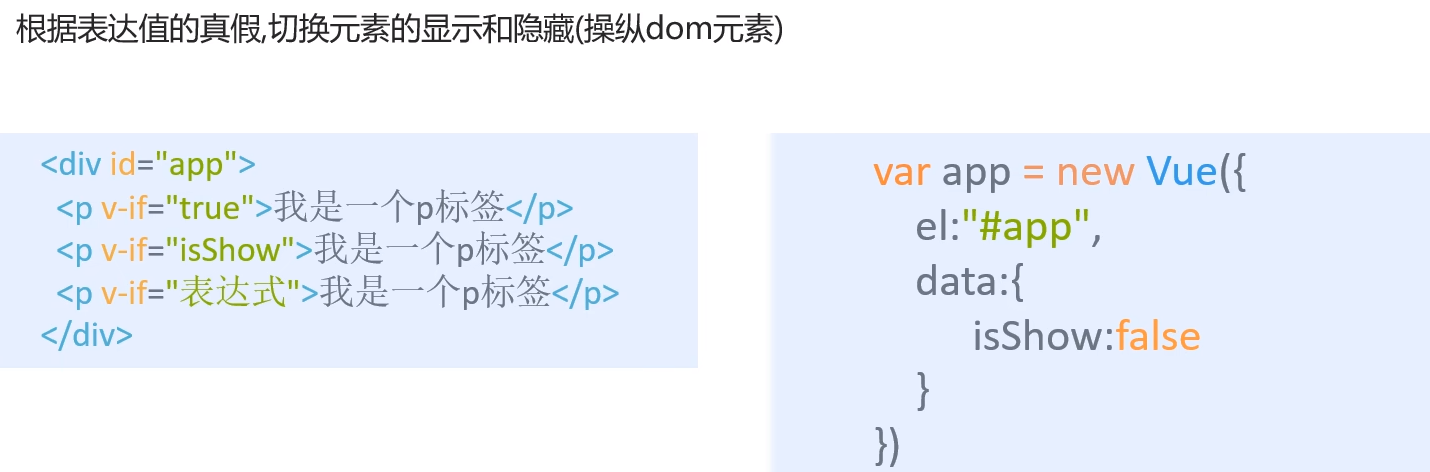
v-if
v-if和v-show其实差不多,都是来控制元素显示或隐藏的。语法如下所示

演示代码
<body><div id="app"><p v-if="isShow">叼毛</p><input type="button" value="切换显示" @click="change"></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{isShow:false},methods:{change:function(){this.isShow = !this.isShow;}}})</script>
</body>
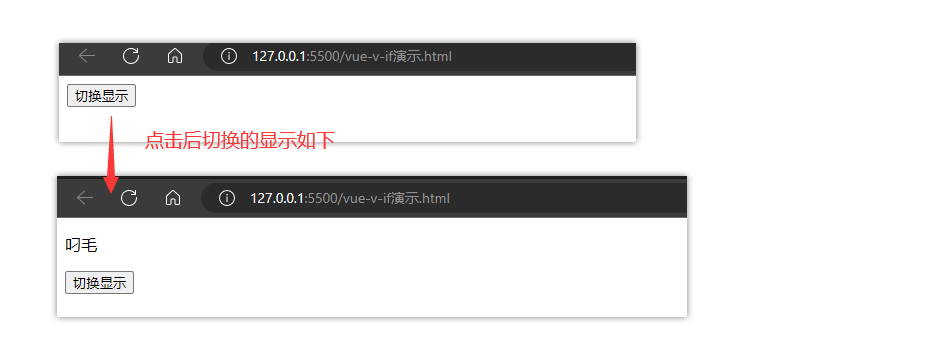
演示结果

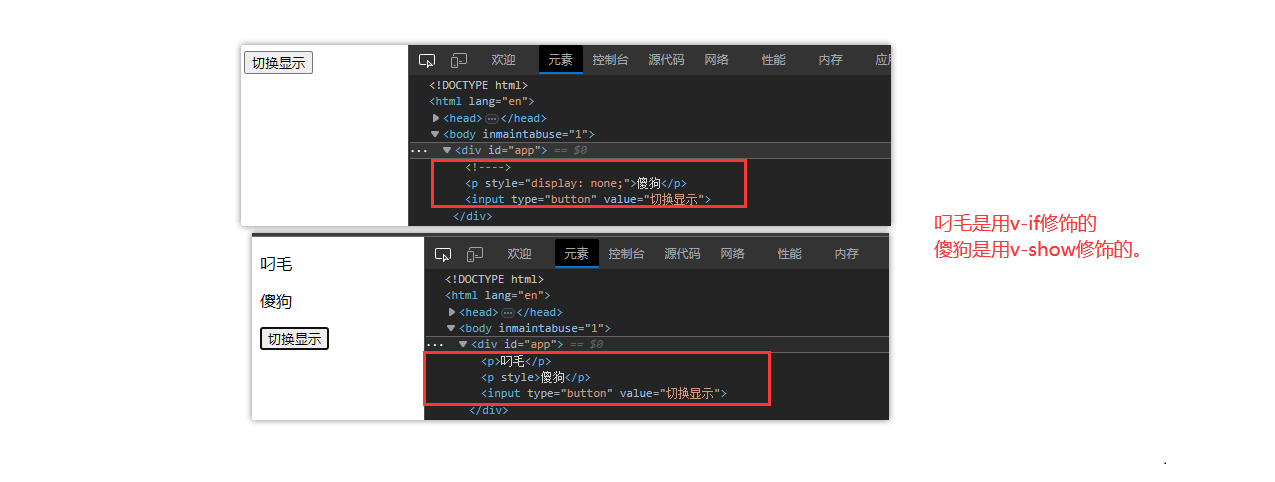
v-show和v-if二者的区别在于,切换时,v-if在修饰不显示时,会直接将标签移除,而v-show只是改变了style标签的状态。
下图可以清楚的看出切换时两种标签修饰的变化

频繁切换的元素用v-show,因为v-if会修改dom树,而v-show只是操作样式,所以v-show性能更好,但是v-show的隐藏元素还是会展示,会有不安全的问题。
- v-if指令的作用是:根据表达式的真假切换元素的显示状态
- 本质是通过操纵dom元素来切换显示状态
- 表达式的值为true,元素存在于dom树中,为false,从dom树中移除
- 频繁的切换v-show,反之使用v-if,前者的切换消耗小
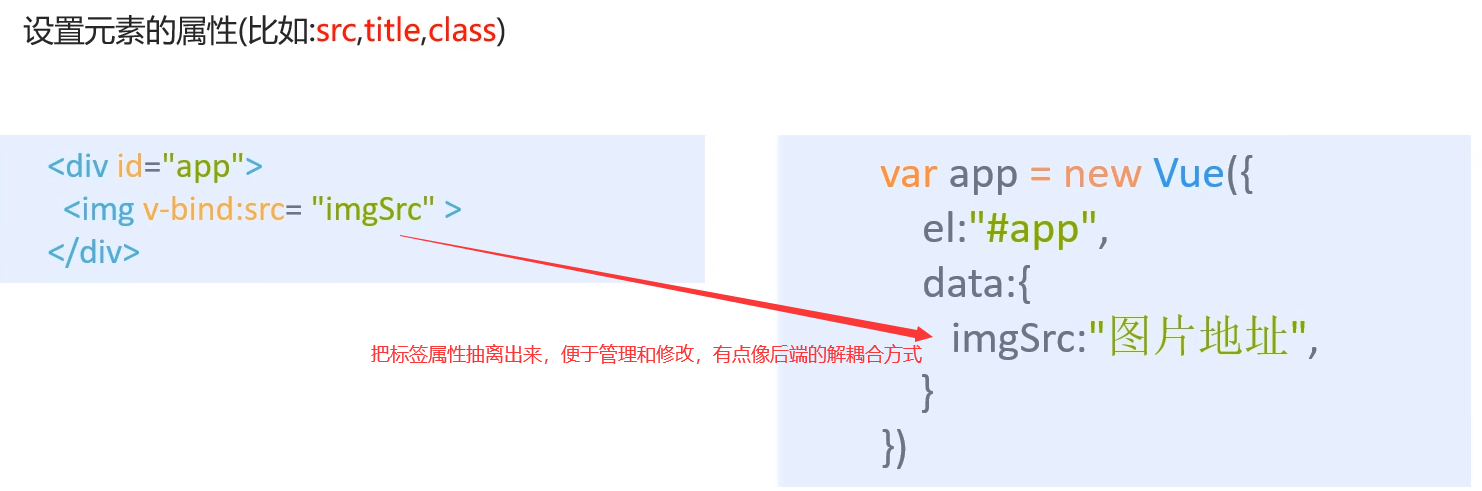
v-bind
语法:v-bind:属性名=表达式

这个v-bind也是可以省略的。如下所示,两种方式都是可以的
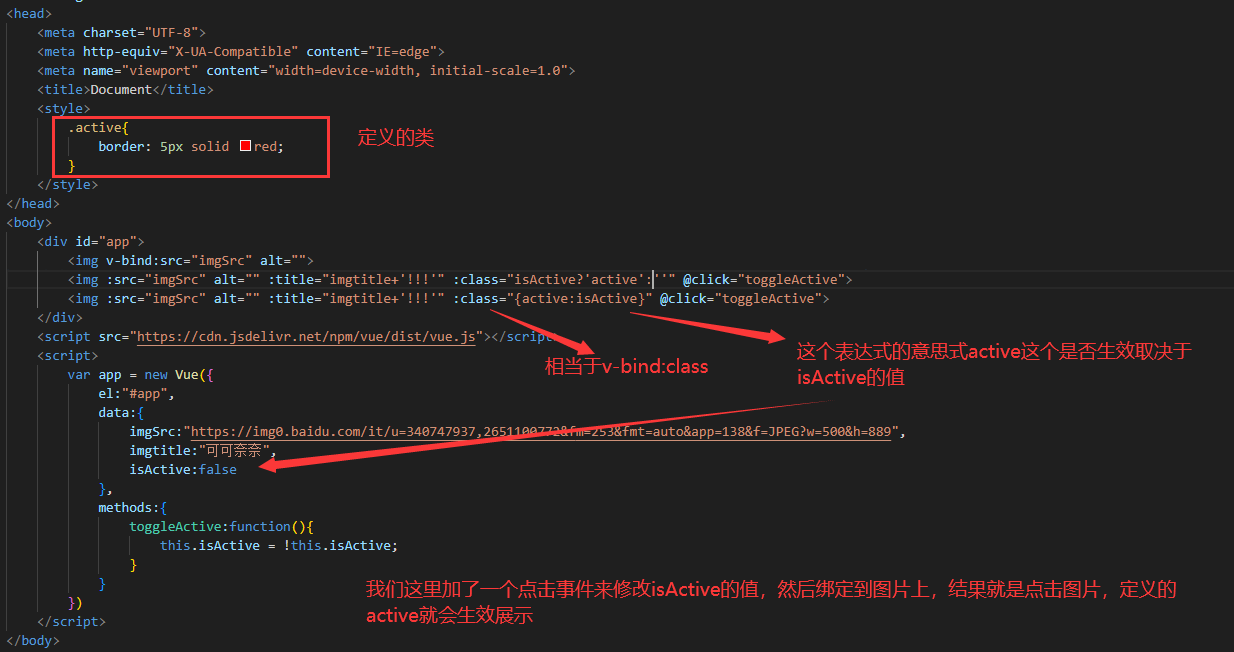
<body><div id="app"><img v-bind:src="imgSrc" alt=""><img :src="imgSrc" alt="" :title="imgtitle+'!!!'"> </div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{imgSrc:"https://img0.baidu.com/it/u=340747937,2651100772&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889",imgtitle:"可可奈奈"}})</script>
</body>

这个title标签是鼠标悬停是显示文本的,设置后第二张图悬停会显示title文本,第一张没显示。由上面那段代码也可以看出来,这个title也是可以字符串拼接的。
:title="imgtitle+'!!!'"
<img :src="imgSrc" alt="" :title="imgtitle+'!!!'" :class="{active:isActive}" @click="toggleActive">
这个标签的class,也就是active是否生效取决于isActive是true还是false

图片切换示例
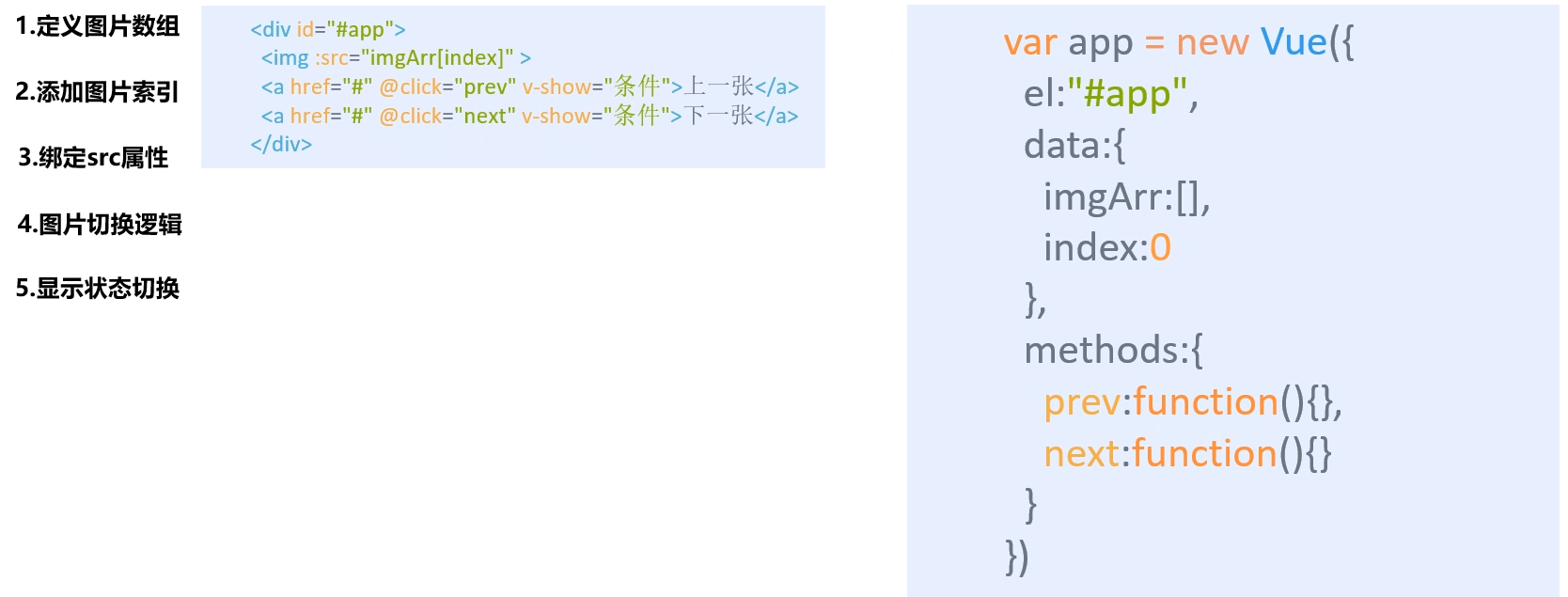
这个示例把前面学的都综合了起来,是一个不错的demo,实现效果,点击左边箭头,切换到前一张图;点击右边箭头,切换到后一张图,在第一张图上隐藏左箭头,在最后一张图上隐藏右箭头。

它的实现步骤如下

解释:写JavaScript:void(任意数字)可以让超链接不跳转
<body><div id="mask"><div class="center"><h2 class="title"><img src="./images/logo.png" alt=""></h2><!-- 图片 --><img :src="imgArr[index]" alt="" /><!-- 左箭头 --><a href="javascript:void(0)" v-show="index!=0" @click="prev" class="left"><img src="./images/prev.png" alt="" /></a><!-- 右箭头 --><a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right"><img src="./images/next.png" alt="" /></a></div></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el: "#mask",data: {imgArr: [/* 添加图片路径 */"./images/00.jpg","./images/01.jpg","./images/02.jpg","./images/03.jpg","./images/04.jpg","./images/05.jpg","./images/06.jpg","./images/07.jpg","./images/08.jpg","./images/09.jpg","./images/10.jpg",],/* 数组索引 */index: 0},methods: {prev:function(){this.index--;},next:function(){this.index++;}},})</script>
</body>
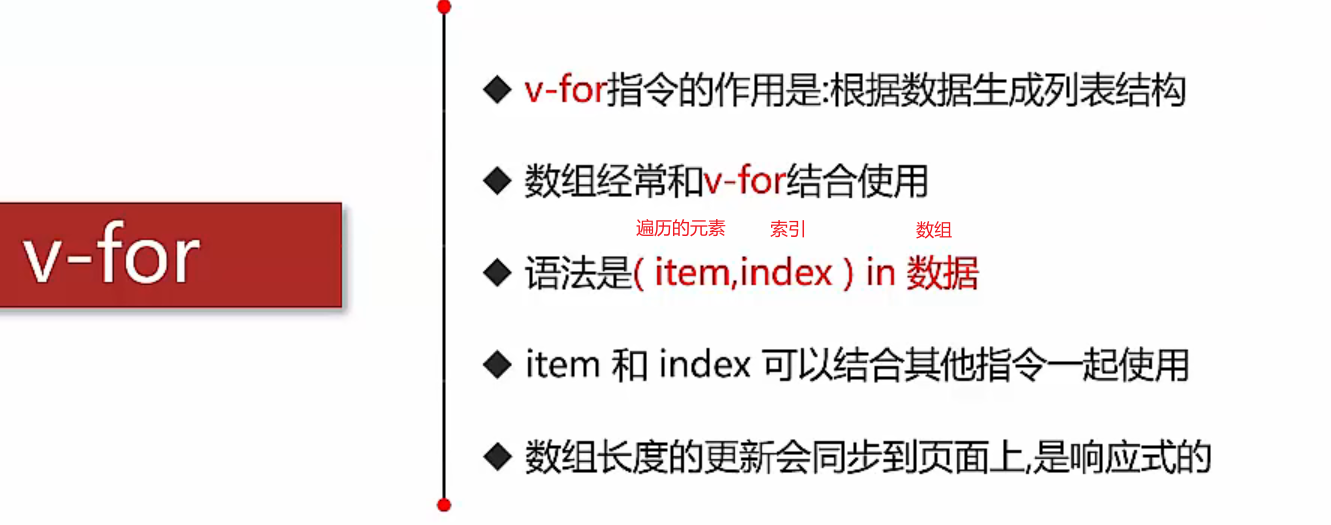
v-for
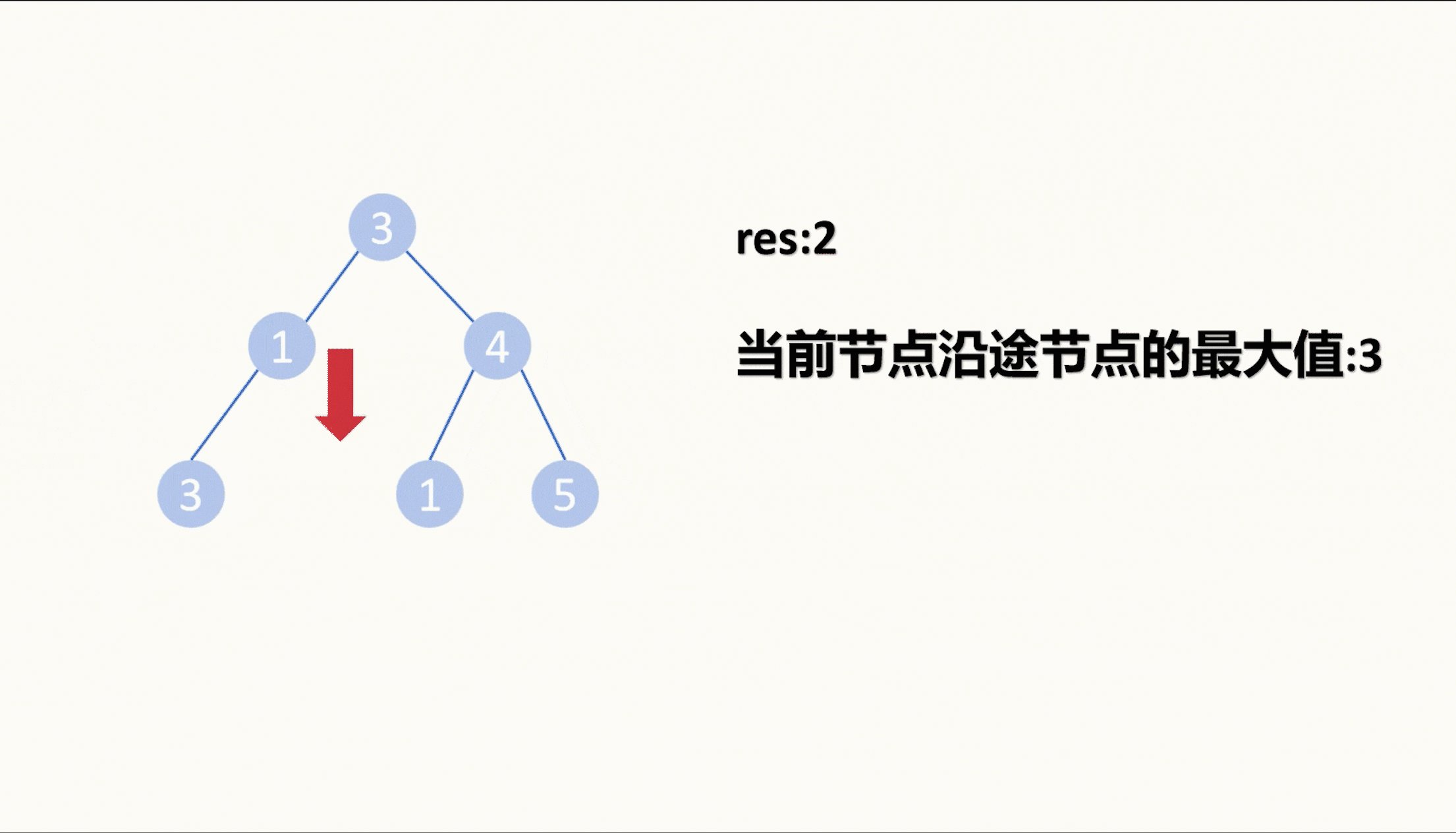
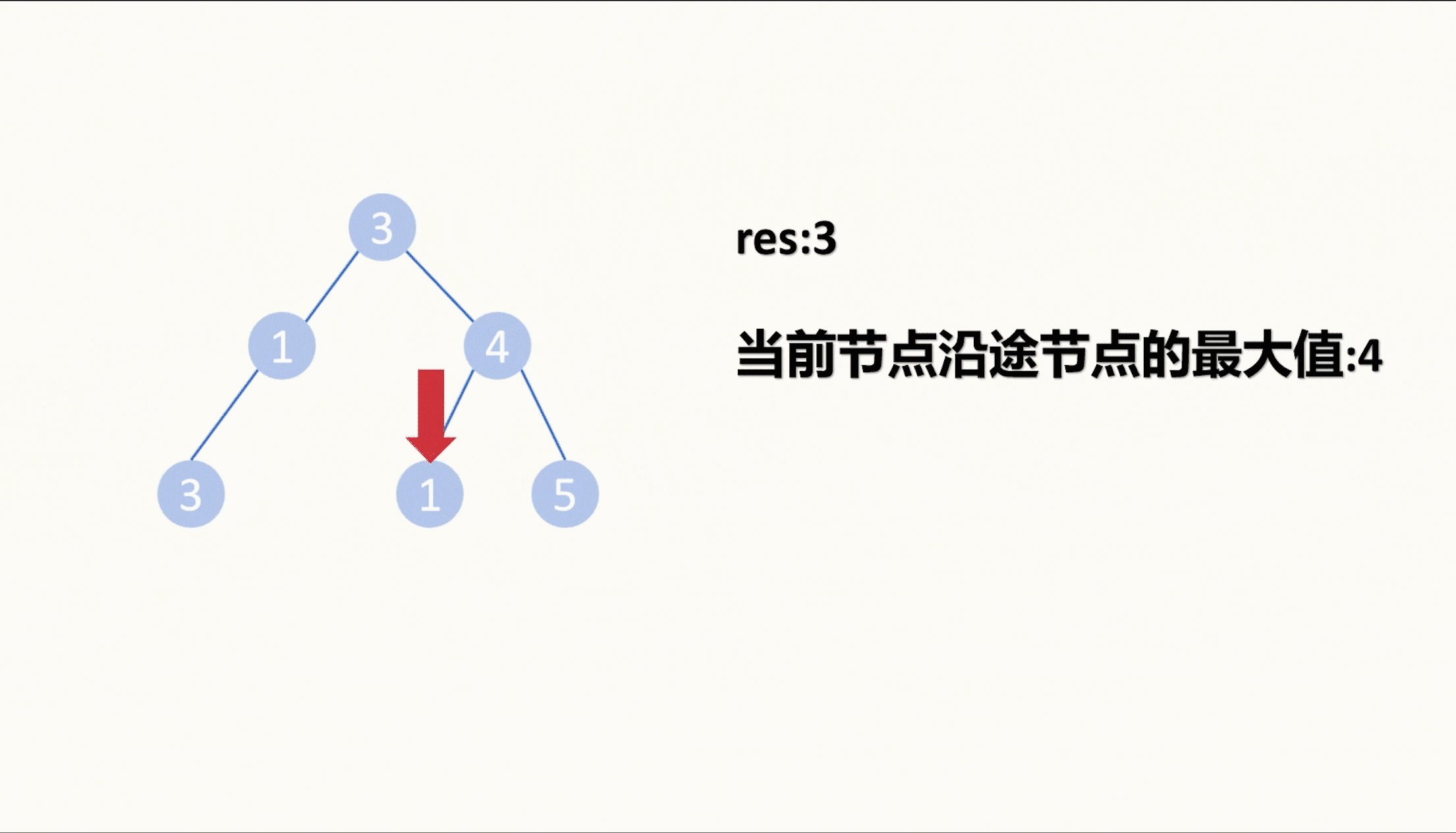
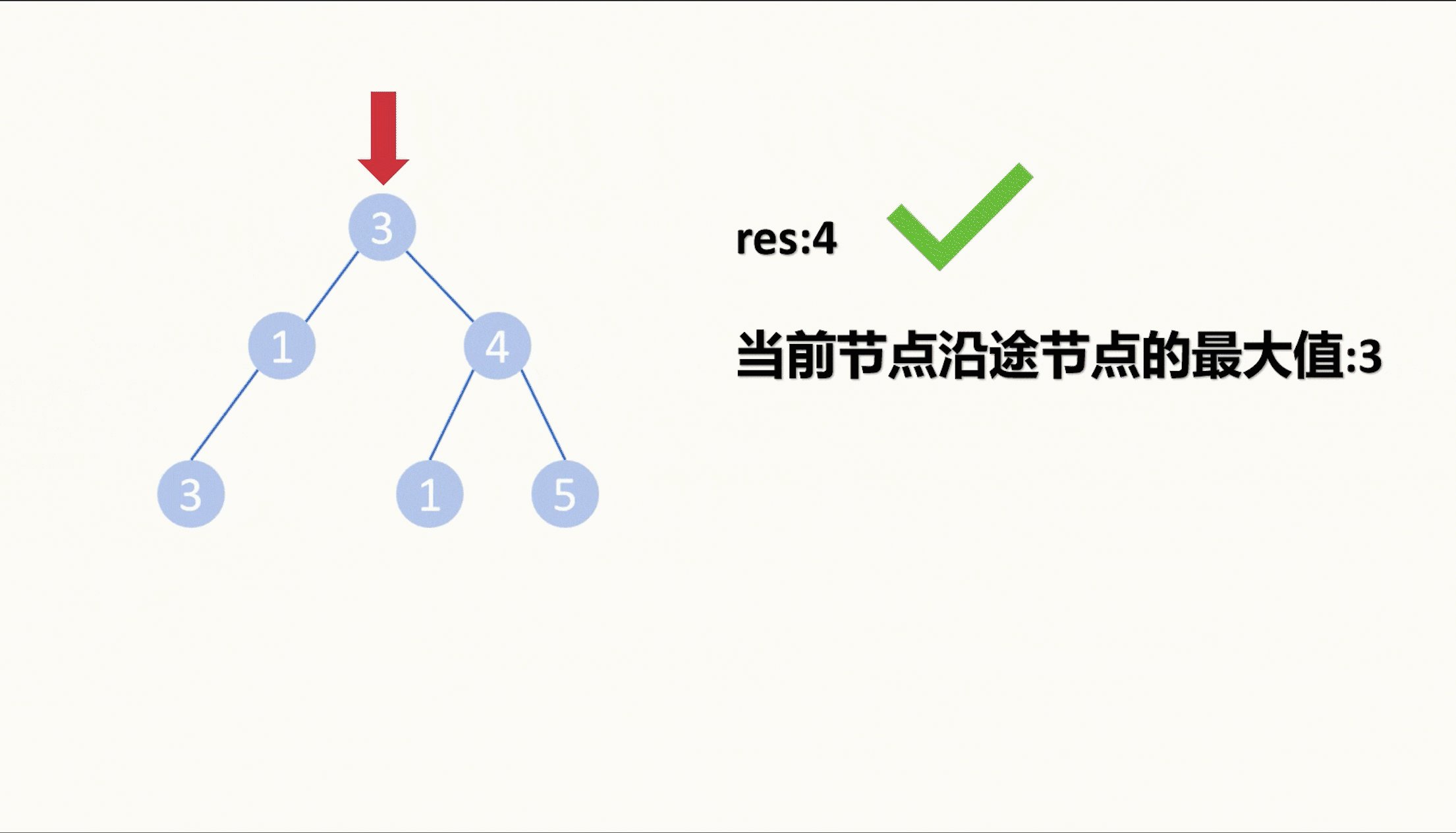
用于遍历数组的,来自动生成列表结构,可以理解为复制粘贴,自动遍历数组,并把元素数据依次绑定展示
如下图分析

注:上面的
:title是使用的v-bind,给它设置一个tiele属性,只不过可以省略成:title;然后{{index}}就是取数组下标的意思
实际使用示例:
先上代码
<body><div id="app"><ul><li v-for="item in arr">人称:{{item}}</li></ul><h2 v-for="i in food">{{i.name}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{arr:["你","我","他"],food:[{name:"石头拌稀饭"},{name:"黄沙炒米饭"}]}})</script>
</body>
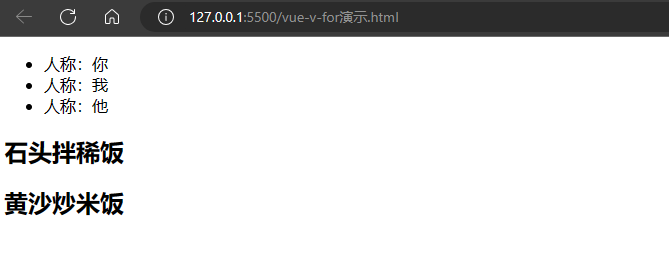
演示结果如下图:

其实通过上面那个示例,应该会明白,v-for的使用了,也就是遍历数据元素,以同一种格式呈现出来
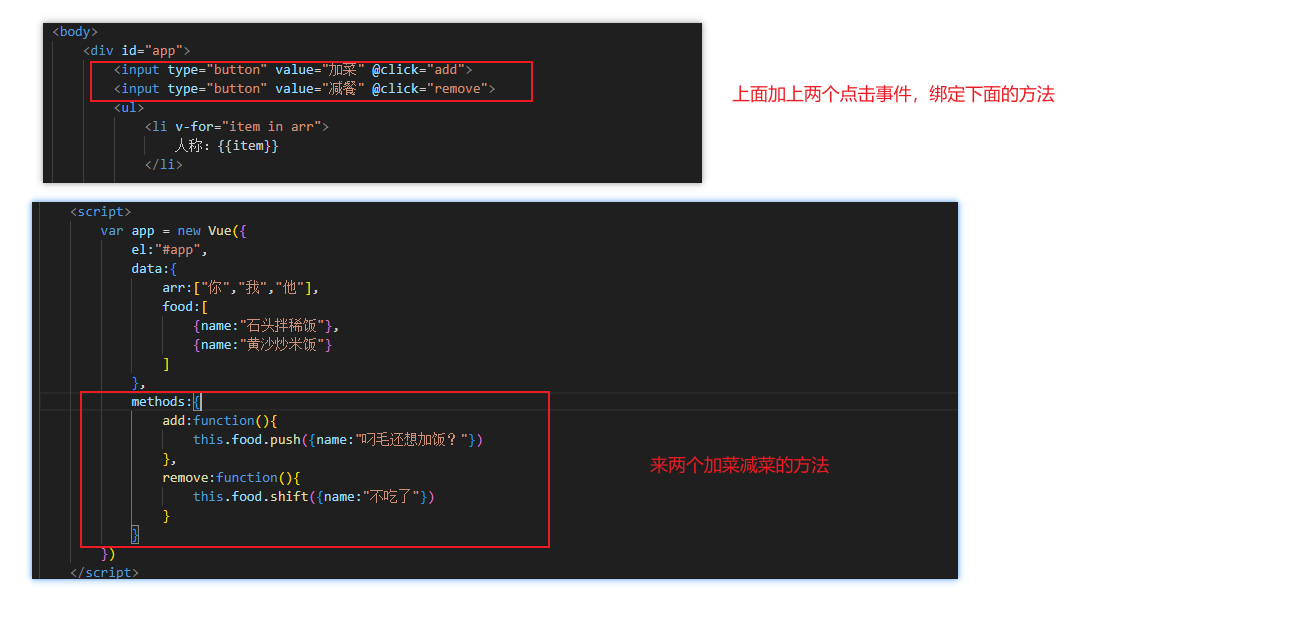
我们在对其加上两个点击方法,使用v-on指令来绑定

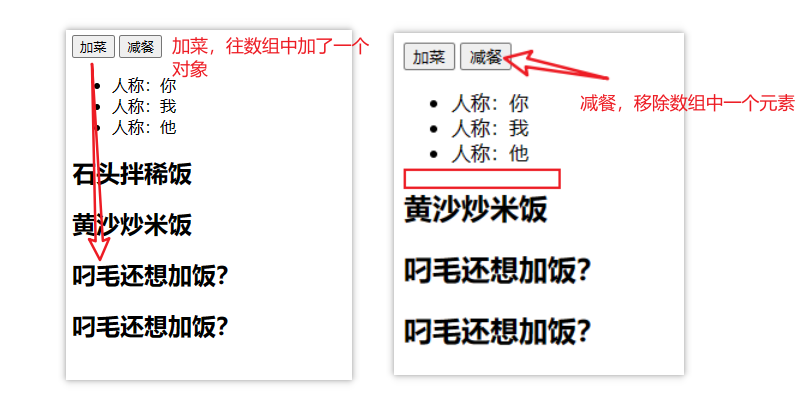
效果如下图:

原理很简单:加菜方法就是向数组中新增加元素,然后由于v-for标签,都给遍历出来了
而减餐方法同理,使用shift方法,每次移除数组最左侧元素,就无法遍历到该元素,自然就不显示了
v-for可以十分方便的帮助我们生成一个列表。

v-on补充
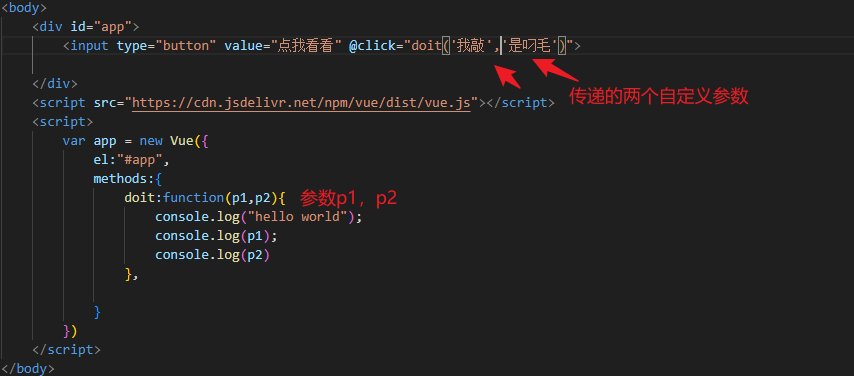
传递自定义参数,事件修饰符

使用示例:

验证结果如下:

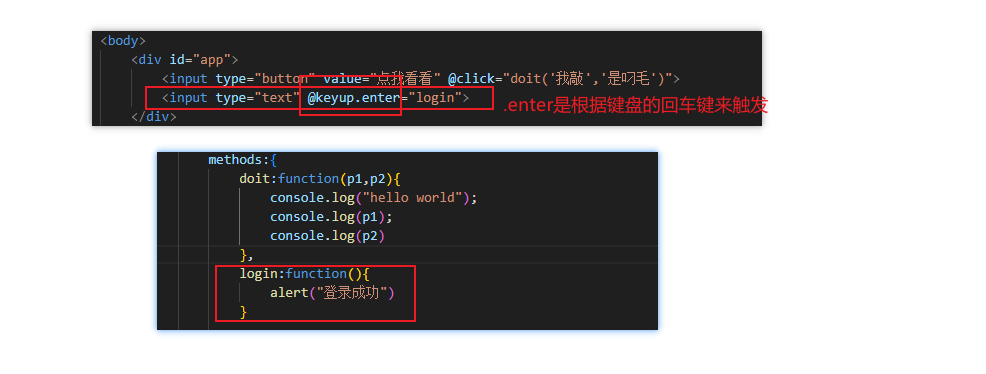
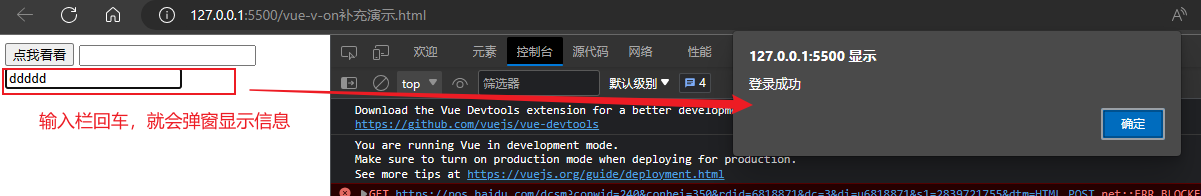
另一个示例,根据键盘的回车键来触发弹窗


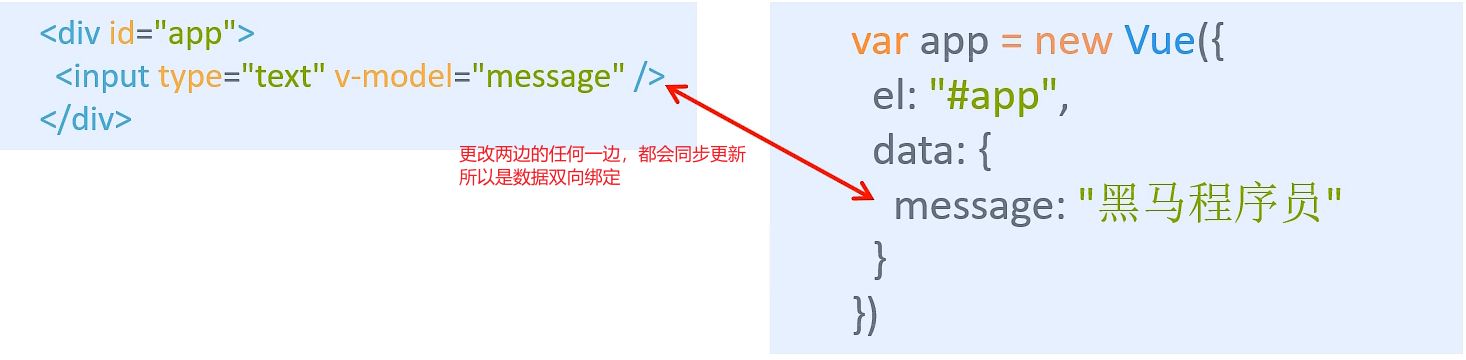
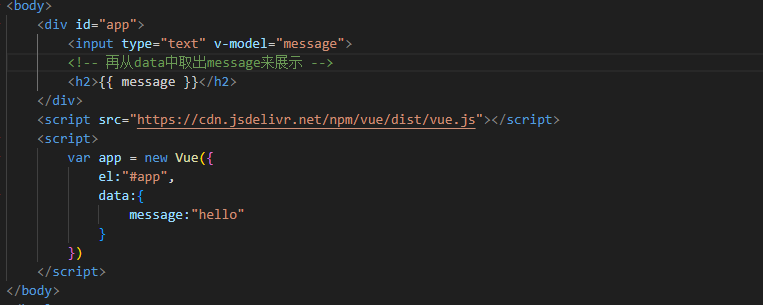
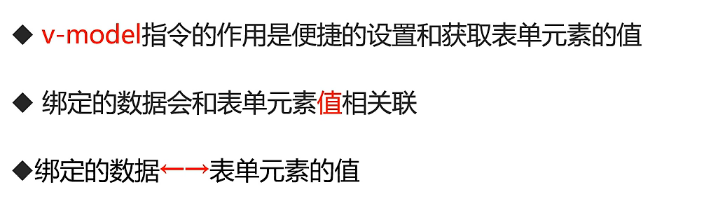
v-model
获取和设置表单元素的值(双向数据绑定)

演示示例



axios网络请求
axios基本使用
使用axios时需要联网并且引入官网提供的 axios 在线地址
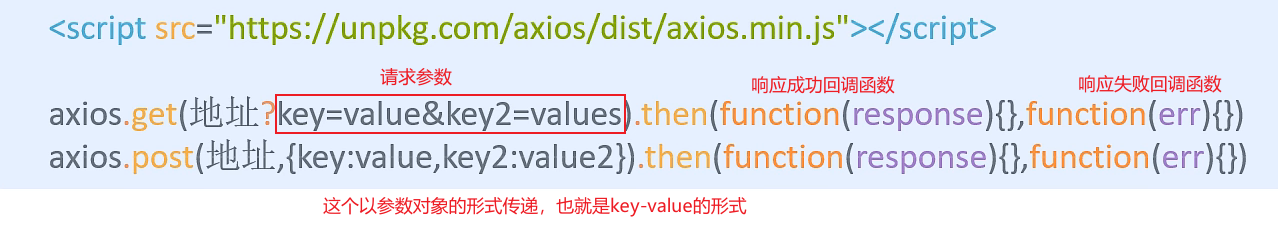
请求库的基本语法,它其实是对Ajax的一个封装
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
分为两个,响应成功执行的回调函数和响应失败执行的回调函数,具体如下图

post请求中,第一个参数是url的地址,第二个参数是post的数据
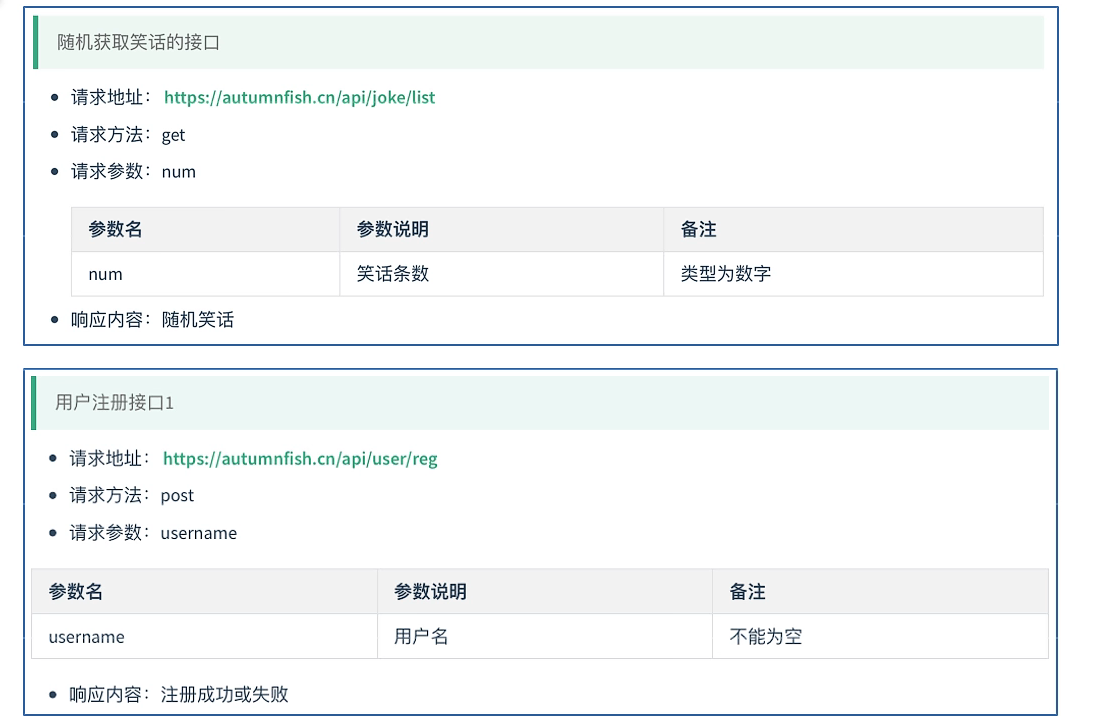
下面以这两个接口文档来做示范

示例代码(没用vue,用的原生的js)
<body><input type="button" value="get请求" class="get"><input type="button" value="post请求" class="post"><!-- 官网提供的 axios 在线地址 --><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script>/*接口1:随机笑话请求地址:https://autumnfish.cn/api/joke/list请求方法:get请求参数:num(笑话条数,数字)响应内容:随机笑话*/document.querySelector(".get").onclick = function () {axios.get("https://autumnfish.cn/api/joke/list?num=6")// axios.get("https://autumnfish.cn/api/joke/list1234?num=6").then(function (response) {console.log(response);},function(err){console.log(err);})}/*接口2:用户注册请求地址:https://autumnfish.cn/api/user/reg请求方法:post请求参数:username(用户名,字符串)响应内容:注册成功或失败*/document.querySelector(".post").onclick = function () {axios.post("https://autumnfish.cn/api/user/reg",{username:"盐焗西兰花"}).then(function(response){console.log(response);console.log(this.skill);},function (err) {console.log(err);})}</script>
</body>
vue中使用axios
网络数据的核心就是data中一部分数据是通过网络获取到的,所以是在方法中发送网络请求,在响应成功后,把服务器返回的数据绑定给对应的data值就行了
踩坑,ajax是异步的,this在ajax函数内指向并不是vue实例了,不能通过this拿到vue中的实例,所以不会在在axios函数中使用this
this是会变的,所以解决方法就是把它先存起来,定义一个that,var that = this;
<body><div id="app"><input type="button" value="获取笑话" @></div><script src="https://unpkg.com/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>var app = new Vue({el:"#app",data:{joke:"很好笑的笑话"},methods:{getJoke:function(){var that = this;axios.get("https://autumnfish.cn/api/joke").then(function(response){console.log(response.data);that.joke = response.data;},function(err){ })}}})</script>
</body>








![[蓝帽杯 2022 初赛]domainhacker](https://img-blog.csdnimg.cn/0966176132a8494a8f03c391549f7615.png)