文章目录
- 环境:
- 需求:
- 原因分析:
- 如何解决:
环境:
vue-admin-template-4.4版本(vue2)
需求:


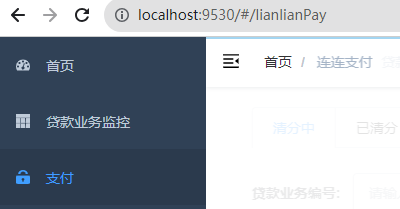
当我访问申请开户时,也希望支付菜单能保持高亮状态。
原因分析:
因为菜单这里用的是精确匹配路由,只有访问到url对应的路由,该菜单才会高亮。
如何解决:
1、首先找到 src\router\index.js,在需要保存高亮的菜单路由这,比如上面的openAccount中添加如下信息:
{path: "/openAccount",component: Layout,children: [{path: "",name: "openAccount",hidden: true,component: () => import("@/views/pay/openAccount"),meta: {title: "申请开户",icon: "password",keepMenuActive: true, //新增targetPath: "/pay", //新增},},],
2、再找到 src\layout\components\Sidebar\index.vue 第40行,即这里:
<el-scrollbar wrap-class="scrollbar-wrapper"><el-menu:default-active="activeMenu":collapse="isCollapse":background-color="variables.menuBg":text-color="variables.menuText":unique-opened="false":active-text-color="variables.menuActiveText":collapse-transition="false"mode="vertical"><sidebar-itemv-for="route in permission_routes":key="route.path":item="route":base-path="route.path"/></el-menu></el-scrollbar>
<script>
export default {components: { SidebarItem, Logo },computed: {activeMenu() {const route = this.$route;const { meta, path } = route;// if set path, the sidebar will highlight the path you setif (meta.activeMenu) {return meta.activeMenu;}// 多个 path,匹配到某个path,并且高亮到该path菜单-----新增如下if语句if (meta.keepMenuActive) {return meta.targetPath;}return path;},}
</script>
新增一条if语句:
if (meta.keepMenuActive) {return meta.targetPath;
}
保存即可实现需求。效果如图:

如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!