目录
3.3 Visibility Tag
左边的发射器:
发射器更新
粒子生成
粒子更新
右边的发射器
和左边发射器不同的地方
3.4 Texture Sampling
发射器更新
粒子生成
粒子更新
4.1Play Audio Per Particle
系统
第三个发射器
发射器更新
粒子生成
粒子更新
第二个发射器
发射器更新
粒子生成
粒子更新
死亡事件生成之后的另一个发射器
第一个发射器
另一个发射器
4.2 Renderers With No Particles
4.3 Mesh Orientation vs. Rotational Force
发射器一
编辑发射器二
发射器三
3.3 Visibility Tag
从特效的表现以及打开的状态来看,左边是一号发射器,右边是二号发射器。
左右两边有什么不同呢,仔细看看就可以发现:
左边是发射器是随机生成粒子和模型。
右边的发射器是根据生命周期按照一定的顺序改变自己的渲染状态。


左边的发射器:
发射器更新
Spawn Rate是3个每秒。
粒子生成
然后是初始化。
从中可以看到生命周期是1.65-2秒之间
然后颜色是一种透明色到白色之间,这也是为什么我们看到的粒子【不是模型】是有点透明的原因。
然后粒子的初始化大小是21,而模型是正常的1.

上面是生成的范围,圆形60.
下面的这个是偏移,就是NS的位置向x轴偏移-125°。
这也是为什么这个发射器在左侧的原因。

这个是初始化模型的方向。

可以看到在最后这里设置了Visibility Tag,用随机的整数0-3之间。
到下面的渲染器可以看见,所有的渲染器的可视性标签都是这个Visibility Tag。


粒子更新
drag的值1.371139【减小线性速度】
Cur Noise Force 漩涡噪声力。

这里是给模型做一个旋转更新:

最后这里是根据生命周期做的一个快死亡时候变小:

右边的发射器
预测的发射器大体上和左侧基本一致,不过有一个地方不同,那就是Visibility Tag的地方。
和左边发射器不同的地方
Visibility Tag在左边的发射器是一个生成时候的固定值,生成之后,该粒子的Visibility Tag就不会发生改变了。
而右边的发射器中,Visibility Tag是在粒子更新里面时时刻刻变化的。
可以看到里面,是将当前的生命周期【0-1】*4,然后将浮点转换为整数,这样做出0-3之间的变化,从而做到在运行时候模型发生变化。

3.4 Texture Sampling
用的是GPU


发射器更新
是无限循环,持续10秒。

"Spawn Particles in Grid"是Niagara中一个模块,用于在网格中生成粒子。
这个模块可以将一组粒子按照网格的形式生成,以创建更规则和有序的粒子效果。
使用"Spawn Particles in Grid"模块时,你可以指定网格的大小、密度、起始位置和方向等参数。粒子会根据这些参数在指定的网格区域内以规则的方式进行生成。
这种生成方式可以用于制作特定的粒子效果.
这里我们的z轴方向为0【可以增大,看效果】


粒子生成
上面是生成的位置。
下面这个是填充单元,比如xyz是1,1,1,那么我们改了x,y可以发现生成的粒子有了一个明显的拉伸效果。


这个是可以输入的纹理【可以换换玩一下】
然后下面的是uv,它是通过Normalized Array location【网格位置模组输出每个粒子在网格中的标准化位置,使用这数值来采样纹理就像它是UV坐标一样。】获取其中的x轴或者y轴做浮点数,然后这两个浮点数做一个向量2D,以此作为uv。


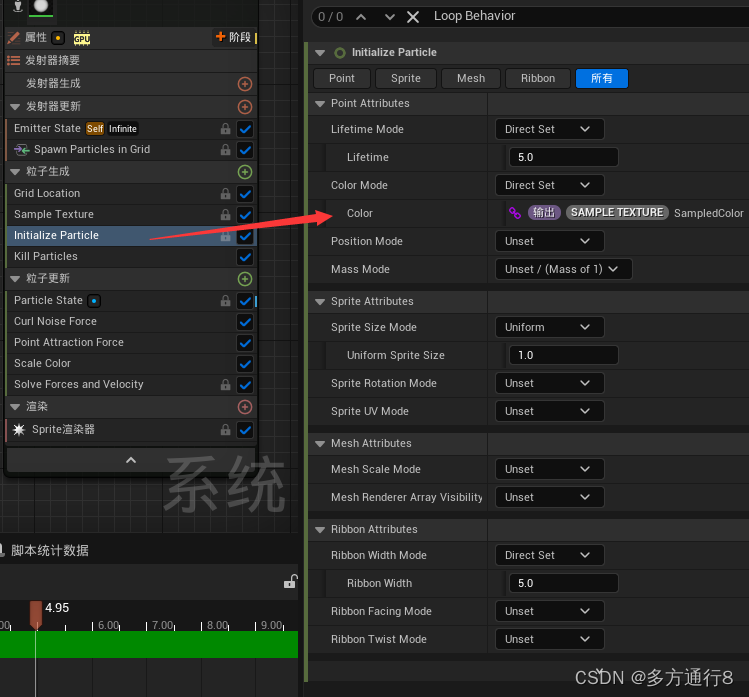
SampledColor 是一个采样后的参数,就是获取采样的纹理中的颜色。
所以这里直接通过它来进行颜色的设置。

这个模块是杀死粒子:
当A的颜色中的alpha通道【做浮点】和B【值是0】相等的时候,那么就杀死粒子。

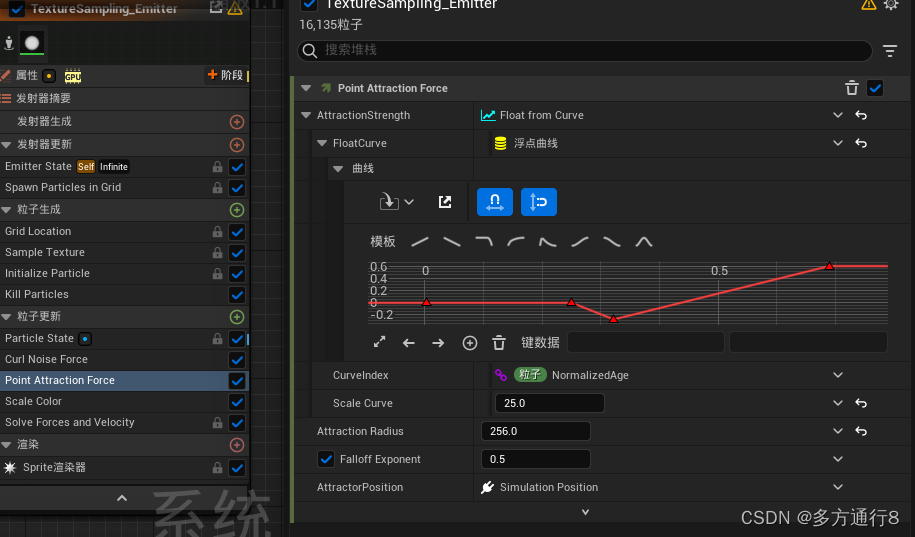
粒子更新
通过生命周期的曲线来设置了涡的力度,在发生扩张和收缩的时候开始增强影响【特效中收起来有明显的褶皱的效果】。

中间的吸引力:

根据生命周期来设置颜色:

最后是解算器和渲染器。
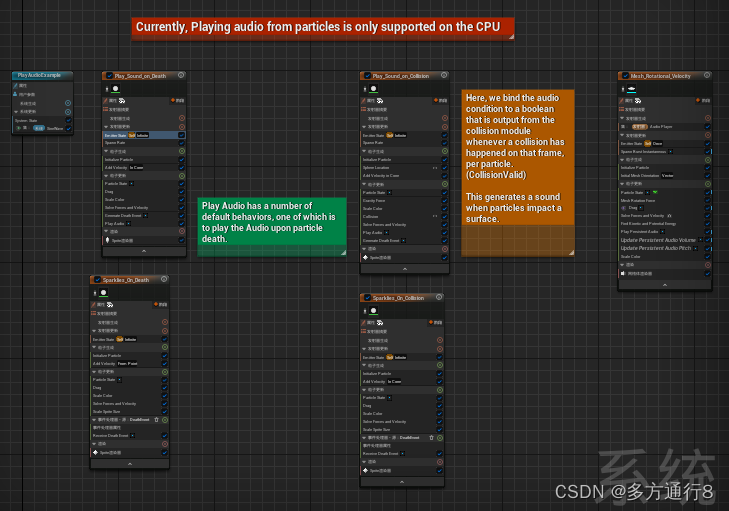
4.1Play Audio Per Particle

打开后可以看到5个发射器,不过不需要着急,因为我们只需要分开来看就可以看懂。

系统
首先在系统做了一个计算,计算方式看图:


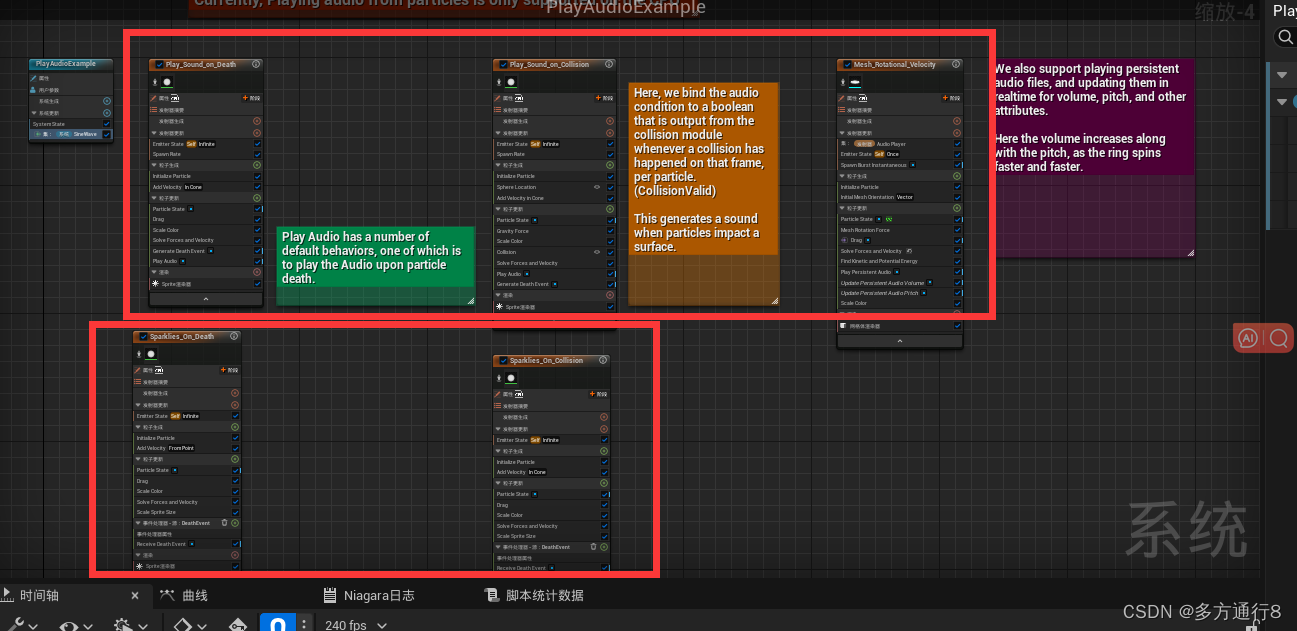
计算好之后,我们来看其他的发射器:
下面的两个都是接收到上面的发射器传输的事件之后才会执行的。
上面的三个便是最开始的3个发射器。

首先我们来看第三个发射器,即旋转的模型【有声音】
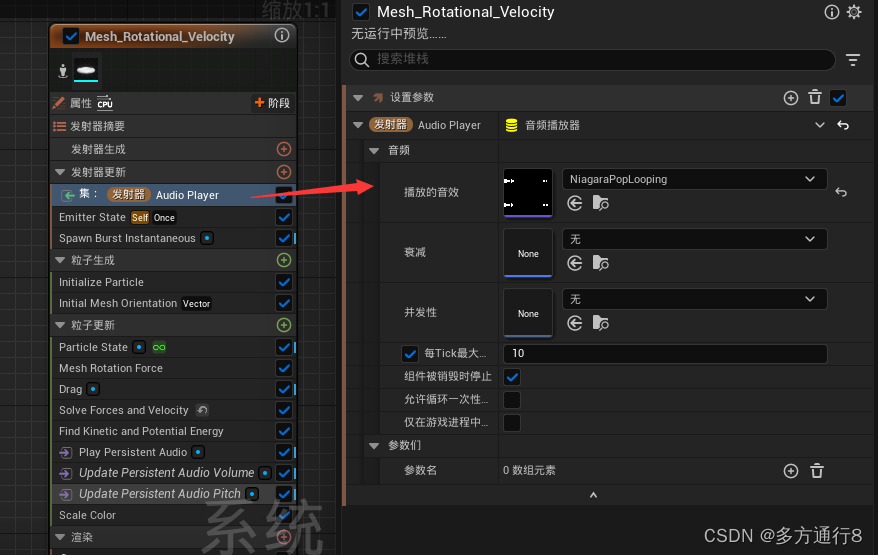
第三个发射器
发射器更新

它首先是做了一个发射器属性,类别是音频播放器。然后在发射器这里安装了这个要播放的音效。


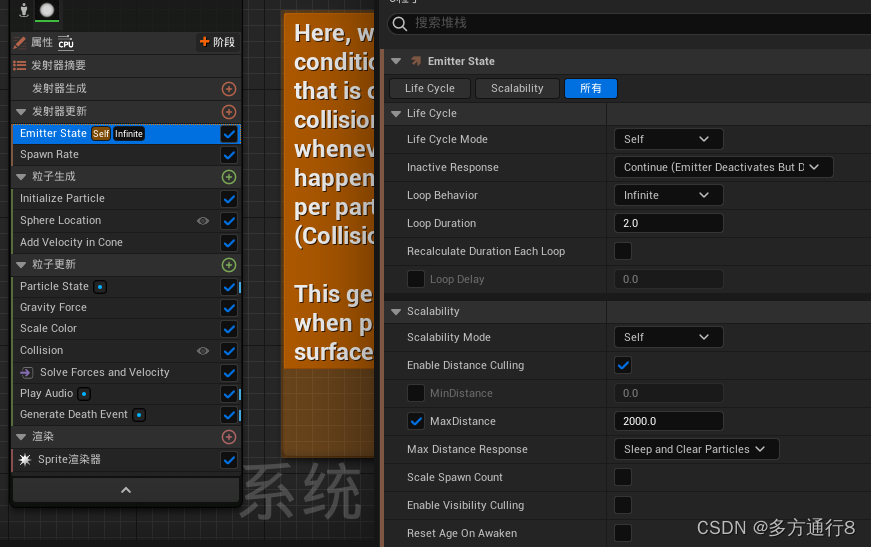
这里的意思是值创建一次,并且是无限的,可以看到其Inactive Response的模式是Continue,这个的意思是继续(发射器停用,但在系统停用之前不会死亡)。
下面的部分,可以看到MaxDistance,意思是最大剔除距离。
简单解释就是相机的距离,在该距离之外,发射器被认为是被剔除的。
这允许发射器根据它们是否超出最大值来关闭或完成距离,例如,当与相机的距离增加时,禁用视觉上无关紧要的发射器
可以看到是生成了一个粒子。

粒子生成
初始化的模型是蓝色【可以在这里去更改其他的颜色】,下面的则是模型的大小。
网格体的生成方向

粒子更新
可以看到这里没有打勾,意思就是不会杀死超过生命周期的粒子:

以z轴为轴向旋转:
这个Drag用的是Rotational DDrag,以我们在系统计算的SineWare为Alpha,来做2-5之间的阻力。
阻力是2的时候就是速度快的时候,阻力为5就是速度慢的情况。

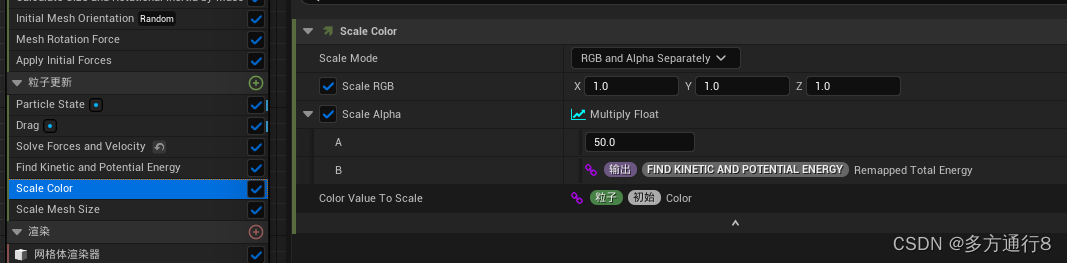
这里重新计算出了相关的动能和势能。
这将在之后的播放里面用的就是相关的总能量来播放的。

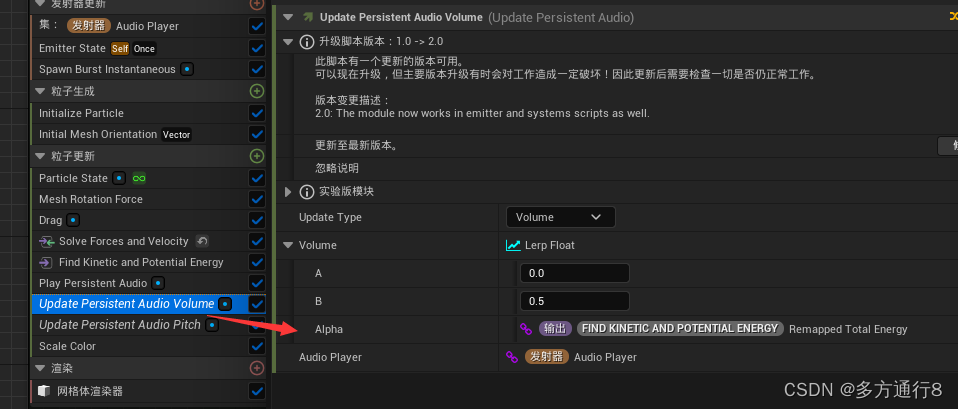
这里选择播放,然后用的是之前发射器的属性:

接下来播放音量的这里,可以看到作为alpha值的是Remapped Total Energy(重新映射的总能量).
也就是我们在上面进行的相关的动能和势能计算有关。
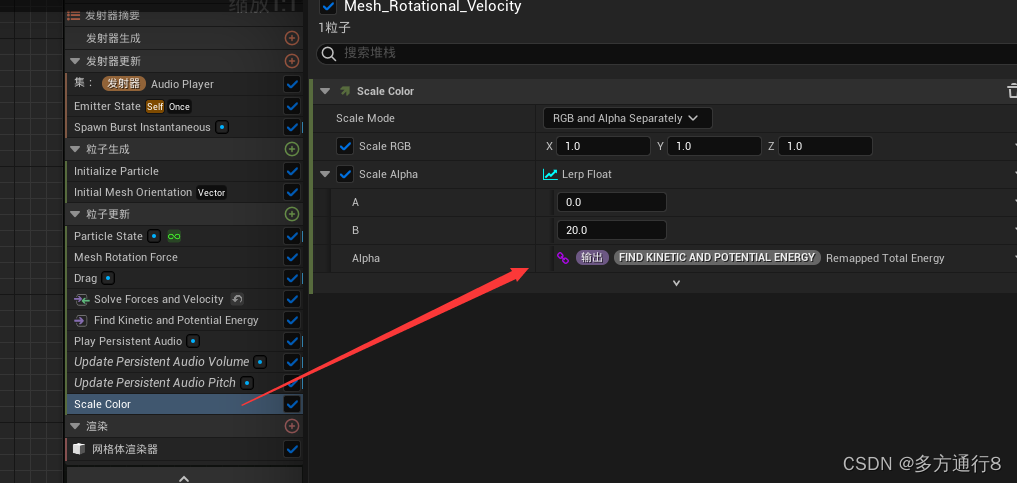
颜色也是一样,能量越大,模型的颜色越亮。

 之后便是网格体渲染器了。
之后便是网格体渲染器了。
第二个发射器

发射器更新
这个是持续发射的,最大距离是2000.
每秒的生成数量是0.375.


粒子生成
生成蓝色,生命周期为1.6-2s
10倍大小。
然后生成范围是半径为8的圆形。
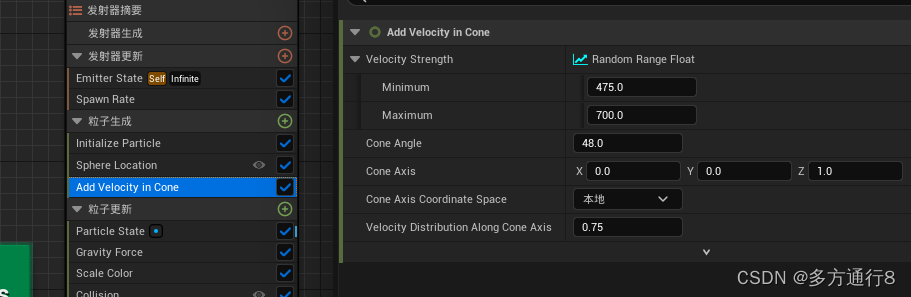
然后速度是锥形,力度为475-700,角度48。



粒子更新
更新会杀死粒子。
重力是z轴的-980.
颜色会因为生命周期而变得透明【alpha通道】

提前老化率围为1000.

发生碰撞后播放声音,声音大小是随机的,然后播放声音的位置是在粒子的position。
生成死亡事件。

死亡事件生成之后的另一个发射器
最大距离2k。

初始化后,添加速度25-100之间【锥】

drag是0.25,颜色是通过生命周期来便透明【alpha通道】
大小也是随着生命周期慢慢变小。

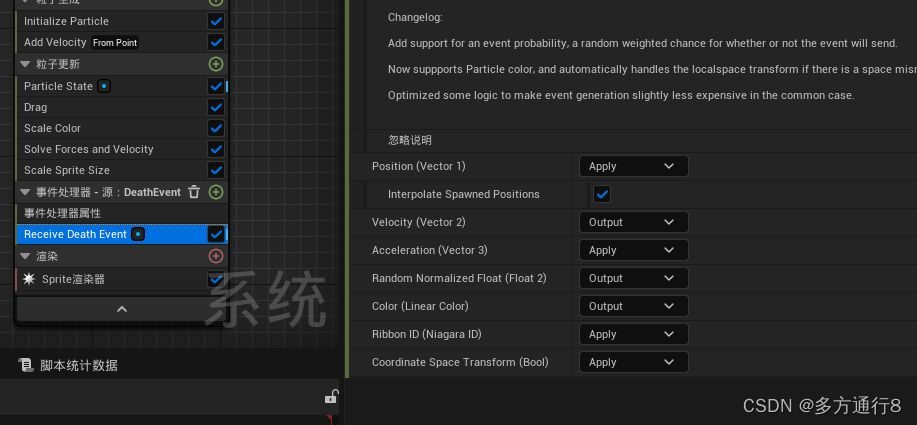
接收事件创建粒子:


第一个发射器

该发射器基本上与前面一样,不一样的在于:
生成看死亡事件和在死亡播放音效


另一个发射器
其他的基本一致,不同的只是参数的改变。
接收死亡事件时候生成粒子,然后继承相关的属性。


4.2 Renderers With No Particles
没有粒子的渲染器:

这个里面最大的不同便是在渲染器中选择的是发射器,而不是粒子:

其他的看看模块就知道了:

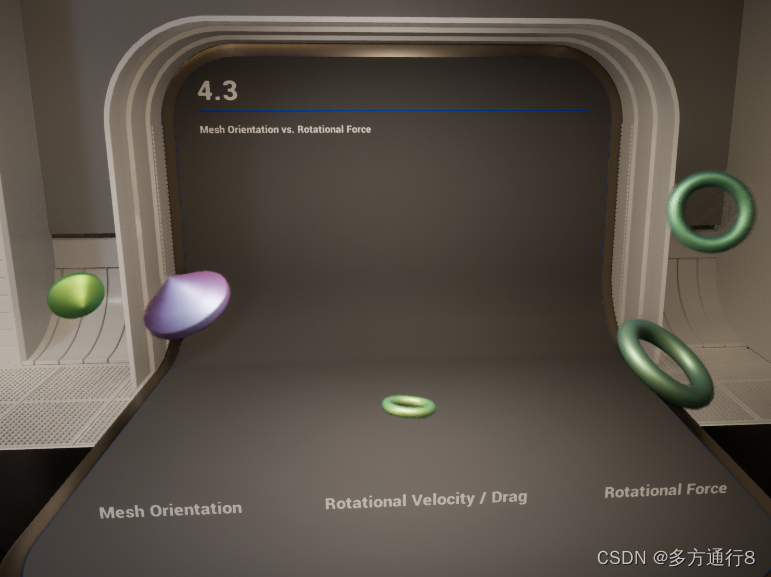
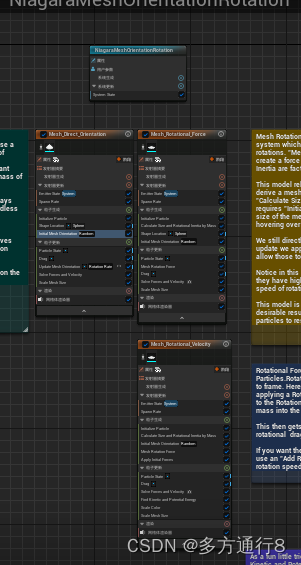
4.3 Mesh Orientation vs. Rotational Force





打开之后有3个发射器,首先我们从左边第一个看起:

简单的就不多进行讲解了。
发射器一
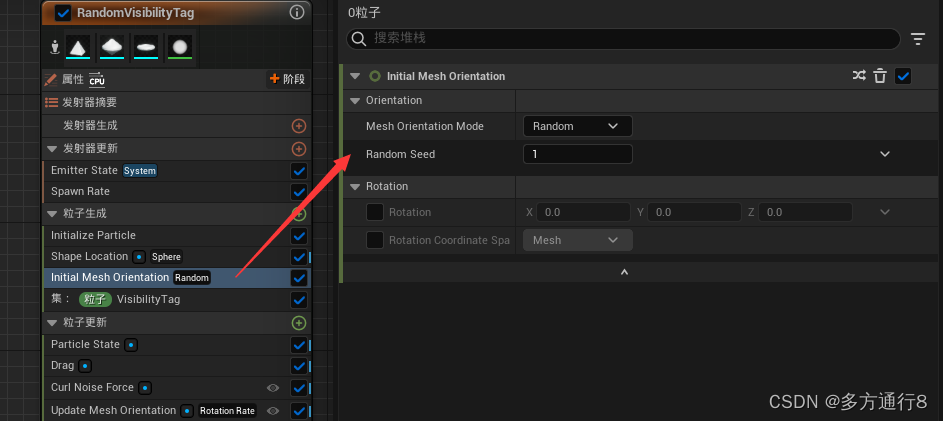
首先在粒子生成的时候,模型的方向是随机的:
 这里可以看到其旋转的轴是模型本身,速度和方向都可以自己填写。
这里可以看到其旋转的轴是模型本身,速度和方向都可以自己填写。
值得注意的是drag,其中一定程度上影响旋转的速度,这里面是1.371139。
 发射器二
发射器二
这里是计算模型的尺寸,然后使用什么密度的材质,以及其比例。

同样是随机模型的方向
给予模型旋转的力,以及旋转的阻力:


发射器三
同样是进行计算和初始化方向:

添加旋转力
这里是将旋转力添加到了旋转速度上:
旋转阻力:
通过计算动能和势能:
根据能量计算颜色: