marquee滚动标签
注:该标签已经过时,被w3c弃用!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
使用样例:
<marquee>这是个默认的marquee标签</marquee>多条数据上下滚动:

代码如下:
<body><marquee id="marquee" height="100" direction="up"></marquee>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload=function() {for (var i=0; i<7;i++) {$("#marquee").append("<p>"+(i+1)+": 这是条数据!</p>");}}
</script>公告展示效果
![]()
<body>公告:<marquee id="marquee" style="color: red;" bgcolor="#ddd"width="200" height="20" scrolldelay="500" scrollamount="10" direction="up" ></marquee>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload=function() {for (var i=0; i<3;i++) {$("#marquee").append("<p>"+(i+1)+": 这是一条重要新闻</p>");}}
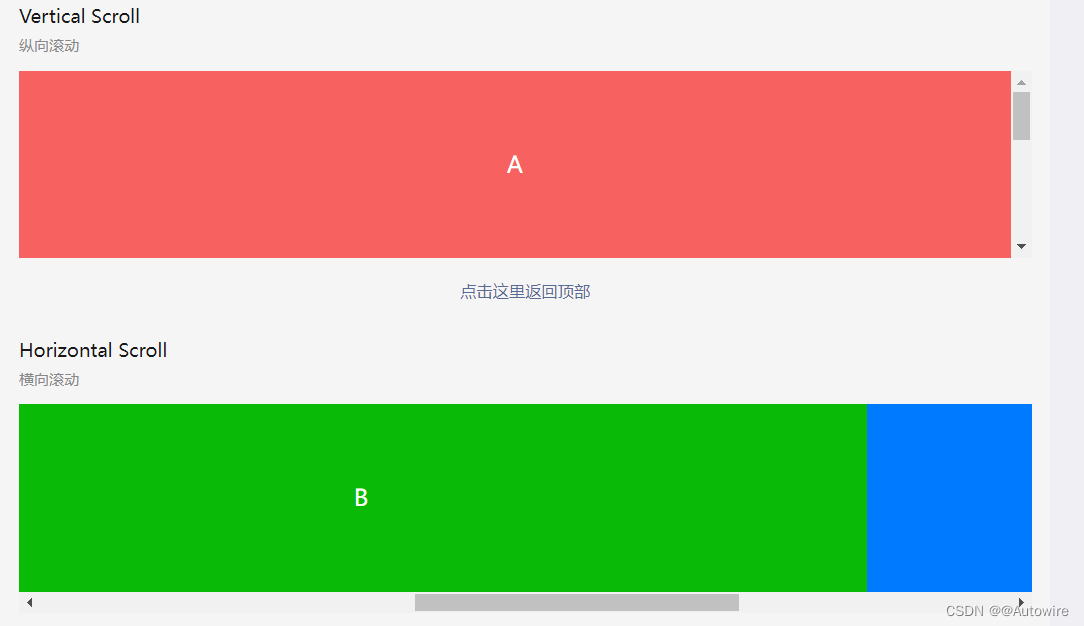
</script>横向滚动
![]()
注:鼠标移入暂停,移出继续执行。
<marquee height="100" width="200" direction="left" onMouseOut="this.start()"onMouseOver="this.stop()">这是条简单的文本</marquee>参数解释:
| 属性名 | 描述 | 值 |
| behavior | 设置文本在标签内如何滚动,默认scroll | scroll:一圈一圈的走 slide:滑动,只走一圈 |
| bgcolor | 背景颜色 | 颜色名或者十六进制值 |
| direction | 设置文本滚动方向,默认值为left | left,right,up,down |
| height | 设置高度,像素或者百分比 | |
| width | 设置宽度,像素或者百分比 | |
| hspace | 设置水平边距,左右margin | |
| vspace | 设置垂直边距,上下margin | |
| loop | 设置滚动的次数,默认-1,一直滚动,次数结束后空白 | |
| scrollamount | 设置每次滚动移动的长度,默认6,单位像素 | |
| scrolldelay | 每次滚动的时间间隔,单位毫秒,默认85. |
方法:
| 方法名 | 描述 |
| start | 开始滚动 |
| stop | 停止滚动 |
JS实现滚动-scrollTop
scrollTop:滑动滚动条,使用定时任务改变滚动条的值进行动态滚动
html代码及初始化代码如下:
<body><div id="content"><ul id="content-ul"></ul></div>
</body><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload=function(){for(i=0;i<5;i++) {$("#content-ul").append("<li>"+(i+1)+":这是条测试数据</li>");}roll("content-ul");}function roll(id) {}
</script>首先获取ul元素,然后定时任务进行自增scrollTop的值,实现文本滚动效果
let ul = document.getElementById(id);//获取ul元素setInterval(() => {ul.scrollTop++;}, 100);执行后发现滚动到底就停止了,不会一直循环滚动。有问题的。
因为使用的滚动条,当文本到底后滚动条也就到底了,所以我们需要先把文本拼接长,两倍即可。
ul.innerHTML+=ul.innerHTML;这样滚动到到二倍长度就会停止不动了,所以我们需要把scrollTop置0。
判断已经把第一遍文本滚动完跳到顶部。获取文本高度,然后滚动条判断
let liNum = ul.getElementsByTagName('li').length;//获取li个数let height = ul.getElementsByTagName('li')[0].offsetHeight;//取得li的高度// 算出总高度let totalHeight = liNum*height;
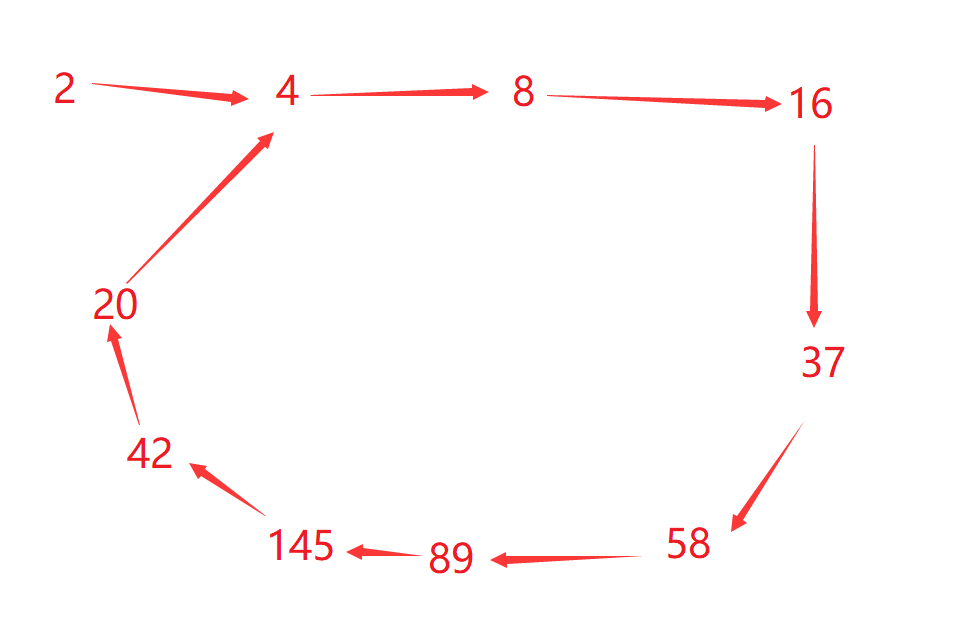
ul.innerHTML+=ul.innerHTML;setInterval(() => {ul.scrollTop++;if(ul.scrollTop == totalHeight){ul.scrollTop = 0;}}, 100);这样就可以无限循环滚动了。滚动效果类似如下图,把第一遍滚动到完后跳顶部。

代码还有需要优化,当文本不超过容器高度的时候也会进行滚动,需要增加一个判断
if(totalHeight<=ul.offsetHeight){return;}效果展示

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#content {height: 100px;width: 300px;}#content-ul {height: 100%;overflow: hidden;list-style: none;}#content-ul li {line-height: 30px;}</style>
</head>
<body><div id="content"><ul id="content-ul"></ul></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload = function () {for (i = 0; i < 2; i++) {$("#content-ul").append("<li>" + (i + 1) + ":这是条测试数据</li>");}roll("content-ul");}function roll(id) {let ul = document.getElementById(id);//获取ul元素let liNum = ul.getElementsByTagName('li').length;//获取li个数let height = ul.getElementsByTagName('li')[0].offsetHeight;//取得li的高度// 算出总高度let totalHeight = liNum*height;if(totalHeight<=ul.offsetHeight){return;}ul.innerHTML+=ul.innerHTML;setInterval(() => {ul.scrollTop++;if(ul.scrollTop == totalHeight){ul.scrollTop = 0;}}, 100);}
</script>
</html>JQuery实现滚动-margin-top
数据代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#content {height: 100px;width: 300px;}#content-ul {height: 100%;overflow: hidden;list-style: none;}#content-ul li {line-height: 30px;}</style>
</head>
<body><div id="content"><ul id="content-ul"></ul></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload = function () {for (i = 0; i < 10; i++) {$("#content-ul").append("<li>" + (i + 1) + ":这是条测试数据</li>");}rollNo2("content-ul");}function rollNo2(id) {let ul = document.getElementById(id);//获取ul元素}
</script>
</html>这里用到了jquery的animate动画,核心代码,元素动画上移后把第一个追加到最后一个。代码如下。然后在生命周期出添加定时任务运行。
window.onload = function () {for (i = 0; i < 10; i++) {$("#content-ul").append("<li>" + (i + 1) + ":这是条测试数据</li>");}setInterval(function() {rollNo2("content-ul")},500);}
function rollNo2(id) {let ul = $('#'+id);var lineHeight = ul.find("li:first").height();ul.animate({ "margin-top": -lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("li:first").appendTo(ul);});}效果下图:

注:当文本不超过容器高度的时候也会进行滚动,可以自行添加优化
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#content {height: 100px;width: 300px;}#content-ul {height: 100%;overflow: hidden;list-style: none;}#content-ul li {line-height: 30px;}</style>
</head>
<body><div id="content"><ul id="content-ul"></ul></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload = function () {for (i = 0; i < 4; i++) {$("#content-ul").append("<li>" + (i + 1) + ":这是条测试数据</li>");}setInterval(function () { rollNo2("content-ul") }, 500);}function rollNo2(id) {let ul = $('#' + id);var lineHeight = ul.find("li:first").height();ul.animate({ "margin-top": -lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("li:first").appendTo(ul);});}
</script>
</html>手动控制滚动-margin-top
使用上一个代码的方式进行滚动,首先改造滚动代码,元素用div代替,上下都可以滚动。
上的时候margin-top正数,下的时候margin-top负数就行。
function rollNo2(id, flag) {let ul = $('#' + id);var lineHeight = ul.find("div:first").height();if (flag != 'up') {ul.animate({ "margin-top": -lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("div:first").appendTo(ul);});} else {ul.animate({ "margin-top": lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("div:last").prependTo(ul);});}}监听按键事件,进行调用滚动代码
document.onkeydown = function (evt) {evt.preventDefault();var key_code = event.which ? event.which : event.keyCode;switch (key_code) {case 38:// 上rollNo2("div2", 'up');break;case 40:// 下rollNo2("div2");break;default:return key_code;break;}}效果如下:

完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.div1 {width: 200px;height: 70px;border: 1px solid #000;overflow: hidden;white-space: nowrap;}.div1 div {width: 200px;height: 50px;border: 1px solid #ff0000;}</style>
</head><body><div class="div1"><div id="div2"></div></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>window.onload = function () {for (i = 0; i < 5; i++) {$("#div2").append("<div>" + (i + 1) + ":这是条测试数据</div>");}function rollNo2(id, flag) {let ul = $('#' + id);var lineHeight = ul.find("div:first").height();if (flag != 'up') {ul.animate({ "margin-top": -lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("div:first").appendTo(ul);});} else {ul.animate({ "margin-top": lineHeight + "px" }, 600, function () {ul.css({ "margin-top": "0px" }).find("div:last").prependTo(ul);});}}document.onkeydown = function (evt) {evt.preventDefault();var key_code = event.which ? event.which : event.keyCode;switch (key_code) {case 38:// 上rollNo2("div2", 'up');break;case 40:// 下rollNo2("div2");break;default:return key_code;break;}}}
</script></html>123