🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 一、状态栏介绍
- 二、createStatusBarItem
- 三、案例
- 1、注册命令,触发状态栏执行
- 2、创建状态栏
- 3、状态栏的内容显示
- (1)状态栏项目的显示/隐藏
- (2)计算选中的总行数
- 4、展示
- 5、全部源码
一、状态栏介绍
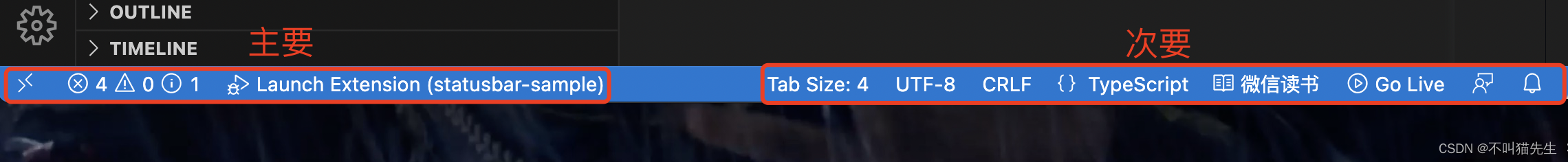
状态栏位于VS Code 工作台底部的水平区域,显示与工作区相关的信息和操作,主要分为左右两个区域。其中
- 左侧:与整个工作区相关的项目(状态、问题/警告、同步)
- 右侧:上下文相关的项目(语言、间距、反馈)
具体如图所示:

VS Code 状态栏官方文档
二、createStatusBarItem
createStatusBarItem是VS Code 的一个API,用于创建一个自定义的状态栏项目。
语法:vscode.window.createStatusBarItem(alignment: StatusBarAlignment, priority: number)
参数解析:
-
alignment: 是一个枚举类型
StatusBarAlignment的值,用于指定状态栏项目的对齐方式。可以是StatusBarAlignment.Left(左对齐)或StatusBarAlignment.Right(右对齐)。 -
priority: 类型为数字类型,用于指定状态栏项目的显示优先级。较低的数字意味着更高的优先级。例如,如果多个状态栏项目都被创建了,它们的优先级决定了它们在状态栏上的显示顺序。
一旦使用 createStatusBarItem方法创建了状态栏项目,可以通过设置其各种属性(如 text、tooltip、command 等)来定义该项目的外观和行为。并且可以通过调用 show()方法将状态栏项目显示在状态栏上,或调用 hide()方法将其隐藏。
三、案例
下面案例实现的功能为:显示选中的文本的总行数,并且当点击状态栏项目时候,会给用户一个提示框的提示。
1、注册命令,触发状态栏执行
先注册一个命令:demoPlugin.showSelectionCount,当触发状态栏的项目的时候给用户一个提示框,显示选中的行数。
const myCommandId = 'demoPlugin.showSelectionCount';subscriptions.push(vscode.commands.registerCommand(myCommandId, () => {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);vscode.window.showInformationMessage(`Yeah, ${n} line(s) selected... Keep going!`);}));
2、创建状态栏
使用VS Code的API:createStatusBarItem,创建一个状态栏,对齐的方式为右对齐,优先级的设置为100。并且将之前注册的命令(demoPlugin.showSelectionCount)与状态栏项目关联起来,以便在点击项目时触发上面的命令。
let myStatusBarItem: vscode.StatusBarItem;
myStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);
myStatusBarItem.command = myCommandId;
subscriptions.push(myStatusBarItem);
上面状态栏创建好了,但是状态栏的具体显示信息是什么呢?
思考:如果不选中文本则不显示,选中文本时显示,切换面板时状态栏也应该实时变化。
3、状态栏的内容显示
export function activate({ subscriptions }: vscode.ExtensionContext) {
let myStatusBarItem: vscode.StatusBarItem;
myStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);
myStatusBarItem.command = myCommandId;
subscriptions.push(myStatusBarItem);updateStatusBarItem();
}
(1)状态栏项目的显示/隐藏
当选中行数大于0显示,否则隐藏。其中
vscode.window.activeTextEditor:为当前活动的文本编辑器。myStatusBarItem.text:设置状态栏的具体显示内容$(megaphone):为VS Code内置图标(产品图标),可在视图和编辑器中使用,也可在悬停、状态栏和扩展中使用。产品图标参考myStatusBarItem.show():显示状态栏myStatusBarItem.hide():隐藏状态栏
function updateStatusBarItem(): void {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);if (n > 0) {myStatusBarItem.text = `$(megaphone) ${n} line(s) selected`;myStatusBarItem.show();} else {myStatusBarItem.hide();}
}
(2)计算选中的总行数
当调用这个函数时,会接收一个 vscode.TextEditor 对象作为参数,该对象代表当前的文本编辑器。该函数的目标是计算当前文本编辑器中所选行的总数。
-
editor.selections:它返回一个数组,其中包含了当前文本编辑器中所有的选择范围(selections)。在 VS Code 中,用户可以同时选择多个不连续的文本区域,因此editor.selections返回一个包含这些选择范围的数组。 -
.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0):这是一个数组方法reduce的调用,用于将数组中的每个选择范围的行数差累加起来。
reduce方法接受一个回调函数,这个回调函数会在数组中的每个元素上被调用。在这个例子中,回调函数有两个参数:-
prev:累加的结果。在每次迭代中,它保存之前的累加值。
-
curr:当前迭代的选择范围(当前元素)。
-
0:这是
reduce方法的初始值,也就是累加的初始值。在第一次迭代时,prev将被设置为初始值 0,然后会在每次迭代中更新。
-
最终,reduce 方法会遍历所有的选择范围,将它们的行数差累加起来,从而得到当前文本编辑器中所选行的总数。如果没有选择范围或者 editor 参数为 undefined,则函数将返回 0,表示没有选择任何行。
function getNumberOfSelectedLines(editor: vscode.TextEditor | undefined): number {let lines = 0;if (editor) {console.log(editor,'editor')console.log(editor.selections,'edieditor.selectionstor')lines = editor.selections.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0);}return lines;
}
4、展示
最终的功能展示如下图所示:

5、全部源码
import * as vscode from 'vscode';let myStatusBarItem: vscode.StatusBarItem;export function activate({ subscriptions }: vscode.ExtensionContext) {// register a command that is invoked when the status bar// item is selectedconst myCommandId = 'demoPlugin.showSelectionCount';subscriptions.push(vscode.commands.registerCommand(myCommandId, () => {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);vscode.window.showInformationMessage(`Yeah, ${n} line(s) selected... Keep going!`);}));// create a new status bar item that we can now managemyStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);myStatusBarItem.command = myCommandId;subscriptions.push(myStatusBarItem);// register some listener that make sure the status bar // item always up-to-datesubscriptions.push(vscode.window.onDidChangeActiveTextEditor(updateStatusBarItem));subscriptions.push(vscode.window.onDidChangeTextEditorSelection(updateStatusBarItem));// update status bar item once at startupdateStatusBarItem();
}function updateStatusBarItem(): void {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);if (n > 0) {myStatusBarItem.text = `$(megaphone) ${n} line(s) selected`;myStatusBarItem.show();} else {myStatusBarItem.hide();}
}function getNumberOfSelectedLines(editor: vscode.TextEditor | undefined): number {let lines = 0;if (editor) {console.log(editor,'editor')console.log(editor.selections,'edieditor.selectionstor')lines = editor.selections.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0);}return lines;
}![java八股文面试[多线程]——死锁、活锁、饥饿](https://img-blog.csdnimg.cn/aceb3b2a730c487aa80973333ff227fc.png)