基础语法
- 1. HTML 结构
- 1.1 认识HTML标签
- 1.2 HTML 文件基本结构
- 1.3 标签层次结构
- 1.4 快速生成代码框架
- 2. HTML 常见标签
- 2.1 注释标签
- 2.2 标题标签:h1-h6
- 2.3 段落标签:p
- 2.4 `<br>`换行标签
- 2.5 格式化标签
- 2.6 图片标签:img
- 2.7 超链接标签:a
- 2.8 表格标签
- 2.8.1 基本使用
- 2.8.2 合并单元格
- 2.9 列表标签
- 2.10 表单标签
- 2.10.1 form标签
- 2.10.2 input标签
- 2.10.3 label标签
- 2.10.4 select标签
- 2.10.5 textarea标签
- 2.11 无语义标签:div & span
- 3. HTML 特殊字符
- 4.整体展示
目标
- 认识 HTML 的基本结构
- 学会使用常用的 HTML 标签
1. HTML 结构
超文本标记语言,电脑上看到的所有网站内容都是由HTML实现的。
三件客:html+js+css
浏览器是直接内置了三件客的引擎,能够直接进行运行
1.1 认识HTML标签
HTML 代码是由 “标签” 构成的.
形如:
<body>hello</body>
-
标签名 (body) 放到 < > 中
-
大部分标签成对出现.
<body>为开始标签,<body>为结束标签. -
少数标签只有开始标签, 称为 “单标签”.
-
开始标签和结束标签之间, 写的是标签的内容. (hello)
-
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">hello</body>标签全称查询网站
[HTML 标签简写及全称 | 菜鸟教程 (runoob.com)](https://www.runoob.com/html/html-tag-name.html)
1.2 HTML 文件基本结构
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
1.3 标签层次结构
- 父子关系
- 兄弟关系
<html><head><title>第一个页面</title></head><body>hello world</body>
</html>
其中:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

1.4 快速生成代码框架
在 IDEA 中创建文件xxx.html, 直接输入!, 按 tab 键, 此时能自动生成代码的主体框架.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
细节解释**😗* (了解即可, 不必深究)
<!DOCTYPE html>称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.<html lang="en">其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).<meta charset="UTF-8">描述页面的字符编码方式. 没有这一行可能会导致中文乱码.<meta name="viewport" content="width=device-width, initial-scale=1.0">- name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域.
- content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
2. HTML 常见标签
html的标签很多,我们只学常见的一些
https://www.runoob.com/html/html-tag-name.html
这个里面介绍了HTML标签简写及全程
网页查找关键字快捷键ctrl+f6
2.1 注释标签
注释不会显示在界面上. 目的是提高代码的可读性.
<!-- 我是注释 -->
ctrl + / 快捷键可以快速进行注释/取消注释.
注释的原则
- 要和代码逻辑一致.
- 尽量使用中文.
- 不要传递负能量.
2.2 标题标签:h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
2.3 段落标签:p
html默认不换行,但是标题标签自动换行
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
- p 标签表示一个段落.
<p>这是一个段落</p>
通过 p 标签改进上述代码, 每个段落放到 p 标签中.
<p>css中的1px并不等于设备的1px</p>
注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
补充
<hr>作为分隔符
2.4 <br>换行标签
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>
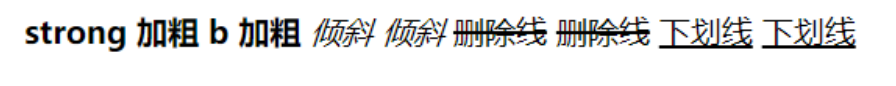
2.5 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>

使用 CSS 也可以完成类似的效果. 实际开发中以 CSS 方式为主
2.6 图片标签:img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
图片地址的分类有两种
- 网络地址
- 本地地址
- 绝对路径
- 相对路径
2.7 超链接标签:a
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com" target = "_blank">百度</a>
链接的几种形式:
- 外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
- 空链接: 使用 # 在 href 中占位
<a href="#">空链接</a>
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>
点击下载,就可以进行加载相对应的文件资源
- 网页元素链接: 可以给图片等任何元素添加链接
<a href="http://www.sogou.com"><img src="rose.jpg">
</a>
点击这张图片,就可以跳转到sogou这个网站
- 锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a><p id="one">
第一集剧情 <br>
</p>
2.8 表格标签
2.8.1 基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>10</td></tr><tr><td>李四</td><td>女</td><td>11</td></tr>
</table>
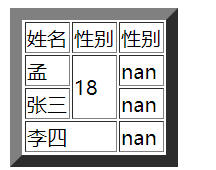
建立一个基础的表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><hr><table border="10"><thead><th>姓名</th><th>性别</th><th>性别</th></thead><tr><td>孟</td><td>18</td><td>nan</td></tr><tr><td>张三</td><td>18</td><td>nan</td></tr><tr><td>李四</td><td>18</td><td>nan</td></tr><tbody></tbody></table></body>
</html>
2.8.2 合并单元格
- 跨行合并:
rowspan="n" - 跨列合并:
colspan="n"
代码示例
<!DOCTYPE html>
<html lang="en">
<head><title>Document</title>
</head>
<body><hr><table border="10"><thead><td>姓名</td><td>性别</td><td>性别</td></thead><tbody><tr><td>孟</td><td rowspan="2">18</td><td>nan</td></tr><tr><td>张三</td><td>nan</td></tr><tr><td colspan="2">李四</td><td>nan</td></tr></tbody></table></body>
</html>

2.9 列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要]
ul li, . - 有序列表[用的不多]
ol li - 自定义列表[重要]
dl (总标签) dt (小标题) dd (围绕标题来说明)上面有个小标题, 下面有几个围绕着标题来展开的
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
<h3>无序列表</h3>
<ul><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ul><h3>有序列表</h3>
<ol><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ol><h3>自定义列表</h3>
<dl><dt>我的老婆们</dt><dd>咬人猫</dd><dd>兔总裁</dd><dd>阿叶君</dd>
</dl>

2.10 表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
表单控件都是在表单域当中的。
2.10.1 form标签
<form action="test.html">... [form 的内容]
</form>
action是要提交的网址,如果提交到百度,但就是action = "http://www.baidu.com"
method是提交的方式post或者get
这个以后再详细讲解
2.10.2 input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
(1)文本框
<input type="text">
input默认的是文本框,因为type默认是txt
(2)密码框
<input type="password">
(3)单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
如果想要多个空格可以使用 
当想要设定成互斥的选项,就需要name=“sex”相同,不然认为是两个无关的
name和id的区别
数量:name可以重复,而id不可以重复
作用:id给js用,name给后端用的
(4)复选框(多选框)
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏
多选框就不需要再设置统一的name了。因为本身要求就是能够多选。
(5)普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
(6)提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
(7)清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="我是个清空按钮">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
(8)选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件
2.10.3 label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
2.10.4 select标签
实现一个下拉框
下拉菜单
- option 中定义 selected=“selected” 表示默认选中.
<select><option>北京</option><option selected="selected">上海</option>
</select>
注意! 可以给的第一个选项, 作为默认选项
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>
2.10.5 textarea标签
多行文本框
<textarea rows="3" cols="50">
</textarea>
这样就生成了一个3行50列空间大小的多行文本框
文本域中的内容, 就是默认内容, 注意, 空格也会有影响
rows 和 cols 也都不会直接使用, 都是用 css 来改的
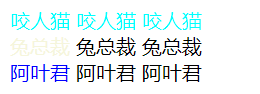
2.11 无语义标签:div & span
无语义标签是我们页面实现的基础,没有实际的效果,但是能够帮助我们划分区域
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div style="color: aqua;"><span>咬人猫</span><span>咬人猫</span><span>咬人猫</span>
</div>
<div><span style="color: beige;">兔总裁</span><span>兔总裁</span><span>兔总裁</span>
</div>
<div><span style="color: blue;">阿叶君</span><span>阿叶君</span><span>阿叶君</span>
</div>

3. HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: &alt;
大于号: >
按位与: &
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆
4.整体展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>某某某</h1><!-- 基本信息 --><div><h2>基本信息</h2><img src="image/profile.jpg"><p><span>求职意向:</span>Java 开发工程师</p><p><span>联系电话:</span>XXX-XXX-XXXX</p><p><span>邮箱:</span>xxx@foxmail.com</p><p><a href="https://github.com">我的 github</a></p><p><a href="https://csdn.com">我的 博客</a></p></div><!-- 教育背景 --><div><h2>教育背景</h2><ol><li>1990 - 1996 小葵花幼儿园 幼儿园</li><li>1996 - 2002 小葵花小学 小学</li><li>2002 - 2005 小葵花中学 初中</li><li>2005 - 2008 小葵花中学 高中</li><li>2008 - 2012 小葵花大学 计算机专业 本科</li></ol></div><!-- 专业技能 --><div><h2>专业技能</h2><ul><li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题;</li><li>常见数据结构都可以独立实现并熟练应用;</li><li>熟知计算机网络理论,并且可以独立排查常见问题;</li><li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能。</li></ul></div><!-- 项目 --><div><h2>我的项目</h2><ol><li><h3>留言墙</h3><p>开发时间:2008年9月 到 2008年12月</p><p>功能介绍:<ul><li>支持留言发布</li><li>支持匿名留言</li></ul></p></li><li><h3>学习小助手</h3><p>开发时间:2008年9月 到 2008年12月</p><p>功能介绍:<ul><li>支持错题检索</li><li>支持同学探讨</li></ul></p></li></ol></div><!-- 其他信息 --><div><h2>个人评价</h2><p>在校期间,学习成绩优良,多次获得奖学金。</p></div></body>
</html>
结果展示