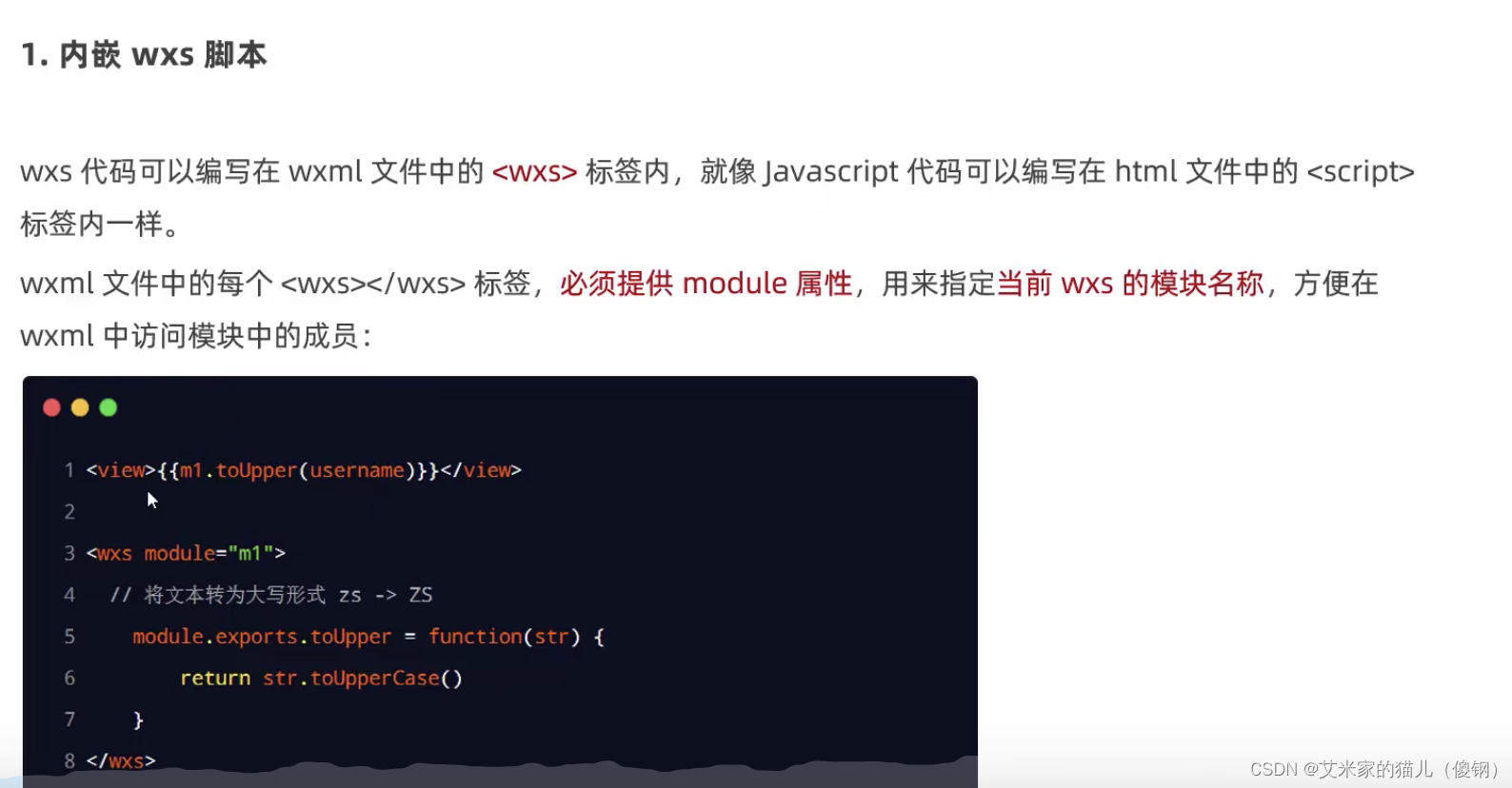
原生微信小程序使用 wxs;微信小程序使用 vant-weapp组件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/110979.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
边缘计算网关是如何提高物联网的效率的?
随着物联网的持续发展,物联网应用的丰富和规模的扩大,带来了海量的数据处理、传输和计算需求。
传统的“数据中央处理”模式越来越难以适应物联网的扩展速度,在这一趋势下,边缘计算在物联网系统的部署运营中就发挥出了显著的增效…
React【React是什么?、创建项目 、React组件化、 JSX语法、条件渲染、列表渲染、事件处理】(一)
文章目录 React是什么?
为什么要学习React
React开发前准备
创建React项目
React项目结构简介
React组件化
初识JSX
渲染JSX描述的页面 JSX语法
JSX的Class与Style属性
JSX生成的React元素
条件渲染(一)
条件渲染 ࿰…
SpringMVC 写个 HelloWorld
文章目录 一、SpringMVC简介1、什么是MVC2、什么是SpringMVC3、SpringMVC的特点 二、HelloWorld1、开发环境2、创建maven工程a>添加web模块b>打包方式:warc>引入依赖 3、配置web.xmla>默认配置方式b>扩展配置方式 4、创建请求控制器5、创建springMVC…
工作中你会使用到 grpcurl 吗?
在平时的开发过程中,我们一般是 http 接口对外, grpc 接口对内部微服务
相信对于如何去请求 http 接口,大家都很熟悉了
如果是 inux 里面使用 curl 命令 在 windows 里面我们可以使用 postman 来请求接口 如果对于一个云上开发的接口的话&a…
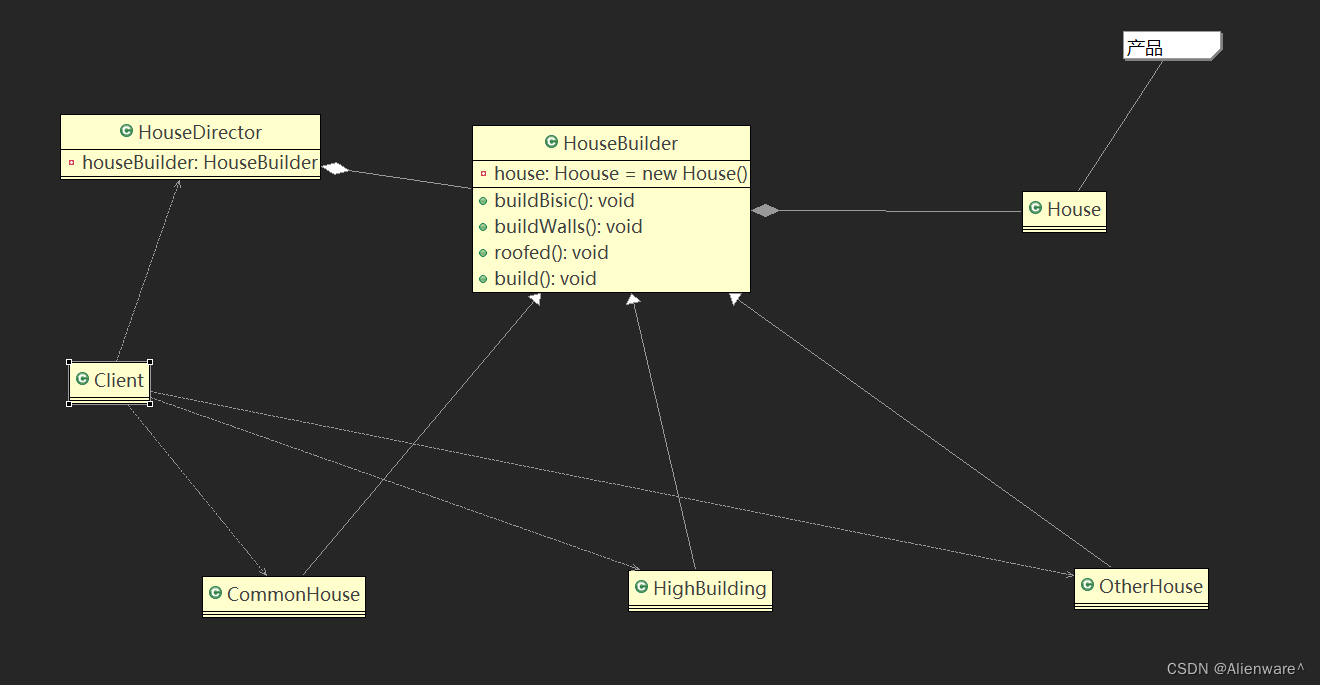
设计模式之建造者模式
文章目录 盖房项目需求传统方式解决盖房需求传统方式的问题分析建造者模式概述是建造者模式的四个角色建造者模式原理类图建造者模式的注意事项和细节 盖房项目需求
需要建房子:这一过程为打桩、砌墙、封顶房子有各种各样的,比如普通房,高楼…
嵌入式通用硬件模块设计——串口音频播放模块
模块功能展示: 串口音频控制模块 一、简介
方案为串口音频播放芯片功放芯片,口音频播放芯片IC为my1690-16s,功放为PAM8406。
1、my1690-16s
迈优科技的一款由串口控制的插卡MP3播放控制芯片,支持串口控制播放指定音频、音量调节…
兼具传统和新锐基因的极氪,是怎么做用户运营的?|新能源车专题研究
主笔:浣芳黛 出品:增长黑盒研究组 近几个月来,新能源车势头强劲,众多车企纷纷传出连月增长和再创新高的捷报,在当下整体经济复苏缓慢的映衬下,显得格外耀眼。 于是,增长黑盒近期针对新能源车企展…
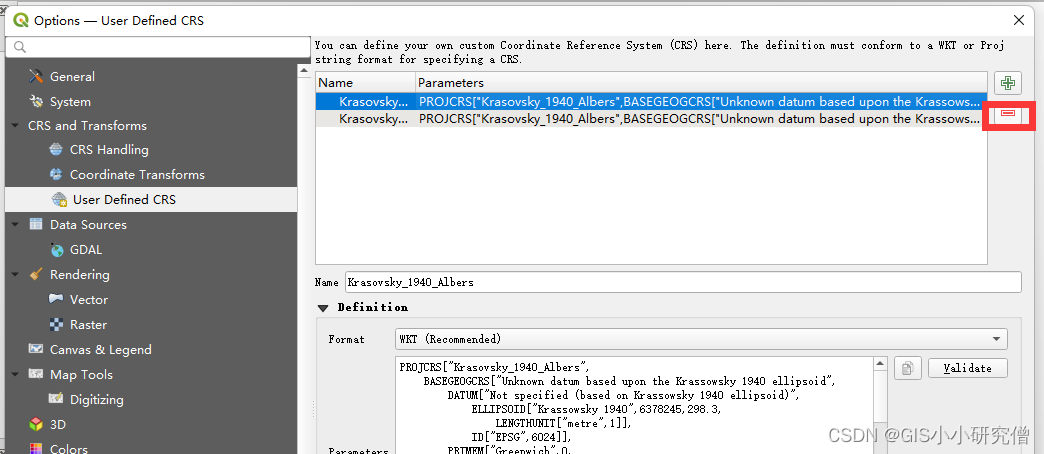
QGIS学习2-QGIS设置中文界面、导出地图、修改显示投影、自定义投影等
1、设置中文界面
参照官方给的提示: https://qgis.org/en/site/getinvolved/translate.html
2、QGIS功能介绍 QGIS支持功能还是很全面的。 而且提供了很全面的插件库 https://plugins.qgis.org/plugins/
3、工程文档介绍
可以直接从菜单栏对工程文档进行操作…
2023.8.25 关于 Selenium 常用 API 详解
目录 引言
打开页面
查找页面元素 输入文本
点击操作
提交操作
清除文本
获取文本和属性值
编辑
选择多个元素
获取页面标题和URL
等待操作
浏览器操作
多层框架定位
窗口操作
屏幕截图
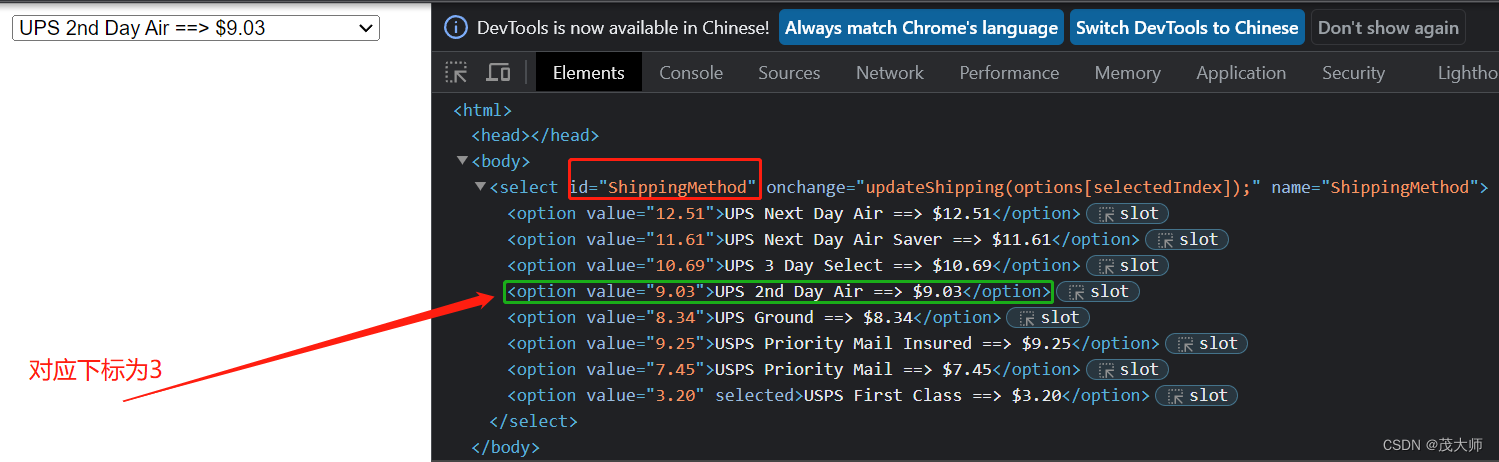
下拉框元素选择操作
编辑
执行脚本
文件上传 引言 本文讲的所有…
java属性映射使用MapStruct的坑
目录 1.实体类和映射类只加注解Data
2.将Data换成getter和setter后build
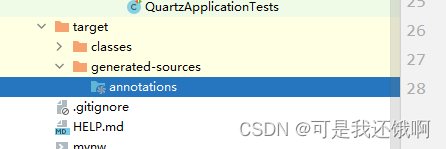
3.那么此时我把getter和setter换成lombok的getter和setter 1.实体类和映射类只加注解Data 映射关系类 这个时候运行 提示源参数中不存在 注意这个文件夹 2.将Data换成getter和setter后build
package c…
【C# Programming】编程入门:数组、操作符、控制流
目录
一、数组
1、数组的声明
1.1 一维数组声明:
1.2 多维数组声明:
2、数组的实例化和赋值
2.1 数组在声明时通过在花括号中使用以逗号分隔的数据项对数组赋值, 例如:
2.2 如果在声明后赋值,则需…
【JS案例】JS实现手风琴效果
JS案例手风琴
🌟效果展示
🌟HTML结构
🌟CSS样式
🌟实现思路
🌟具体实现
1.绑定事件 2.自定义元素属性 3.切换菜单
🌟完整JS代码
🌟写在最后 🌟效果展示 🌟HTML…
Java课题笔记~ 综合案例
3.综合案例
3.1 功能介绍 以上是我们在综合案例要实现的功能。除了对数据的增删改查功能外,还有一些复杂的功能,如 批量删除、分页查询、条件查询 等功能 批量删除 功能:每条数据前都有复选框,当我选中多条数据并点击 批量删除 按…
【C++】—— 异常处理
前言:
本期,我将给大家讲解的是有关 异常处理 的相关知识! 目录
(一)C语言传统的处理错误的方式
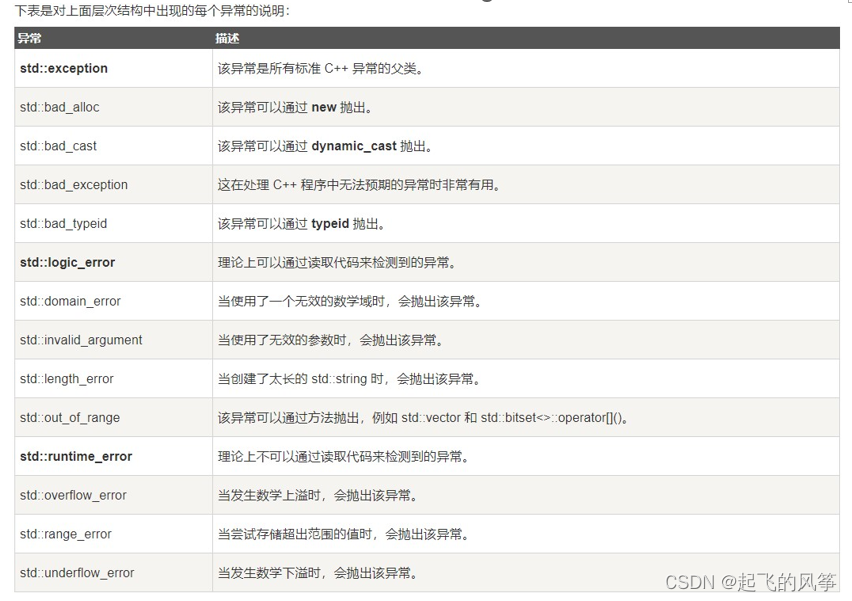
(二)C异常概念
(三)异常的使用
1、异常的抛出和捕获
1️⃣ 异常的…
vue使用命令npm install 报错 cb() never called!
一.错误说明,npm本身下载就慢,有可能是网络的问题。 二.解决方案,把npm设置成淘宝镜像后,再重新npm install npm config set registry https://registry.npm.taobao.org 三.还是不行,还会出现同样的问题,那接下来先清理一下npm缓存 npm cache…
工地扬尘监测系统 yolo
工地扬尘监测系统算法能够通过yolo网络框架模型,工地扬尘监测系统算法自动对区域的扬尘、粉尘颗粒进行实时监测识别,并及时进行预警,有效防止扬尘污染。Yolo意思是You Only Look Once,它并没有真正的去掉候选区域,而是…
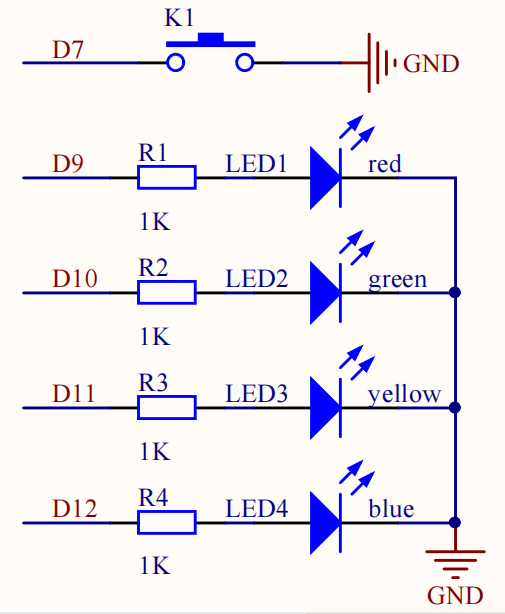
Arduino程序设计(四)按键消抖+按键计数
按键消抖按键计数 前言一、按键消抖二、按键计数1、示例代码2、按键计数实验 参考资料 前言
本文主要介绍两种按键控制LED实验:第一种是采用软件消抖的方法检测按键按下的效果;第二种是根据按键按下次数,四个LED灯呈现不同的流水灯效果。 一…
异地使用PLSQL远程连接访问Oracle数据库【内网穿透】
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言
Oracle,是甲骨文公司的一款关系…
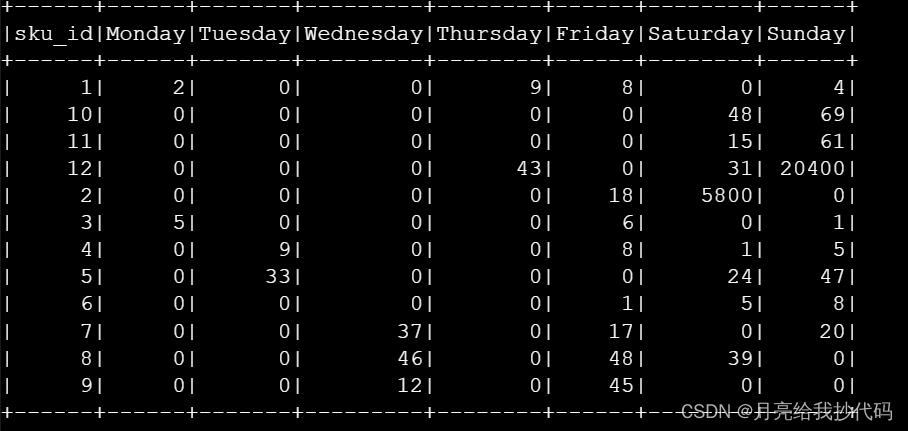
Hive Cli / HiveServer2 中使用 dayofweek 函数引发的BUG!
文章目录 前言dayofweek 函数官方说明BUG 重现Spark SQL 中的使用总结 前言
使用的集群环境为:
hive 3.1.2spark 3.0.2
dayofweek 函数官方说明
dayofweek(date) - Returns the day of the week for date/timestamp (1 Sunday, 2 Monday, …, 7 Saturday).
…
推荐文章
- 8th参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑出版传媒,2022.
- 数字化转型升级之工业元宇宙与AIGC
- #AngularJS#$sce.trustAsResourceUrl
- #循循渐进学51单片机#指针基础与1602液晶的初步认识#not.11
- (03)Hive的相关概念——分区表、分桶表
- (1) ESP32获取图像,并通过电脑端服务器显示图像
- (2)(2.9) Holybro Microhard P900无线电遥测设备
- (delphi11最新学习资料) Object Pascal 学习笔记---第14章泛型第3节(接口引用 vs 泛型接口约束)
- (LLM) 很笨
- (接上一篇)前端弄一个变量实现点击次数在前端页面实时更新
- (一)面试需要掌握的技巧
- (一)七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB