4. 数据绑定与事件处理
在微信小程序中,数据绑定和事件处理是非常重要的部分。数据绑定可以将数据和页面元素进行关联,实现数据的动态渲染;事件处理则是响应用户的操作,实现交互功能。本章节将详细介绍数据绑定和事件处理的基本原理和使用方法。
4.1 数据绑定
数据绑定是指将数据与页面元素进行关联,实现数据的动态渲染。在微信小程序中,我们可以通过使用双花括号 {{}} 来实现数据绑定。下面是一个简单的示例:
<!-- 页面的wxml文件 -->
<view>{{message}}</view>
// 页面的js文件
Page({data: {message: 'Hello, World!'}
})
在上述示例中,我们定义了一个 message 变量,并将其绑定到 <view> 元素上。当 message 的值发生变化时,页面中的 <view> 元素会自动更新渲染。
除了简单的文本绑定,微信小程序还支持更复杂的数据绑定方式,如属性绑定、样式绑定等。
4.1.1 属性绑定
除了绑定文本内容,我们还可以将数据绑定到元素的属性上,实现动态修改元素的属性值。例如:
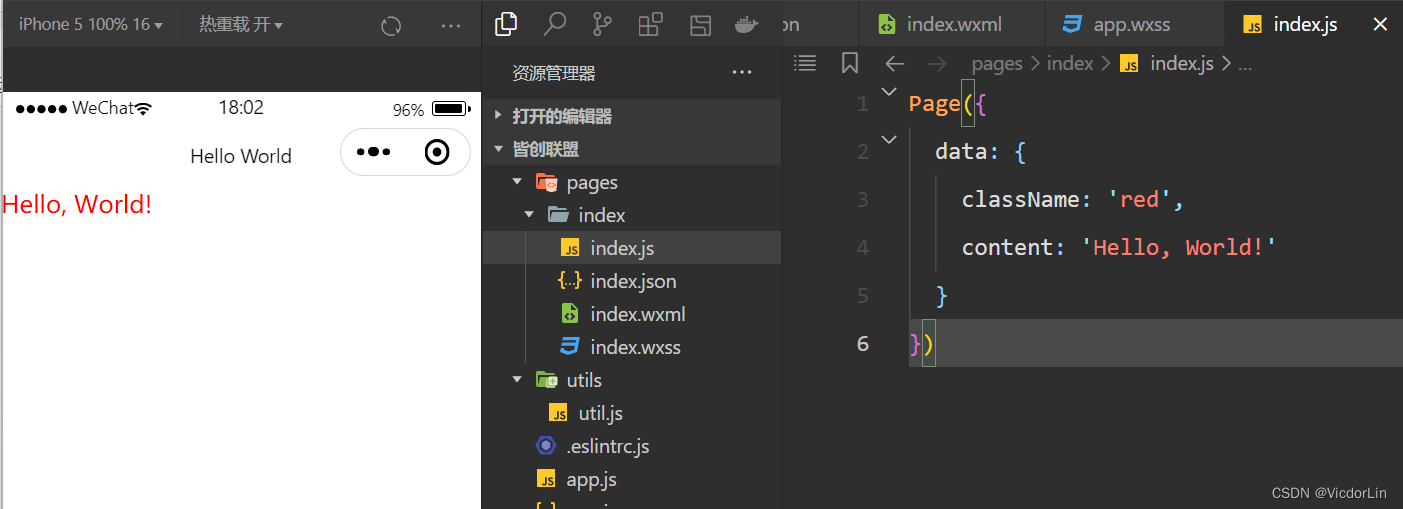
<!-- 页面的wxml文件 -->
<view class="{{className}}">{{content}}</view>
// 页面的js文件
Page({data: {className: 'red',content: 'Hello, World!'}
})
<!-- wxss文件 -->
.red {color: red;
}

在上述示例中,我们将 className 绑定到 <view> 元素的 class 属性上,实现动态修改元素的样式类。同时,content 变量绑定到 <view> 元素的文本内容上。
4.1.2 列表渲染
在实际开发中,我们经常需要根据数据动态生成列表。微信小程序提供了 wx:for 属性,可以实现列表渲染。下面是一个示例:
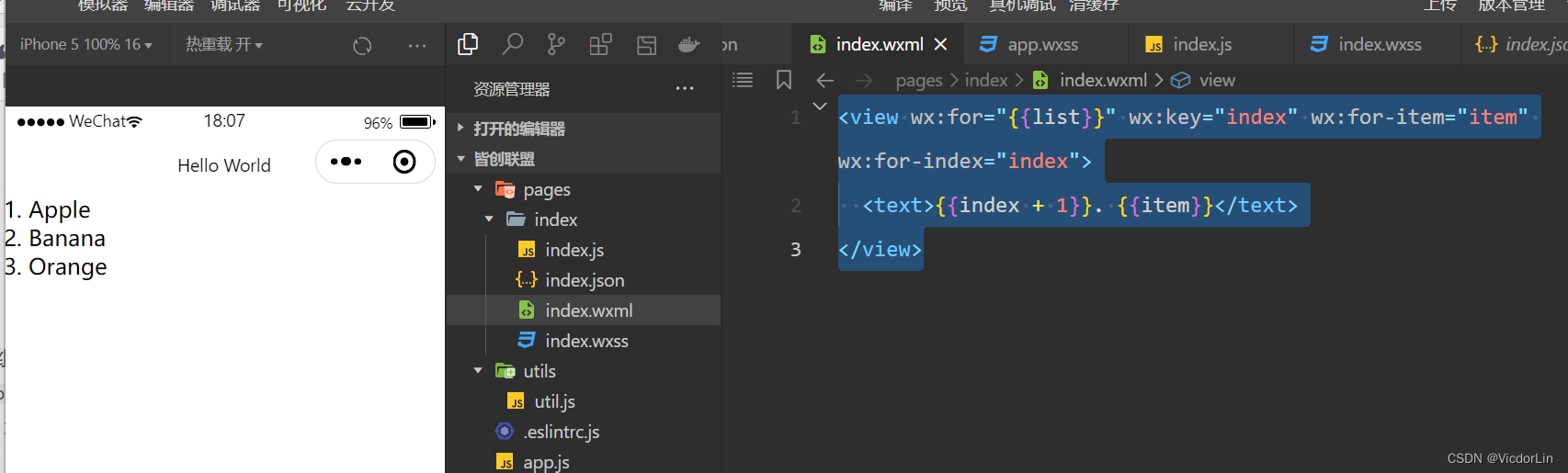
<!-- 页面的wxml文件 -->
<view wx:for="{{list}}" wx:key="index" wx:for-item="item" wx:for-index="index"><text>{{index + 1}}. {{item}}</text>
</view>
// 页面的js文件
Page({data: {list: ['Apple', 'Banana', 'Orange']}
})

在上述示例中,我们使用 wx:for 属性将 list 数组进行遍历,每个元素都生成一个 <text> 元素。同时,我们使用 wx:for-item 和 wx:for-index 来获取当前元素和索引值,方便在模板中使用。这样,当 list 数组的值发生变化时,列表中的元素会自动更新渲染。
在上述代码中,我们为 <view> 元素添加了 wx:key="index",其中 index 表示当前元素在列表中的索引。通过设置 wx:key,可以确保在列表数据变化时,正确更新对应的子元素。
使用 wx:key 是一种很重要的列表渲染的优化方式,它可以提升性能和准确性。在实际开发中,请根据列表数据的特点选择合适的 wx:key 值,确保其唯一性并与数据对应。
4.2 事件处理
除了数据绑定,事件处理也是实现交互功能的重要部分。在微信小程序中,我们可以通过在模板中绑定事件,来响应用户的操作。
4.2.1 绑定事件
要绑定事件,我们需要在模板中使用 bind 或 catch 前缀,后跟具体的事件名。例如,我们可以在按钮上绑定点击事件:
<!-- 页面的wxml文件 -->
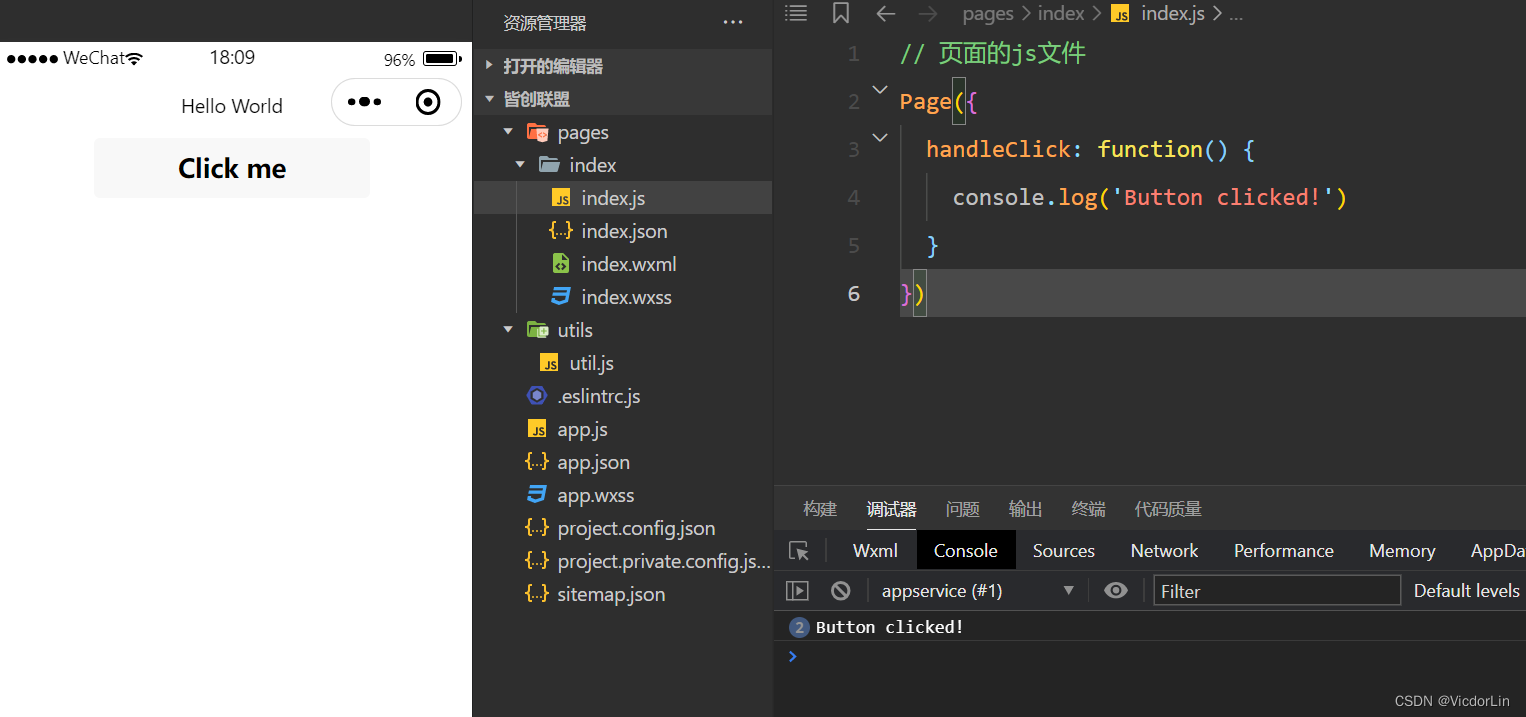
<button bindtap="handleClick">Click me</button>
// 页面的js文件
Page({handleClick: function() {console.log('Button clicked!')}
})

在上述示例中,我们在 <button> 元素上绑定了 bindtap 事件,并指定了对应的处理函数 handleClick。当用户点击按钮时,控制台会输出 'Button clicked!'。
4.2.2 传递参数
有时候,我们需要将一些参数传递给事件处理函数。可以通过在模板中使用 data-* 属性来传递参数。
<!-- 页面的wxml文件 -->
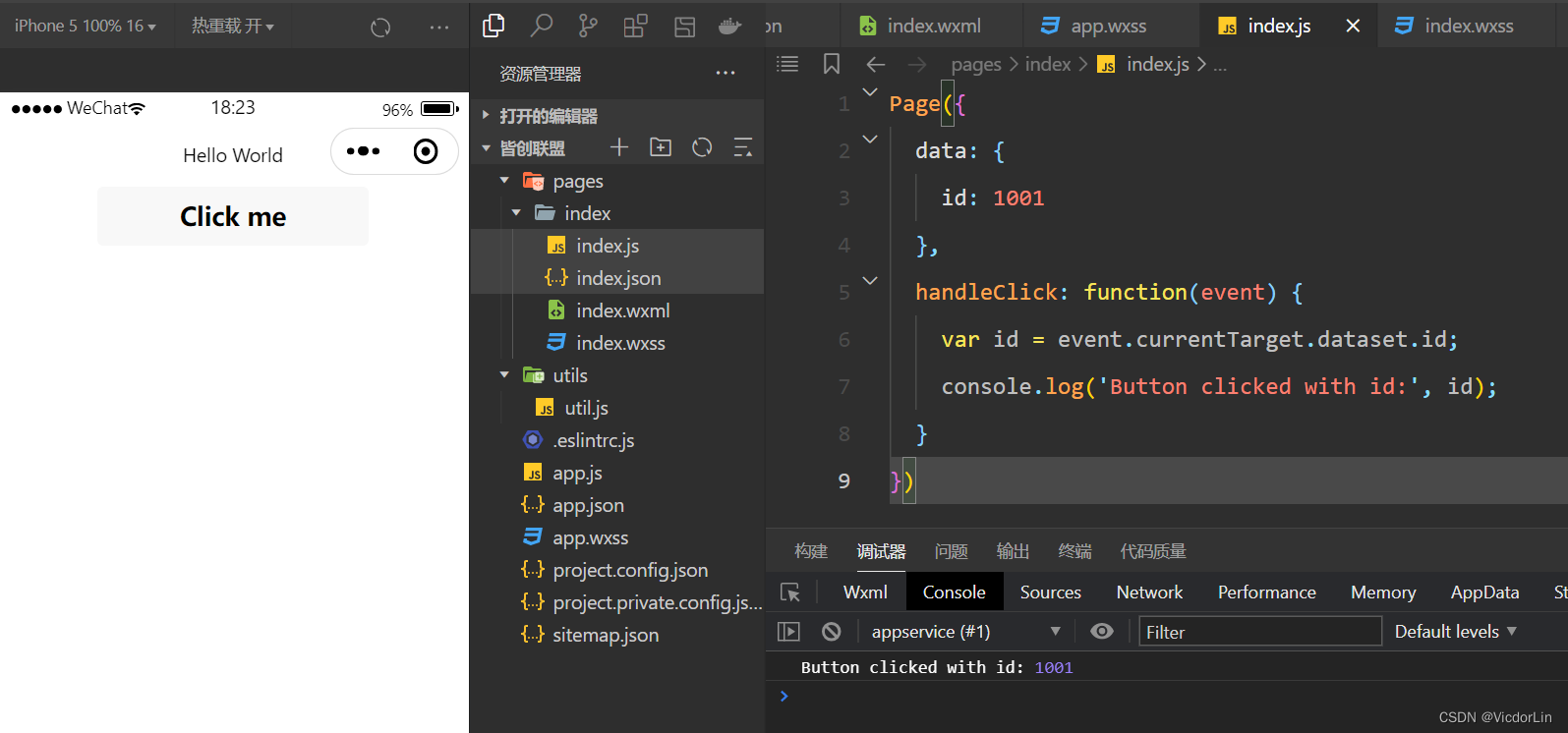
<button data-id="{{id}}" bindtap="handleClick">Click me</button>
// 页面的js文件
Page({data: {id: 1001},handleClick: function(event) {var id = event.currentTarget.dataset.id;console.log('Button clicked with id:', id);}
})

在上述示例中,我们在 <button> 元素上使用 data-id 属性来传递参数。在事件处理函数 handleClick 中,通过 event.currentTarget.dataset 可以获取到传递的参数值,这里是 id。
4.2.3 阻止冒泡和阻止默认行为
当我们在微信小程序开发中处理用户交互时,经常会遇到需要阻止事件冒泡或阻止默认行为的情况。在本节中,我们将学习如何在微信小程序中实现阻止冒泡和阻止默认行为的功能。
阻止冒泡
事件冒泡是指当一个元素上的事件被触发时,会先执行该元素上的事件处理函数,然后再向上级元素传递,执行父级元素的事件处理函数。如果我们希望阻止事件继续向上级元素冒泡,可以使用catch修饰符。
// 页面的js文件
Page({data: {id: 1001},handleClick: function(event) {var id = event.currentTarget.dataset.id;console.log('Button clicked with id:', id);}
})
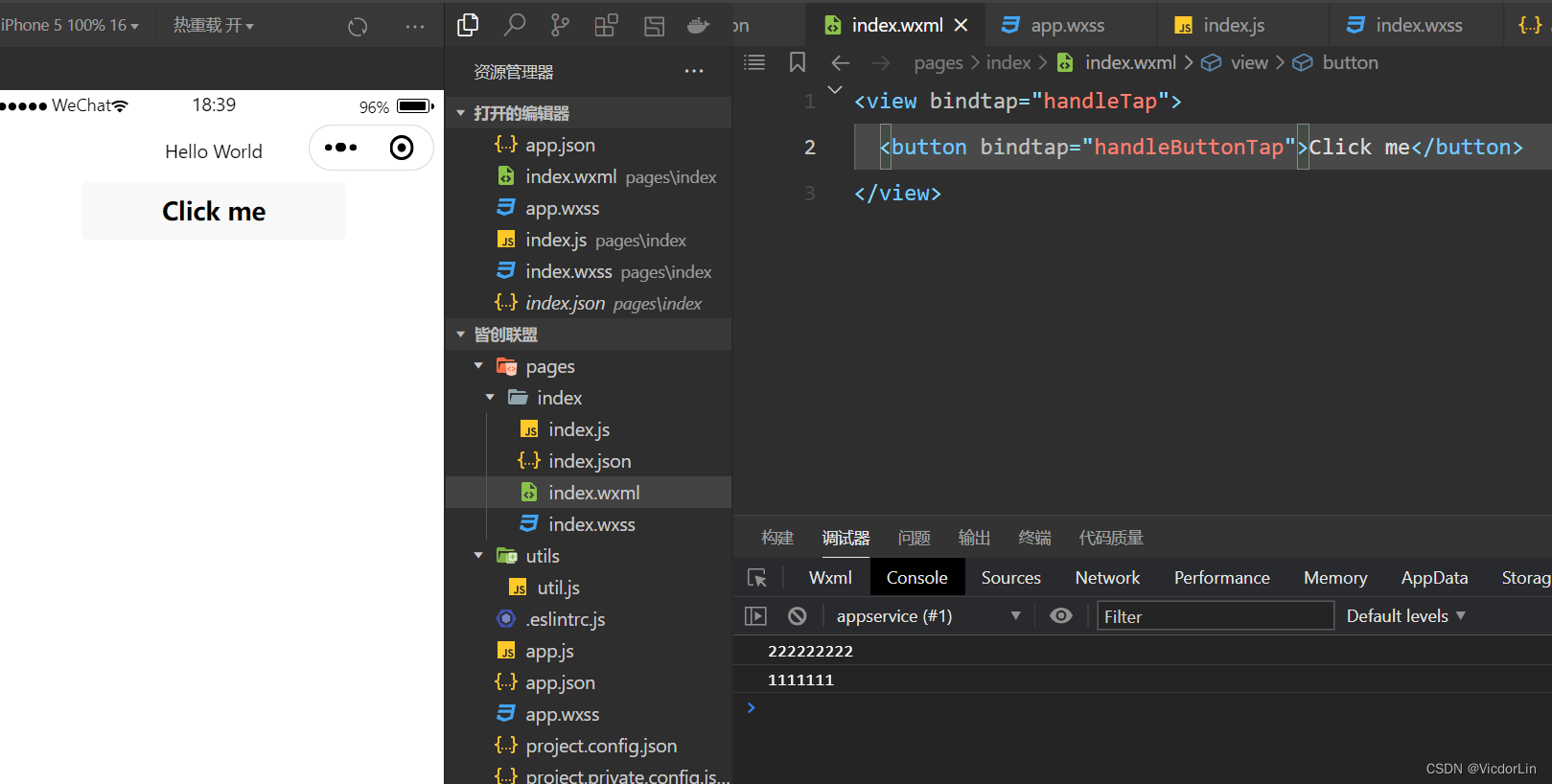
<view bindtap="handleTap"><button catchtap="handleButtonTap">Click me</button>
</view>
在上面的代码中,我们在button元素上使用了catchtap事件绑定,使用了catch修饰符来阻止事件冒泡。当点击按钮时,只会执行handleButtonTap函数,而不会触发handleTap函数。
当我们把上述代码中catchtap改为bindtap,我们测试效果如下图:

我们看到它按照由内而外的顺序把两个事件都执行了,通常情况这显然不是我们想要的结果,我们改回catchtap就会发现它只会执行内层方法。
阻止默认行为
默认行为是指浏览器或小程序对某些事件的默认处理方式。例如,当我们点击一个链接时,浏览器会默认打开链接的目标页面。如果我们希望取消某个元素的默认行为,可以通过preventDefault()方法来阻止默认行为的发生。
Page({handleLinkTap(event) {event.preventDefault();console.log("链接被点击");}
})
在上述代码中,我们在小程序页面中定义了一个handleLinkTap函数来处理链接的点击事件。通过在事件处理函数中调用event.preventDefault()方法,可以阻止链接的默认跳转行为,并在控制台打印一条自定义消息。
需要注意的是,preventDefault()只能阻止元素默认行为,无法阻止事件冒泡。如果需要同时阻止冒泡和默认行为,可以结合使用catch修饰符和preventDefault()方法。
小结
在本章节中,我们学习了微信小程序中的数据绑定和事件处理。数据绑定可以将数据与页面元素进行关联,实现数据的动态渲染;事件处理可以响应用户的操作,实现交互功能。我们了解了基本的数据绑定语法和列表渲染,以及事件处理的绑定和参数传递。在实际开发中,合理使用数据绑定和事件处理,可以提升小程序的用户体验和功能性。