需求:系统有个操作手册,点击会在浏览器新开个窗口并打开pdf文件。这个pdf文件存储在本地assets文件夹中。
文件结构:

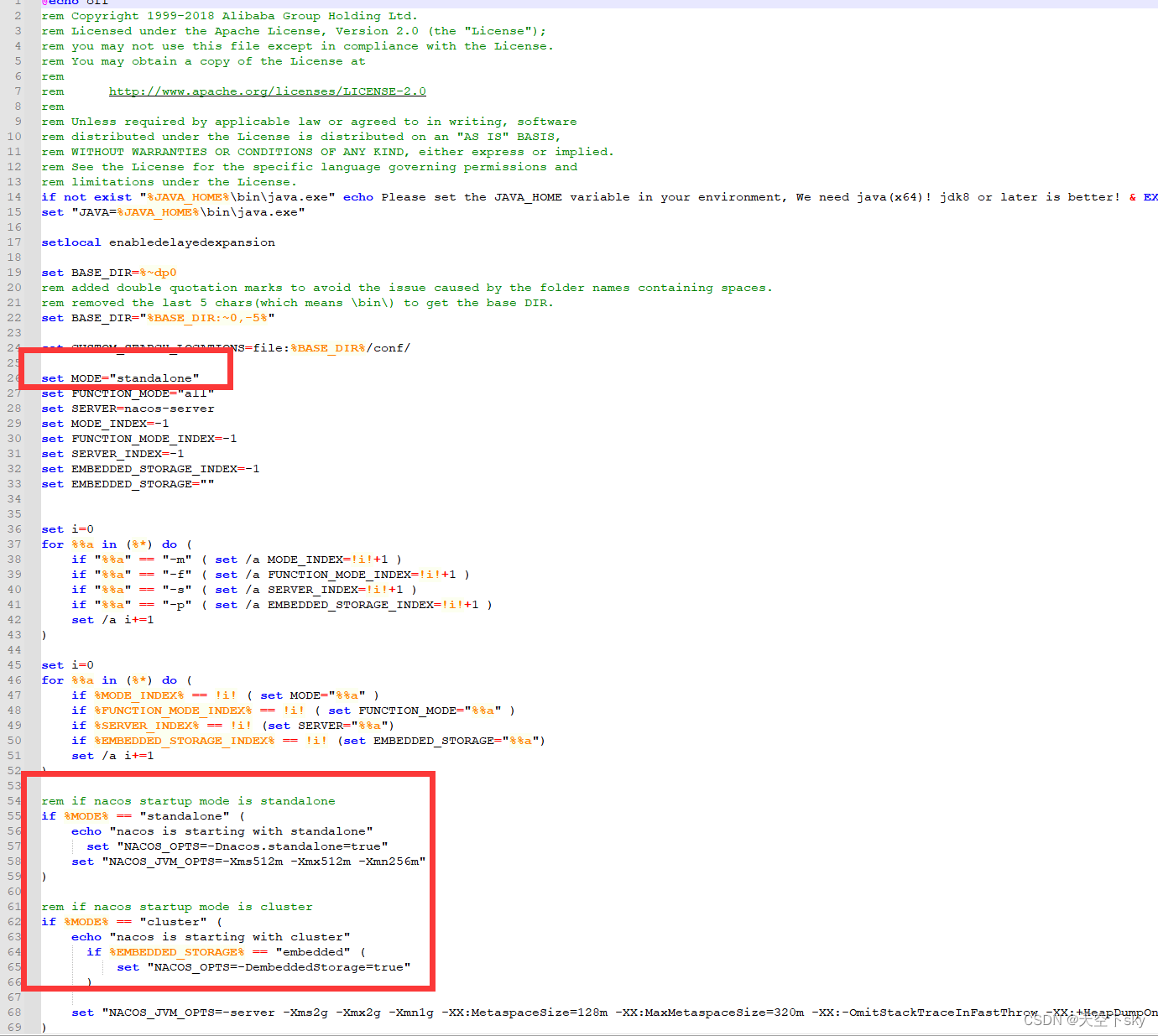
注:直接使用window.open(文件路径)不能打开,需要在vue.config.js中配置所需文件
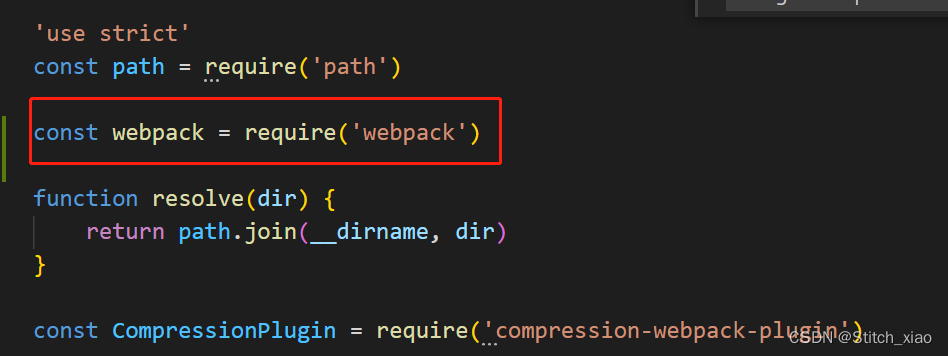
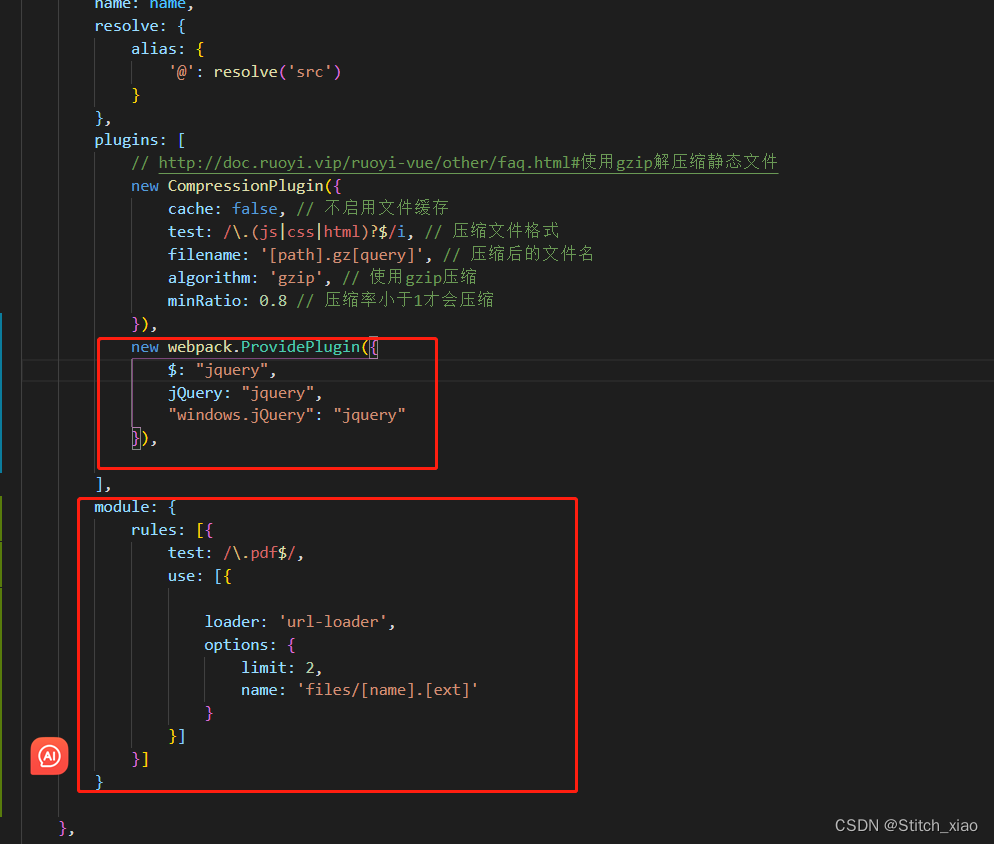
引入图中红框中的代码

const webpack = require('webpack')
plugins: [// http://doc.ruoyi.vip/ruoyi-vue/other/faq.html#使用gzip解压缩静态文件new CompressionPlugin({cache: false, // 不启用文件缓存test: /\.(js|css|html)?$/i, // 压缩文件格式filename: '[path].gz[query]', // 压缩后的文件名algorithm: 'gzip', // 使用gzip压缩minRatio: 0.8 // 压缩率小于1才会压缩}),new webpack.ProvidePlugin({$: "jquery",jQuery: "jquery","windows.jQuery": "jquery"}),],module: {rules: [{test: /\.pdf$/,use: [{loader: 'url-loader',options: {limit: 2,name: 'files/[name].[ext]'}}]}]}页面中打开:(我是在初始化的时候就打开文件,没用按钮)
mounted(){window.open(require('../../../../assets/xxx.pdf'))
}