目录
前言
网格系统
网格类
网格系统规则
网格的基本结构
网格选项
从堆叠到水平
自动布局列
超小型设备
超小型设备网格实例
自动布局列
小型设备
小型设备网格实例
自动布局列
中型设备
中型设备网格实例
自动布局列
大型设备
大型设备网格实例
自动布局列
超大型设备
超大型设备网格实例
自动布局列
超级大型设备
XXL 设备网格实例
网格实例
扩展
前言
今天需要学习的是Bootstrap5 网格系统。
网格系统
Bootstrap 的网格系统是用 flexbox 构建的,提供了一个灵活的响应式布局系统,页面上最多允许 12 列,列会根据屏幕大小自动重新排列。
如果不想单独使用所有 12 列,可以将这些列组合在一起以创建更宽的列:

注意:请确保总和等于或小于 12(不需要使用所有 12 个可用列)。
网格类
Bootstrap 5的网格系统是基于断点的,这意味着在不同的屏幕尺寸和设备上,元素会根据指定的断点调整大小。
Bootstrap 5 网格系统提供六个类:
- .col- 针对所有设备。
- .col-sm- 平板 - 屏幕宽度等于或大于 576px。
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px。
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px。
- .col-xl- 特大桌面显示器 - 屏幕宽度等于或大于 1200px。
- .col-xxl- 超大桌面显示器 - 屏幕宽度等于或大于 1400px。
通过组合使用这些类,可以创建灵活的布局,适应不同的屏幕尺寸和设备类型。例如,可以为.col-sm-*和.col-md-*设置相同的宽度,这样在小型设备和中型设备上,元素将具有相同的宽度。
除了这些基本类,Bootstrap 5还提供了一些额外类,如.col-{breakpoint}-{size}(例如.col-sm-auto),用于更细粒度的控制和调整布局。
网格系统规则
- 网格需要放在设置了.container(固定宽度)或.container-fluid(全屏宽度)类的容器中,这是为了自动设置外边距和内边距,提供一致的布局。
- 使用.row类来创建水平的列组,并使用.col-*类来定义每一列的大小。(在Bootstrap中,".row"类用于创建网格布局的水平行,而".col-*"类用于定义行中的列。)
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如.row和.col-sm-*可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙,这个间隙是通过.row类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的12个列来创建。例如,设置三个相等的列,需要使用三个.col-sm-4来设置。
- Bootstrap 5使用flexbox(弹性盒子)而不是传统的浮动布局。flexbox的一大优势是,没有指定宽度的网格列,将自动设置为等宽与等高列。
网格的基本结构
以下是 Bootstrap 5 网格的基本结构:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><style>.text-center {text-align: center;}</style><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container-fluid mt-3"><h1>基本网格结构</h1><p>请调整浏览器窗口大小来查看效果。</p><!-- 让 Bootstrap 自动处理布局 --><div class="row"><div class="col-sm bg-primary text-white text-center">25%</div><div class="col-sm bg-dark text-white text-center">25%</div><div class="col-sm bg-primary text-white text-center">25%</div><div class="col-sm bg-dark text-white text-center">25%</div></div><br><!-- 控制列宽,以及它们在不同设备上的显示方式 --><div class="row"><div class="col-sm-4 bg-primary text-white text-center">33.33%</div><div class="col-sm-4 bg-dark text-white text-center">33.33%</div><div class="col-sm-4 bg-primary text-white text-center">33.33%</div></div><br><!-- 控制列宽,以及它们在不同设备上的显示方式 --><div class="row"><div class="col-sm-6 bg-primary text-white text-center">50%</div><div class="col-sm-6 bg-dark text-white text-center">50%</div></div><br><!-- 让 Bootstrap 自动处理布局 --><div class="row"><div class="col-md bg-primary text-white text-center">100%</div></div></div></body>
</html>运行结果:

注意:.bg-primary 和 .bg-dark 类用于设置列的背景颜色,而 .text-white 类则用于设置文本颜色为白色。
- 第一行使用
.col-sm类来定义列,当屏幕宽度小于576px时,Bootstrap会自动处理布局,将列堆叠在一起。 - 第二行使用
.col-sm-4类来定义列,每个列占据4个单位(即1/3的行宽),无论屏幕大小如何,都保持这样的布局。 - 第三行使用
.col-sm-6类来定义列,每个列占据6个单位(即1/2的行宽),当屏幕宽度小于576px时,Bootstrap会自动处理布局,将列堆叠在一起。 - 第四行使用
.col-md类来定义列,当屏幕宽度大于或等于768px时,该列会占据整行的宽度。
网格选项
下表总结了 Bootstrap 5 网格系统如何在不同的屏幕尺寸上工作:
| 超小型 (<576px) | 小型 (>=576px) | 中型 (>=768px) | 大型 (>=992px) | 超大型 (>=1200px) | 特大型 (>=1400px) | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 网格行为 | 始终水平 | 折叠开始,在断点之上水平 | 折叠开始,在断点之上水平 | 折叠开始,在断点之上水平 | 折叠开始,在断点之上水平 | 折叠开始,在断点之上水平 |
| 容器宽度 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| 适用于 | 手机竖屏 | 手机横屏 | 平板电脑 | 笔记本电脑 | 笔记本电脑和台式机 | 笔记本电脑和台式机 |
| 列的 # | 12 | 12 | 12 | 12 | 12 | 12 |
| Gutter 宽度 | 1.5rem (在列的每侧 .75rem ) | 1.5rem (在列的每侧 .75rem ) | 1.5rem (在列的每侧 .75rem ) | 1.5rem (在列的每侧 .75rem ) | 1.5rem (在列的每侧 .75rem ) | 1.5rem (在列的每侧 .75rem ) |
| 可嵌套 | Yes | Yes | Yes | Yes | Yes | Yes |
| 偏移 | Yes | Yes | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes | Yes | Yes |
从堆叠到水平
Bootstrap 5 的网格系统在实现从堆叠到水平转变方面与前几个版本有所不同。在 Bootstrap 5 中,网格系统的最小宽度(即堆叠到水平的阈值)被设置为 576px,而不是 Bootstrap 4 中的 768px。这意味着在屏幕宽度小于 576px 时,网格会从垂直堆叠变为水平排列。
以下是一个示例:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container-fluid"><h1>网格实例</h1><p>本例展示了一个简单的“堆叠到水平”的两列布局,这意味着它会在所有屏幕上产生 50%/50% 的拆分,除了超小型屏幕,它会自动堆叠 (100%):</p><p>请调整浏览器窗口大小来查看效果。</p><div class="row"><div class="col-md-4 bg-primary text-center">Column 1</div><div class="col-md-4 bg-primary text-center">Column 2</div><div class="col-md-4 bg-primary text-center">Column 3</div></div></div></body>
</html>在上面的代码中,我们使用了 .container-fluid 类来创建一个全宽度的容器,并在容器内创建了一个包含三个列的行。每个列都使用了 .col-md-4 类来指定其宽度,并使用 .bg-primary 和 .text-center 类来设置背景颜色和文本对齐方式。当屏幕宽度小于或等于 576px 时,这些列将从垂直堆叠变为水平排列。
自动布局列
在 Bootstrap 5 中,可以使用 col-* 类来创建自动布局的列。Bootstrap 5 的网格系统会自动根据屏幕大小调整列的宽度。要创建自动布局的列,需要使用 col-* 类,其中 * 是一个数字,表示该列的宽度比例。例如,col-3 表示该列的宽度是整个网格的 3/12,也就是 1/4。
下面是一个简单的示例代码,展示了如何使用 Bootstrap 5 创建自动布局的列:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-6 bg-primary text-white text-a p-3">1</div><div class="col-6 bg-dark text-white text-a p-3">2</div></div></div></body>
</html>在上面的代码中,我们创建了一个包含两列的网格。每列都使用了 col-* 类来指定其宽度比例。col-6 表示该列的宽度是整个网格的 6/12,也就是 1/2。在大屏幕设备上(大于 576px),这两列会水平排列,形成一行。在小屏幕设备上(小于 576px),这两列会垂直堆叠。
超小型设备
超小型设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
以下是一个 Bootstrap 5 的超小型设备网格实例:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container-fluid"> <div class="row"> <div class="col-1 bg-primary text-white"> <p>列 1</p> </div> <div class="col-1 bg-dark text-white"> <p>列 2</p> </div> </div> </div></body>
</html>在这个例子中,我们使用了 .container-fluid 类来创建一个全宽度的容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-1 类来创建两个等宽的列,它们分别占据了容器宽度的 1/12。我们还给这两个列添加了不同的背景颜色以示区分。
注意,在超小型设备上,这两个列会垂直堆叠,因为 Bootstrap 5 在超小型设备上默认会自动堆叠列。如果想要在超小型设备上水平显示这两个列,可以使用 .col-auto 类来代替 .col-* 类。
注意:请确保总和等于或小于 12(不需要使用所有 12 个可用列):
对于 33.3% / 66.6% 的拆分,应使用 .col-4 和 .col-8(对于 50% / 50% 的拆分,您应使用 .col-6 和 .col-6)。
自动布局列
在 Bootstrap 5 中,有一种简单的方法可以为所有设备创建等宽的列:只需从 .col-* 中删除数字,并仅在 col 元素上使用 .col 类。 Bootstrap 将识别有多少列,并且每列将获得相同的宽度:
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col"><p>列 1</p></div><div class="col"><p>列 2</p></div><div class="col"><p>列 3</p></div></div></div></body>
</html>在上面的代码中,我们使用了 .container 和 .row 类来创建一个容器和行,然后在行内使用了三个 .col 类来创建三个等宽的列。在 Bootstrap 5 中,当使用自动布局列时,每个列将自动获得相同的宽度,无论有多少列。
需要注意的是,自动布局列适用于 Bootstrap 5 的默认网格系统,即响应式网格系统。如果需要在不同设备上显示不同的列宽,建议使用 Bootstrap 5 的响应式布局功能,通过使用不同的类来指定不同设备的列宽。
小型设备
小型设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
对于小型设备,我们希望将列拆分 25% / 75%。小型设备被定义为屏幕宽度从 576 像素到 767 像素。对于小型设备,我们将使用 .col-sm-* 类。
我们将以下类添加到两列中:
<div class="col-sm-3">....</div>
<div class="col-sm-9">....</div><!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-sm-6 bg-primary text-white"><p>列 1</p></div><div class="col-sm-6 bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>在这个例子中,我们使用了 .container 类来创建一个容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-sm-6 类来创建两个等宽的列,它们分别占据了容器宽度的 6/12。我们还给这两个列添加了不同的背景颜色以示区分。
注意,在小型设备上,这两个列会水平显示,因为 Bootstrap 5 在小型设备上默认使用水平网格布局。如果想要在小型设备上垂直显示这两个列,可以给容器添加 .flex-column 类或者将 .row 元素嵌套在另一个 .row 元素中。
自动布局列
在 Bootstrap 5 中,有一种简单的方法可以为所有设备创建等宽的列:只需从 .col-sm-* 中删除数字,并仅在 col 元素上使用 .col-sm 类。 Bootstrap 将识别有多少列,并且每列将获得相同的宽度。注意:如果屏幕尺寸小于 576px,列将水平堆叠。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-sm bg-primary text-white"><p>列 1</p></div><div class="col-sm bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>中型设备
中型设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
在中型设备上,50% / 50% 拆分的设计可能会更好。中型设备被定义为屏幕宽度从 768 像素到 991 像素。对于中型设备,我们将使用 .col-md-* 类:
<div class="col-sm-3 col-md-6">....</div>
<div class="col-sm-9 col-md-6">....</div>在小型设备上,请使用包含 -sm- 的类。在中型设备上,请使用包含 -md- 的类。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-md-6 bg-primary text-white"><p>列 1</p></div><div class="col-md-6 bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>在这个例子中,我们使用了 .container 类来创建一个容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-md-6 类来创建两个等宽的列,它们分别占据了容器宽度的 6/12。我们还给这两个列添加了不同的背景颜色以示区分。
注意,在 Bootstrap 5 中,中型设备的屏幕宽度是 768px,因此 .col-md-* 类的效果会在这个屏幕宽度以上生效。如果想要在更小的设备上实现类似的效果,可以将 .col-md-* 类改为 .col-* 类,或者使用响应式类 .col-{breakpoint}-*,其中 {breakpoint} 可以是 sm、md、lg 或 xl,分别对应小、中、大和超大型设备。
自动布局列
在 Bootstrap 5 中,有一种简单的方法可以为所有设备创建等宽的列:只需从 .col-md-* 中删除数字,并仅在 col 元素上使用 .col-md 类。 Bootstrap 将识别有多少列,并且每列将获得相同的宽度。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-md bg-primary text-white"><p>列 1</p></div><div class="col-md bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>大型设备
大型设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
在大型设备上,33% / 66% 的拆分设计可能会更好。大型设备被定义为屏幕宽度从 992 像素到 1199 像素。对于大型设备,我们将使用 .col-lg-* 类:
<div class="col-sm-3 col-md-6 col-lg-4">....</div>
<div class="col-sm-9 col-md-6 col-lg-8">....</div>在小型设备上,请使用包含 -sm- 的类。在中型设备上,请使用包含 -md- 的类。在大型设备上,请使用包含 -lg- 的类。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-lg-8 bg-primary text-white"><p>列 1</p></div><div class="col-lg-4 bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>在这个例子中,我们使用了 .container 类来创建一个容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-lg-8 和 .col-lg-4 类来创建两个不同宽度的列,它们分别占据了容器宽度的 8/12 和 4/12。我们还给这两个列添加了不同的背景颜色以示区分。
注意,在 Bootstrap 5 中,大型设备的屏幕宽度是 992px,因此 .col-lg-* 类的效果会在这个屏幕宽度以上生效。如果想要在更小的设备上实现类似的效果,可以将 .col-lg-* 类改为 .col-* 类,或者使用响应式类 .col-{breakpoint}-*,其中 {breakpoint} 可以是 sm、md、lg 或 xl,分别对应小、中、大和超大型设备。
自动布局列
在 Bootstrap 5 中,有一种简单的方法可以为所有设备创建等宽的列:只需从 .col-lg-* 中删除数字,并仅在 col 元素上使用 .col-lg 类。 Bootstrap 将识别有多少列,并且每列将获得相同的宽度。注意:如果屏幕尺寸小于 992px,列将水平堆叠。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-lg bg-primary text-white"><p>列 1</p></div><div class="col-lg bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>超大型设备
超大型设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
在 xlarge 设备上,20% / 80% 拆分的设计可能会更好。超大设备被定义为屏幕宽度为 1200 像素及以上。对于 xlarge 设备,我们将使用 .col-xl-* 类:
<div class="col-sm-3 col-md-6 col-lg-4 col-xl-2">....</div>
<div class="col-sm-9 col-md-6 col-lg-8 col-xl-10">....</div><!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-xl-3 bg-primary text-white"><p>列 1</p></div><div class="col-xl-9 bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>在这个例子中,我们使用了 .container 类来创建一个容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-xl-3 和 .col-xl-9 类来创建两个不同宽度的列,它们分别占据了容器宽度的 3/12 和 9/12。我们还给这两个列添加了不同的背景颜色以示区分。
注意,在 Bootstrap 5 中,超大型设备的屏幕宽度是 1200px,因此 .col-xl-* 类的效果会在这个屏幕宽度以上生效。如果想要在更小的设备上实现类似的效果,可以将 .col-xl-* 类改为 .col-* 类,或者使用响应式类 .col-{breakpoint}-*,其中 {breakpoint} 可以是 sm、md、lg 或 xl,分别对应小、中、大和超大型设备。
自动布局列
在 Bootstrap 5 中,有一种简单的方法可以为所有设备创建等宽的列:只需从 .col-xl-* 中删除数字,并仅在 col 元素上使用 .col-xl 类。 Bootstrap 将识别有多少列,并且每列将获得相同的宽度。注意:如果屏幕尺寸小于 1200px,列将水平堆叠。
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row"><div class="col-xl bg-primary text-white"><p>列 1</p></div><div class="col-xl bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>超级大型设备
XXL 设备网格实例
| XSmall | Small | Medium | Large | Extra Large | XXL | |
|---|---|---|---|---|---|---|
| 类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| 屏幕宽度 | <576px | >=576px | >=768px | >=992px | >=1200px | >=1400px |
<div class="col-sm-3 col-md-6 col-lg-4 col-xl-2 col-xxl-3">....</div>
<div class="col-sm-9 col-md-6 col-lg-8 col-xl-10 col-xxl-9">....</div><!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container-fluid"><div class="row"><div class="col-xxl-6 bg-primary text-white"><p>列 1</p></div><div class="col-xxl-6 bg-dark text-white"><p>列 2</p></div></div></div></body>
</html>在这个例子中,我们使用了 .container-fluid 类来创建一个全宽度的容器,然后使用 .row 类来创建一个行。在行内,我们使用 .col-xxl-6 类来创建两个等宽的列,它们分别占据了容器宽度的 50%。注意,这是在假设 XXL 设备的屏幕宽度是 1600px 的基础上设置的。
在实际应用中,由于 Bootstrap 5 的栅格系统是基于 CSS 的媒体查询构建的,因此 XXL 设备的具体断点取决于你的 CSS 配置。你可以在 CSS 文件中自定义断点的值,以适应你的 XXL 设备。
网格实例
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><!-- 容器 --><div class="container"><!-- 行 --><div class="row"><!-- 小型设备上的列 --><div class="col-12 bg-success text-white"><!-- 内容 --><p>这是适用于小型设备的列,占据了整个容器宽度。</p></div><!-- 小型设备上的列 --><div class="col-sm-6 bg-warning text-white"><!-- 内容 --><p>这是适用于小型设备的列,占据了容器宽度的 50%。</p></div><!-- 中型设备上的列 --><div class="col-md-4 bg-dark text-white"><!-- 内容 --><p>这是适用于中型设备的列,占据了容器宽度的 25%。</p></div><!-- 大型设备上的列 --><div class="col-lg-3 bg-primary text-white"><!-- 内容 --><p>这是适用于大型设备的列,占据了容器宽度的 12.5%。</p></div><!-- 超大型设备上的列 --><div class="col-xl-2 bg-dark text-white"><!-- 内容 --><p>这是适用于超大型设备的列,占据了容器宽度的 8.33%。</p></div><!-- 超大型设备上的列 --><div class="col-xxl-1 bg-primary text-white"><!-- 内容 --><p>这是适用于超大型设备的列,占据了容器宽度的 6.25%。</p></div></div></div></body>
</html>扩展
无 gutter 指的是在 Bootstrap 栅格系统中,列与列之间没有水平方向的间隔。在默认情况下,Bootstrap 中的栅格系统会为每个列元素添加一个左右边距(gutter),以保持它们之间的间隔。但是,如果希望去除这些间隔,可以使用无 gutter 的样式。
- 如需更改列之间的间距(额外的空间),请使用任何 .g-1|2|3|4|5 类(.g-4 是默认值)。
- 如需完全删除装订线(gutter),请使用 .g-0。
实例:
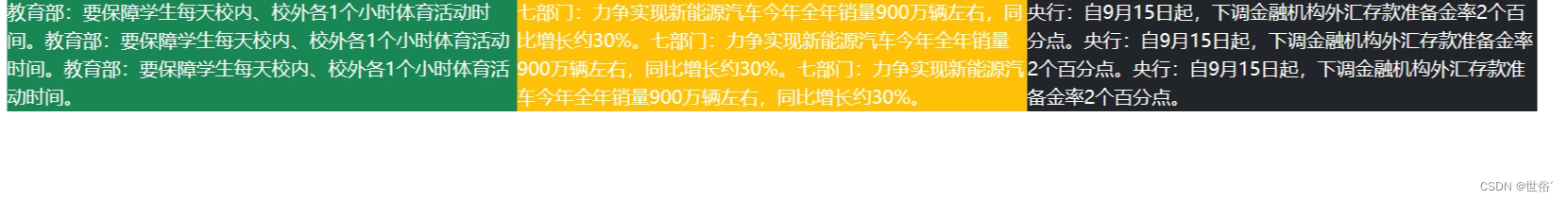
<!DOCTYPE html>
<html lang="en"><head><title>Bootstrap 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container"><div class="row g-0"><div class="col-4 bg-success text-white">教育部:要保障学生每天校内、校外各1个小时体育活动时间。教育部:要保障学生每天校内、校外各1个小时体育活动时间。教育部:要保障学生每天校内、校外各1个小时体育活动时间。</div><div class="col-4 bg-warning text-white">七部门:力争实现新能源汽车今年全年销量900万辆左右,同比增长约30%。七部门:力争实现新能源汽车今年全年销量900万辆左右,同比增长约30%。七部门:力争实现新能源汽车今年全年销量900万辆左右,同比增长约30%。</div><div class="col-4 bg-dark text-white">央行:自9月15日起,下调金融机构外汇存款准备金率2个百分点。央行:自9月15日起,下调金融机构外汇存款准备金率2个百分点。央行:自9月15日起,下调金融机构外汇存款准备金率2个百分点。</div></div></div></body>
</html>运动结果: