大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。
对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮助。
01 用户体验地图是什么
用户体验地图是用视觉化的方式表示用户(第一人称视角)的图,以叙述故事的方式来描述用户与产品、服务、系统交互时的体验和关系,以此来帮助理解用户需求和寻找用户痛点。
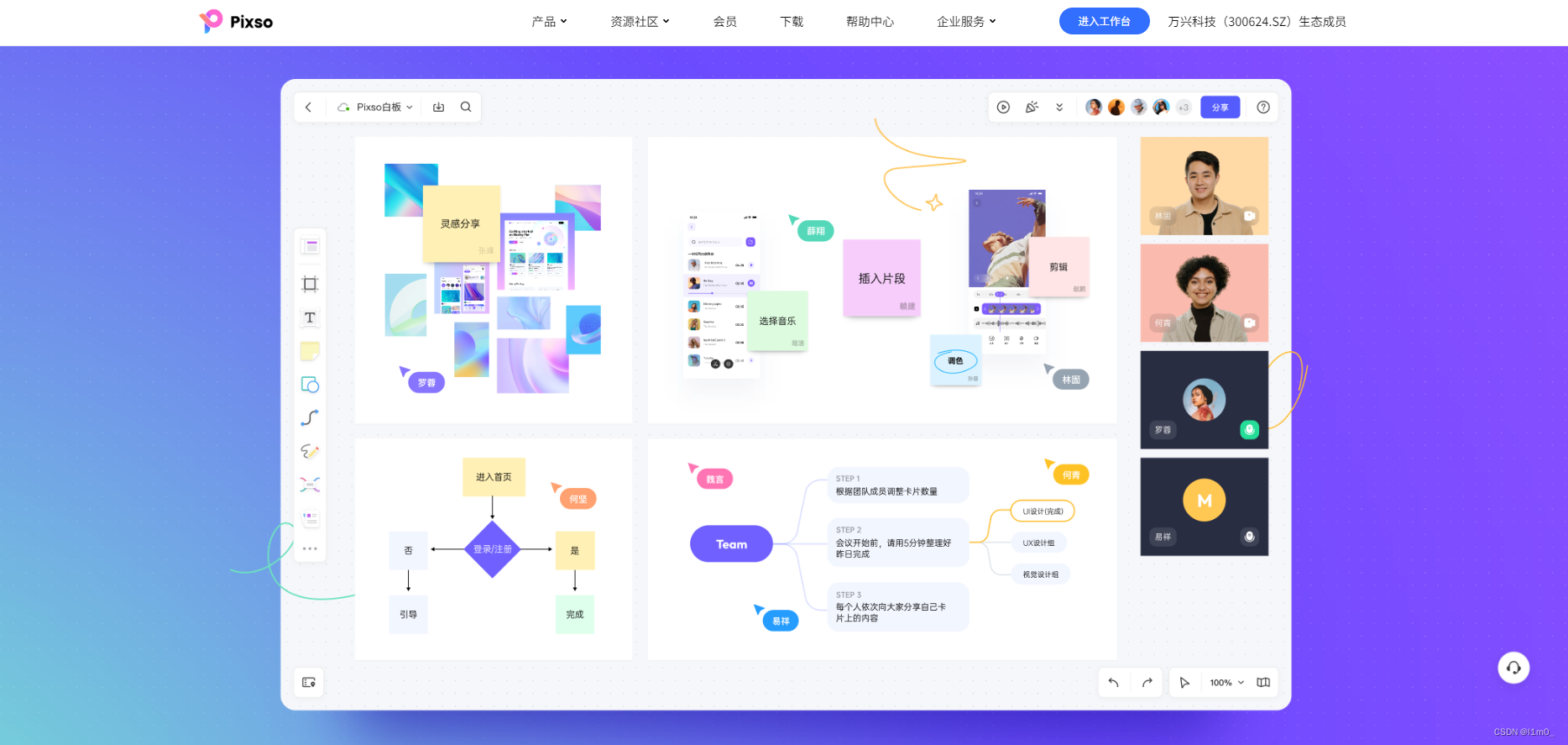
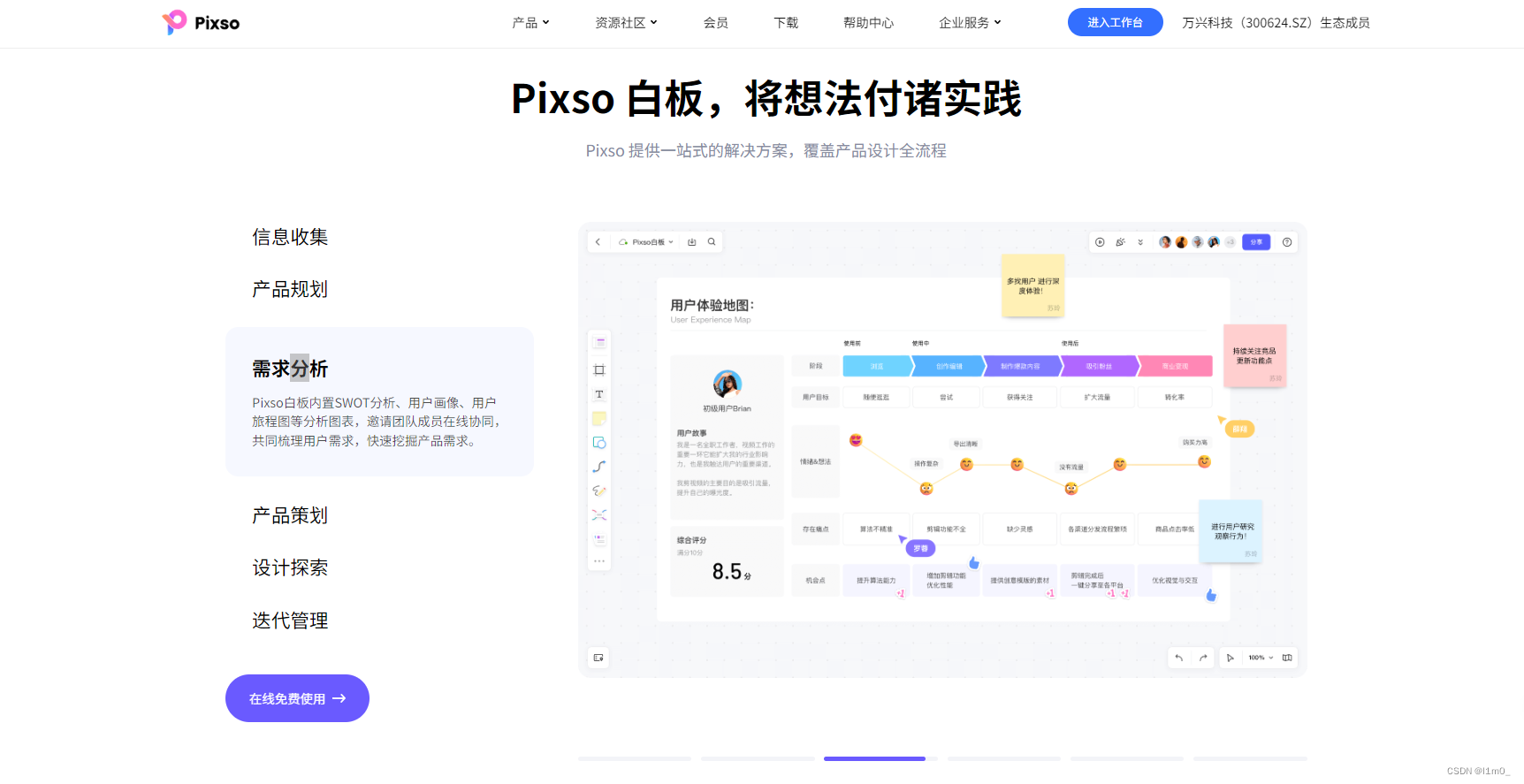
可以先看一张图了解一下用户体验地图:

Pixso白板绘制
我们可以将用户体验地图定义为以下内容:
•是一种描述用户故事的可视化工具。
•是一种帮助设计师、产品经理等更好地了解用户的共创工具。
•从用户视角出发,直观展现产品流程各个触点上用户的痛点、需求和情绪。
•用户体验地图绘制的形式并不唯一,可以根据项目需求,增减内容。
通常在接触到需求之后,设计师就可以开始梳理现有流程、使用用户体验地图了。在做用户体验地图之前,务必要先调研和访谈用户使用产品的情况。可以借助一些好用的白板来制作用户体验地图,如BoardMix。
02 为什么要制作用户体验地图
产品设计的目标,是设计出可用性强、效率高、满意度好的产品。而用户体验地图全局可以帮助大家理解用户,了解用户使用产品的整个路径和感受,从而帮助产品决策和设计决策。Pixso总结:用户体验地图对团队有以下3个方面的价值:

①用户视角
在用户体验地图中可以选择和精确定位用户的体验点,触发更多的创意点和挖掘更多的新观点,以用户的视角来审视体验的过程。
②全局思维
用户体验地图,可以让产品在需求探索的过程中,能够更全面、更全局的去定位问题、看待问题,并且从中找出潜在的机会点,可以促进让用户在使用产品时,爽点更爽,解决痛点问题。
③达成共识
在体验地图中,需要设计师、产品、市场多人参与,能够让所有的人都梳理一遍流程,促进跨部门协作、沟通与思考。使大家更能以同理心去看待用户体验问题,充分的达成共识,拧成一股绳去高效推进项目。
如何制作用户体验地图
绘制用户体验地图,分以下几个步骤:
Step1:明确用户
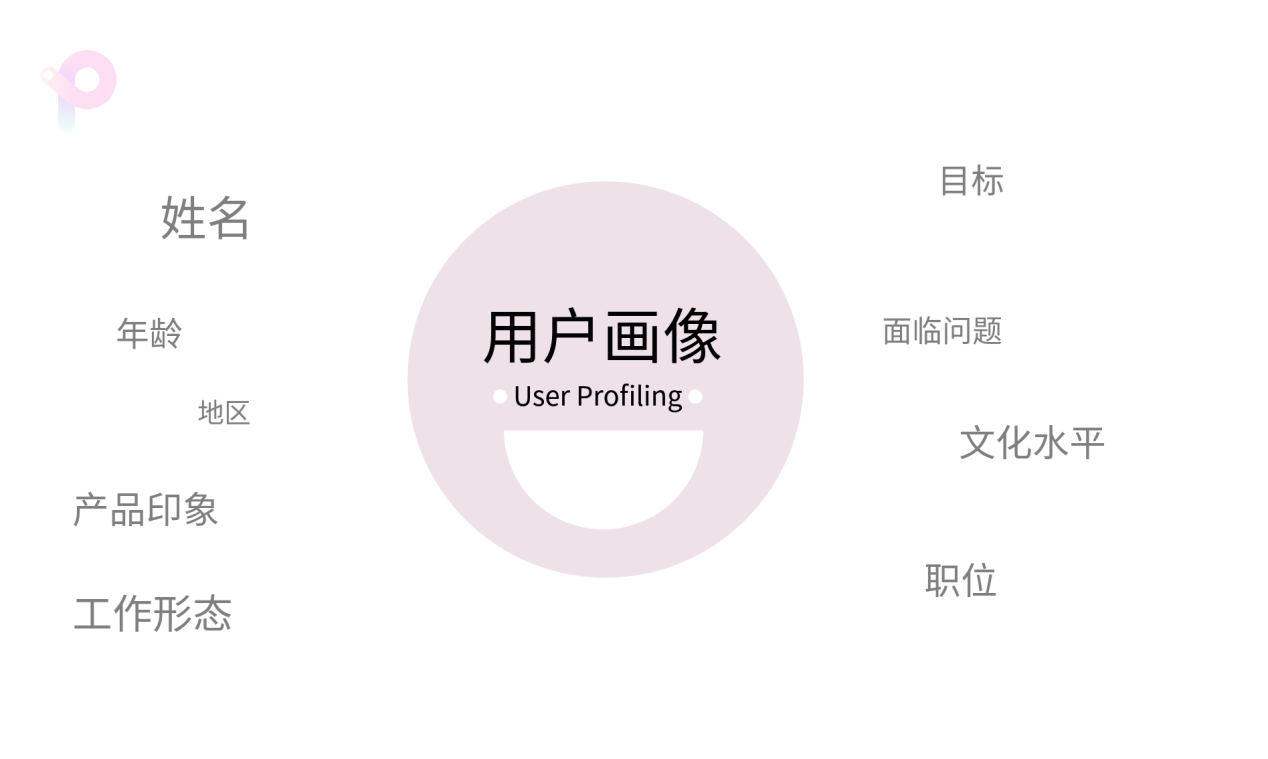
体验地图的“用户”不是主观脑补出来的,而是基于数据以及定性调研所得出的。在准备开始绘制用户体验地图的时候,我们应该要确立用户群体、确定产品目标、了解用户目标,并作出用户画像。

Step2:确认场景
明确了目标用户后,接下来需要工作人员以用户视角走查产品,从“带着需求”来,到“完成目标”走的核心场景路径,梳理出来粗颗粒度的故事场景表格,作为后续访谈时的大纲模板。 目的是为了各个采访者在访谈过程中统一、清晰、有目的地去访谈、观察、验证我们所关注的场景中用户的操作行为。
Step3:用户访谈
用户访谈目的是为了收集真实用户在每个阶段下的具体行为、感知、情绪,为绘制体验地图做准备。在用户访谈环节需要准备:
•被访者的背景信息
•采访者&记录员
•整合访谈结论
Step4:绘制体验地图
在绘制体验地图阶段,我们需要做:
①整理卡片
在这个环节,我们需要把之前记录员梳理出来的用户在不同阶段中反馈(触点、行为、痛点、爽点),写在不同颜色的便利贴上,把“我+动词”放到“行动Doing”一栏,把“我觉得”放在“感受feeling”一栏,这样,能让地图更加清晰。
②绘制地图
在BoardMix白板上画一条横轴和纵轴,横轴对应场景,纵轴是对应用户访谈记录下来的用户的行为、想法、爽点、痛点、心情曲线,以及最终脑爆的机会点。

③可视化输出
根据以上整理的内容在BoardMix白板上输出为一份可视化电子版的地图,一键即可分享给其他团队成员查看和协助。将模糊的观点具体化,将抽象的思维变成可执行的计划。助力团队全面了解信息概念,并有效地做出决策,让想法变成现实。
Pixso总结:良性用户体验地图像一个捕鱼的过程,可以发现新的场景和机会点,可以帮助我们站在全流程的角度,挖掘使用场景下更多的体验优化点。它的一切都与用户有关,在每个阶段都可以参与进来。它可以让我们以用户的角度来审视体验过程、可以让大家都参与进来,促进跨部门跨角色无边界思考合作,可以更好全局的去定位痛点、解决痛点、找到机会点。
当然,选择一款好用的白板工具也是非常重要!强烈推荐你使用Pixso白板来绘制用户体验地图,通过场景模板快速完成工作成果、想法、流程、方案等等的可视化。Pixso白板可以有效提升团队沟通、思维碰撞、创意收集、业务讨论多种场景下的工作效率,全面改善团队工作流程、过程信息梳理形成知识共享。