- 【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】
- 【创作不易,点个赞就是对我最大的支持】
前言
仅作为学习笔记,供大家参考
总结的不错的话,记得点赞收藏关注哦!
思路:因为load方法每次加载的时候不会加载js(可能),导致面板之间来回跳转有问题,所以要去掉所有面板的head和foot只留一个默认面板的
解决方法:将面板的公共js都放在每次面板的加载事件load方法里边
目录
- 前言
- 选项卡index页面
- html代码
- index中js代码
- 面板部分代码
注意:我的面板页面之间都是独立的,这样不会乱,选项卡页面也是独立的,命名index,可以这么理解:选项卡其实就是作为面板的head部分,面板作为body
选项卡index页面
这里只用一个面板项,动态load加载
html代码
<ul id="myTab" class="nav nav-tabs"><li class="active"><a id="l_repeatTest" data-toggle="tab" >未回复</a></li><li><a id="l_syncConfig" data-toggle="tab">申请延期</a></li><li><a id="l_channelConfig" data-toggle="tab">已回复</a></li><li><a id="l_returned" data-toggle="tab">已退回</a></li><li><a id="l_audited" data-toggle="tab">已审核</a></li>
</ul>
<div class="tab-content"><div class="tab-pane fade i in active"><div class="panel-body" id="task"></div></div>
</div>
把公共的js,就是面板每次要加载的js都放到index选项卡页面来加载
index中js代码
<script th:inline="javascript">var prefix = ctx + "business/task";$(function () { initLoad("task");//默认加载第一个面板});//选项卡事件$("#l_repeatTest").click(function(){initLoad("task");});$("#l_syncConfig").click(function(){initLoad("extension");});function reloads() {//自定义刷新方法location.reload();}//通用方法(关键部分)function initLoad(res){$("#task").load(prefix+"/"+res,function (){//所有面板的公共默认加载js放这里layui.use('laydate', function(){var laydate = layui.laydate;laydate.render({elem: '#year',type: 'year',done: function(value, date) {$.table.refresh();}});});});}
</script>
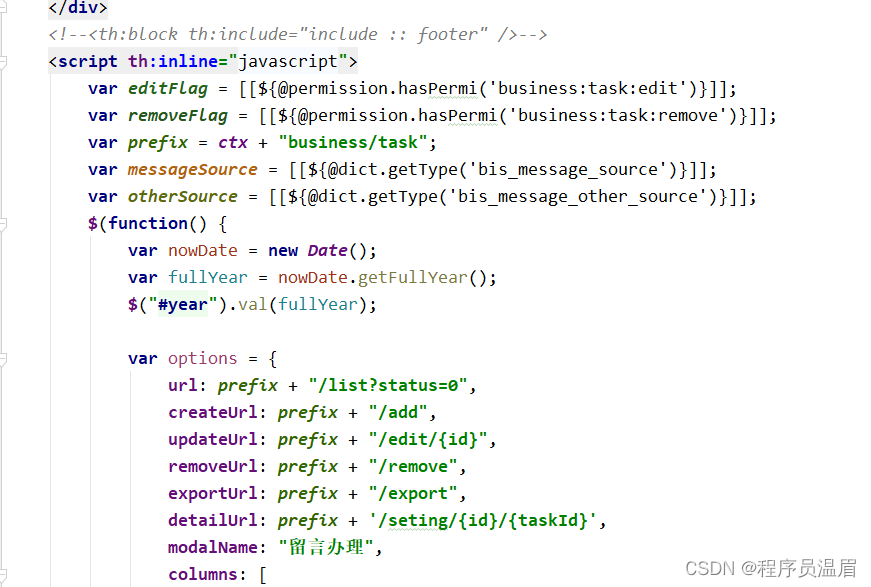
面板部分代码
面板主要就是将head和foot删掉就可以,其余的不变,例如渲染表格等js


创作不易,点个赞就是对我最大的支持~
wxgzh:程序员温眉
CSDN:程序员温眉
每天进步一点点的程序员