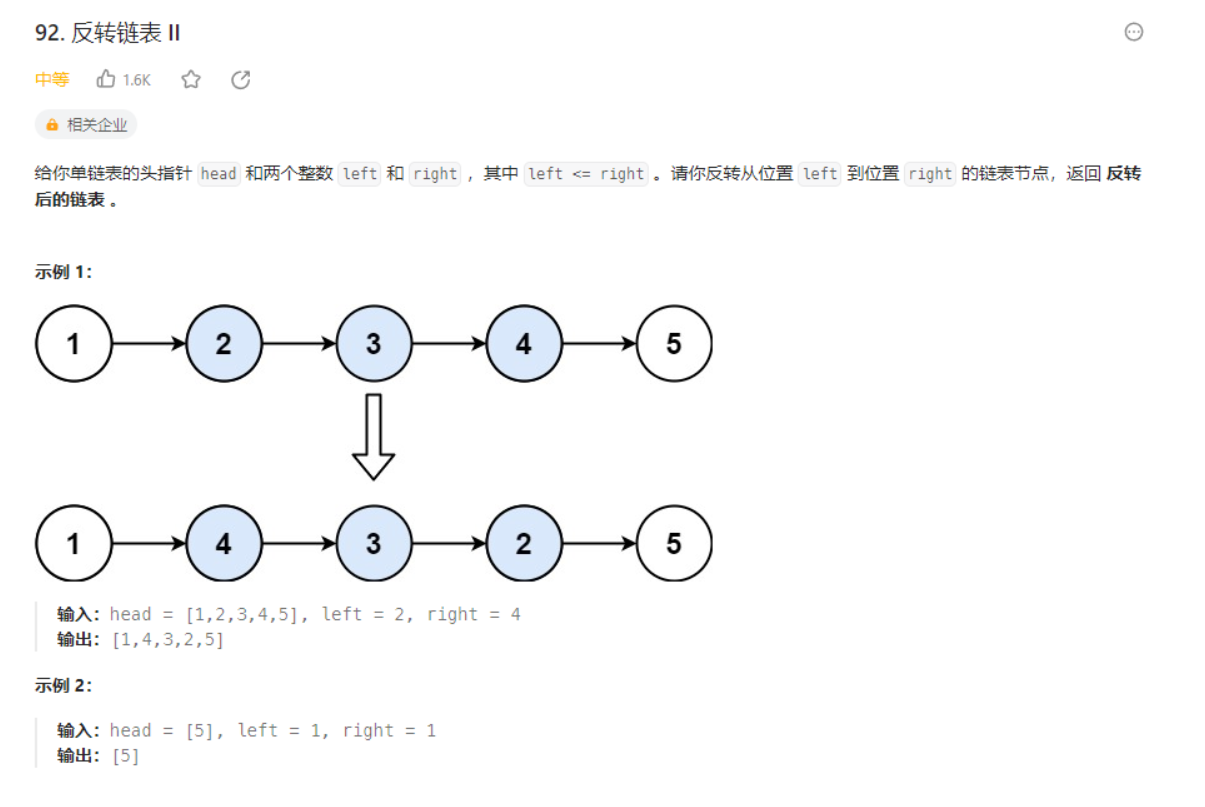
题目

数据结构
栈
code
var isValid = function(s) {// 空串和长度为奇数的字符串一定不符合要求if(!s || s.len%2){return true}let match = {'(': ')','[': ']','{': '}'}let stack = []let len = s.lengthfor(let i=0; i<len; i++){const ch = s[i]if(ch==='[' || ch=='(' || ch=='{'){// 如果是左括号, 将与之匹配的右括号入栈stack.push(match[ch])}else{// 如果是右括号, 与栈进行判断if(!stack.length || stack.pop() !== ch){// 因为是括号应该是闭合的 {[()]}、{}[]()这两种是符合要求的// 这是不符合要求的: {([})]、{)[(]}// 若栈中没有元素, 则说明该有括号前面没有和它匹配的左括号// 若栈顶元素不与当前元素匹配, 那么说明当前的右括号没有和他成对的有效左括号return false}}}// 若最后栈中没有元素, 则说明所有括号均有效// 若还剩括号没有匹配, 那么说明存在无效括号return !stack.length
};