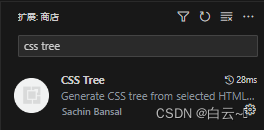
扩展插件里面搜索 css tree 插件 下载

使用方法
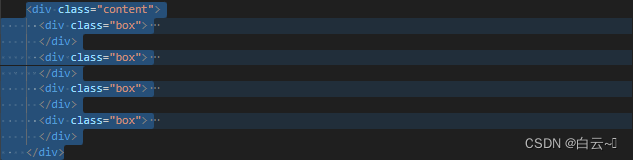
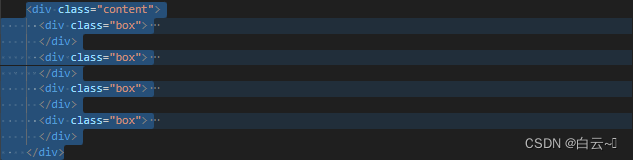
选择你要生成的标签结构然后按CTRL+shift+p

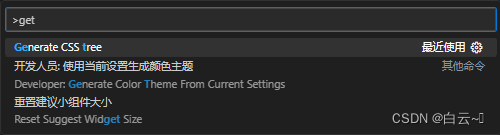
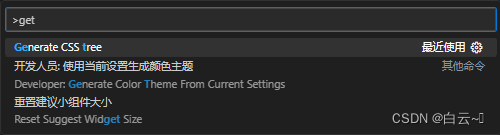
第一次需要在输入框输入 get
然后选择 Generate CSS tree

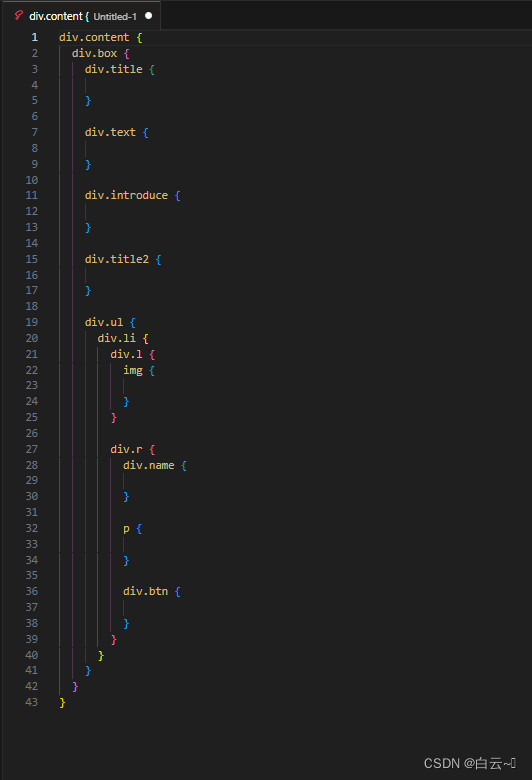
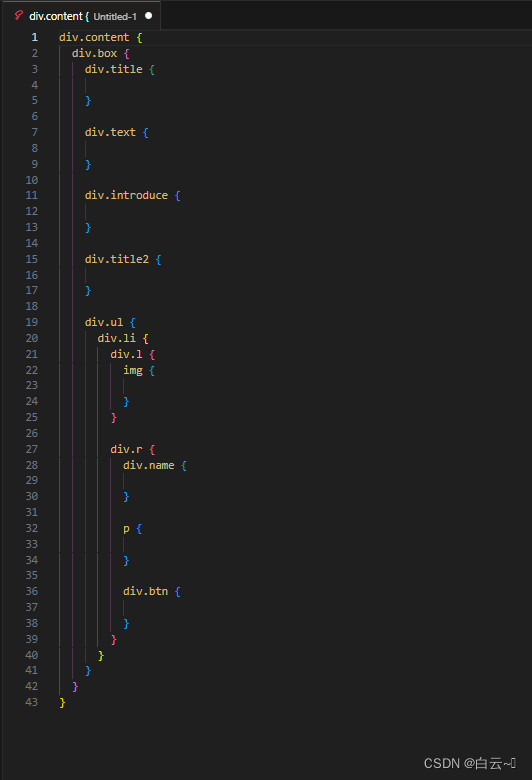
less结构就出现在这个里面直接复制到自己的less文件里面就可以使用了

在html里面使用less
下载 Easy LESS 插件 自己创建.less文件保存会自动在旁边生成css,在html里面还是引用css文件


扩展插件里面搜索 css tree 插件 下载

使用方法
选择你要生成的标签结构然后按CTRL+shift+p

第一次需要在输入框输入 get
然后选择 Generate CSS tree

less结构就出现在这个里面直接复制到自己的less文件里面就可以使用了

在html里面使用less
下载 Easy LESS 插件 自己创建.less文件保存会自动在旁边生成css,在html里面还是引用css文件


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/124227.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!