一、说明
在本教程中,我们将了解如何制作登录 UI。今天的教程将重点介绍如何使用 Tkinter 的pack布局管理器。
二、设计用户界面
什么是布局管理器?创建图形界面时,窗口中的小部件必须具有相对于彼此排列的方式。例如,可以使用微件与其他微件的相对位置或通过指定像素位置来定义其位置来完成放置微件。在 Tkinter 中,有三种类型的布局管理器--pack,place,grid .每个经理使用不同的方法来帮助我们安排小部件。要了解有关这三种方法之间差异的更多信息,请查看本教程。
登录 UI 无处不在,在您的手机、计算机、银行等处。必须收集用户的信息并检查输入是否与系统中已有的数据匹配。
看看上面的登录 UI 的图像。我们需要创建一个标签来显示文本“登录”。然后,添加用户的个人映像。接下来是他们可以输入用户名、密码的字段,如果他们希望计算机下次记住他们的信息,请选中一个框。由于它超出了本教程的范围,因此“忘记密码”链接只是一个占位符。
三、包布局管理器
那么什么是包呢?最简单的思考方法是 pack() 方法将每个单独的小部件转换为一个块。每个小部件都有自己的大小,包管理器将它们组合在一起,就像使用真实的块一样。
每个小部件都有自己的大小和参数。当然,您可以更改这些以更好地满足您的需求。一旦确定了每个小部件的大小,管理器就会完成将它们排列在窗口中的工作。
让我们花点时间来了解包布局管理器的一些基础知识。通过 pack,管理器可以像块一样将小部件垂直堆叠在彼此的顶部。当然,你也可以通过将side参数更改为“left”或“right”来实现水平布局。您还可以更改小部件的高度、宽度和位置。下面列出了包管理器的一些更有用的参数:
- side -- 指定小部件在窗口中的一般位置,参数为 'top'、'bottom'、'left'、'right' (默认为 'top')。
- fill -- 您希望小部件填充父窗口的哪个方向,可以选择“x”、“y”方向或“两者”。
- padx、pady——小部件周围的像素数,用于在其他小部件之间创建填充,用于水平或垂直填充。
- ipadx、ipady -- 小部件内部填充使用多少像素,也用于水平或垂直填充
- Expand——如果您希望小部件在父窗口展开时拉伸,则设置为 True。默认值为 False。
- achor锚点——小部件放置在父小部件中的位置,由“n”、“s”、“e”、“w”或它们的某种组合指定。默认为“中心”。
四、使用包创建简单的 UI
几何管理器包对于一般情况下的 GUI 非常有用。下面是一个简单的示例,说明如何使用 pack() 创建 UI 并在窗口中排列小部件。
from tkinter import *root = Tk()
root.title("Using Pack")
root.geometry("300x100") # set starting size of window
root.config(bg="skyblue")# Example of how to arrange Button widget using pack
button1 = Button(root, text="Click me")
button1.pack(side="left")# Example of how to arrange Label widgets using pack
label1 = Label(root, text="Read me", bg="skyblue")
label1.pack(side="right")
label2 = Label(root, text="Hello", bg="purple")
label2.pack(side="right")def toggled():'''display a message to the terminal every time the check buttonis clicked'''print("The check button works.")# Example of how to arrange Checkbutton widget using pack
var = IntVar() # Variable to check if checkbox is clicked, or not
check = Checkbutton(root, text="Click me", bg="skyblue", command=toggled, variable=var)
check.pack(side="bottom")
root.mainloop()
首先,我们导入 Tkinter 模块并在第 1-6 行创建主窗口。root

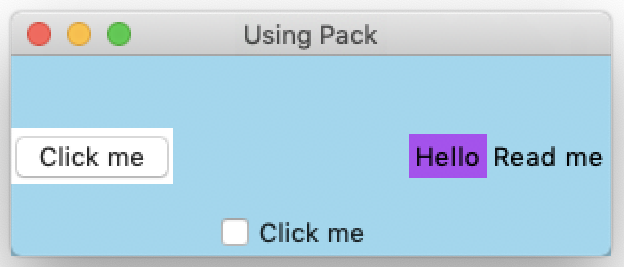
pack 如何排列小部件的示例。
在第 9-10 行中,我们创建了第一个小部件。请注意如何使用第 10 行中的参数将小部件排列在窗口的左侧。接下来,让我们看看如果我们想要将小部件放在右侧(第 14-17 行)会发生什么。在这里,我们使用以下方式在窗口中排列两个标签。请注意如何放置在右侧。为了放置在下面,您需要创建一个小部件来包含它们。请记住,如果您使用复杂的 GUI,您的代码也会变得更加复杂。下面是登录 UI.Buttonside="left"side="right"label2label1label2label1Framepack 的示例
最后,让我们看看底部。 Pack 会自动将小部件集中在各自的区域中。将值更改为 可以帮助将复选框向左移动一点。Checkbuttonanchor 'w'
五、创建登录 UI
现在让我们进入登录 UI!以下是 GUI 的完整代码。
from tkinter import *root = Tk()
root.title("Login UI using Pack")
root.geometry("400x320") # set starting size of window
root.maxsize(400, 320) # width x height
root.config(bg="#6FAFE7") # set background color of root windowlogin = Label(root, text="Login", bg="#2176C1", fg='white', relief=RAISED)
login.pack(ipady=5, fill='x')
login.config(font=("Font", 30)) # change font and size of label# login image
image = PhotoImage(file="redhuli_favicon.gif")
img_resize = image.subsample(5,5)
Label(root, image=img_resize, bg="white", relief=SUNKEN).pack(pady=5)def checkInput():'''check that the username and password match'''usernm = "Username301"pswrd = "Passw0rd"entered_usernm = username_entry.get() # get username from Entry widgetentered_pswrd = password_entry.get() # get password from Entry widgetif (usernm == entered_usernm) and (pswrd == entered_pswrd):print("Hello!")root.destroy() else:print("Login failed: Invalid username or password.")def toggled():'''display a message to the terminal every time the check buttonis clicked'''print("The check button works.")# Username Entry
username_frame = Frame(root, bg="#6FAFE7")
username_frame.pack()Label(username_frame, text="Username", bg="#6FAFE7").pack(side='left', padx=5)username_entry = Entry(username_frame, bd=3)
username_entry.pack(side='right')# Password entry
password_frame = Frame(root, bg="#6FAFE7")
password_frame.pack()Label(password_frame, text="Password", bg="#6FAFE7").pack(side='left', padx=7)password_entry = Entry(password_frame, bd=3)
password_entry.pack(side='right')# Create Go! Buttongo_button = Button(root, text="GO!", command=checkInput, bg="#6FAFE7", width=15)go_button.pack(pady=5)# Remember me and forgot password
bottom_frame = Frame(root, bg="#6FAFE7")
bottom_frame.pack()var = IntVar()remember_me = Checkbutton(bottom_frame, text="Remember me", bg="#6FAFE7", command=toggled, variable=var)
remember_me.pack(side='left', padx=19)# The forgot password Label is just a placeholder, has no function currently
forgot_pswrd = Label(bottom_frame, text="Forgot password?", bg="#6FAFE7")
forgot_pswrd.pack(side="right", padx=19)root.mainloop()
包布局管理器最适合简单布局。登录用户界面主要由一些相互堆叠的垂直小部件组成。所以这是一个尝试 pack() 的绝佳机会。
首先设置根窗口、其大小和背景颜色。然后,创建前两个小部件(登录标签和用户图像)并将其放置在根窗口中。这两个是最简单的,因为它们只是两个垂直排列的小部件。
对于用户名、密码和“记住我”区域,这些区域稍微复杂一些。因为它们是每组两个不同的小部件,每个小部件水平排列,而且因为我们已经有垂直排列的登录和图像小部件,所以我们需要为每个小部件创建一个框架小部件。这些框架也将堆叠在我们已经创建的小部件下。每个框架将容纳两个小部件。
让我们看一下第一个。在第 38 行中,我们创建了 username_frame 对象,该对象将包含“用户名”文本和用于用户名输入姓名的 Entry 小部件。您将在第 43-44 行中创建它们。请注意侧面参数如何“左”和“右”以在 username_frame 中水平排列它们。我们以类似的方式创建其他两个区域。我不会在这里包含他们的描述,因为它们很相似。
用户输入信息并单击“GO!”后按钮,我们调用 checkInput()(第 18 - 30 行)来检查用户输入的信息是否与第 20 行和第 21 行程序中已存储的信息匹配。如果匹配,则通过调用 root.destroy 关闭窗口()。

六、概括
在本教程中,我们了解了如何通过创建两个单独的 UI 来使用 pack 方法。我们还研究了如何在简单和稍微复杂的布局中排列小部件。
当然,还有很多方法可以改进这个 GUI 的外观和功能。一方面,您实际上可以允许用户创建自己的用户名和密码,并将该信息写入输出文件。您可以做的另一件事是允许 UI 使用“记住我”复选按钮来存储用户信息。此外,您可以将“忘记密码”标签更改为将用户重定向到新窗口的链接。此外,您可以让用户通过搜索计算机上的本地文件来为他们的个人资料选择自己的图像。