fastadmin的原生图片预览,重新打开一个窗口太麻烦,使用layui做一个弹窗式的图片预览
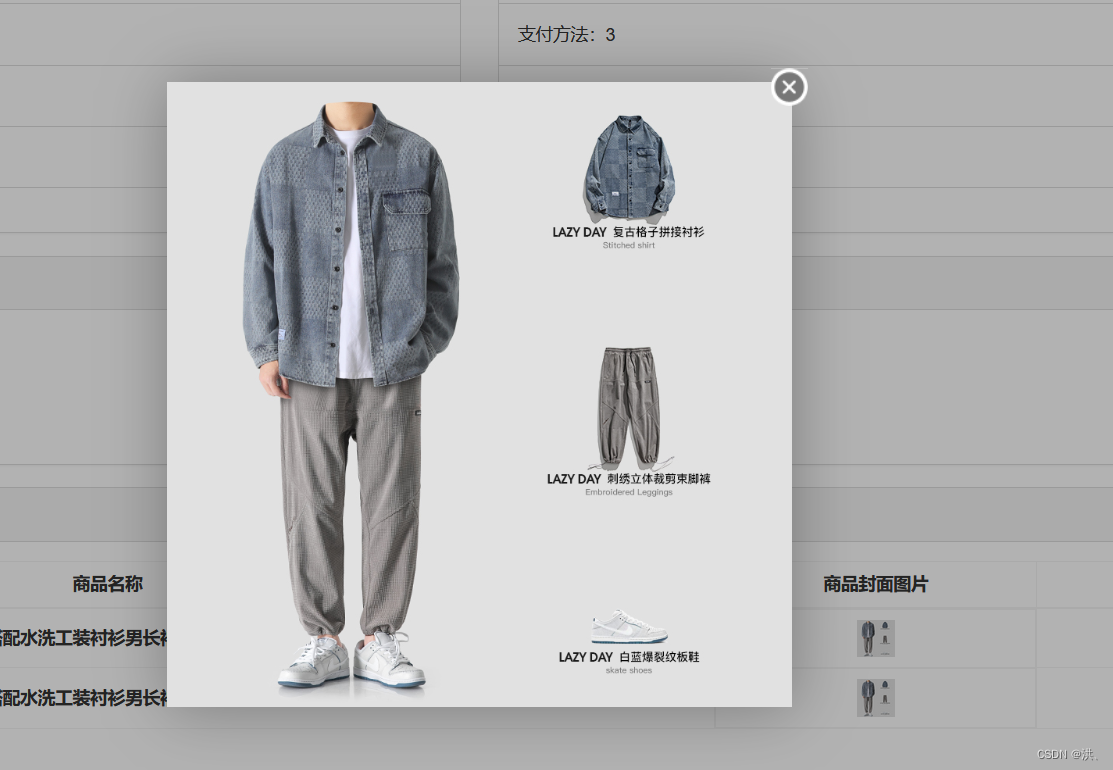
效果如下:

点击放大:

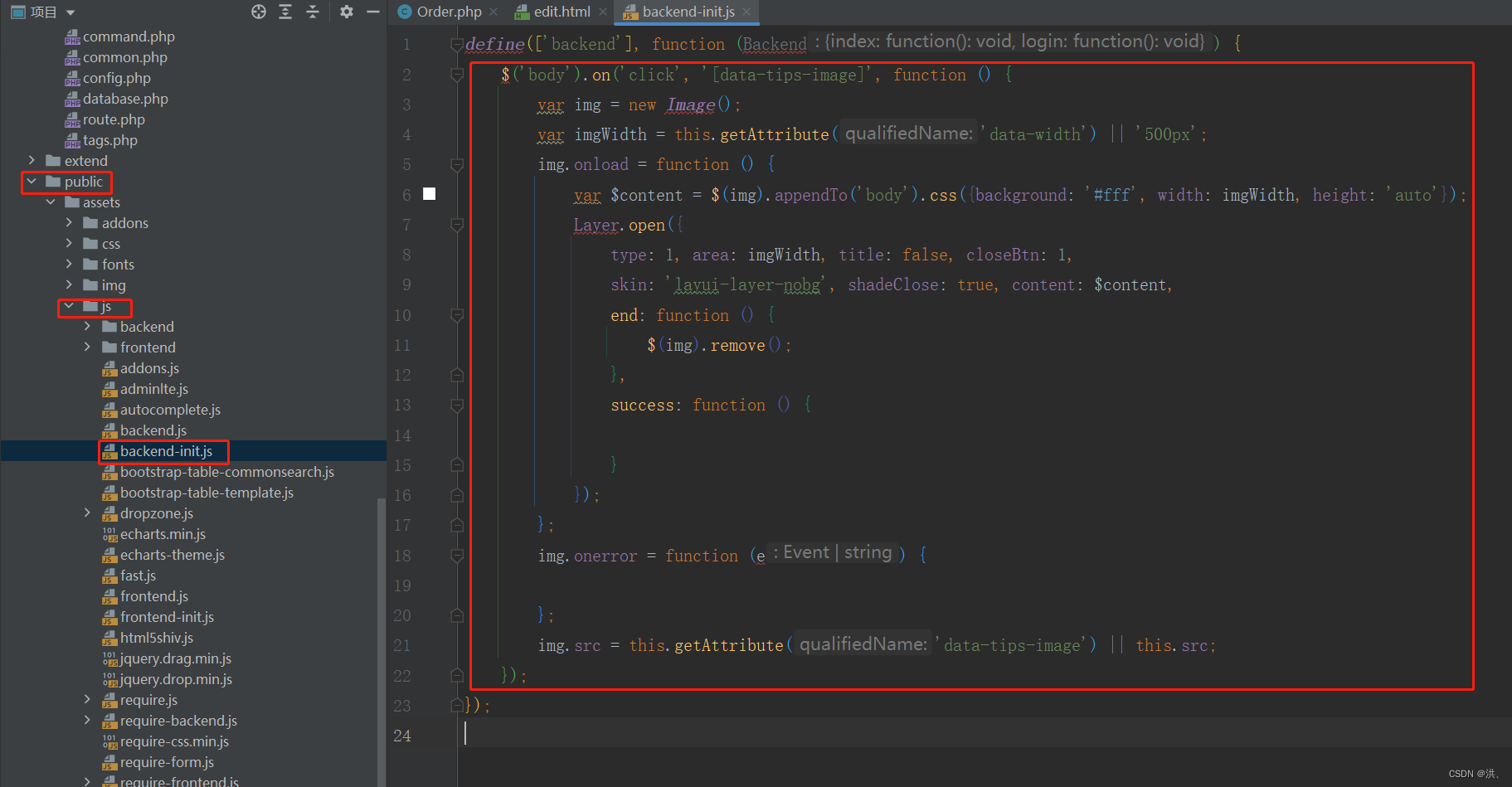
第一步:在backend-init.js文件中添加如下代码:

$('body').on('click', '[data-tips-image]', function () {var img = new Image();var imgWidth = this.getAttribute('data-width') || '500px';img.onload = function () {var $content = $(img).appendTo('body').css({background: '#fff', width: imgWidth, height: 'auto'});Layer.open({type: 1, area: imgWidth, title: false, closeBtn: 1,skin: 'layui-layer-nobg', shadeClose: true, content: $content,end: function () {$(img).remove();},success: function () {}});};img.onerror = function (e) {};img.src = this.getAttribute('data-tips-image') || this.src;});
第二步:页面的img标签中添加 data-tips-image,点击时自动弹出图片预览
<img src="" data-tips-image alt="">