当使用Web Storage存储的数据发生变化时,会触发Window对象的storage事件,我们可以监听该事件并指定事件处理函数,当其他页面中的localStorage或 sessionStorage中保存的数据发生改变时,就会执行事件处理函数。
监听storage事件的示例代码如下:
// window.addEventListener(事件名, 事件处理画数);
window.addEventListener('storage', function (event) {console.log(event.key);
}):
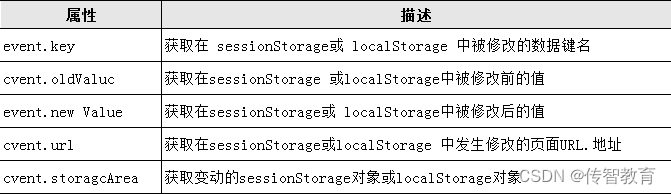
上述代码中,事件处理函数接收一个event对象作为参数,event对象的key属性保存发生变化的数据的键名。event对象具有的一些属性,如表所示。

需要注意的是,storage事件并不在导致数据变化的当前页面触发。如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变sessionStorage或localStorage的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发storage事件。通过这种机制,可以实现多个页面之间的通信。
由于sessionStorage无法在不同标签页的网页中互相访问数据,当使用storage事件时,可以将页面放在iframe标签创建的框架中,此时在框架内通过storage事件可以监听外层页面的sessionStorage的数据变化。
对storage事件有了基本了解之后,下面演示如何使用storage事件对页面中的数据进行监听。我们通过两个页面进行演示,第1个页面demo03-l.html 用来修改localstorage数据,第2个页面demo03-2.html 用来监听数据的变化并实现数据的同步。
(1)创建C:\codechapter02demo03-1.html,定义一个文本框用来输入用户名,定义一个“保存”按钮用来将文本框中的用户名保存在localstorage中,具体代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><label>用户名:</label><input type="text" id="username"><button id="save">保存</button><script>var lsername = document.querySelector ('#username');//单击”保存“按钮,设置数据document.querySelector('#save').onclick=function() {var val=username.value; // 获取username里面的值localStorage.setItem('username', val);};</script>
</body>
</html>
在上述代码中,第8行代码的文本框用于输入用户信息;第l3~16行代码用于设置localstorage的数据。
(2)保存代码,在浏览器中进行测试,效果如图所示。

初始页面效果
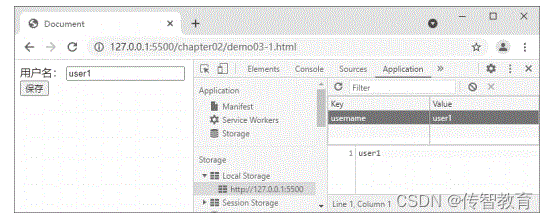
(3)在图2-8所示的文本框中输入“userl”,单击“保存”按钮,然后进入开发者工具的Application选项卡,找到Local Storage选项并单击该选项下的http://127.0.0.1:5500地址,可以看到设置的localStorage中Key的值为“usermame”,Value的值为“userl”的数据,如图所示。

设置数据
(4)创建C:kcodelchapter02\demo03-2.html,通过storage事件监听数据的变化,并定义两个标签用来显示数据修改前和修改后的值,具体代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>document</title>
</head>
<body><span>新的用户名:</span><span id="newval"></span><br><span>旧的用户名:</span><span id="oldval"></span><script>var newdata=document.getElementById('newval');var olddata=document.getElementById('oldval');window.addEventListener('storage', function(e){ newdata.innerHTMLme.newValue: //设置元素的内容为修改后的值olddata.innerHTML=e.oldValue; //设置元素的内容为修改前的值});
</script>
</body>
</html>
上述代码中,第9行代码和第12行代码定义了两个标签,用来显示数据被修改后和数据修改前的值;第16~19行代码通过storage事件获取e.newValue和e.oldValue的值并显示到标签中。
(5)保存代码,在浏览器中进行测试,效果如图2-10所示。

页面初始效果
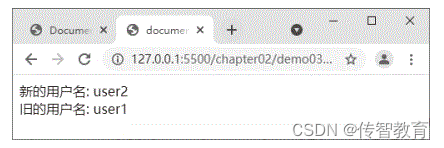
(6)切换到demo03-1.html页面,在文本框中输入“user2”,然后单击“保存”按钮。再切换到demo03-2.html网页,效果如图2-11所示。

修改后与修改前的用户名
从图2-11可以看出,页面显示新的用户名为“user2”,旧的用户名为“userl”。由此可知,通过storage事件可以监听 localStorage数据发生的变化。