web pdf 拖拽签章
主要通过火狐的pdfjs 来实现
1. 下载js 并编译
地址 https://mozilla.github.io/pdf.js/
按照官网当下下载并编译就得到了js
2.其实也没有什么好讲的,都是用的js中的方法,官网中都有
按照步骤就能生成一个document元素,然后通过js方法操作元素就好了。
注意web页面显示的元素的大小和元素的大小不一样,要注意比例
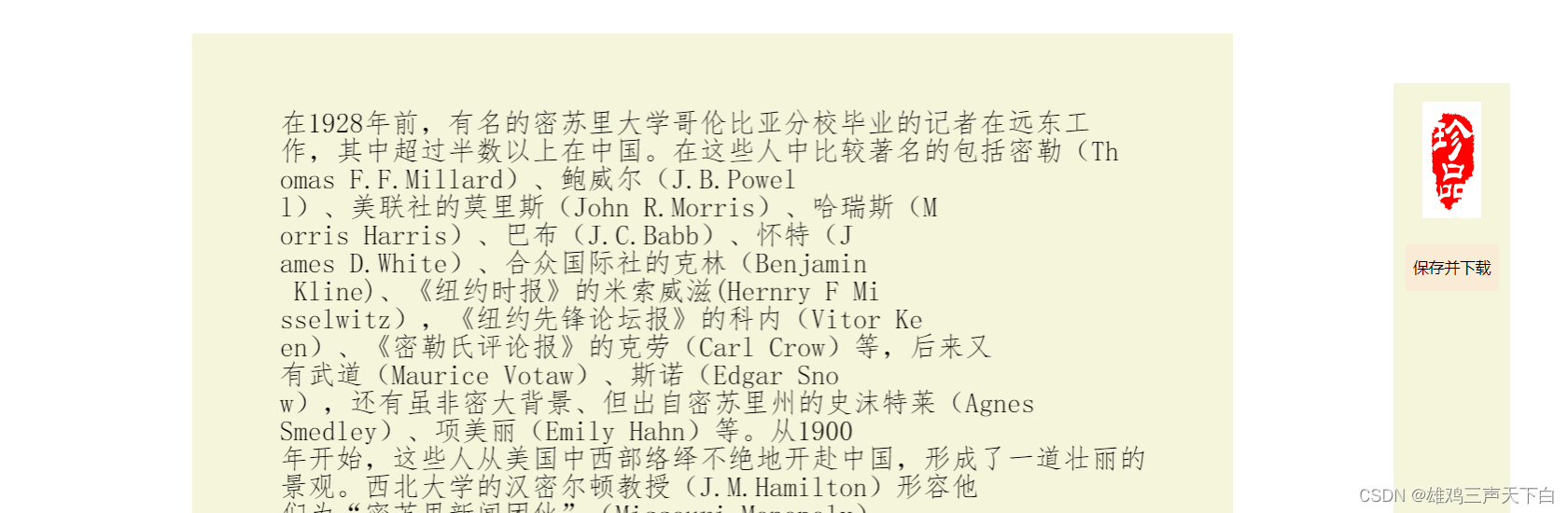
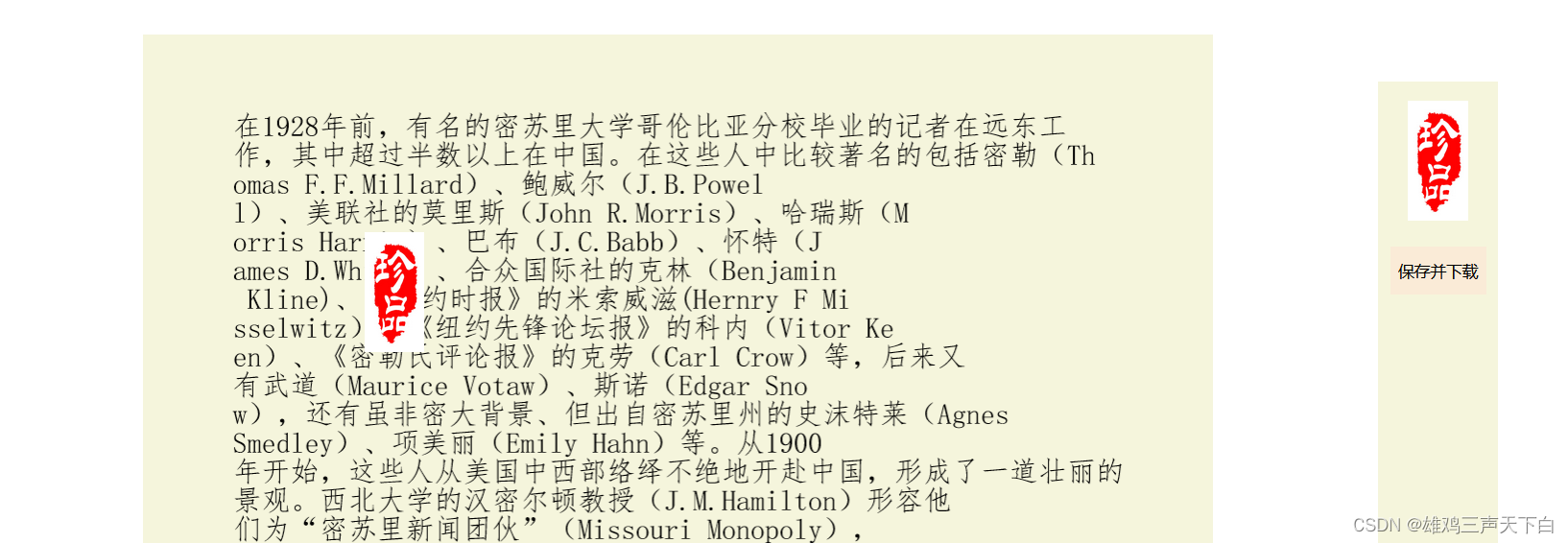
3.效果展示
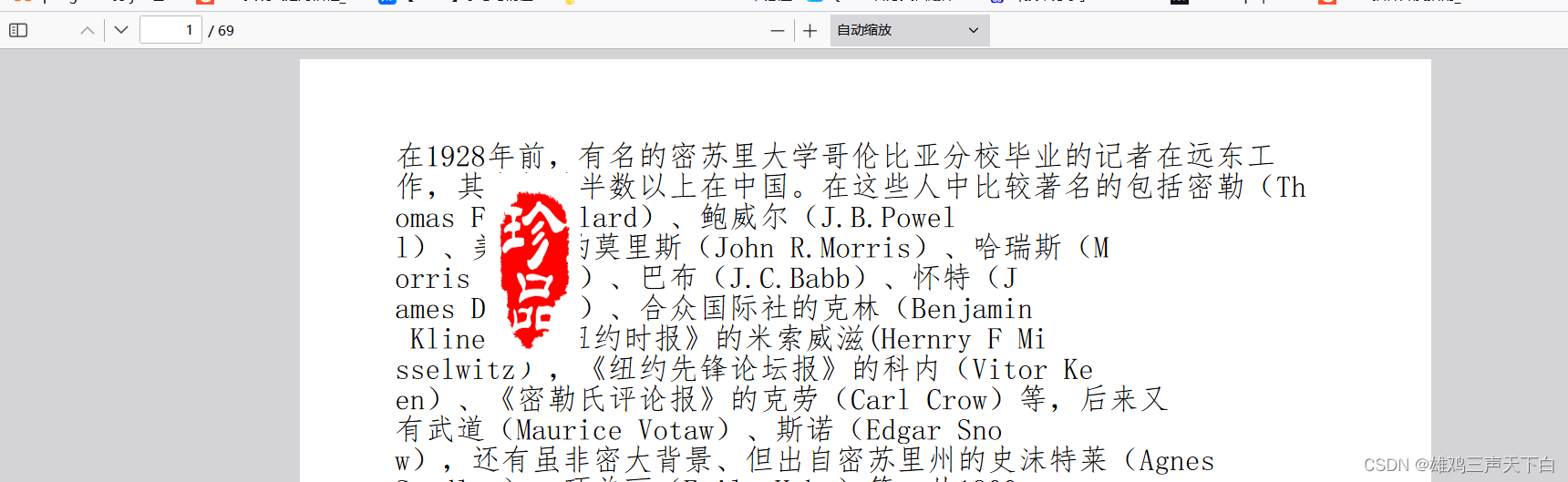
- 原图

- 签字后

- 下载后

4.代码展示
<div><div class="container"><div class="left" id="canvas"></div><div class="right"><ul><li><img class="sign-img" th:src="@{/sign/img.jpg}" onmousedown="srcImgMoveDown(this);" /></li></ul><button type="button" onclick="saveAndDown();">保存并下载</button></div></div><input type="hidden" value="" id="hiddenInput">
</div><script>var moveFlag = falsevar downFlag = falsevar bodyvar scale = 1.5;window.onload = function () {document.body.ondrop = function(event) {event.preventDefault();event.stopPropagation();}getPdf()body = document.getElementsByTagName('body')[0]body.addEventListener('mousemove',function(eve){if(!moveFlag){return}var img = document.getElementById('moveImg')img.style.position = 'fixed'img.style.top = eve.clientY + 'px'img.style.left = eve.clientX + 'px'})document.getElementById('canvas').addEventListener('click',function (){moveFlag = !moveFlag})}function getPdf() {var loadingTask = pdfjsLib.getDocument("/index/getPdf")loadingTask.promise.then(function (pdf) {for (let i = 1; i <= pdf.numPages; i++) {pdf.getPage(i).then(function (page) {var viewport = page.getViewport({scale: scale,});var outputScale = window.devicePixelRatio || 1;var canvas = document.createElement('canvas')canvas.setAttribute('name','canvas')canvas.setAttribute('id','canvas'+i)canvas.addEventListener('mouseup',eleClick)var context = canvas.getContext('2d');canvas.width = Math.floor(viewport.width * outputScale);canvas.height = Math.floor(viewport.height * outputScale);canvas.style.width = Math.floor(viewport.width) + "px";canvas.style.height = Math.floor(viewport.height) + "px";var transform = outputScale !== 1? [outputScale, 0, 0, outputScale, 0, 0]: null;var renderContext = {canvasContext: context,transform: transform,viewport: viewport,background:'beige'};page.render(renderContext);document.getElementById('canvas').appendChild(canvas)});}})}function eleClick(even){let clientX = even.pageX - this.offsetLeft;let clientY = even.pageY - this.offsetTop;let id = this.getAttribute('id')console.log(id,clientX,clientY)document.getElementById('hiddenInput').value = clientX + "," +clientY + "," + id + "," + scale}function srcImgMoveDown(obj){var _img = document.getElementById('moveImg')console.log(_img)if(_img){return}var img = document.createElement('img')img.setAttribute('class',obj.getAttribute('class'))img.setAttribute('src',obj.getAttribute('src'))img.setAttribute('id','moveImg')body.appendChild(img)moveFlag = true}function saveAndDown(){var val = document.getElementById('hiddenInput').valuewindow.open("/index/saveAndDown?val=" + val)}

















![[Rust GUI]0.10.0版本iced代码示例 - progress_bar](https://img-blog.csdnimg.cn/9f23c6a2cf3342d797261cc3a8f5bbef.png#pic_center)