简介:
在使用Vue脚手架进行开发时,cli编译的时候本质上处理的是一个个文本文件,也就是字符串。每一个组件,即.Vue文件都是一个文本文件,里面包含着模板、组件对象实例以及style样式。组件化开发时,难免会出现样式的选择器出现重名的情况,此时被cli后处理的样式字符串会覆盖之前的重名样式。
所以scope属性应运而生,用于解决不同组件之间样式可以重复名称但不影响最终效果的功能。
1,作用?
答:某个组件里面的style样式只对改.Vue文件生效。
2,如何使用?
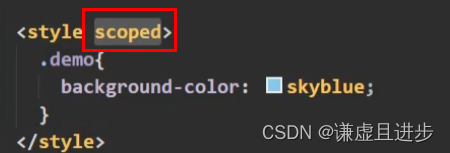
答:在.Vue文件当作,给<style>标签加上scope属性,即<style scope><style/>。

3,原理?
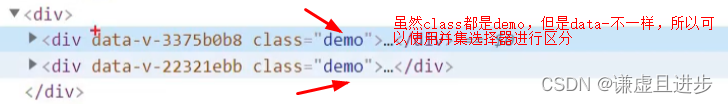
答:Vue的cli进行编译时,会给对应选择器的标签加上data-属性(即自定义HTML属性),如data-aabbcc。data-是html自带的特性,用于自定义html标签属性。然后,Vue自动修改属性选择器进行区分。


4,style的lang属性?
答:用于指定使用哪种css编写技术进行编写css样式和编译。如下图,使用less进行css样式编写,并使用less-loader进行编译。