DHTMLX Suite v8.2日前已正式发布,此版本的核心是DHTMLX Form,这个小部件接收了4个备受期待的新控件,如Fieldset、Avatar、Toggle和ToggleGroup。官方技术团队还为Grid和TreeGrid小部件中的页眉/页脚工具提示提供了一系列新的配置选项等。
在本文中,我们提供了这个版本的详细概述。
DHTMLX Suite v8.2正式版下载
DHTMLX Form的新控件
DHTMLX Form是DHTMLX Suite JavaScript UI小部件库中的一个流行小部件,它允许用户实现可定制的Web表单,这些表单通常作为web应用程序和最终用户之间的关键通信链接。在v8.2中,技术团队用4个新控件扩展了这个小部件的功能。
Fieldset控件
Fieldset控件的目的是让用户完全自由地对Web表单中的其他控件进行分组,这个控件使您能够在视觉上将表单分解为几个逻辑部分,从而使大型表单结构更好、更直观。它允许用户创建复杂的表单,其中一个字段集可以包含其他几个具有嵌套控件的字段集。
要将此控件附加到使用DHTMLX构建的表单,需要添加相应的控件类型 - type: “fieldset”,多个配置属性为指定控件设置提供了广泛的选项选择。例如您可以为控件指定名称、添加必要的标签、在组内安排控件等。
const form = new dhx.Form("form", {
rows: [
{
type: "fieldset",
label: "General Info",
rows: [
{
align: "between",
cols: [
{
type: "fieldset",
label: "Personal info",
rows: [
{
type: "input",
label: "Name",
},
{
type: "input",
label: "Surname",
},
]
},
{
type: "fieldset",
label: "Contact info",
rows: [
{
type: "input",
label: "City",
},
{
type: "input",
label: "Address",
},
]
},
]
},
]
},
]
});
您可以通过getItem()方法访问Fieldset中的任何控件,并使用多个方法和事件与之交互。例如,可以使用forEach() 方法遍历所有嵌套的字段集元素,它接受以下参数:
- callback: function – 负责迭代过程的函数,该函数使用以下参数调用:
- item: object – 一个项目的对象
- index: number – 项目的索引
- array: object[] – 迭代项目的数组
- tree: boolean – 确定是否应该迭代所有嵌套字段集项的参数(默认为false)
form.getItem("fieldset").forEach((item, index, arr) => {
console.log(index, item, arr);
}, true);
有了新的Fieldset控件,您就有了一个有效的工具,可以在单个web表单中分组各种控件,并根据自己的喜好灵活地调整这些控件的结构。
Avatar控件
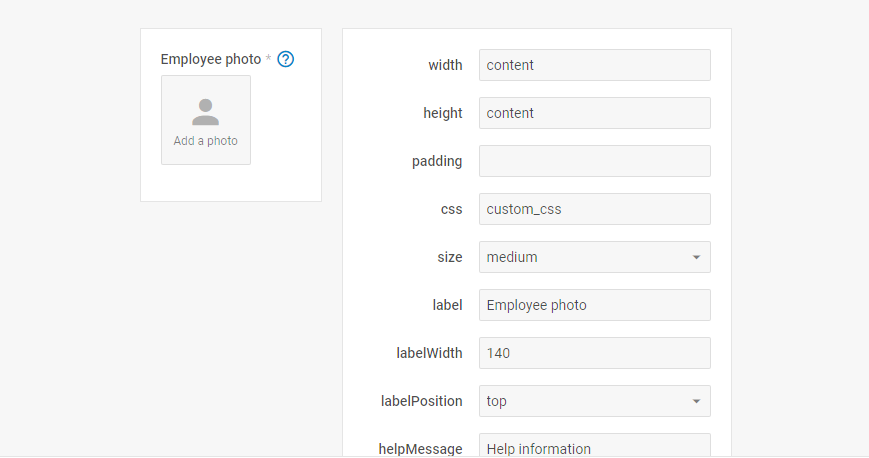
标准的Web表单通常包含用于收集文本数据的控件,但也可能需要有一个上传图像的选项。从v8.2开始,DHTMLX Form允许使用新的Avatar控件向表单添加图像。
下面的示例提供了一个机会来了解这种控件在实践中是如何工作的,您可以使用占位符图标或拖放方式将自己的图像添加到表单中,然后将其删除,并更改Avatar设置。

要将此控件添加到网页中,必须在表单初始化时在type属性中指定它:
const form = new dhx.Form("form", {
css: "dhx_widget--bordered",
padding: 20,
rows: [{
type: "avatar",
"label": "Employee photo",
"size": "medium", // "small" | "medium" | "large" | number
"icon": "dxi dxi-person",
"accept": "image/*",
"target": "https://docs.dhtmlx.com/suite/backend/upload",
...
//Other properties
}]
});从上面的代码中可以看到,这个控件有许多属性,允许您定义最终用户如何看到它。可以使用基本控制大小或应用自定义大小,使这种类型的输入是强制性的,添加帮助信息,在没有上传图像时设置占位符图标等。
就像DHTMLX Form的其他控件一样,Avatar控件也提供了一系列方法和事件,使您能够以各种方式操作该控件。
例如,您可以通过使用accept和validation属性应用某些验证规则来限制文件选择:
const form = new dhx.Form("form", {
css: "dhx_widget--bordered",
padding: 40,
rows: [
{
type: "avatar",
...
accept: "image/png",
validation: ({ file }) => {
return file && file.size <= 2097152;
},
preMessage: "Choose a png file",
errorMessage: "The file size is more than 2Mb, or the field is empty",
successMessage: "The file was successfully validated",
},
]
});accept属性为上传的文件定义了可接受的扩展名(image和png),而validation属性检查文件是否被上传并且它的大小小于2mb。您也可以使用preMessage, errorMessage和successMessage属性使最终用户与Avatar控件的交互完全直接,使用这些属性实现的文本消息将帮助最终用户了解他们在上传表单中的文件时是否做对了。
Toggle和ToggleGroup控件
Toggle控件是一种特殊的按钮,用于帮助最终用户在两个或多个状态或选项之间切换。它们通常显示为紧凑的按钮,并带有其状态的图形文本表示。在DHTMLX Suite 8.2中,我们为DHTMLX表单添加了两种类型的切换按钮:
- Toggle – 是一个按两种状态(例如开/关)原理工作的按钮。

...
rows: [
{
type: "toggle",
icon: "dxi dxi-eye",
offIcon: "dxi dxi-eye-off",
},
...- ToggleGroup – 一组在结构上或逻辑上连接在一起的单选择或多选择按钮。

...
{
type: "toggleGroup",
multiselection: true,
value: {
left: true,
center: true,
},
options: [
{
id: "left",
icon: "dxi dxi-format-align-left",
value: 1,
},
{
id: "center",
icon: "dxi dxi-format-align-center",
value: "center"
},
{
id: "right",
icon: "dxi dxi-format-align-right
},
{
id: "space",
icon: "dxi dxi-format-line-spacing",
disabled: true,
}
]
}
...ToggleGroup按钮具有比简单切换按钮更多的功能,上面提供的多选择示例只是ToggleGroup的多种使用场景之一,您可以在这个示例中找到更多新按钮类型的用例。
Grid/TreeGrid页眉和页脚的工具提示
新版本的DHTMLX Suite库在两个数据管理小部件(Grid和TreeGrid)中扩展了工具提示的配置多样性,以前整个网格的工具提示是通过相应的工具提示属性启用/禁用的,现在您有了几种新的方法来为页眉和页脚指定单独的工具提示。由于这两个小部件的所有新配置选项都是相似的,所以让我们以DHTMLX Grid为例来看看它们是如何工作的。
首先,有新的headerTooltip和footerTooltipp配置属性,可以让您完全控制网格页眉和页脚的工具提示。
const grid = new dhx.Grid("grid_container", {
columns: [
// columns config
],
data: dataset,
tooltip: false,
headerTooltip: true,
footerTooltip: true,
});如果需要,还可以为特定网格列的页眉/页脚启用工具提示。要做到这一点,您应该在列内相应的header/footer对象中指定tooltip属性:
const grid = new dhx.Grid("grid", {
columns: [
{ id: "country", header: [{ text: "Country", tooltip: true }] },
{ id: "population", header: [{ text: "Population" }] },
// more columns
],
data: dataset,
tooltip: false,
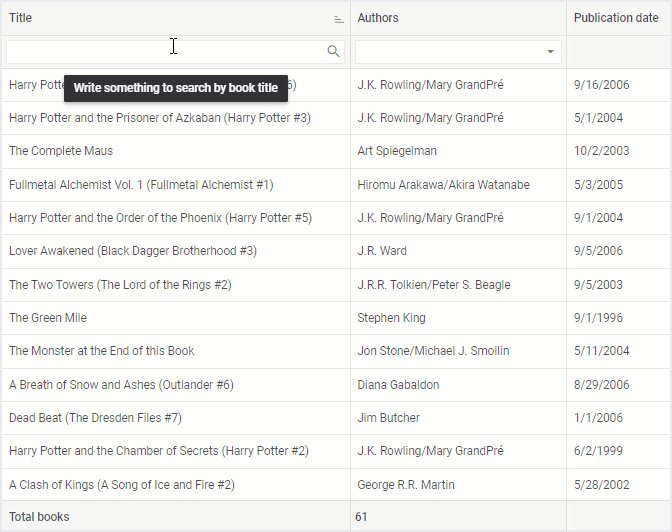
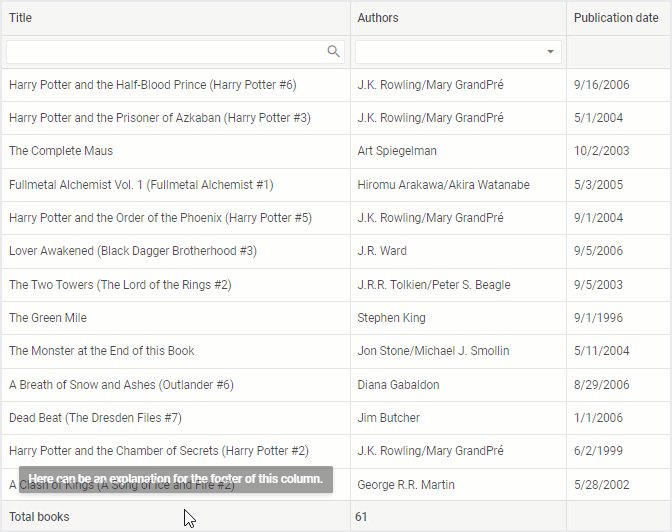
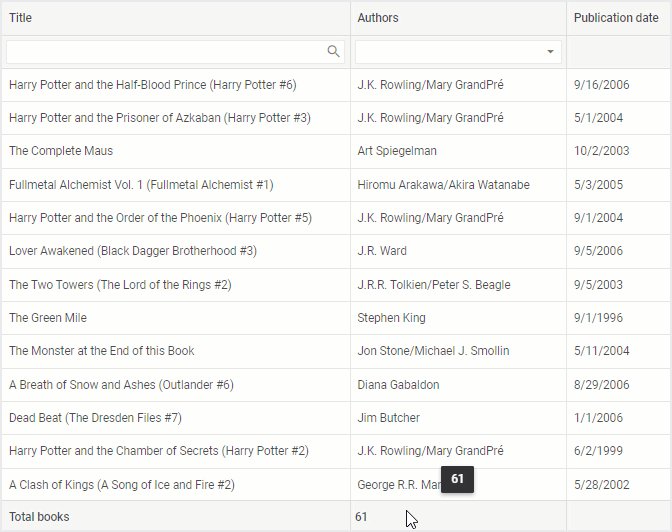
});或者,您可以通过tooltipTemplate配置属性中指定的模板为整个网格(或特定列)的页眉/页脚提供自定义工具提示。从现在开始,工具提示也可以显示为列的复杂页眉/页脚内容的值,例如聚合函数(“avg”,“sum”,“max”,“min”,“count”)。此外,您有机会为任何类型的页眉/页脚内容使用模板,这意味着可以为过滤器等元素添加工具提示。下面,你可以看到这些新奇的东西是如何实现和付诸实践的。
const grid = new dhx.Grid("grid", {
columns: [
{
id: "title",
tooltipTemplate: (value) => `Book: ${value}`,
header: [
{
text: "Title",
tooltipTemplate: () => `Here can be an explanation for the title of this column. You can write a long description.`
},
{
content: "inputFilter",
tooltipTemplate: () => `Write something to search by book title`
},
],
},
{
id: "authors",
...
footer: [{ content: "count" }]
},
// more columns
});