每天下班回家看电视本来是一件很美好的事情,可是正当我磕着瓜子看着异人之下的时候,手机突然响起来了,我以为是我们组哪个同事找我呢。一接电话居然是我的老朋友陈世美陈总,江湖人称少妇杀手。给我打电话主要是说他最近遇到一个异形焊盘的封装,好久没有做这种的封装都忘记怎么建了,让我去帮忙看下。谁让小编我是个活雷锋呢,也就答应他了。当然也是在看完了这集电视后去帮忙看下,还是看这个电视剧比较重要一些嘛。

小编我一般建封装的习惯就是首先在本地库中去找了看下有没有相同的PCB封装库,然后再和硬件小伙伴们确认下这个料之前有没有用过,新建料的话是需要采购申请的。即使是新建的物料,简单的芯片类封装我一般都是按照手册自己去建了,稍微麻烦一些的我就去贸泽网上找看下有没有这个器件的封装。小编我找了半天还是没有到,结果如下图:

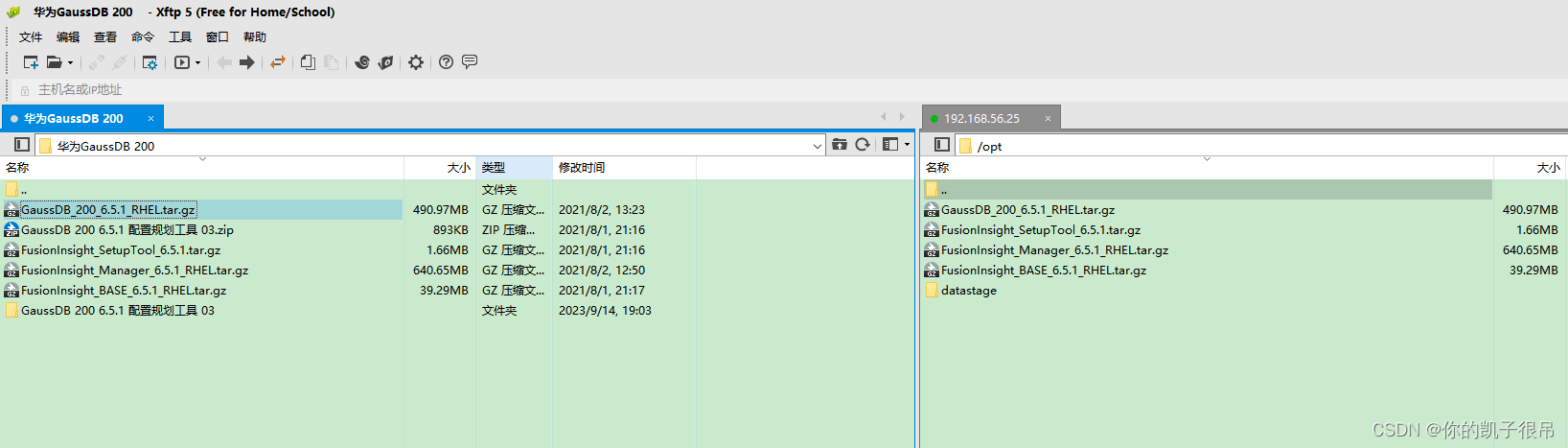
要是有你找的器件在这个网上有的话就是下面的图片所示了:

最后打开压缩包找到你的EDA软件是哪种在去打开相应的文件夹就好了,不过这个下载好的器件封装我建议还是需要你手动打开检查一下这个封装有没有遗漏一些东西,例如阻焊层和钢网层之类的东西,我们做设计的人一定要小心谨慎一些。

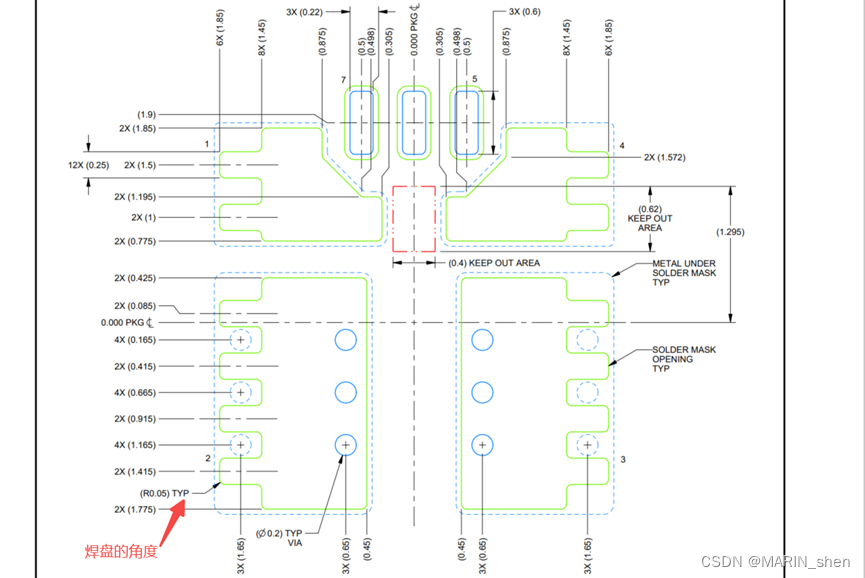
看来这次封装还是需要我自己来做了,我找陈总要来了这个电源芯片的手册,手册信息如下图所示:


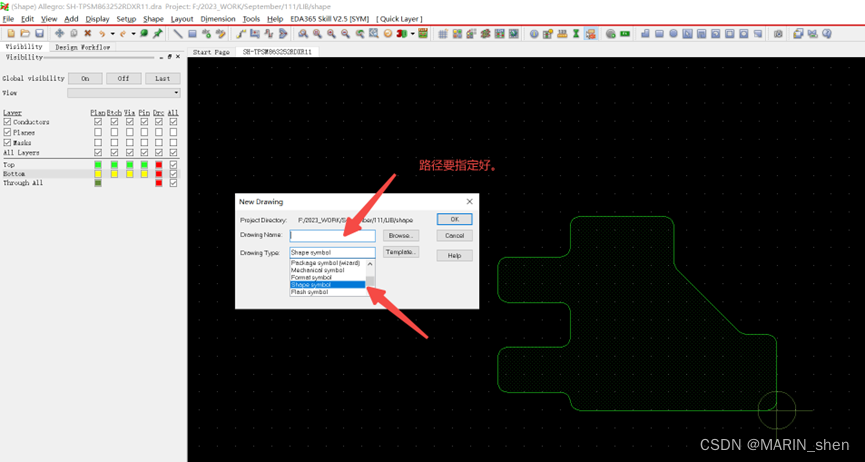
这个开关电源芯片的很多管脚就是异形的焊盘,我们在建焊盘的时候就不能像之前那种建规则的焊盘去建了。需要首先去建一个SHAPE的DRA文件,这个有点类似与我们之前建通孔焊盘的时候需要先去建FLASH是一样的道理的。新建的shape设置如下图所示:

这个shape的尺寸建好(关于这个异形的shape怎么建的我就不再一一赘述了,这个不是很难的,手册都提供了每个点的坐标了,按照坐标值去建就好了)之后我们还需要建一个soldermask尺寸,就是在这个shape的基础上再去单边外扩0.075MM就好了(阻焊的尺寸比焊盘的总的尺寸是多0.15MM的),但是在这个shape的命令状态下是不能调用Z_COPY命名的,需要修改一些设置才开可以的。


步骤如下:setup-design parameter editor -在这个对话框中选择第二列design ,然后把symbol option中的 type类型由shape改成package就好了。

在package这个命令中是可以调用Z_COPY的,做好后记得再去改回shape就好了,这个切记千万别忘记了啊。

小编我还是在这边给大家补充一下怎么把矩形的shape建成圆形倒角的:
步骤如下:
01:setup-design parameter editor -在这个对话框中选择第二列design ,然后把symbol option中的 type类型由shape改成package就好了,这个和上面的步骤是一样的。

02,然后在shape命令栏找到Decompose shape---接着选中这个shape, 后面DONE这个命令就好了,这个shape就被分解打散了。


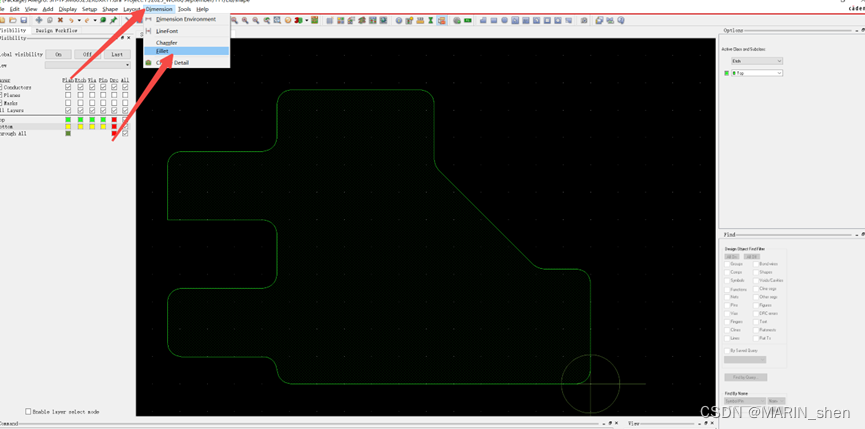
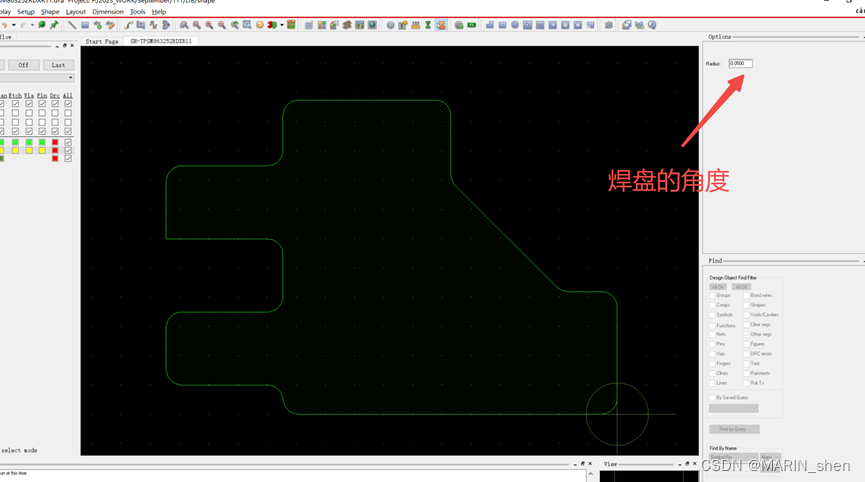
03,在Dimension命令栏中选择Fillet,接着在options的命令栏填上你需要焊盘角度就好了。


其中焊盘的角度是在可以在手册上找到的:

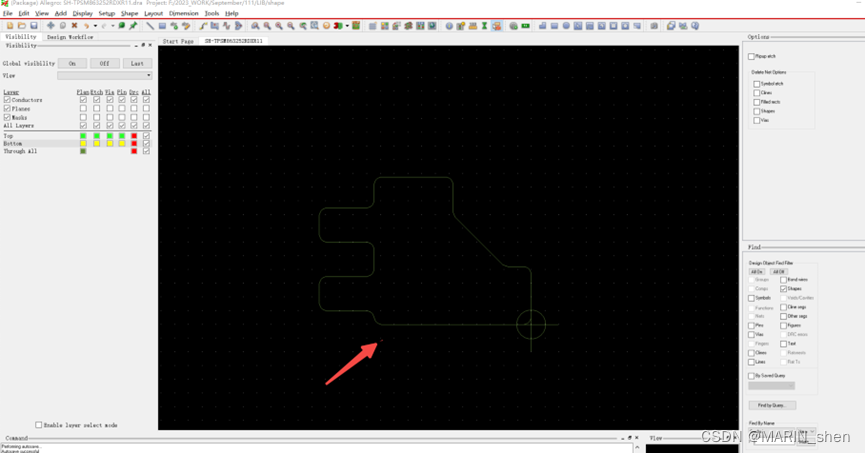
这样一个完整的shape就被分解完成了,你看到就是一个闭合线段了,如下图所示:

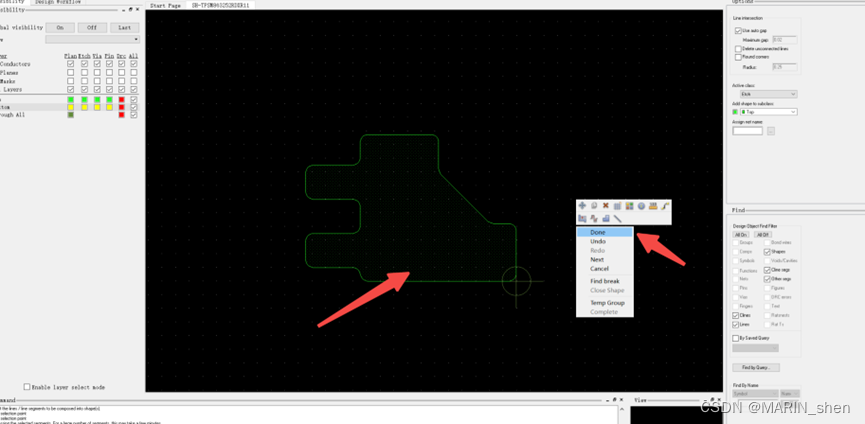
最后把这个闭合的线段合并成一个shape就好了,具体的操作:shape命令栏找到compose shape---接着鼠标左键框选这个选中这个闭合的线段,最后右键done掉这个命令就好了。



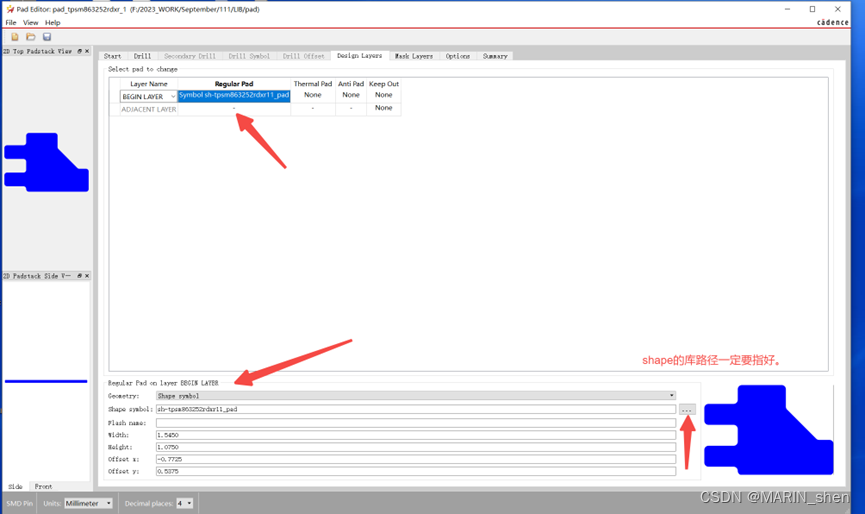
后面就是建焊盘了,前面的操作和之前是一样的,首先记得把单位改成MM,把geometry中的选项选中shape symbol ,然后再去调用之前建的shape symbol库即可,建的时候表层的焊盘和钢网的都是同一种尺寸的,阻焊层记得要去调用之前建的shape symbol 阻焊的库,记得不要搞错了。

最后SAVE AS这个焊盘就好了,名字你可以先随便取一个你方便找的就好。

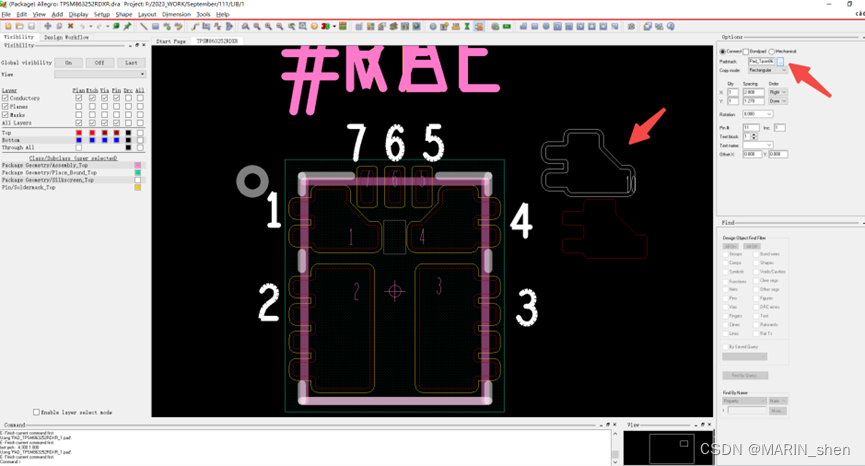
切记这个焊盘的路径也要指定好的,因为你后面建封装的时候是需要找到你之前建的焊盘,路径是不能指错的。这个左边的焊盘建好后,右边的那个焊盘也是调用shape来建的,它的shape你就直接把之前做好的左边shape镜像就好了,位置放置在0.0点。这样1和4的焊盘就完成了。接着PIN3,4的焊盘和这个建的方法是一样的,我就不在啰嗦了,最后建成的封装如下图所示。

我这边再去补充一下:shape类型的命名:SH-封装名称-管脚序号,如SH-SOT89-1(-SM),即封装名为SOT89,焊盘管脚为Pin1脚。SM代表是阻焊用的Shape。
异形PAD的命名:PAD-封装名称-管脚序号,如PAD-SOT89-1,即封装名为SOT89,焊盘管脚为Pin1脚。
以上就是这编文章的所有内容了,我们下期文章不见不散。