首先我们要了解什么事前端?
先简单用文字介绍一下:
一、入门知识
Web前端是指网站或应用程序的用户界面部分。它包括HTML、CSS、JavaScript等语言和技术,用于创建用户可浏览和交互的网页。Web前端的特点在于其交互性和动态性,可以通过CSS和JavaScript实现页面的动态效果和用户交互。
二、核心知识
HTML
HTML(Hypertext Markup Language)是用于创建Web页面的标记语言。它用于定义页面的结构、内容和布局。HTML由标签、元素和属性等组成,通过不同的标签和属性可以实现页面的结构和布局。
CSS
CSS(Cascading Style Sheets)用于定义页面的样式和布局。它可以为HTML元素添加样式,如字体、颜色、大小、边框、背景等。CSS通过选择器和属性来定义样式,通过布局属性和技术来实现页面的布局。
JavaScript
JavaScript是一种用于创建动态效果和用户交互的脚本语言。它可以实现HTML和CSS无法实现的功能,如动态加载数据、响应用户事件等。JavaScript可以通过DOM(文档对象模型)来操作HTML元素,从而实现动态效果和用户交互。
三、框架知识
React
React是一个用于构建用户界面的JavaScript库。它通过虚拟DOM和组件化的思想来实现页面的构建和管理。React的特点在于其响应式设计和可重用性,可以提高开发效率和代码可维护性。
Vue
Vue是一个用于构建渐进式Web应用的JavaScript框架。它通过数据驱动和组件化的思想来实现页面的构建和管理。Vue的特点在于其响应式数据绑定和简洁的API,可以让开发人员快速构建高效且易于维护的应用程序。
四、设计知识
布局设计
布局设计是指通过合理的空间分配和元素排列来创建清晰、简洁且具有吸引力的页面。在Web前端开发中,可以通过使用网格布局、浮动布局、Flexbox布局等技术来实现不同需求下的页面布局。
色彩设计
色彩设计是指通过选择合适的颜色方案来营造页面的氛围和用户体验。在Web前端开发中,可以通过使用颜色理论、调色板等方法来选择和使用颜色,以达到吸引用户注意、提高用户体验的目的。
排版设计
排版设计是指通过合理地安排文本和其他内容来提高页面的可读性和易用性。在Web前端开发中,可以通过使用字体、字号、行距、字重等相关样式属性来控制文本的呈现效果,同时还可以通过图标、图片等元素来丰富页面内容。
五、发布知识
静态资源发布
在Web前端开发中,静态资源通常指不可动态生成的文件或资源,如CSS文件、JavaScript文件、图片等。为了提高用户的访问体验,这些文件通常需要被缓存并尽可能地减少服务器请求次数。通过使用CDN(内容分发网络)、缓存等技术,可以优化静态资源的发布和访问效率。
响应式布局发布
响应式布局是指通过适应不同设备(如手机、平板电脑、桌面电脑等)和屏幕尺寸的网页布局方式。为了实现响应式布局,通常需要使用媒体查询和响应式设计等技术,并根据不同设备和屏幕尺寸来动态调整页面元素的布局和样式。
六、维护知识
代码管理
代码管理是指在Web前端开发过程中,对代码进行版本控制、协作和追踪的管理方式。通过使用版本控制工具(如Git),可以追踪和管理代码的变化历史,同时还可以协作多人在同一个项目上进行开发和维护。
性能调试与优化在Web前端开发中,性能调试与优化是至关重要的环节。通过对网页进行性能测试和分析,可以找出潜在的性能瓶颈和优化点,如减少HTTP请求次数、优化图片加载速度等。通过使用性能分析工具(如Chrome DevTools),可以帮助开发人员进行性能调试和优化工作。3. 错误处理错误处理是指在Web前端开发过程中,对代码中出现的错误进行识别、调试和修复的过程。通过使用调试工具(如console.log())和错误处理机制(如try-catch语句),可以帮助开发人员快速定位并修复错误,从而提高代码的稳定性和可靠性。
七、形象了解
然后我们再通过一些图片深层的了解一下
web前端既然是前端:那视觉和功能的连接,不可缺少(重要)
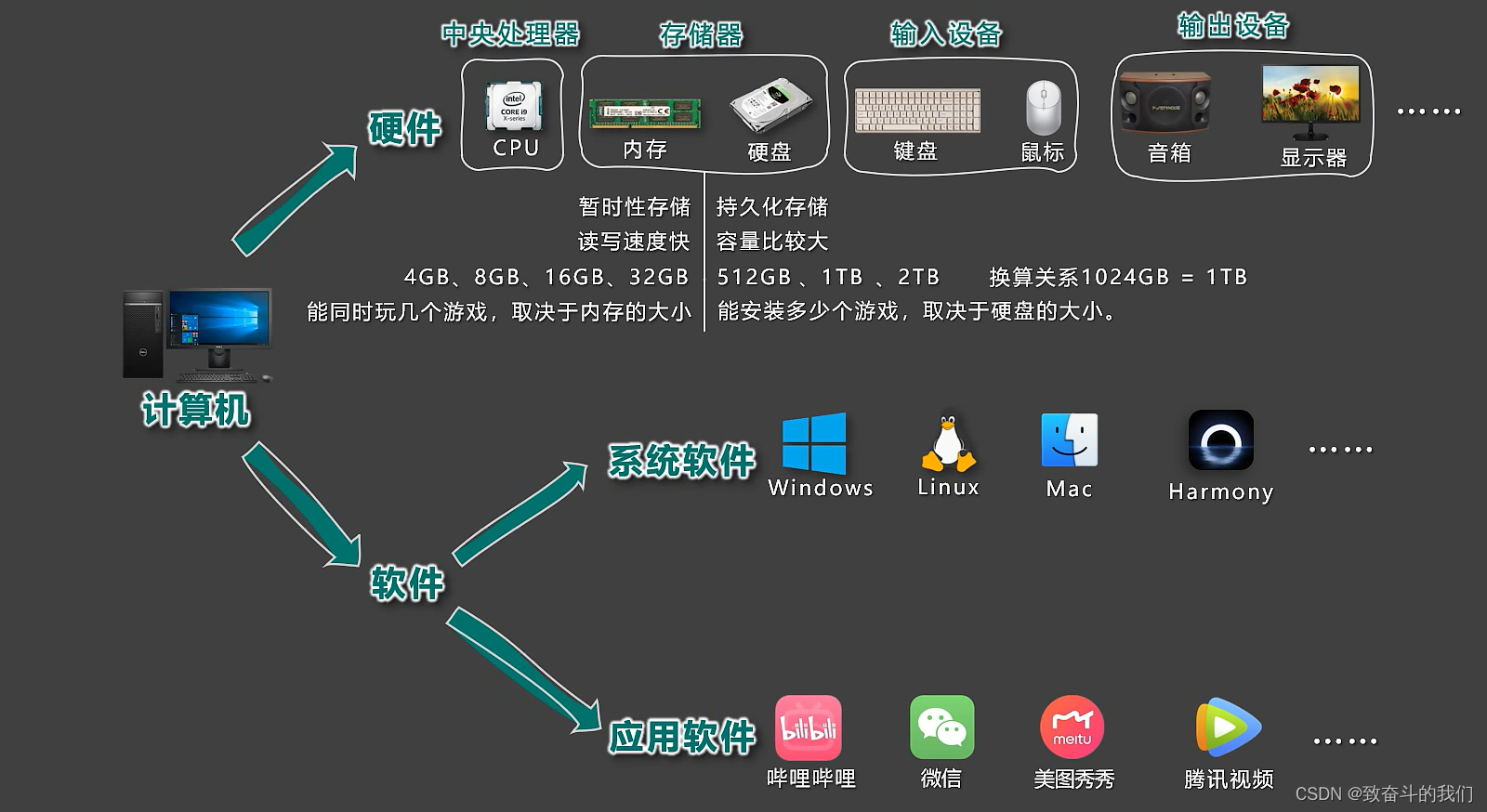
先从计算机基础入手:


c:client 客户端 b:browser 浏览器 s:server 服务器
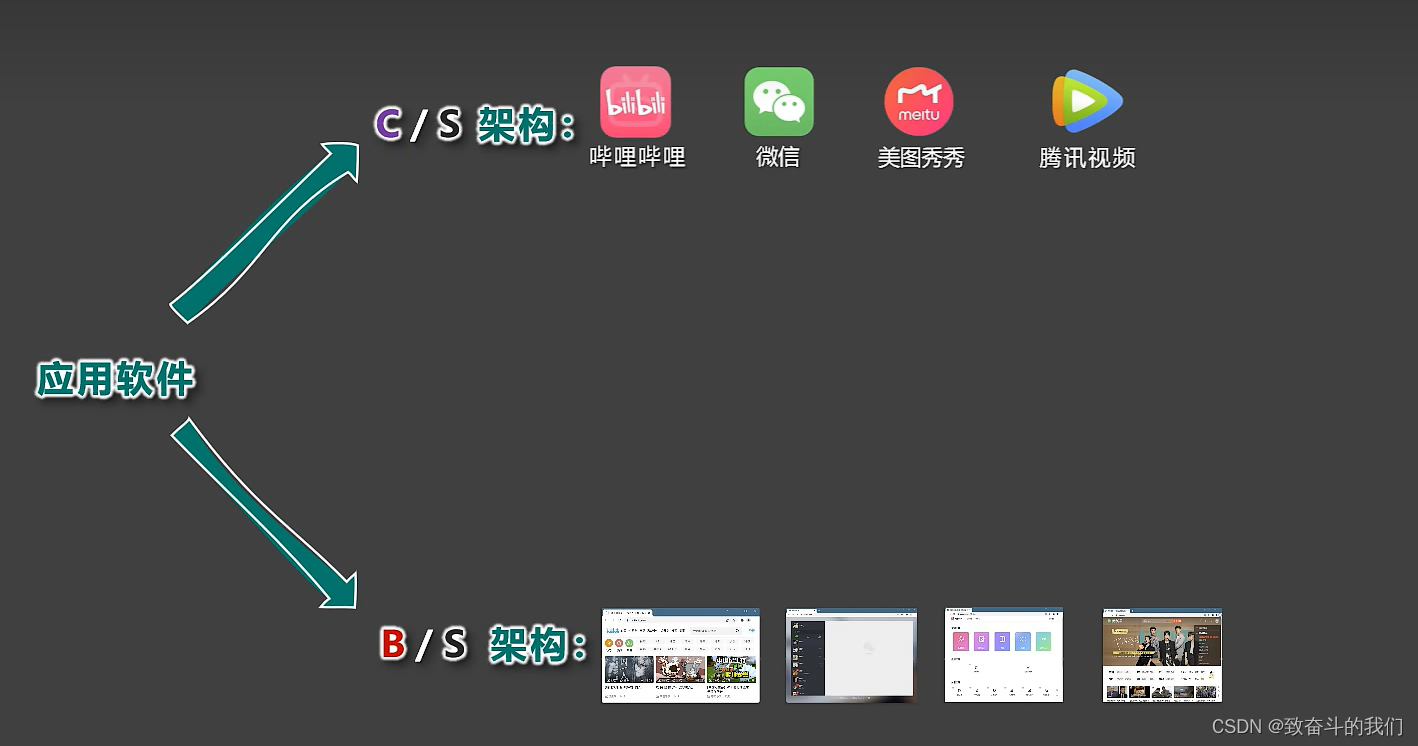
c/s:安装、更新,不跨平台(windows、mac、linux)大型专业应用、安全性要求高的英雄联盟、航天相关、军事相关
b/s:不安装、无需更新、跨平台----写网页。
前端代码通过什么转换成网页? ---- 浏览器(渲染和解析)
浏览器:网页显示、运行的平台
常见浏览器:ie浏览器、 火狐浏览器、谷歌浏览器、safari浏览器、opera浏览器(欧朋浏览器)
下面是浏览器市场份额 (statcounter官网查看)

浏览器渲染引擎:代码转换成页面 (浏览器的内核)
内核:浏览器的核心,用于处理浏览器所得到的各种资源


引擎不同:速度、性能......都不同
(其中360、qq浏览器:双核)
7.1、网页基础认知
什么是网页?
网站:因特网上根据一定的规则,用html等制作的用于展示特定内容相关的网站集合
网页:构成网站的基本元素 xianoupeng.com
网页都有啥?----文字、图片、音频、视频、超链接 打开网页看见的
网页的背后:前端程序员写的代码 --------京东网页源代码(不要害怕)
结构、表现、行为----------html\css\javascript
7.2、什么是html?
超文本标记语言,描述网页的语言
超:不仅有文字,还有图片、音频、视频等等
文本:可以从一个页面跳转到另外一个网页(超级链接文本)
标记:文本要变成超文本,就需要各种标记符号
语言:每一个标记的写法、读音、使用规则,构成标记语言
html的历史发展:

IETF:国际互联网工程任务组(1985年)
W3c:万维网联盟
whatwg:网络超文本应用技术工作小组(2004)
web标准:一系列标准集合
w3c(万维网联盟):国际最著名的标准化组织 为三层分离
浏览器不同,显示页面以及排版会有差异
其构成主要包括:结构(网页元素进行整理和分类 html)、表现(外观样式,主要指css)、行为(网页模型的定义及交互的编写)

以下是一些可以帮助你学习Web前端的网站和资源:
MDN Web Docs:这是一个由Mozilla开发的免费在线文档网站,提供了丰富的Web前端开发教程和资源,包括HTML、CSS、JavaScript、React等。网址是:https://developer.mozilla.org/
W3Schools:这是一个提供Web前端开发教程和资源的在线学习平台,包括HTML、CSS、JavaScript等。网址是:https://www.w3schools.com/
FreeCodeCamp:这是一个提供Web前端开发课程的在线学习平台,涵盖了HTML、CSS、JavaScript、React等。网址是:https://www.freecodecamp.org/
Codecademy:这是一个提供Web前端开发教程和资源的在线学习平台,包括HTML、CSS、JavaScript等。网址是:https://www.codecademy.com/
Coursera:这是一个提供Web前端开发课程的在线学习平台,涵盖了HTML、CSS、JavaScript等。网址是:https://www.coursera.org/
Stack Overflow:这是一个Web开发者的问答社区,你可以在这里提问关于Web前端开发的问题,也可以浏览和学习其他开发者的问题和答案。网址是:https://stackoverflow.com/
这些网站和资源提供了丰富的Web前端学习材料和教程,你可以根据自己的需求和兴趣选择合适的资源进行学习和实践。同时,记得持续实践和练习,通过编写代码和解决实际问题来提高你的Web前端技能。