“TypeError: Cannot read property ‘Request’ of undefined”
这是测试文件的报错,最后发现是因为项目启动的时候就报错了,是其它错误导致的,所以测试文件才会提示这种错误,当启动报错修复后,该问题没有了
热加载问题
问题描述
主要是文件更新后,但是热加载显示加载的文件并没有更新
具体描述
当src文件夹中的vue文件引入的js文件,修改了引入文件名称的时候
例如:index.js文件引入 …/…/mixins/index.js
因为mixins中文件名称变化mixins/table.mixin.js
则在js文件中对应修改为…/…/mixins/table.mixin.js
但是点击测试的时候多次提示:
在index.vue文件中找不到…/…/mixins/index.js
但是我已经在index.vue文件中做了对应的变更
编辑器重启等多种方式都尝试过,都没能解决问题
最终是关闭所有编辑器,等了一段时间之后,把命令之后的coverage去掉之后,再次执行test命令加载了修改后的文件
Maximum recursive updates exceeded
runtime-core.esm-bundler.js?5c40:386 Uncaught (in promise) Error: Maximum recursive updates exceeded. This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself. Possible sources include component template, render function, updated hook or watcher source function.
at checkRecursiveUpdates (runtime-core.esm-bundler.js?5c40:386)
at flushJobs (runtime-core.esm-bundler.js?5c40:360)

开发环境:
vue3.0
ant-design-vue:2.2.6
解决方案
vue升级后该问题解决
[Vue warn]: Failed to resolve component: _self
runtime-core.esm-bundler.js?5c40:6870 [Vue warn]: Failed to resolve component: _self

升级vue3.x报错,升级涉及版本为 3.0.0==》3.2.11
根据提示信息发现@vue/compiler-sfc需要保持与vue版本一致
@vue/compiler-sfc是用来解析编译.vue单文件的
升级vue的版本时要注意同时升级@vue/compiler-sfc,保证vue与@vue/compiler-sfc的版本始终一致
error Delete ␍ prettier/prettier
说明
主要是项目的检查安装了eslint + prettier,然后发现页面基本都报该错误
在window系统中,从git上clone代码下来,git 会自动把换行符LF(linefeed character) 转换成回车符CRLF(carriage-return character),导致本地的代码都是回车符。
解决方案
1.方法
执行npm run lint --fix ,修复warning
执行 git config --global core.autocrlf false 关掉 git 自动转换
或者也可以不管,其实并不影响项目的运行,最后在打包之前再执行上面步骤也完全ok。
但是这种在开发的时候非常影响提示信息的查看
2.自动格式化 最前面会加2个空格
3.打开vscode 的配置文件加一行就ok了
“prettier.endOfLine”: “crlf”
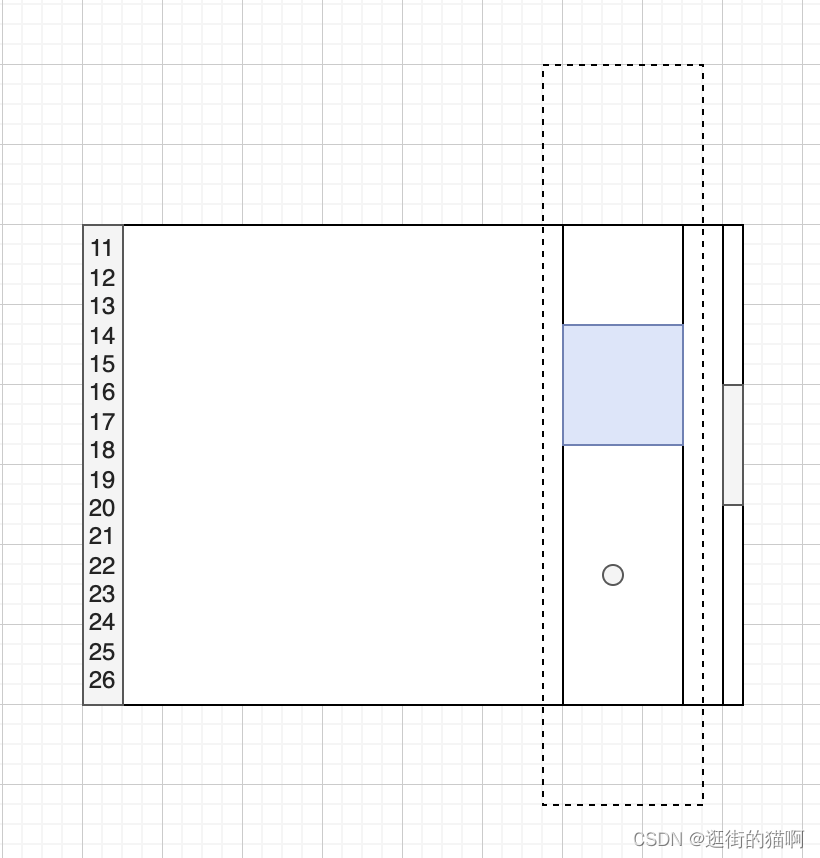
index.js?656c:136 Unable to preventDefault inside passive event listener invocation.

1.直接起作用
* { touch-action: pan-y; }
2.不知如何使用
window.addEventListener("touchmove", function , { passive: false })
![[计组03]进程详解2](https://img-blog.csdnimg.cn/52f8c8819651498ab1aa04a227530e88.png)







![[春秋云境] CVE-2022-32991](https://img-blog.csdnimg.cn/9cc50a4e469d43c8aa38fe40adbad2c7.png)