文章目录
- 学习地址
- 视频笔记
- 自动代码生成模式开发
- 增删改查功能调试
- 功能权限分配
- 脚本实现权限分配
学习地址
https://www.bilibili.com/video/BV13g411Y7GS/?p=15&spm_id_from=pageDriver&vd_source=ed09a620bf87401694f763818a31c91e
视频笔记
自动代码生成模式开发
之前生成代码的时候,我们只使用了main文件夹中的内容,vue文件夹中的内容没有使用。

打开vue,发现api和views,是生成好的js和前端的vue文件。


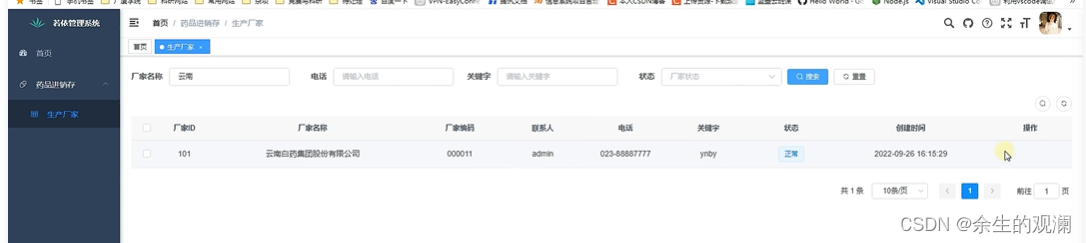
将这两个文件粘贴到前端的指定位置。然后 npm run dev 启动。
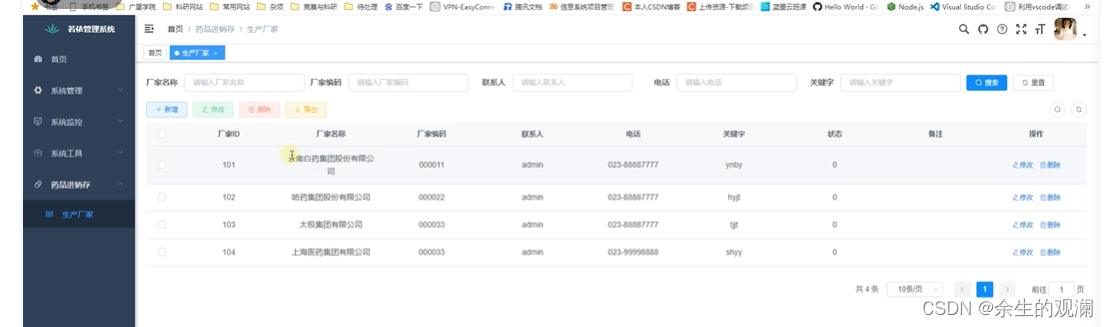
然后再打开前端就是生成的页面了。

然后根据项目的需求去修改前端的内容即可。
需求:将状态栏的数字,翻译成常量。
利用若依本身自带的常量去做。


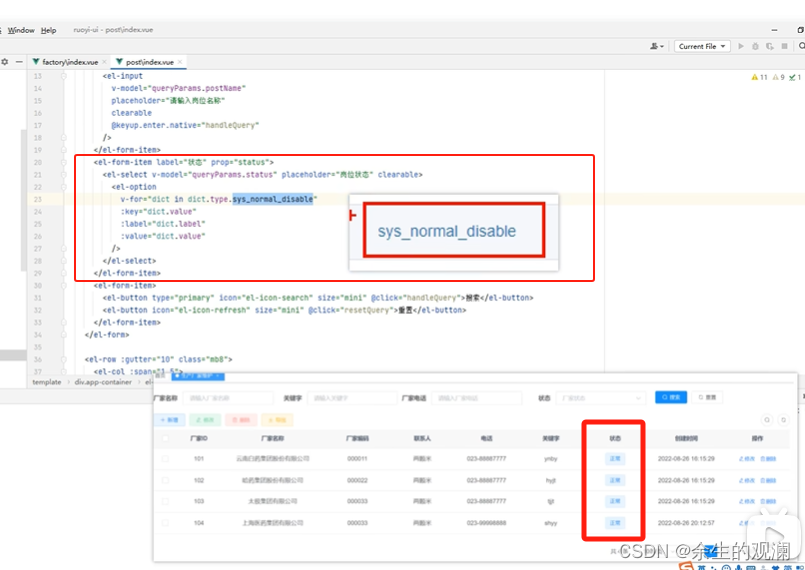
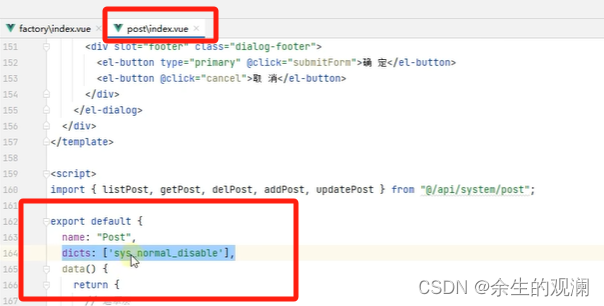
想要使用这个常量,需要导入相关的模块。参考一下其它用到的,如下图,需要再dict里面定义一下用到的字典。

然后搜索框就做好了,table中需要对int值进行映射,前端可以这么如下修改:

增删改查功能调试
- 查询
查询想从完全匹配查询改为模糊查询,只需要回到mapper的xml文件中,修改。

- 新增

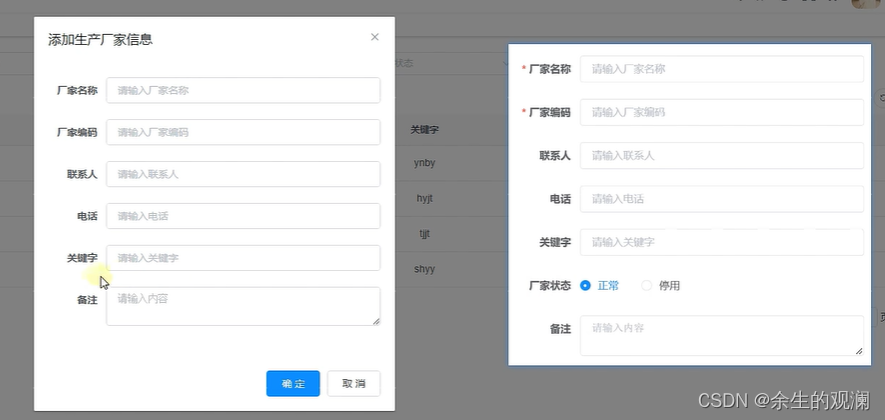
跟需求书中的有差距。
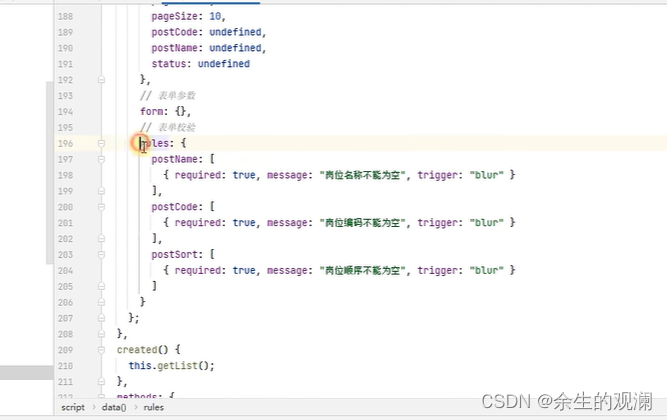
首先是必填项目,在dialog中找到rules,设置哪些列必填。


注意prop要跟rules中的对上,否则不生效。
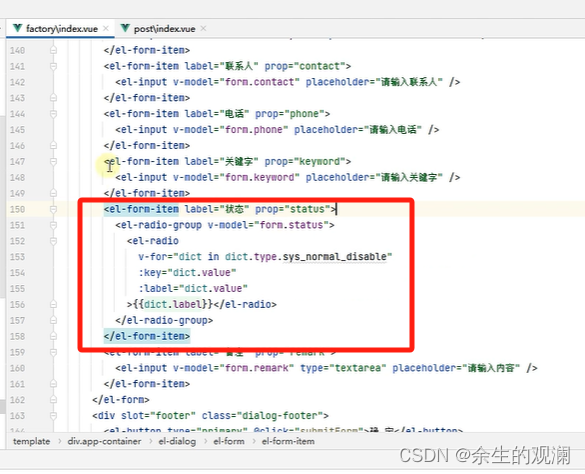
如何在新建的时候设置厂家状态,正常和停用。

本质上是一个单选的组件。也是使用我们的字典。做一个int和string显示的映射。

删除和导出 一般不需要 测试都能直接用。
功能权限分配
新建一个用户,只有新模块的访问权限,会发现只有查询的权限,其它权限都丢失了。

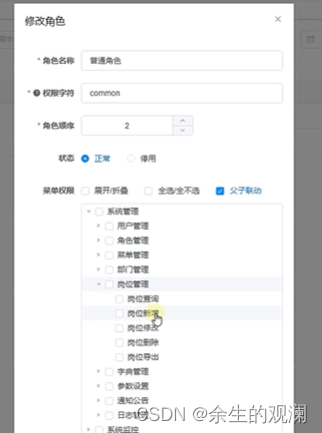
这时候查看角色管理的相关权限界面,可以看到,一个模块的权限包括crud + 导出。

我们刚才只做了一个list查询权限,其它的都没做。
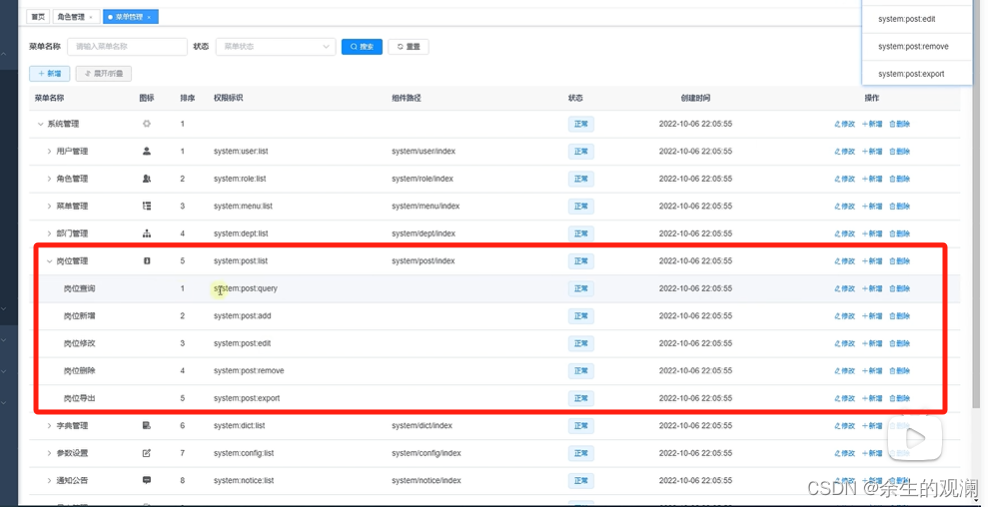
然后我们去菜单管理里面,依样画葫芦即可。以岗位管理为例。

实际上就是新增了一堆按钮的权限。

对我们的新模块,创建一个。

最终创建完毕如岗位管理那样,就有了5个权限。
脚本实现权限分配
一个一个增加权限的crud+导出,很费劲,可以通过sql脚本直接写入数据库。
若依自动创建的时候,都自带了。

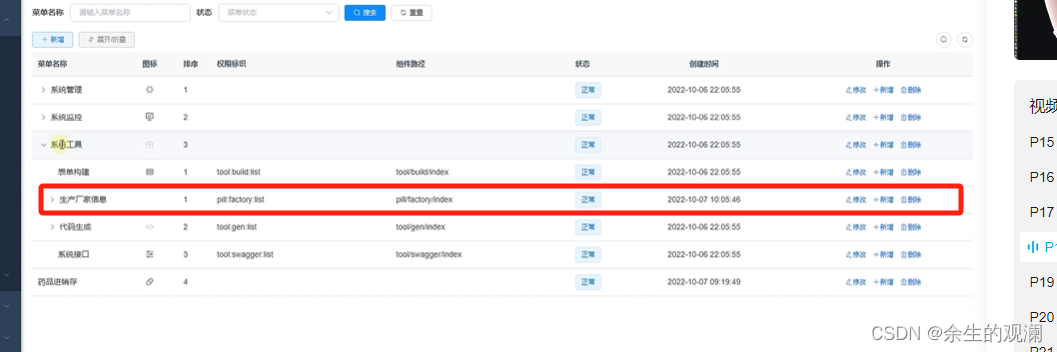
处理一菜单管理页面,只保留一个主目录即可。导入之后,发现跑到系统工具下面了。

可以点击修改,改一下上级,就能变到药品进销存下面。