目录
前言
验证WebGL处理对象前后关系的规则——后绘制的图形覆盖先绘制的图形
隐藏面消除(深度测试)
开启隐藏面消除功能,需要遵循以下两步:
1.开启隐藏面消除功能。
gl.enable()函数规范
2.在绘制之前,清除深度缓冲区。
gl.clear(gl.DEPTH_BUFFER_BIT)
隐藏消除面示例代码(DepthBuffer)
示例效果
深度冲突
深度冲突效果
产生深度冲突的原因
开启多边形偏移功能,同样需要遵循以下两步:
1.启用多边形偏移。
2.在绘制之前指定用来计算偏移量的参数。
gl.polygonOffset()函数规范编辑
深度冲突示例代码(Zfighting)
示例效果
前言
在真实世界中,如果你将两个盒子一前一后放在桌上,如下图所示,前面的盒子会挡住部分后面的盒子。

验证WebGL处理对象前后关系的规则——后绘制的图形覆盖先绘制的图形
看一下WebGL模型视图投影矩阵_山楂树の的博客-CSDN博客示例程序PerspectiveView_mvp的效果,如下图所示。绿色三角形的一部分被黄色和蓝色三角形挡住了。看上去似乎是WebGL专为三维图形学设计,能够自动分析出三维对象的远近,并正确处理遮挡关系。

遗憾的是,事实没有想象得那么美好。在默认情况下,WebGL为了加速绘图操作,是按照顶点在缓冲区中的顺序来处理它们的。之前的程序都是先定义远的物体,后定义近的物体,从而产生正确的效果。
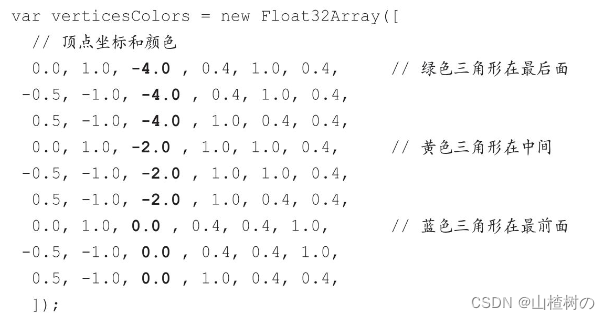
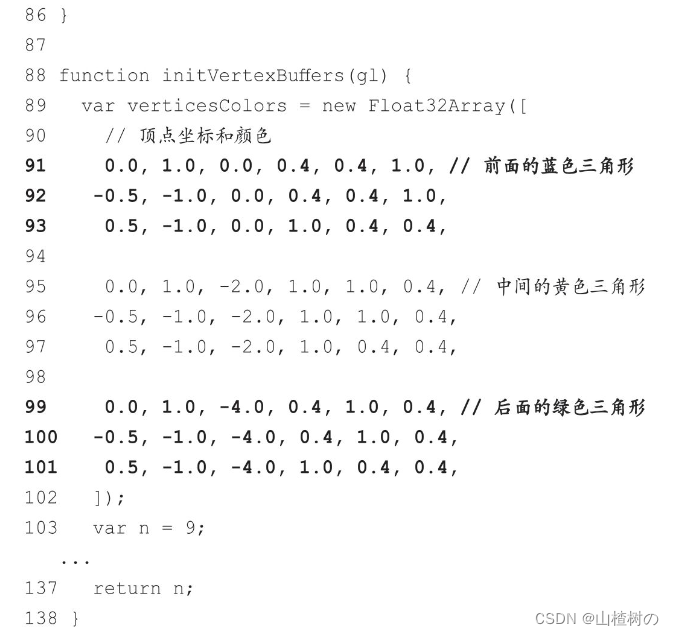
比如,在PerspectiveView_mvp中,我们按照如下顺序定义了三角形的顶点和颜色数据,注意加粗显示的Z坐标。

WebGL按照顶点在缓冲区中的顺序(第1个是最远的绿色三角形,第2是中间的黄色三角形,第3是最近的蓝色三角形)来进行绘制。后绘制的图形将覆盖已经绘制好的图形,这样就恰好产生了近处的三角形挡住远处的三角形的效果,如上图所示。
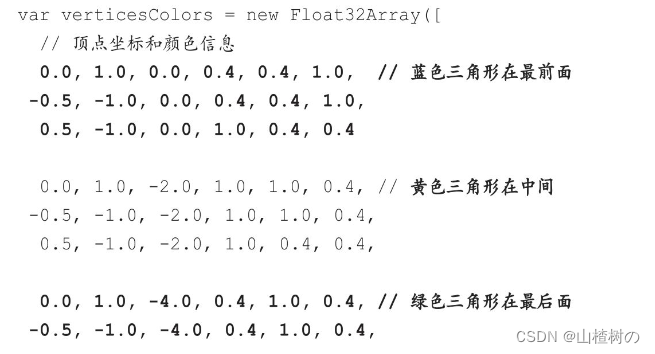
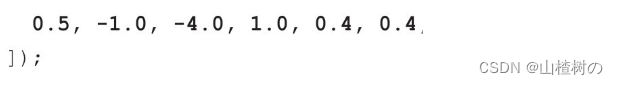
为了验证这一点,我们将缓冲区中三角形顶点数据的顺序调整一下,把近处的蓝色三角形定义在前面,然后是中间的黄色三角形,最后是远处的绿色三角形,如下所示:


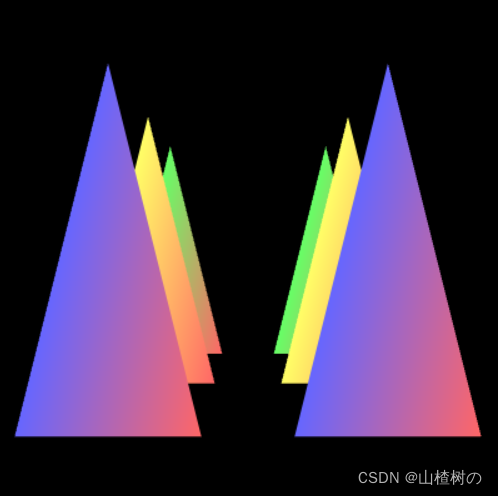
运行程序,你就会发现本该出现在最远处的绿色三角形,不自然地挡住了近处的黄色和蓝色三角形,如下图所示。

WebGL在默认情况下会按照缓冲区中的顺序绘制图形,而且后绘制的图形覆盖先绘制的图形,因为这样做很高效。如果场景中的对象不发生运动,观察者的状态也是唯一的,那么这种做法没有问题。但是如果,比如说你希望不断移动视点,从不同的角度看物体,那么你不可能事先决定对象出现的顺序。
隐藏面消除(深度测试)
为了解决这个问题,WebGL提供了隐藏面消除(hidden surface removal)功能。这个功能会帮助我们消除那些被遮挡的表面(隐藏面),你可以放心地绘制场景而不必顾及各物体在缓冲区中的顺序,因为那些远处的物体会自动被近处的物体挡住,不会被绘制出来。这个功能已经内嵌在WebGL中了,你只需要简单地开启这个功能就可以了。
开启隐藏面消除功能,需要遵循以下两步:
1.开启隐藏面消除功能。
gl.enable(gl.DEPTH_TEST)
所谓深度检测(DEPTH_TEST)听上去可能有些奇怪,实际上这么命名是因为该机制是通过检测物体(的每个像素的)的深度来决定是否将其画出来的。
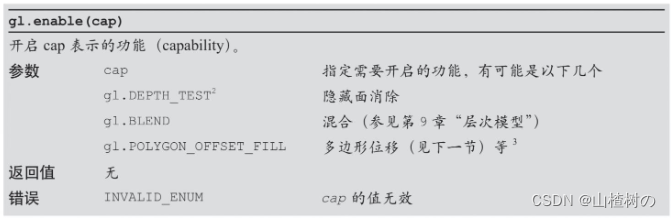
第1步所用的gl.enable()函数实际上可以开启WebGL中的多种功能,其规范如下:
gl.enable()函数规范

2.在绘制之前,清除深度缓冲区。
gl.clear(gl.DEPTH_BUFFER_BIT)
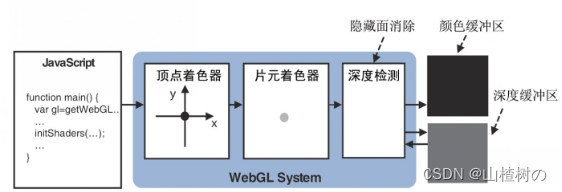
第2步,使用gl.clear()方法清除深度缓冲区(depth buffer)。深度缓冲区是一个中间对象,其作用就是帮助WebGL进行隐藏面消除。WebGL在颜色缓冲区中绘制几何图形,绘制完成后将颜色缓冲区显示到<canvas>上。如果要将隐藏面消除,那就必须知道每个几何图形的深度信息,而深度缓冲区就是用来存储深度信息的。由于深度方向通常是Z轴方向,所以有时候我们也称它为Z缓冲区。
深度缓冲区与隐藏面消除

在绘制任意一帧之前,都必须清除深度缓冲区,以消除绘制上一帧时在其中留下的痕迹。如果不这样做,就会出现错误的结果。我们调用gl.clear()函数,并传入参数gl.DEPTH_BUFFER_BIT清除深度缓冲区:
gl.clear(gl.DEPTH_BUFFER_BIT)
当然,还需要清除颜色缓冲区。用按位或符号(|)连接gl.DEPTH_BUFFER_BIT和gl.COLOR_BUFFER_BIT,并作为参数传入gl.clear()中:
![]()
类似地,同时清除任意两个缓冲区时,都可以使用按位或符号。
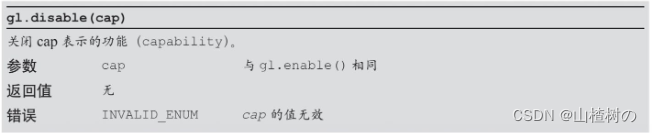
与gl.enable()函数对应的还有gl.disable()函数,其规范如下所示,前者启用某个功能,后者则禁用之。
gl.disable()函数规范
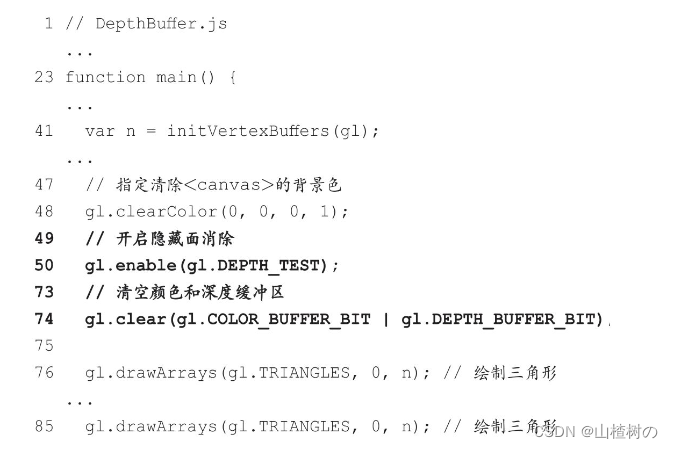
隐藏消除面示例代码(DepthBuffer)
示例程序名为DepthBuffer.js,它在WebGL模型视图投影矩阵_山楂树の的博客-CSDN博客PerspectiveView_mvp.js的基础上,加入了隐藏面消除的相关代码。注意,缓冲区中顶点的顺序没有改变,程序依然按照近处(蓝色),中间(黄色),远处(绿色)的顺序绘制三角形(但颠倒了绘制顺序——蓝色 -> 黄色 -> 绿色)。程序运行的效果和PerspectiveView_mvp完全一样,程序的代码如下所示。


示例效果

运行DepthBuffer,可见程序成功地消除了隐藏面,位于近处的三角形挡住了远处的三角形。该程序证明了不管视点位于何处,隐藏面都能够被消除。在任何三维场景中,你都应该开启隐藏面消除,并在适当的时刻清空深度缓冲区(通常是在绘制每一帧之前)。
应当注意的是,隐藏面消除的前提是正确设置可视空间,否则就可能产生错误的结果。不管是盒状的正射投影空间,还是金字塔状的透视投影空间,你必须使用一个。
深度冲突
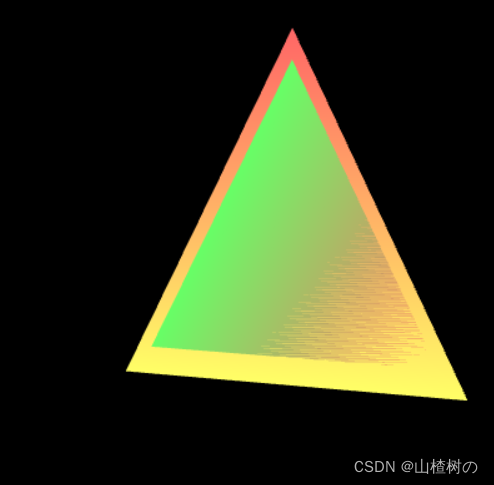
隐藏面消除是WebGL的一项复杂而又强大的特性,在绝大多数情况下,它都能很好地完成任务。然而,当几何图形或物体的两个表面极为接近时,就会出现新的问题,使得表面看上去斑斑驳驳的,如下图。这种现象被称为深度冲突(Z fighting)。现在,我们来画两个Z值完全一样的三角形。
深度冲突效果

产生深度冲突的原因
之所以会产生深度冲突,是因为两个表面过于接近,深度缓冲区有限的精度已经不能区分哪个在前,哪个在后了。严格地说,如果创建三维模型阶段就对顶点的深度值加以注意,是能够避免深度冲突的。但是,当场景中有多个运动着的物体时,实现这一点几乎是不可能的。
WebGL提供一种被称为多边形偏移(polygon offset)的机制来解决这个问题。该机制将自动在Z值加上一个偏移量,偏移量的值由物体表面相对于观察者视线的角度来确定。启用该机制只需要两行代码:
开启多边形偏移功能,同样需要遵循以下两步:
1.启用多边形偏移。
gl.enable(gl.POLYGON_OFFSET_FILL)
2.在绘制之前指定用来计算偏移量的参数。
gl.polygonOffset(1.0, 1.0)
绘制两个冲突物体的中间时刻调用
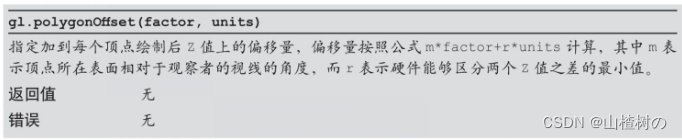
第1步调用了gl.enable()启用多边形偏移,注意启用隐藏面消除用到的也是该函数,只不过两者传入了不同的参数。第2步中的函数gl.polygonOffset()的规范如下。
gl.polygonOffset()函数规范
来看一下示例程序Zfighting,该程序使用了多边形偏移来避免深度冲突。
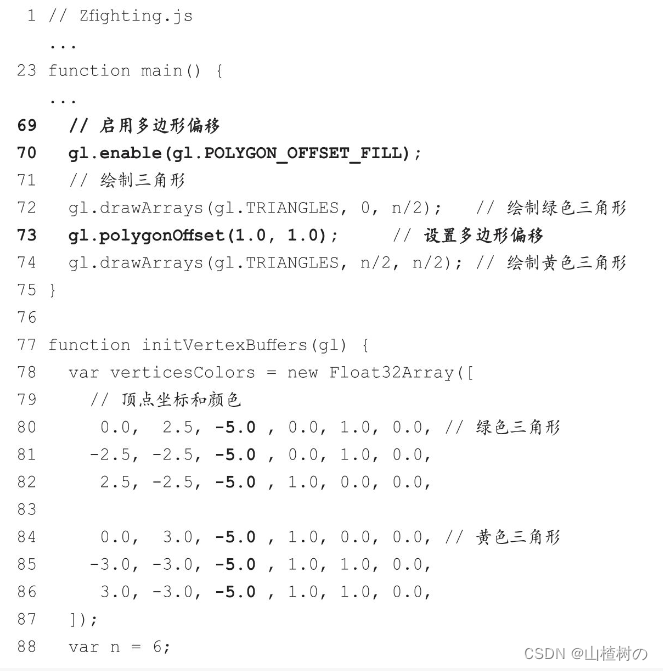
深度冲突示例代码(Zfighting)

可见,所有顶点的Z坐标值都一样,为-0.5(第80行),但是却没有出现深度冲突现象。
在代码的其余部分,我们开启了多边形偏移机制(第70行),然后绘制了一个绿色的三角形(第72行)和一个黄色的三角形(第74行)。两个三角形的数据存储在同一个缓冲区中,所以需要格外注意gl.drawArrays()的第2个和第3个参数。第2个参数表示开始绘制的顶点的编号,而第3个参数表示该次操作绘制的顶点个数。所以,我们先画了一个绿色三角形,然后通过gl.polygonOffset()设置了多边形偏移参数,使之后的绘制受到多边形偏移机制影响,再画了一个黄色三角形。运行程序,你将看到两个三角形没有发生深度冲突,如下图)所示。注释掉第73行再次运行程序,深度冲突就会再次出现,如上图:深度冲突效果。
示例效果