创建vue3项目
- 一、使用vue-cli创建vue3项目
- 1.安装vue-cli
- 2.创建vue3项目
- 二、初始化项目结构
- 三、导入element-ui
一、使用vue-cli创建vue3项目
1.安装vue-cli
先查看是否安装vue-cli
在cmd窗口输入vue -V查看版本,如果出现

则说明存在vue-cli,如果出现

则需要安装vue-cli
npm i -g @vue/cli
如果需要升级版本则可以输入
npm update -g @vue/cli
2.创建vue3项目
输入
vue create vue3-demo
即可进入模板选择

等待生成

创建成功后进入创建好的项目文件夹中,在cmd窗口输入npm run serve即可启动项目。
可以看到我们创建好的项目:

二、初始化项目结构
- App.vue初始化
<template><router-view />
</template><style lang="scss"></style>
- 删除views文件夹中所有.vue文件
- 删除components文件夹下所有.vue文件
- 初始化router/index.js中的代码
import { createRouter, createWebHashHistory } from 'vue-router'const routes = []const router = createRouter({history: createWebHashHistory(),routes
})export default router
三、导入element-ui
element-ui对应vue3的版本为element-plus
- 通过vue-cli导入
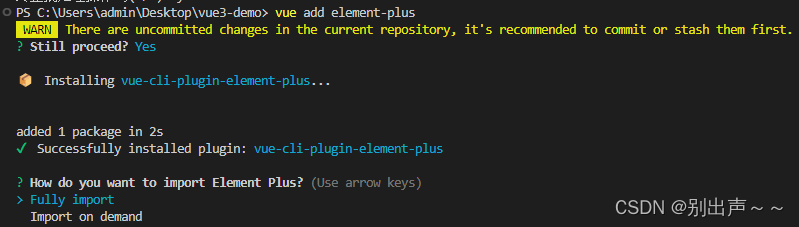
vue add element-plus
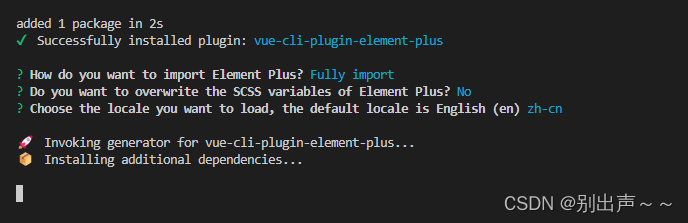
- 选择全局导入


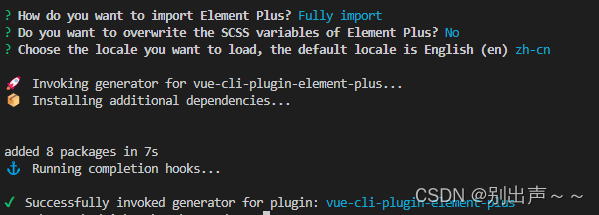
等待安装完成

注意安装完成后element会修改App.vue,此时如果启动会报错,所以先把App.vue恢复后再启动。
或按照element-plus的官网提供的npm安装方式安装。