GUI的使用
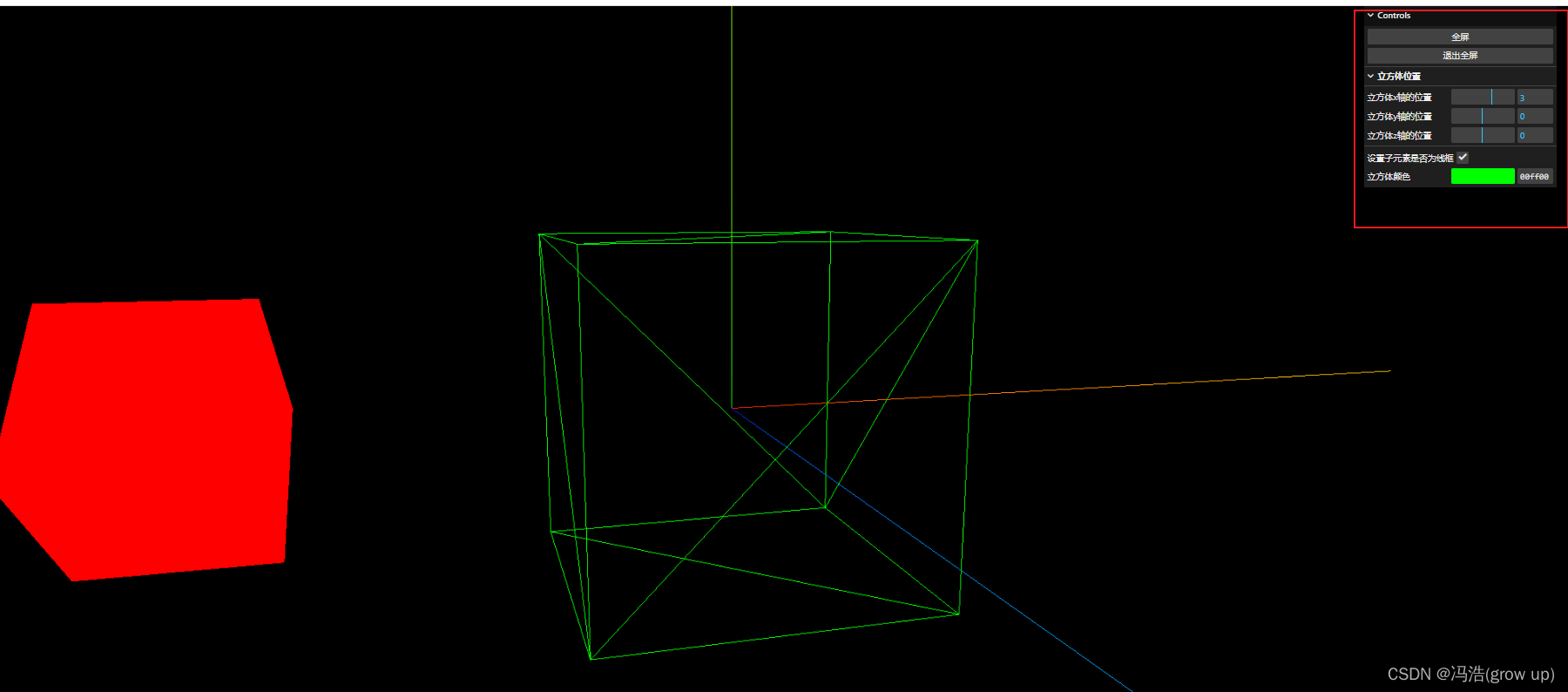
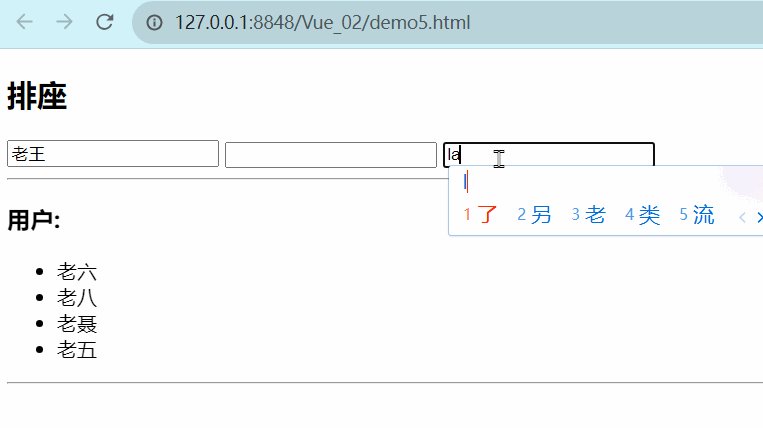
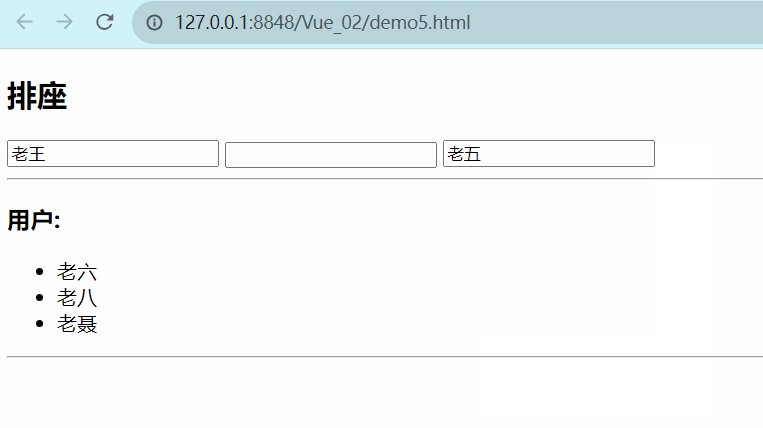
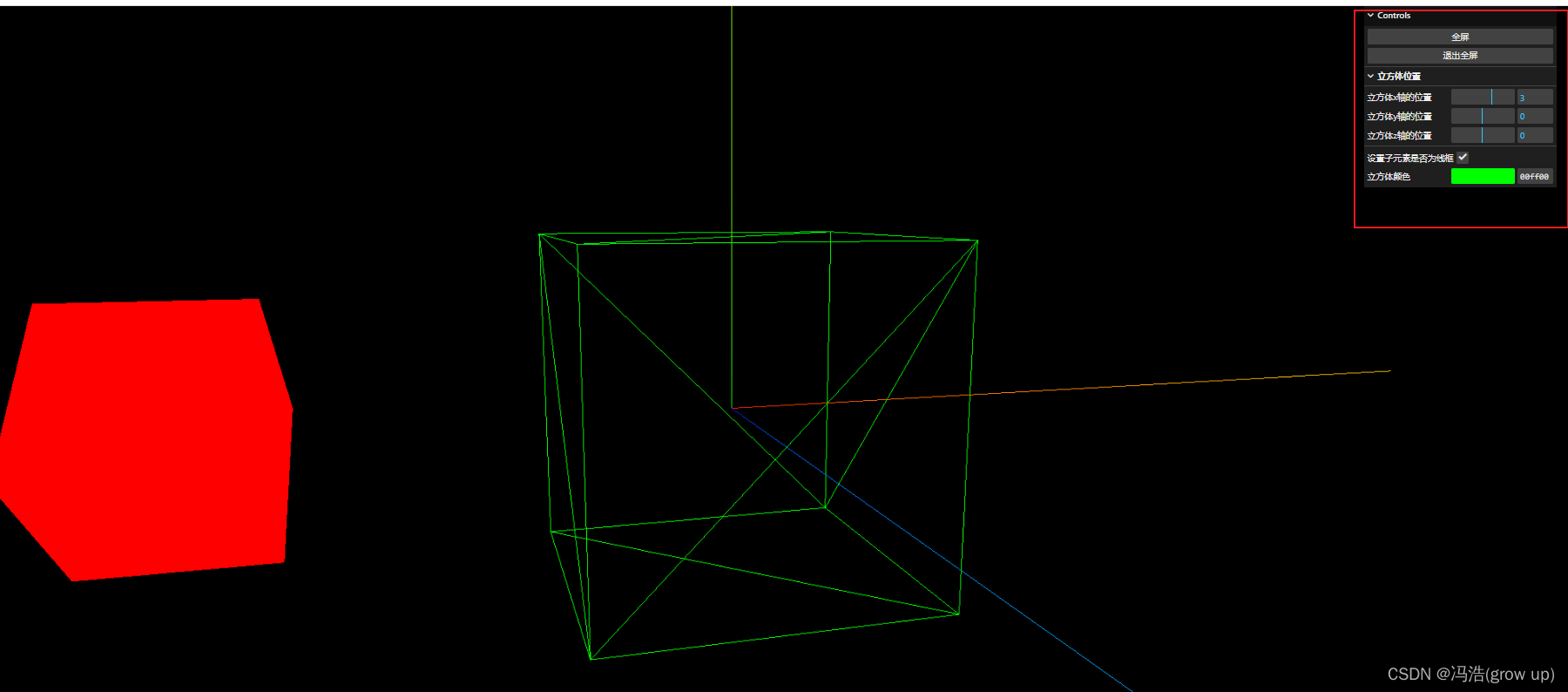
- 效果图
- 1、导入gui
- 2、创建一个GUI对象
- 3、通过gui调用方法 name:按钮的名称
效果图

1、导入gui
import { GUI } from 'three/examples/jsm/libs/lil-gui.module.min.js'
2、创建一个GUI对象
const gui = new GUI()
3、通过gui调用方法 name:按钮的名称
let eventObj = {Fullscreen: function () {document.body.requestFullscreen()},ExitFullscreen: function () {document.exitFullscreen()}
}
gui.add(eventObj, 'Fullscreen').name('全屏')
gui.add(eventObj, "ExitFullscreen").name('退出全屏')
let folder = gui.addFolder('立方体位置')
folder.add(cube.position, "x").min(-10).max(10).step(1).name('立方体x轴的位置').onChange((val) => {console.log(val)
})
folder.add(cube.position, 'y').min(-10).max(10).step(1).name('立方体y轴的位置').onFinishChange((val) => {console.log('移动结束')
})
folder.add(cube.position, 'z').min(-10).max(10).step(1).name('立方体z轴的位置')