[npm]脚手架本地全局安装1
- npm link 全局安装
- npm install 全局安装
- 卸载全局安装的脚手架
该文章是你的脚手架已经开发完成的前提下,你想要本地全局安装该脚手架,便于本地使用脚手架的命令的情况
npm link 全局安装
如果本地开发的项目是个脚手架,只是个人使用,也并不需要上传到 npm 或者私库,如何安装本地的项目到包的全局位置,以便全局使用该脚手架?
可以在项目的根目录下使用:
npm link
然后根据 npm get prefix 可以获取全局目录并查看,就可以看到所有全局安装的项目,而且该本地项目已在该目录下了
终端打印
D:\WK\webstorm\antd-fr-cli>npm link
npm WARN antd-fr-cli@1.0.0 No description
npm WARN antd-fr-cli@1.0.0 No repository field.up to date in 1.009s10 packages are looking for funding
run `npm fund` for detailsD:\PG\nodejs\node_global\bamboo -> D:\PG\nodejs\node_global\node_modules\antd-fr-cli\bin\index.js
D:\PG\nodejs\node_global\node_modules\antd-fr-cli -> D:\WK\webstorm\antd-fr-cliD:\WK\webstorm\antd-fr-cli>npm get prefix
D:\PG\nodejs\node_global
-
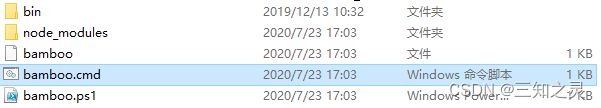
首先,在全局目录下 D:\nodejs\node_global 可以看到自定义的 bamboo 脚本

-
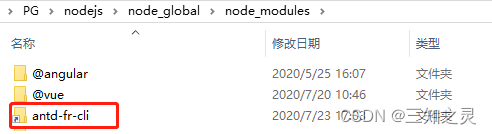
其次,在全局安装目录下 D:\nodejs\node_global\node_modules\ 可以看到项目 antd-fr-cli 的链接

因为npm link是相当于添加了指向 antd-fr-cli 项目的链接,所以如果 antd-fr-cli 发生了修改,那么bamboo 命令每次使用的都是最新内容,因为链接指向的位置是不变的
npm install 全局安装
全局安装方法 2,可以在项目的根目录下使用:
npm install -g
D:\WK\webstorm\antd-fr-cli>npm install -g
D:\PG\nodejs\node_global\bamboo -> D:\PG\nodejs\node_global\node_modules\antd-fr-cli\bin\index.js
- antd-fr-cli@1.0.0
added 1 package in 0.531s
卸载全局安装的脚手架
npm uninstall <packagename>
//等价于
npm un <packagename>
npm rm <packagename>
删除该全局包和普通的其它包方式一样
注意删除的是项目的名称,不是全局命令
npm uninstall antd-fr-cli -g
//不是 npm uninstall bamboo