仓库管理系统搭建
文章目录
- 仓库管理系统搭建
- 一、项目介绍
- 1.1 项目描述
- 1.2 技术选型
- 1.3 模块划分
- 二、搭建前端环境
- 三、搭建后端环境
- 3.1 创建springboot项目 - 划分包层次
- 3.2 导入依赖
- 3.3 启动类配置
- 3.4.配置文件配置
一、项目介绍
1.1 项目描述
项目搭球为满足日益扩大的仓库管理需求,对仓库中商品进销存进行统一管理,而开发了此系统。系统主要包含:
1>用户管理(查询用户、添加用户、修改用户、删除用户、导出数据、批量删除、禁用/启用用户、重置密码、分配角色、更改权限)
2>角色管理(查询角色、添加角色、修改角色、删除角色、导出数据、禁用/启用角色、更改权限)
3>权限管理(查询权限、添加权限、修改权限、删除角色、禁用/启用权限)
4>商品管理(查询商品、添加商品、修改商品、商品审核等)
5>商品分类管理(商品分类的添加、商品分类的查询、商品分类的修改、商品分类的删除等)
6>采购管理(我的采购单、添加采购单、采购单的审核等)
7>入库管理(入库单、保存入库单、确认入库等)
8>出库管理(出库单、保存出库单、审核出库单等)
9>统计管理(各个仓库库存信息、仓库占有比、仓库存储走势、出入库信息统计、采购量占比、实时数据监测)
10>调货管理(调货单查询、确认调货)
11>仓库管理(查询仓库、添加仓库、修改仓库、删除仓库、导出数据)
12>供货商管理(供货商添加、供货商修改、供货商的查询等)
13>品牌管理(品牌添加、品牌修改、品牌的查询等)
14>产地管理(产地添加、产地修改、产地的查询等)
15>站内信管理(我的站内信、未读消息、站内信发送、站内信查询等)
1.2 技术选型
SpringBoot + MyBatis + MySql + Redis + Vue3+axios+Element-Plus +Echarts等
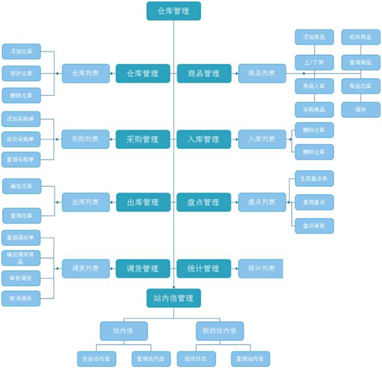
1.3 模块划分

二、搭建前端环境
1.安装node
node是一个基于chrome V8引擎的JavaScript运行环境,让JavaScript运行在服务端的开发平台
npm包管理器的介绍:
node安装之后一般都会默认安装npm包管理器;
类似于linux的yum包管理器,可以给ue项目下载相关插件、依赖;
测试安装是否成功
-
node -v:查看node版本 -
npm -v:查看npm包管理器的版本

如果在执行npm -v命令时出现如下警告,将node安装目录中的npm.cmd文件中的prefix -g改为
prefix --location=global。
2.给npm包管理器配置镜像加速器
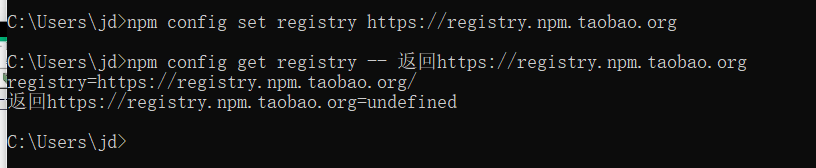
npm config set registry https://registry.npm.taobao.org
npm config get registry -- 返回https://registry.npm.taobao.org,说明配置成功。

3.使用npm包管理器下载安装yarn,同时为其配置加速器
npm install -g yarn
如果node版本太低的会会提示更新,我们更新一下就可以
npm install -g npm@9.8.1
yarn包管理器的介绍:
yarn包管理器跟npm包管理器的作用是一样的,区别就是npm包管理器是node自己的,而yarn包管理器属于第三方(facebook的);
配置镜像加速
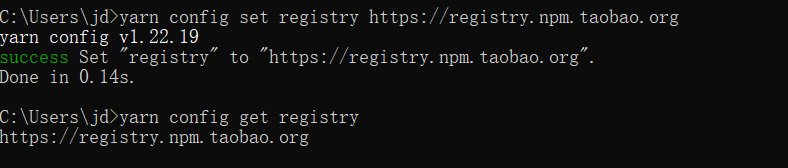
yarn config set registry https://registry.npm.taobao.org
yarn config get registry -- 返回https://registry.npm.taobao.org,说明配置成功。

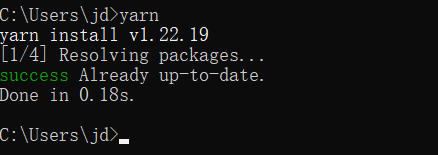
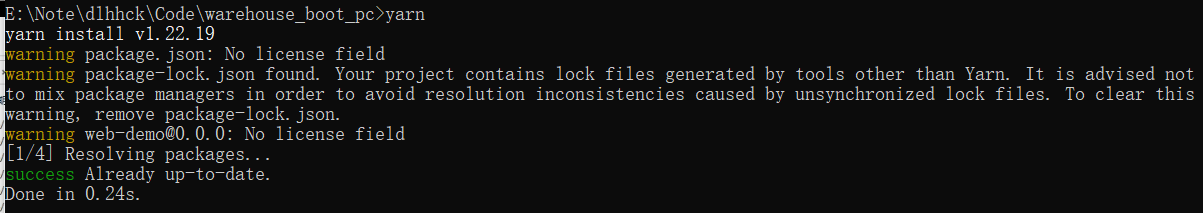
4.使用yarn包管理器为前端Vue项日下载安装所需插件
yarn

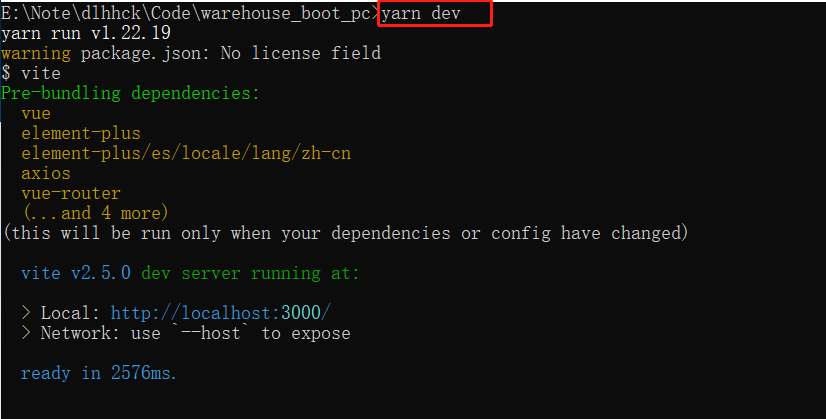
5.启动前端vue项目
在前端目录下打开doc窗口,执行命令:
yarn

启动前端Vue项目:
yarn dev

细节
前端vue项目对后台项目的访问问题:
vue项目目录下的.env文件
# 以下环境变量均为自定义# 版本号
VITE_VERSION=v1.1.0# 打包输出目录
VITE_OUTPUT_DIR=dist# 项目访问基础路径
VITE_BASE_URL=/# 服务端路径前缀
VITE_API_BASE_URL=/api# 本地token存储名称
VITE_LOCAL_TOKEN=Sure-Token# 向服务端发送token信息的名称
VITE_HEADER_TOKEN=Token# 系统登录路由名称
VITE_LOGIN_ROUTE_NAME=Login# 后台地址的上下文路径
VITE_WAREHOUSE_CONTEXT_PATH=http://localhost:9999/warehouse#VITE_WAREHOUSE_CONTEXT_PATH=http://8.141.144.116:9999/warehouse
有一个如下的配置,前台访问后台的路径
我们可以在.env文件中通过VITE_WAREHOUSE_CONTEXT_PATH变量修改设置前端Vue项目访问后台项目的访问路径
如果不做修改设置,就要求我们的后台项目的项目路径必须是warehouse,访问端口必须是9999
# 后台地址的上下文路径
VITE_WAREHOUSE_CONTEXT_PATH=http://localhost:9999/warehouse
三、搭建后端环境
3.1 创建springboot项目 - 划分包层次
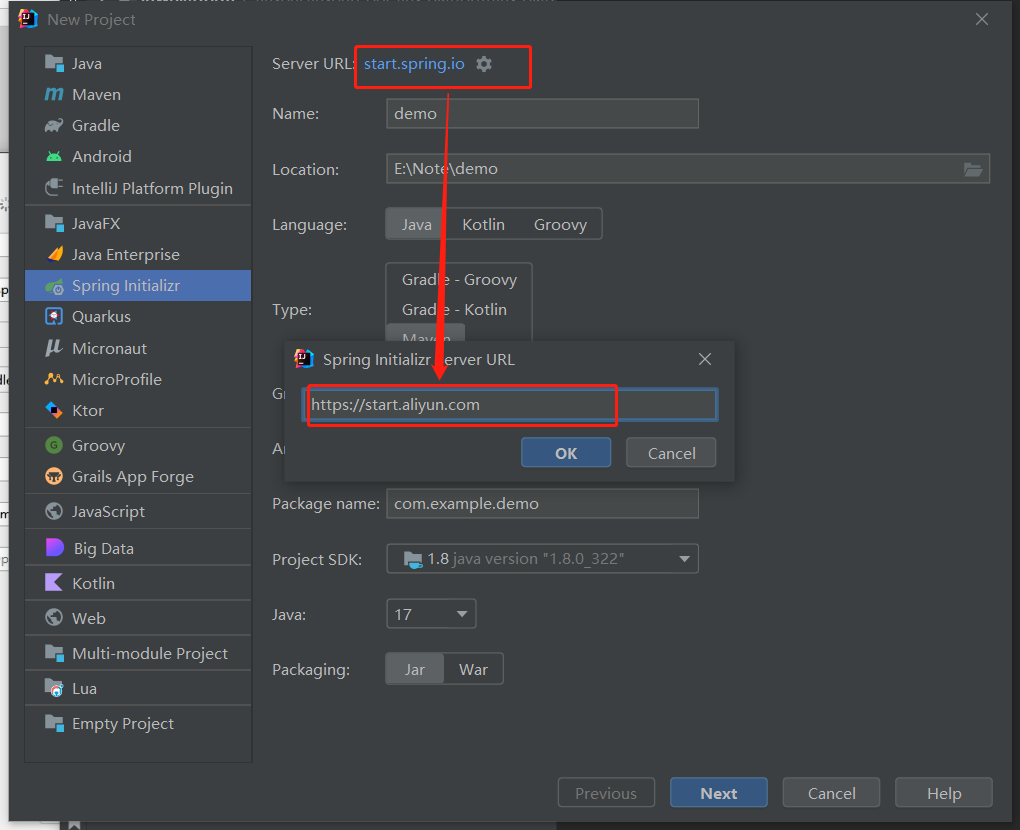
1.创建springboot项目 - 划分包层次仓库我们选择阿里仓库

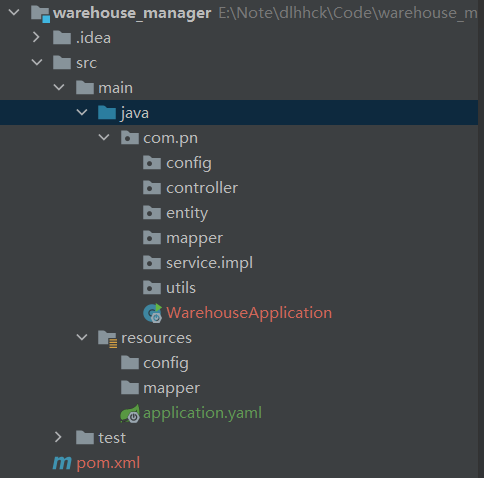
创建包层次

3.2 导入依赖
下面这个配置应该是挺陌生的
<dependency><groupId>org.springframework.boot</groupId><!--Springboot版本仲裁中心--><artifactId>spring-boot-dependencies</artifactId><version>${spring-boot.version}</version><type>pom</type><scope>import</scope></dependency>
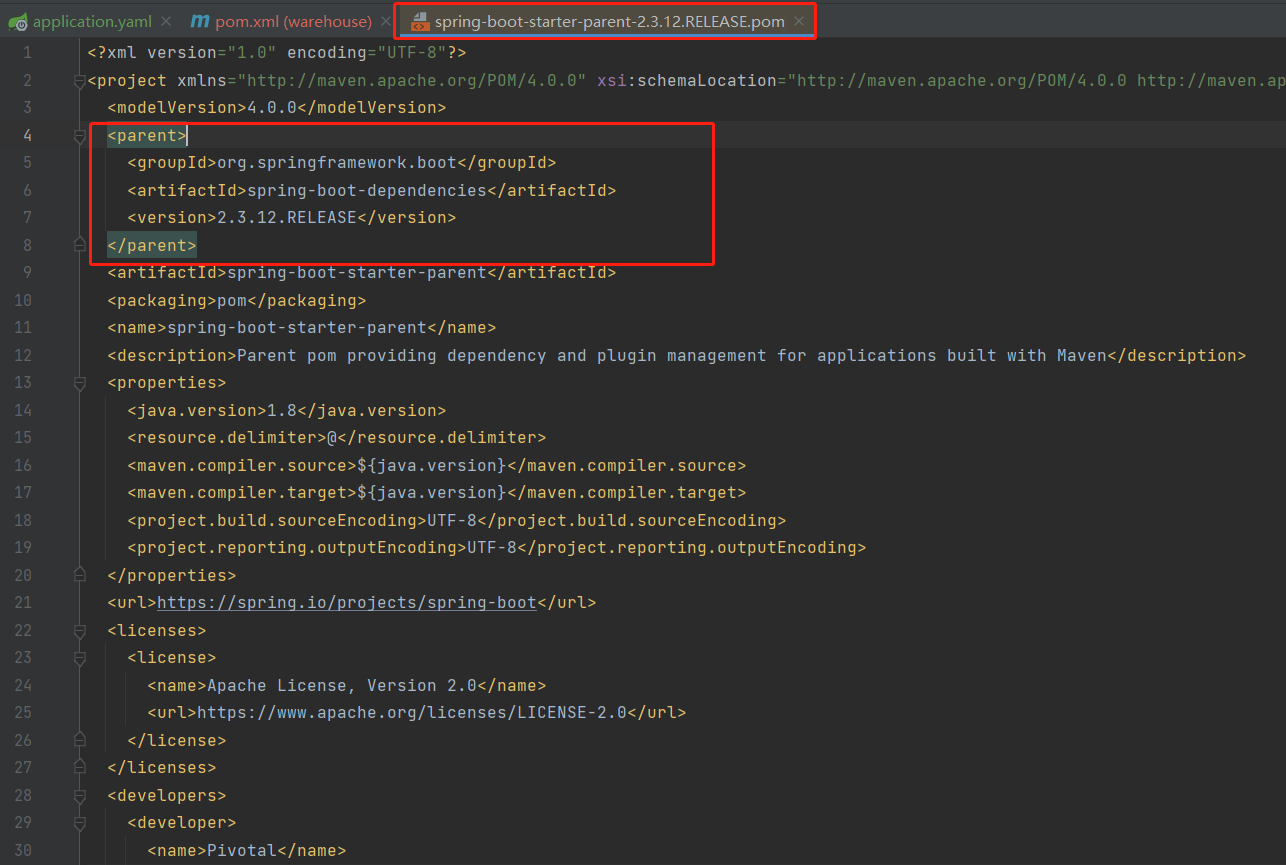
但是我们应该见过下面这个配置,将此项目继承spring-boot-starter-parent
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId> <version>2.3.12.RELEASE</version><relativePath></relativePath>
</parent>
我们可以点进去spring-boot-starter-parent,如下所示,发现存在spring-boot-dependencies(spring依赖中心或者版本仲裁中心)

我们可以再点进spring-boot-dependencies看一下,里面有很多springboot用到的版本号

pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.pn</groupId><artifactId>warehouse</artifactId><version>0.0.1-SNAPSHOT</version><!--自定义标签--><properties><java.version>1.8</java.version><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><spring-boot.version>2.3.12.RELEASE</spring-boot.version></properties><!-- <parent>-->
<!-- <groupId>org.springframework.boot</groupId>-->
<!-- <artifactId>spring-boot-starter-parent</artifactId>-->
<!-- <version>2.3.12.RELEASE</version>-->
<!-- <relativePath></relativePath>-->
<!-- </parent>--><!--引入依赖--><dependencies><!--web依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--mybatis的依赖--><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.4</version></dependency><!--mysql驱动--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.25</version></dependency><!--redis的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis-reactive</artifactId></dependency><!--lombok的依赖--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><!--fastjson的依赖--><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.79</version></dependency><!--JSR-303的依赖(数据校验)--><dependency><groupId>javax.validation</groupId><artifactId>validation-api</artifactId><version>2.0.1.Final</version></dependency><dependency><groupId>org.hibernate.validator</groupId><artifactId>hibernate-validator</artifactId><version>6.2.0.Final</version></dependency><!--验证码工具kaptcha的依赖--><dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version></dependency><!--pinyin4j的依赖(将汉字转成拼音的工具)--><dependency><groupId>com.belerweb</groupId><artifactId>pinyin4j</artifactId><version>2.5.1</version></dependency><!--commons-lang工具包(提供了很多工具类)--><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><!--jwt的依赖--><dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId><version>3.18.3</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope><exclusions><exclusion><groupId>org.junit.vintage</groupId><artifactId>junit-vintage-engine</artifactId></exclusion></exclusions></dependency></dependencies><!--依赖版本控制--><dependencyManagement><dependencies><dependency><groupId>org.springframework.boot</groupId><!--Springboot版本仲裁中心--><artifactId>spring-boot-dependencies</artifactId><version>${spring-boot.version}</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><version>3.8.1</version><configuration><source>1.8</source><target>1.8</target><encoding>UTF-8</encoding></configuration></plugin><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>${spring-boot.version}</version><configuration><mainClass>com.pn.WarehouseApplication</mainClass><skip>true</skip></configuration><executions><execution><id>repackage</id><goals><goal>repackage</goal></goals></execution></executions></plugin></plugins></build></project>
继承Springboot版本的两种方式:
方式一
在创建的Springboot工程的pom文件中使用<parent>标签继承SpringBoot的父工程同时指定版本 == 背后其实也是在指定SpringBoot的父工程继承的SpringBoot版本仲裁中心工程的版本,依次来控制整个SpringBoot所有相关依赖的版本;
如果之前我们用idea自带的Springboot骨架,是通过继承Springboot的父工程来控制springboot版本的,这样以后继承的父工程pring-boot-starter-parent又把spring-boot-dependencies(版本控制中心)给继承了,这样以后就说明springboot的版本也控制了
方式二
在依赖的版本控制标签<dependencyManagement> 中引入SpringBoot版本仲裁中心工程并指定版本 == 也就控制了整个SpringBooot 所有相关依赖的版本
但是这里我们并没有通过继承pring-boot-starter-parent来控制版本,而是直接通过引入spring-boot-dependencies来控制版本
一般是使用阿里的Springboot工程的骨架创建的Boot工程
3.3 启动类配置
//mapper接口扫描器,然后会自动为Mapper接口创建代理对象并加入到IOC容器
@MapperScan(basePackages = "com.pn.mapper")
@SpringBootApplication
public class WarehouseApplication {public static void main(String[] args) {SpringApplication.run(WarehouseApplication.class, args);}}
3.4.配置文件配置
#项目的访问路径
server:servlet:context-path: /warehouse#项目的访问端口port: 9999spring:# 数据源配置datasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/db_warehouse?serverTimezone=UTCusername: rootpassword: root# #redis的配置redis:host: 127.0.0.1port: 6379database: 0#mybatis的配置
mybatis:#SQL映射文件的位置mapper-locations: classpath:mapper/**/*.xmlconfiguration:#开启驼峰命名法map-underscore-to-camel-case: true#日志功能log-impl: org.apache.ibatis.logging.stdout.StdOutImpl# 指定实体类起别名,(实体类所在的包的包路径,那么包中的所有实体类别名就默认是类名首字母小写)type-aliases-package: com.pn.entity#自定义属性
#自定义属性 - token过期时间: 令牌过期时间(单位秒),实际过期时间是该时间的两倍
warehouse.expire-time: 3600#自定义属性 - 图片上传到的位置
file.upload-path: "classpath:static/img/upload"
#自定义属性 - 上传的图片保存数据库的访问路径的目录路径
file.access-path: "/img/upload/"