总结:
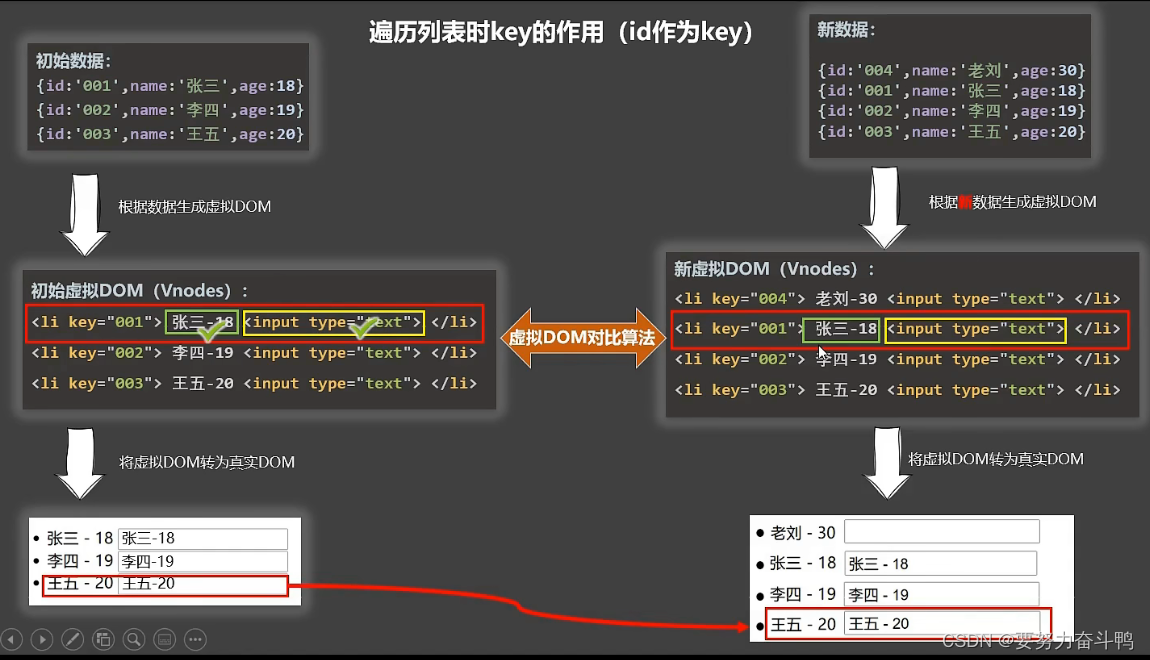
key是虚拟dom对象的标识,当数据发生变化时,vue会根据新数据生成新的虚拟dom,随后vue进行新虚拟dom与旧虚拟dom的差异比较
比较规则:
①旧虚拟dom中找到了与新虚拟dom相同的key
若虚拟dom中的内容没变,直接使用之前的真实dom
若虚拟dom中内容变了,则生成新的真实dom,随后替换掉页面中之前的真实dom
②旧虚拟dom中未找到与新虚拟dom相同的key
创建新的真实dom,随后渲染到页面
使用index作为key

使用唯一标识作为key
如果不写key,vue会默认使用index作为key