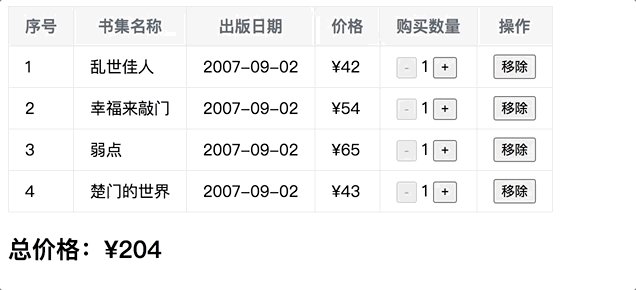
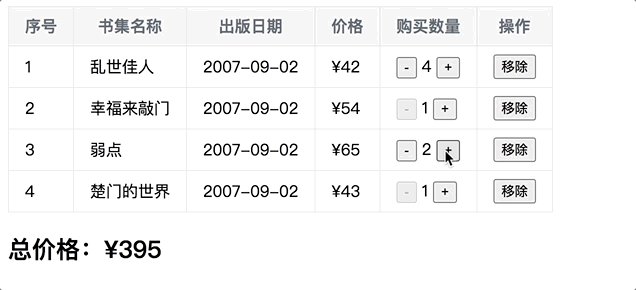
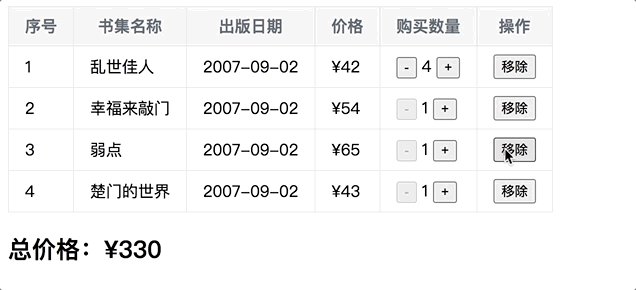
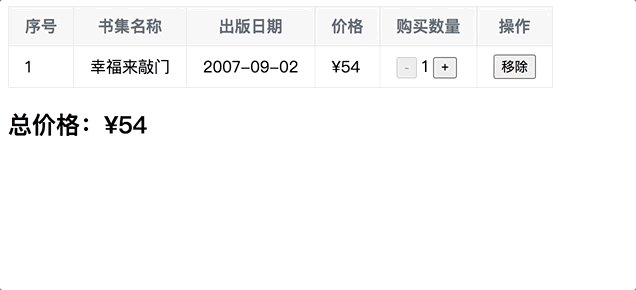
效果如下:

可以添加和减少商品个数(最少个为1),在添加的时候总价格会随着改变,也可以点击按钮移除商品
代码分为三个模块(html、js、css)
html部分:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>书籍购物车</title><link href="./index.css" rel="stylesheet" type="text/css">
</head><body><div id="app"></div><template id="my-app"><template v-if="books.length > 0"><table><thead><th>序号</th><th>书集名称</th><th>出版日期</th><th>价格</th><th>购买数量</th><th>操作</th></thead><tbody><tr v-for="(book,index) in books" :key="index"><td>{{index+1}}</td><td>{{book.name}}</td><td>{{book.publicationDate}}</td><td>{{formatPrice(book.price)}}</td><td><button :disabled="book.count<=1" @click="decrement(index)">-</button><span class="count">{{book.count}}</span><button @click="increment(index)">+</button></td><td><button @click="removeBook(index)">移除</button></td></tr></tbody></table><h2>总价格:{{formatPrice(totalPrice)}}</h2></template><template v-else><div class="empty">购物车为空</div></template></template><script src="../js/vue3.js"></script><script src="./index.js"></script>
</body></html>js部分:
const App = {template: '#my-app',data() {return {books: [{id: 1,name: '乱世佳人',publicationDate: '2007-09-02',price: '42',count: 1,},{id: 2,name: '幸福来敲门',publicationDate: '2007-09-02',price: '54',count: 1,},{id: 3,name: '弱点',publicationDate: '2007-09-02',price: '65',count: 1,},{id: 4,name: '楚门的世界',publicationDate: '2007-09-02',price: '43',count: 1,}]}},computed: {totalPrice() {let finalPrice = 0;for (let book of this.books) {finalPrice += book.count * book.price;}return finalPrice}},methods: {// 点击加increment(index) {this.books[index].count++;},// 点击减decrement(index) {this.books[index].count--;},// 点击移除removeBook(index) {this.books.splice(index, 1)},// 在价格前面加上¥符号formatPrice(price) {return "¥" + price}},
}Vue.createApp(App).mount('#app')
css部分:
table{border: 1px solid #e9e9e9;border-collapse: collapse;border-spacing: 0;
}
th,td{padding: 8px 16px;border: 1px solid #e9e9e9;
}
th{background-color: #f7f7f7;color: #5c6b77;font-weight: 600;
}
.count{margin: 0 5px;
}
.empty{margin-left: 80px;margin-top: 50px;font-size: 30px;
}