文章目录
- @[TOC](文章目录)
- 前言
- 一、ColorMask是用来干什么的
- 二、怎么做到和 Unity UI 中的 Shader 一样根据UI层级自动适配Shader中模板测试值
- 1、借鉴Unity官方的 UI Shader
文章目录
- @[TOC](文章目录)
- 前言
- 一、ColorMask是用来干什么的
- 二、怎么做到和 Unity UI 中的 Shader 一样根据UI层级自动适配Shader中模板测试值
- 1、借鉴Unity官方的 UI Shader
前言
Unity中Shader通道ColorMask
一、ColorMask是用来干什么的
ColorMask RGB | A | 0 | R、G、B、A的任意组合
颜色遮罩,默认值为:RGBA,表示写入RGBA四个通道
测试代码:
Shader"MyShader/P1_1_8"
{Properties{//命名要按标准来,这个属性才可以和Unity组件中的属性产生关联//比如说,在更改 Image 的源图片时,同时更改这个[PerRendererData]_MainTex("MainTex",2D) = "white"{}//暴露一个变量来供模板测试中 Ref 使用_Ref("Stencil Ref",int) = 0//暴露一个变量来供模板测试中 Comp 使用[Enum(UnityEngine.Rendering.CompareFunction)]_StencilComp("Stencil Comp",int) = 0[Enum(UnityEngine.Rendering.StencilOp)]_StencilOp("Stencil Op",int) = 0}SubShader{//更改渲染队列(UI的渲染队列一般是半透明层的)Tags {"Queue" = "TransParent"}//混合模式Blend SrcAlpha OneMinusSrcAlphaColorMask RGStencil{Ref [_Ref]//以下两个属性一般不做修改//ReadMask 3//[_StencilReadMask]//WriteMask [_StencilWriteMask]Comp [_StencilComp]Pass [_StencilOp]//Fail [_Fail]//ZFail [_ZFail]}Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"//存储 应用程序输入到顶点着色器的信息struct appdata{//顶点信息float4 vertex:POSITION;float2 uv : TEXCOORD;//这里定义一个语义为Color的4维向量,用于传入顶点颜色,设置语义为COLOR后,这个变量就会与顶点颜色对应fixed4 color:COLOR;};//存储 顶点着色器输入到片元着色器的信息struct v2f{//裁剪空间下的位置信息(SV_POSITION是必须的)float4 pos:SV_POSITION;float2 uv : TEXCOORD;//这里的语义主要代表精度不同,TEXCOORD 在这里只是代表高精度fixed4 color : TEXCOORD1;};sampler2D _MainTex;fixed4 _Color;v2f vert(appdata v){v2f o;//把顶点信息转化到裁剪坐标下o.pos = UnityObjectToClipPos(v.vertex);o.uv = v.uv;o.color = v.color;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 mainTex = tex2D(_MainTex,i.uv);return mainTex * i.color;}ENDCG}}
}
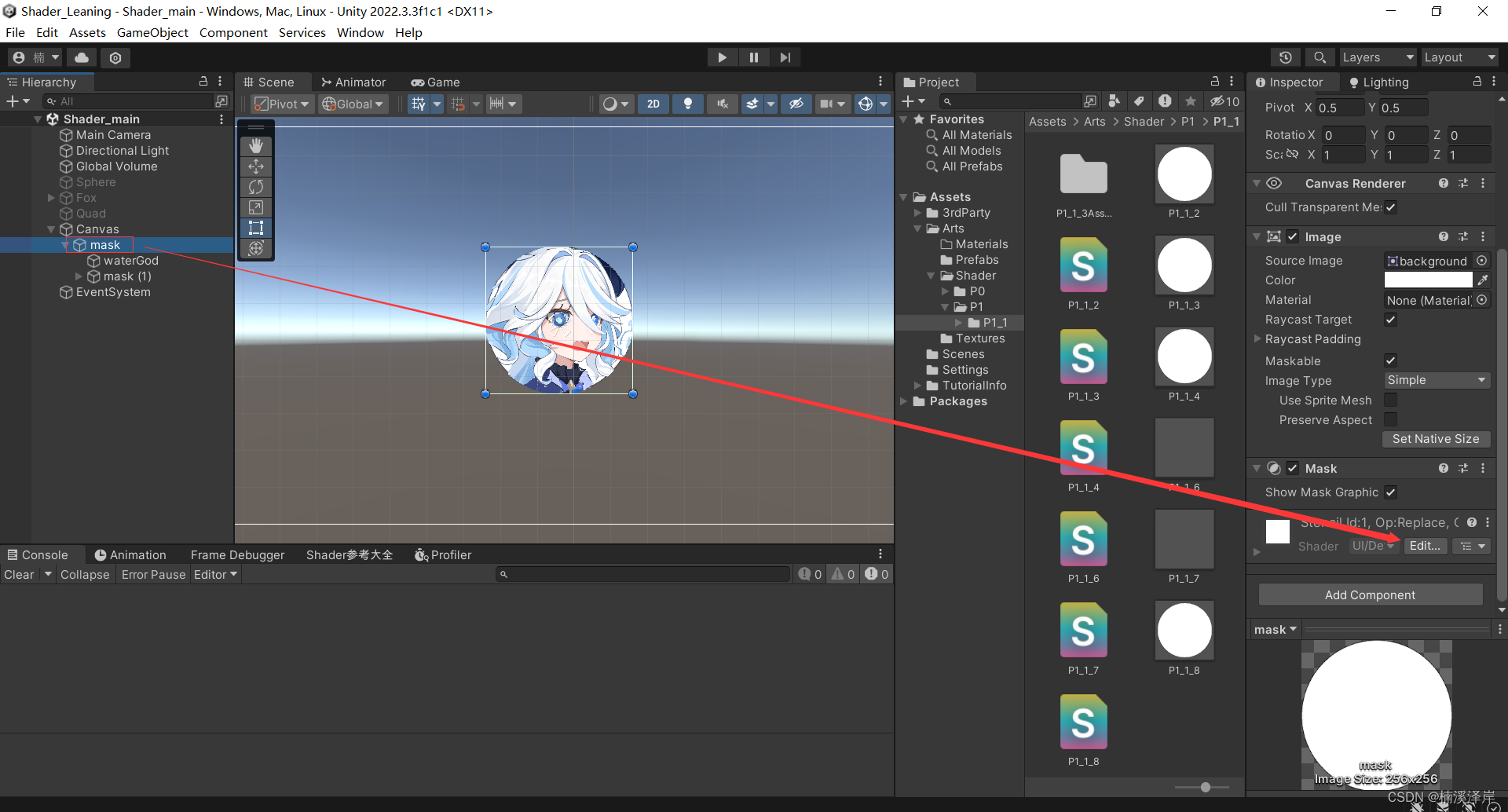
效果:

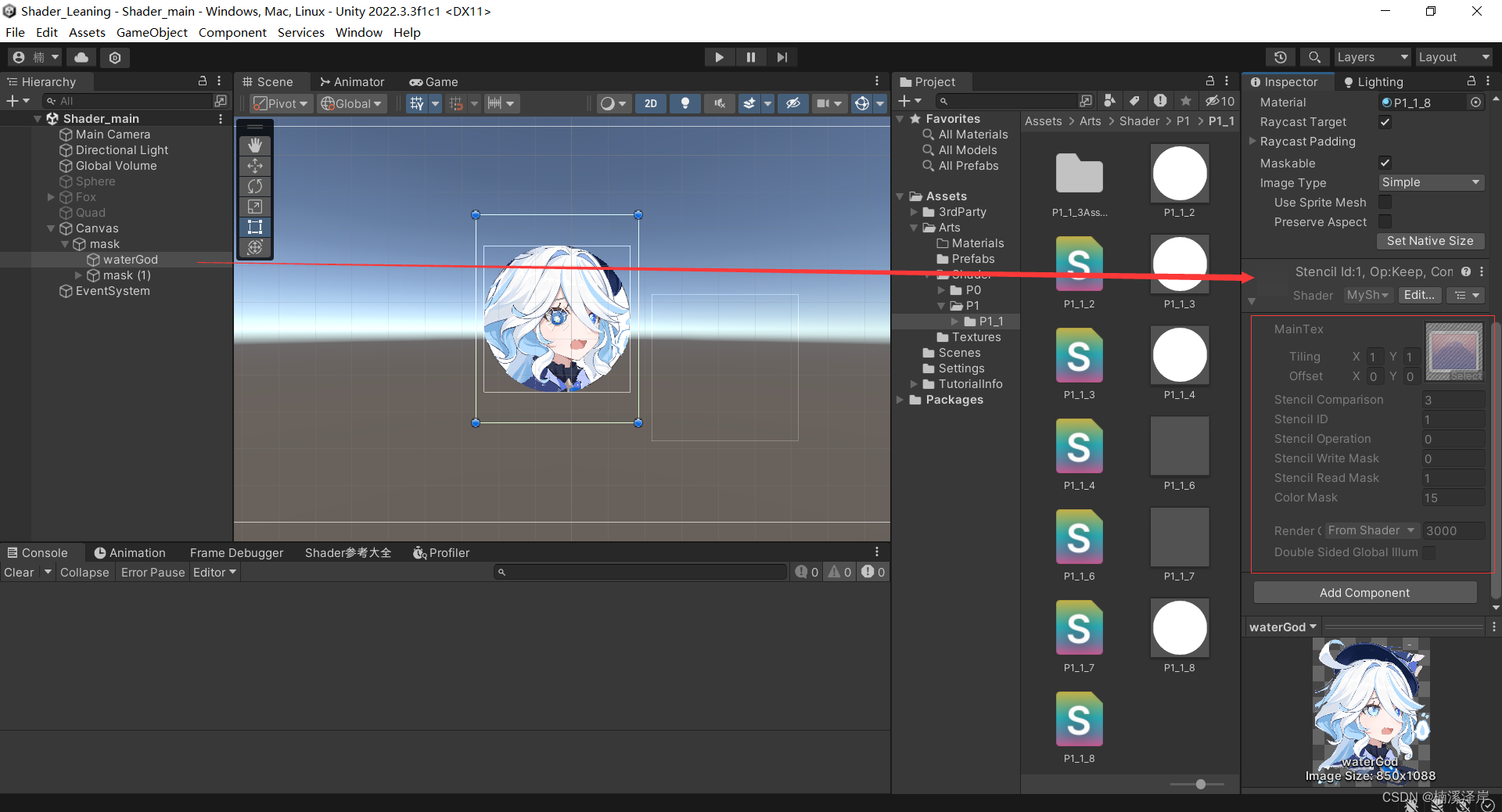
二、怎么做到和 Unity UI 中的 Shader 一样根据UI层级自动适配Shader中模板测试值
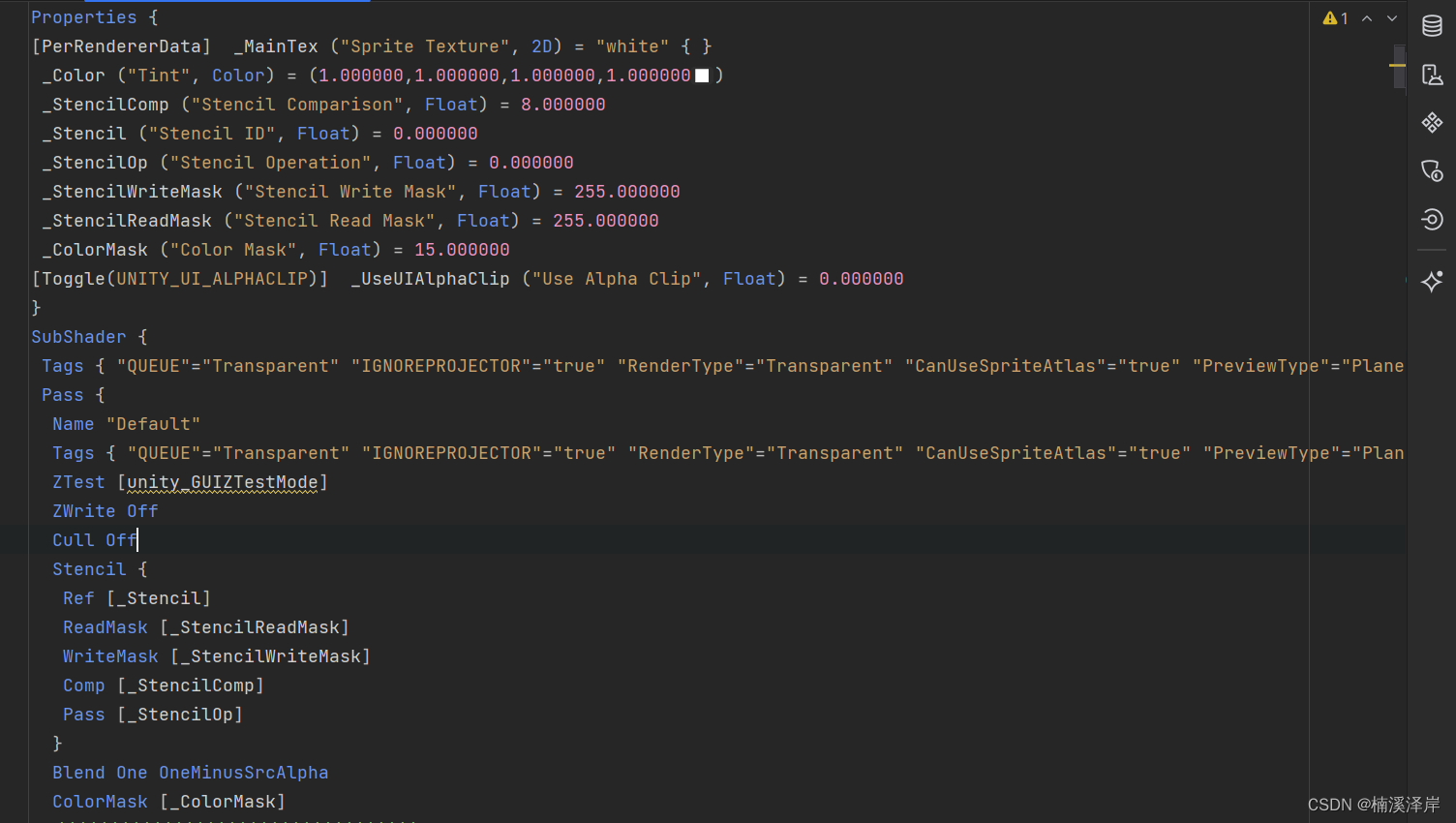
1、借鉴Unity官方的 UI Shader



仿照Unity官方的UI Shader写模板测试后,就可以让自己写的 UI Shader 自动适配了
测试代码:
Shader"MyShader/P1_1_8"
{Properties{//命名要按标准来,这个属性才可以和Unity组件中的属性产生关联//比如说,在更改 Image 的源图片时,同时更改这个[PerRendererData]_MainTex("MainTex",2D) = "white"{}_StencilComp ("Stencil Comparison", Float) = 8.000000_Stencil ("Stencil ID", Float) = 0.000000_StencilOp ("Stencil Operation", Float) = 0.000000_StencilWriteMask ("Stencil Write Mask", Float) = 255.000000_StencilReadMask ("Stencil Read Mask", Float) = 255.000000_ColorMask ("Color Mask", Float) = 15.000000}SubShader{//更改渲染队列(UI的渲染队列一般是半透明层的)Tags {"Queue" = "TransParent"}//混合模式Blend SrcAlpha OneMinusSrcAlphaColorMask [_ColorMask]Stencil{Ref [_Stencil]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]Comp [_StencilComp]Pass [_StencilOp]}Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"//存储 应用程序输入到顶点着色器的信息struct appdata{//顶点信息float4 vertex:POSITION;float2 uv : TEXCOORD;//这里定义一个语义为Color的4维向量,用于传入顶点颜色,设置语义为COLOR后,这个变量就会与顶点颜色对应fixed4 color:COLOR;};//存储 顶点着色器输入到片元着色器的信息struct v2f{//裁剪空间下的位置信息(SV_POSITION是必须的)float4 pos:SV_POSITION;float2 uv : TEXCOORD;//这里的语义主要代表精度不同,TEXCOORD 在这里只是代表高精度fixed4 color : TEXCOORD1;};sampler2D _MainTex;fixed4 _Color;v2f vert(appdata v){v2f o;//把顶点信息转化到裁剪坐标下o.pos = UnityObjectToClipPos(v.vertex);o.uv = v.uv;o.color = v.color;return o;}fixed4 frag(v2f i) : SV_Target{fixed4 mainTex = tex2D(_MainTex,i.uv);return mainTex * i.color;}ENDCG}}
}
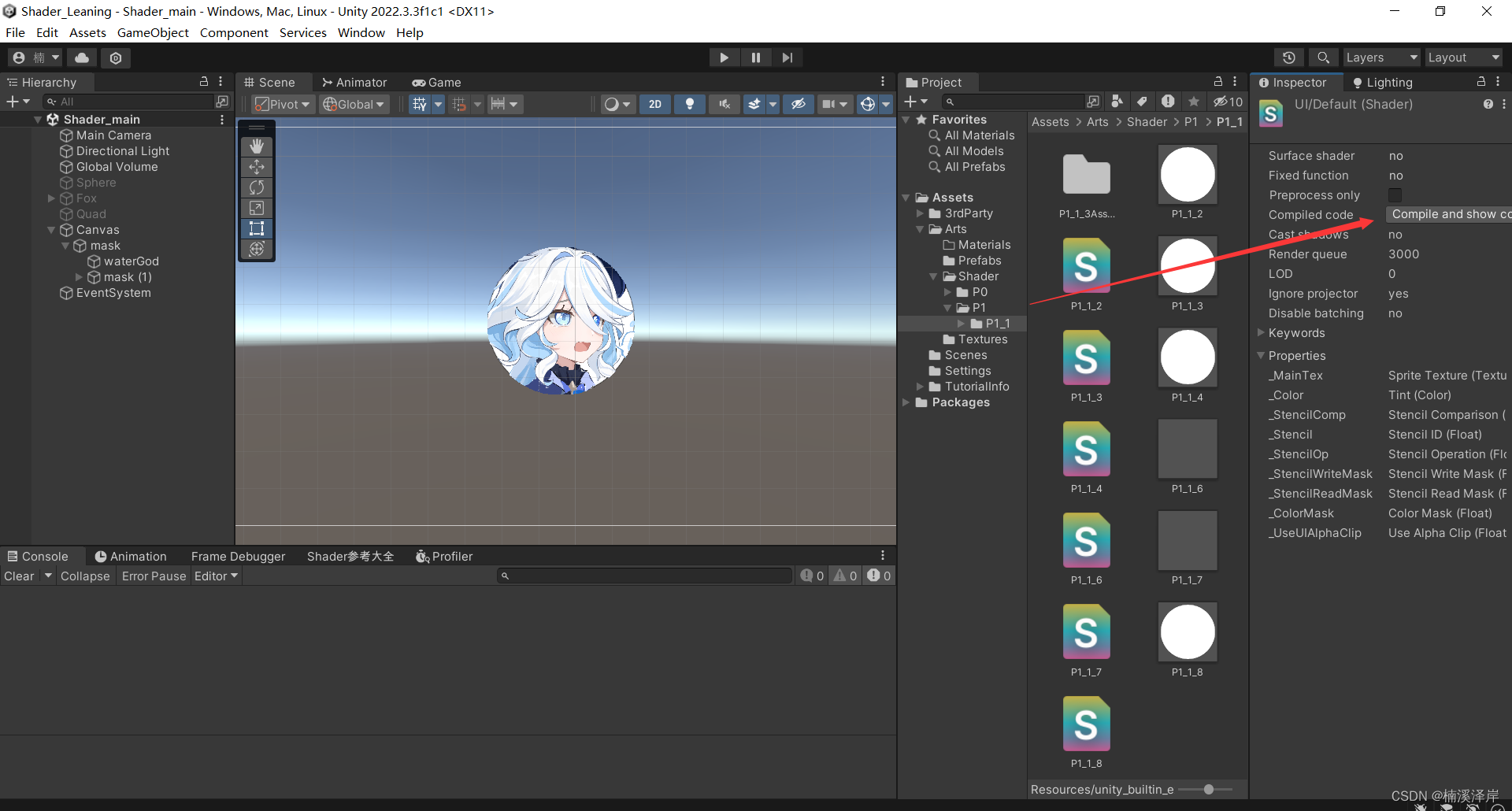
效果:(自己写的UI Shader属性面板已经变灰了,由程序自动修改)