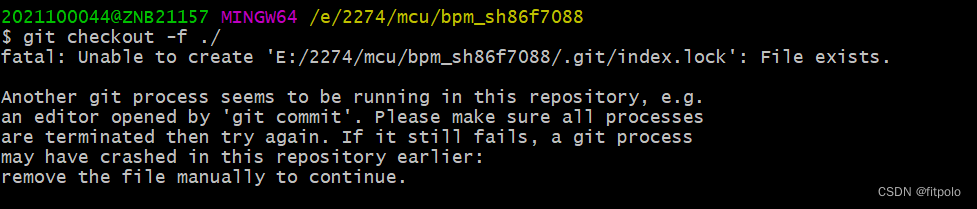
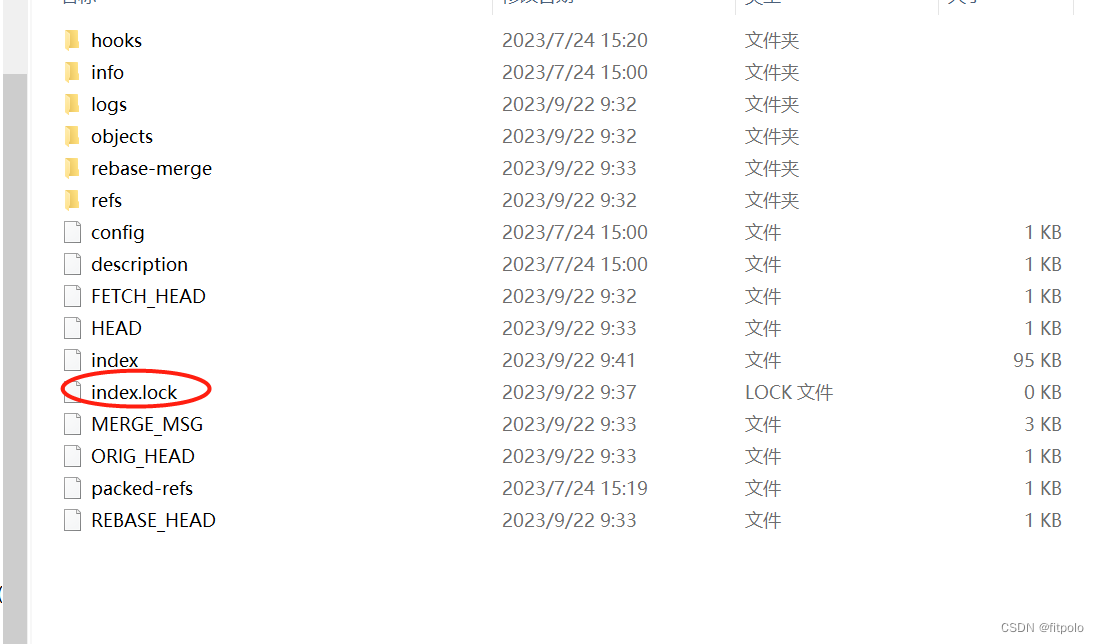
GIT提示Another git process seems to be running in this repository
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/142929.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【算法】递归(高阶题目) -随时补充
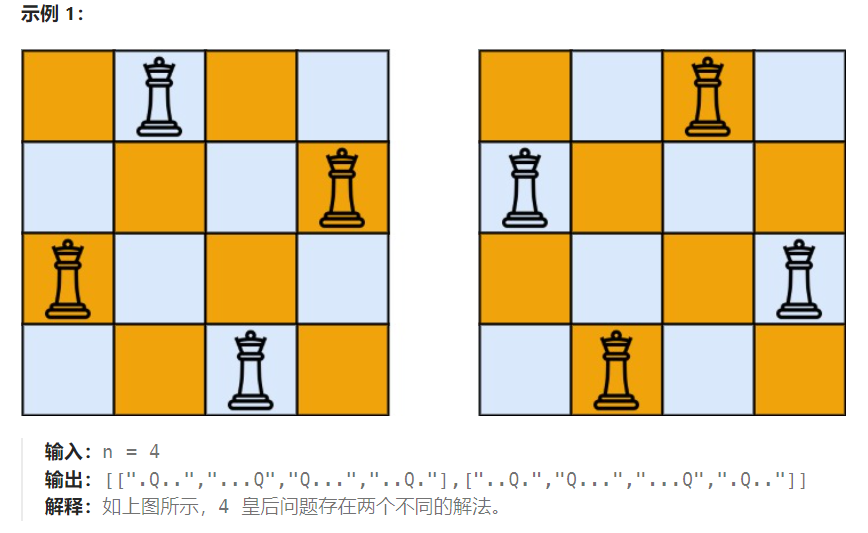
文章目录 岛问题汉诺塔问题牛群繁衍数量问题求字符串的全部子序列字符串的全排列数字的全排列I数字的全排列IIN皇后IIN皇后I 岛问题 递归的方法:
遍历岛这个二维数组,如果当前数为1,则进入感染函数并将岛个数1感染函数:其实就是一个递归标注…
自定义ElementPlus主题颜色
构建工具采用Vite
CSS预处理器采用Sass
一.准备定制化的样式文件
1.安装Sass
npm i sass -D
2.创建好文件目录 3.书写样式
ElementPlus默认样式.
//index.scss/* 只需要重写你需要的即可 */
forward element-plus/theme-chalk/src/common/var.scss with ($colors: (prim…
pytorch固定随机数中种子
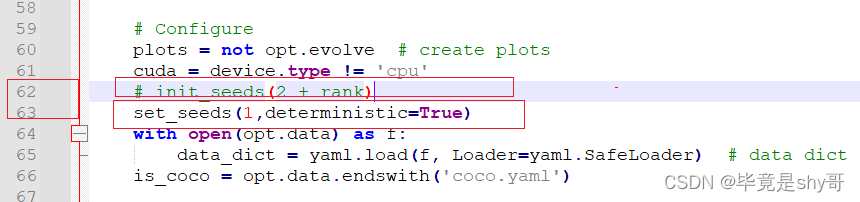
1、添加到yolov7的utils/general.py文件最下面
import pkg_resources as pkg
def check_version(current0.0.0, minimum0.0.0, nameversion , pinnedFalse, hardFalse, verboseFalse):# Check version vs. required versioncurrent, minimum (pkg.parse_version(x) for x in …
【Verilog 教程】6.6Verilog 仿真激励
关键词:testbench,仿真,文件读写 Verilog 代码设计完成后,还需要进行重要的步骤,即逻辑功能仿真。仿真激励文件称之为 testbench,放在各设计模块的顶层,以便对模块进行系统性的例化调用进行仿真…
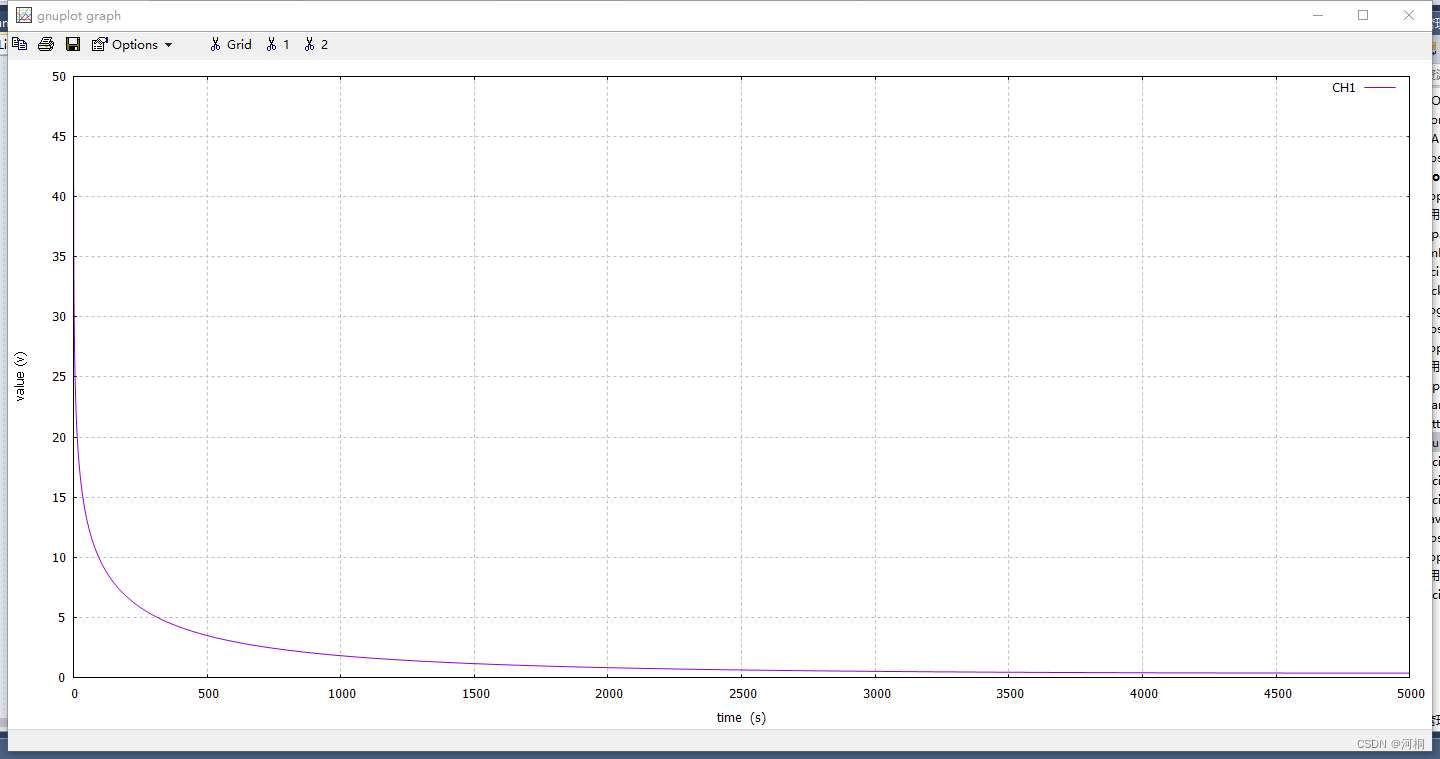
c#用Gnuplot画图源码
直接调用这个类即可,需要下载个GnuPlot安装下。
// Author: Leonardo Tazziniusing System;
using System.Diagnostics;
using System.Drawing;
using System.IO;
using System.Windows.Forms;/// <summary>
/// Tested with Gnuplot 5.2
/// </summary&g…
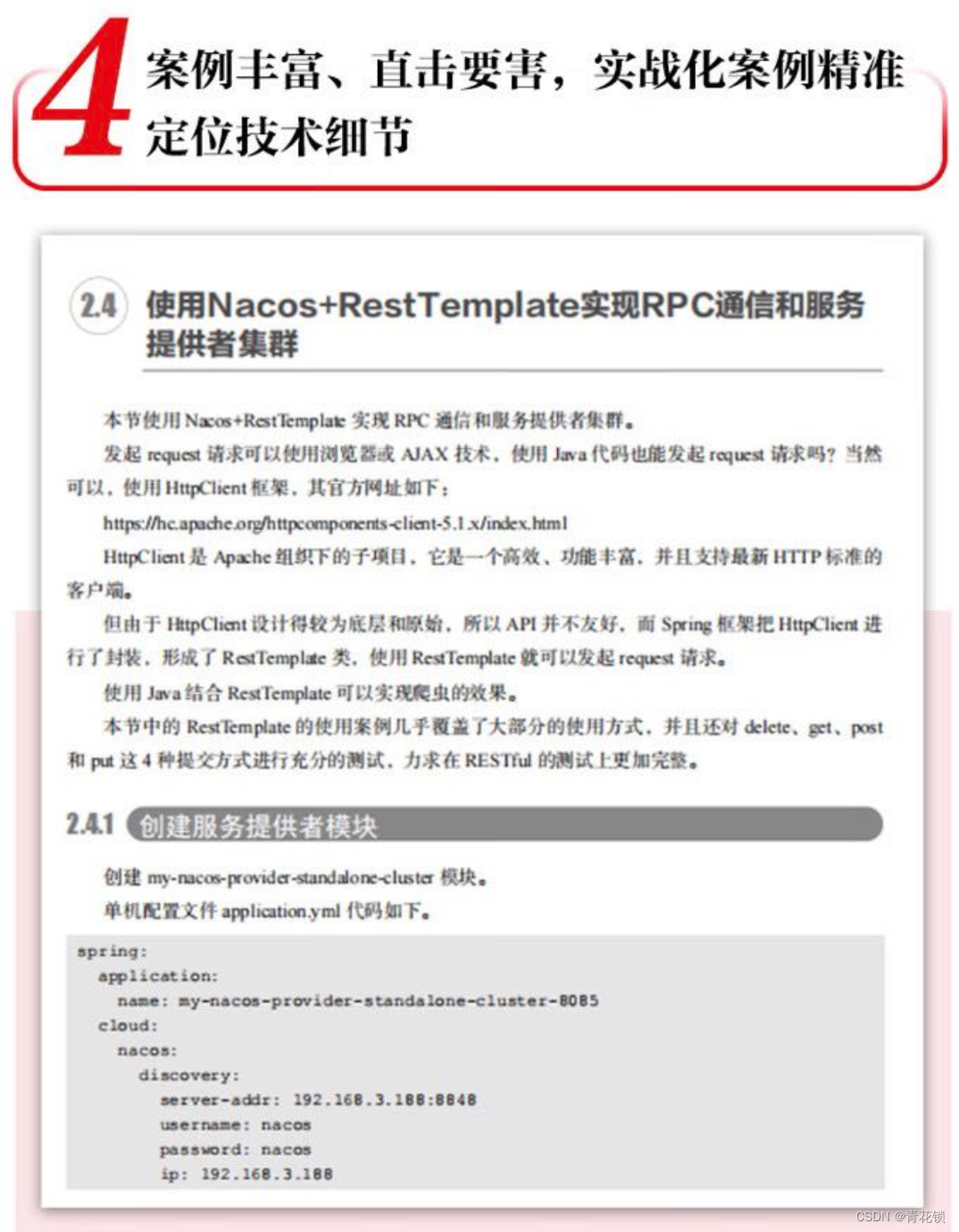
云原生微服务治理经典框架之Spring Cloud Alibaba核心技术与实战案例
系列文章目录
送书第一期 《用户画像:平台构建与业务实践》 送书活动之抽奖工具的打造 《获取博客评论用户抽取幸运中奖者》 送书第二期 《Spring Cloud Alibaba核心技术与实战案例》 文章目录 系列文章目录1、云原生如何做微服务治理?2、微服务治理框…
类和对象:运算符重载
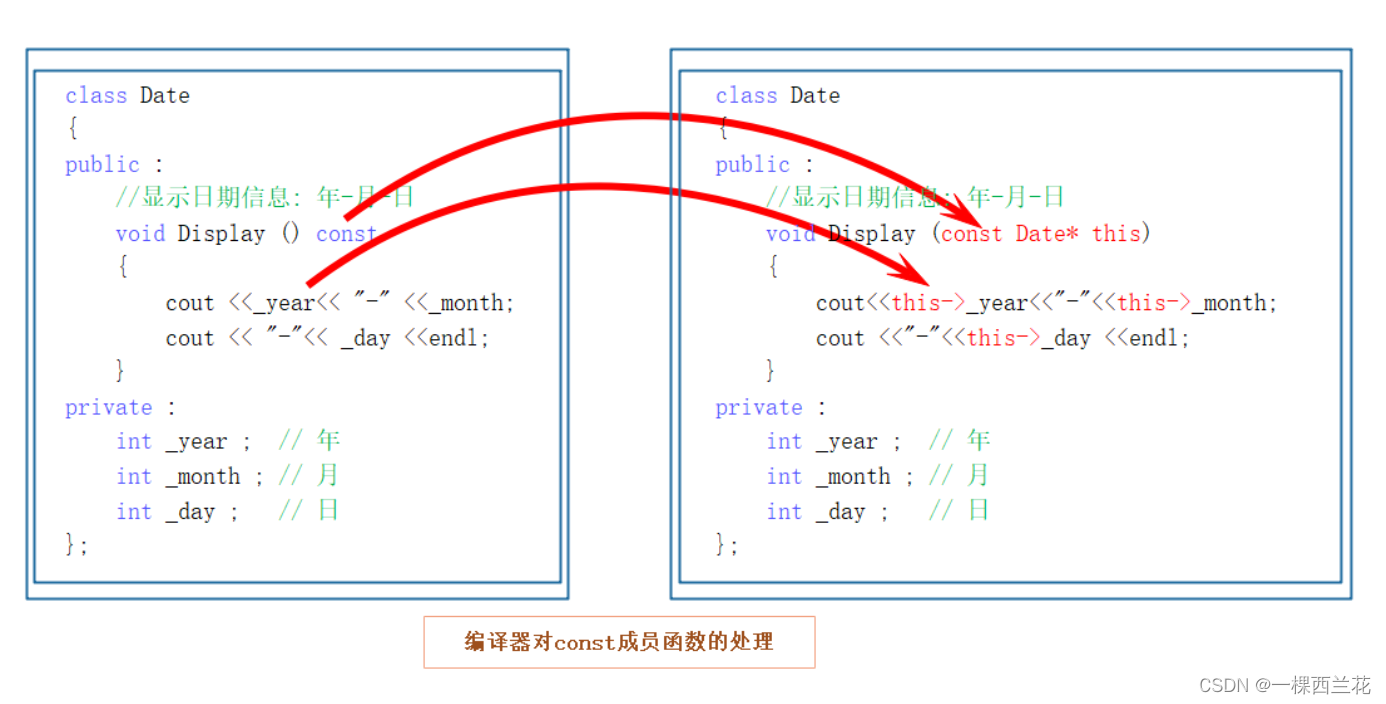
本篇文章来介绍一下C中的运算符重载,以及与运算符重载有关的三个默认默认成员函数:赋值运算符重载,普通对象取地址与const对象取地址操作符重载,也就是下面图片中6个默认成员函数的后三个,前三个默认成员函数在之前文章…
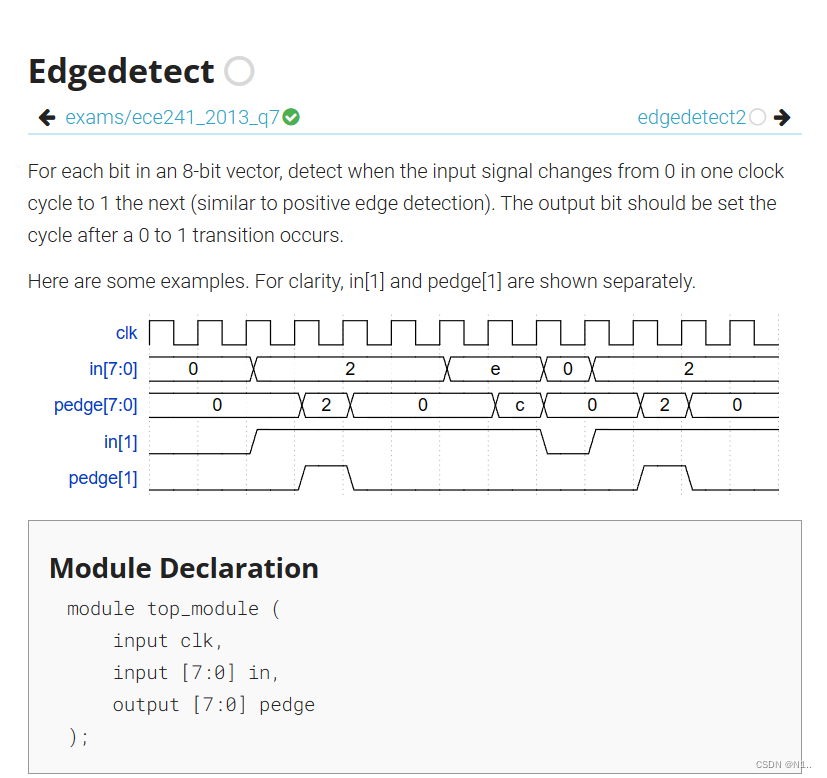
HDLBits-Edgedetect
刚开始写的代码如下:
module top_module (input clk,input [7:0] in,output [7:0] pedge
);reg [7:0] in_pre;always (posedge clk)begin in_pre < in;endassign pedge in & ~in_pre;
endmodule但是提交结果是错误的。猜想原因如下:
assign p…
某音网页端 X-Bogus 参数
逆向目标 目标:某音网页端用户信息接口 X-Bogus 参数 接口:aHR0cHM6Ly93d3cuZG91eWluLmNvbS9hd2VtZS92MS93ZWIvdXNlci9wcm9maWxlL290aGVyLw
什么是 JSVMP? JSVMP 全称 Virtual Machine based code Protection for JavaScript,即 …
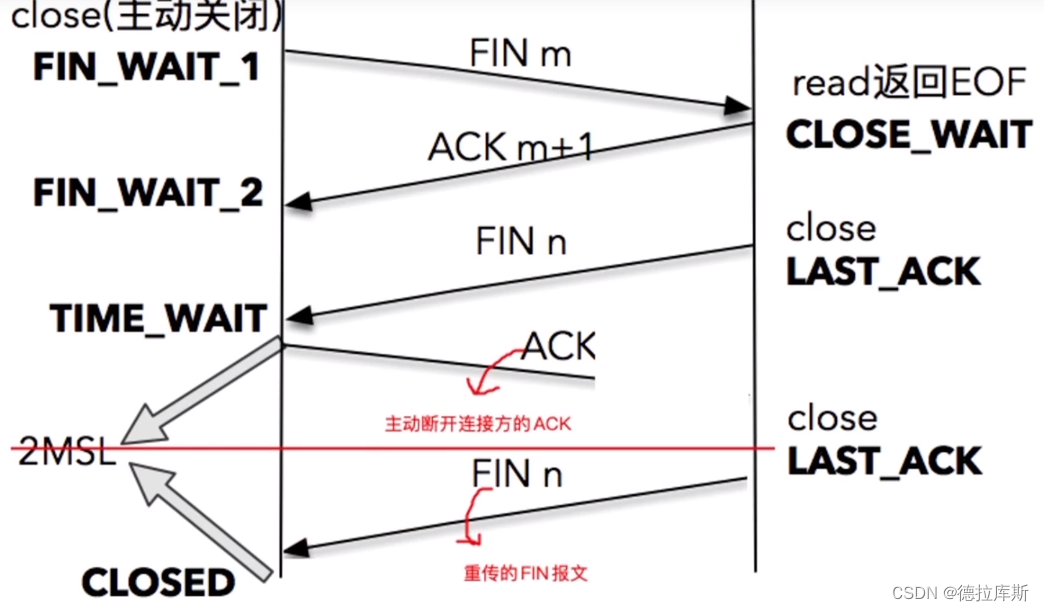
【网络八股】TCP八股
网络八股 请简述TCP/IP模型中每层的作用,典型协议和典型设备介绍一下三次握手的过程介绍一下四次挥手的过程必须三次握手吗,两次不行吗?为什么ACK数据包消耗TCP的序号吗三次握手中可以携带应用层数据吗四次挥手时,可以携带应用层数…
crypto:丢失的MD5
题目 得到一个md5.py 运行一下,发现报错,修改一下 运行之后又报错 报错原因是算法之前编码
正确的代码为
import hashlib
for i in range(32,127):for j in range(32,127):for k in range(32,127):mhashlib.md5()m.update((TASC chr(i) O3RJMV c…
【Java SE】Lambda表达式
目录 ♫什么是Lambda表达式 ♫Lambda表达式的语法 ♫函数式接口 ♫Lambda表达式的使用 ♫变量捕获 ♫ Lambda表达式在集合中的使用
♪Collection的foreach():
♪List的sort():
♪Map的foreach() ♫什么是Lambda表达式 Lambda 表达式是 Java SE 8中一个…
SpringMVC 学习(二)Hello SpringMVC
3. Hello SpringMVC
(1) 新建 maven 模块
springmvc-02-hellomvc
(2) 确认依赖的导入 (3) 配置 web.xml
<!--web/WEB-INF/web.xml-->
<?xml version"1.0" encoding"UTF-8"?>
<web-app xmlns"http://xmlns.jcp.org/xml/ns/javaee…
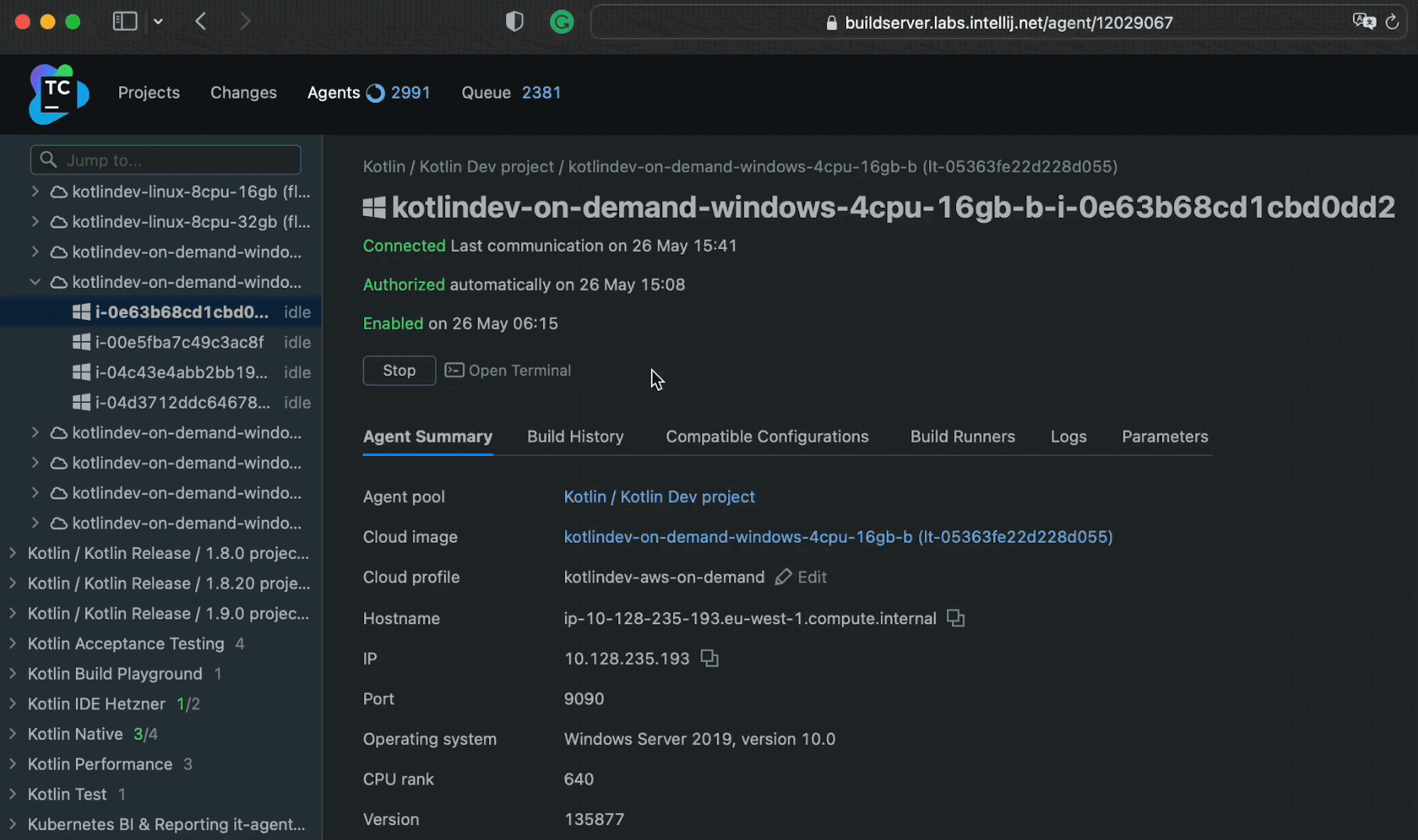
通用CI/CD软件平台TeamCity推出代理终端功能,谁能从中获益?
JetBrains官方在TeamCity中推出代理终端:这项新功能专门用于帮助用户轻松查看代理上的系统日志、检查已安装的软件,以及直接从 TeamCity 的 UI 调试特定代理问题。
TeamCity是一个通用的 CI/CD 软件平台,可以实现灵活的工作流、协作和开发做…
抖音短视频seo矩阵系统源代码开发系统架构及功能解析
短视频seo源码,短视频seo矩阵系统底层框架上支持了从ai视频混剪,视频批量原创产出,云存储批量视频制作,账号矩阵,视频一键分发,站内实现关键词、短视频批量搜索排名,数据统计分类多功能细节深度…
深入MySQL数据库进阶实战:性能优化、高可用性与安全性
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 MySQL是世界上最流行的开…
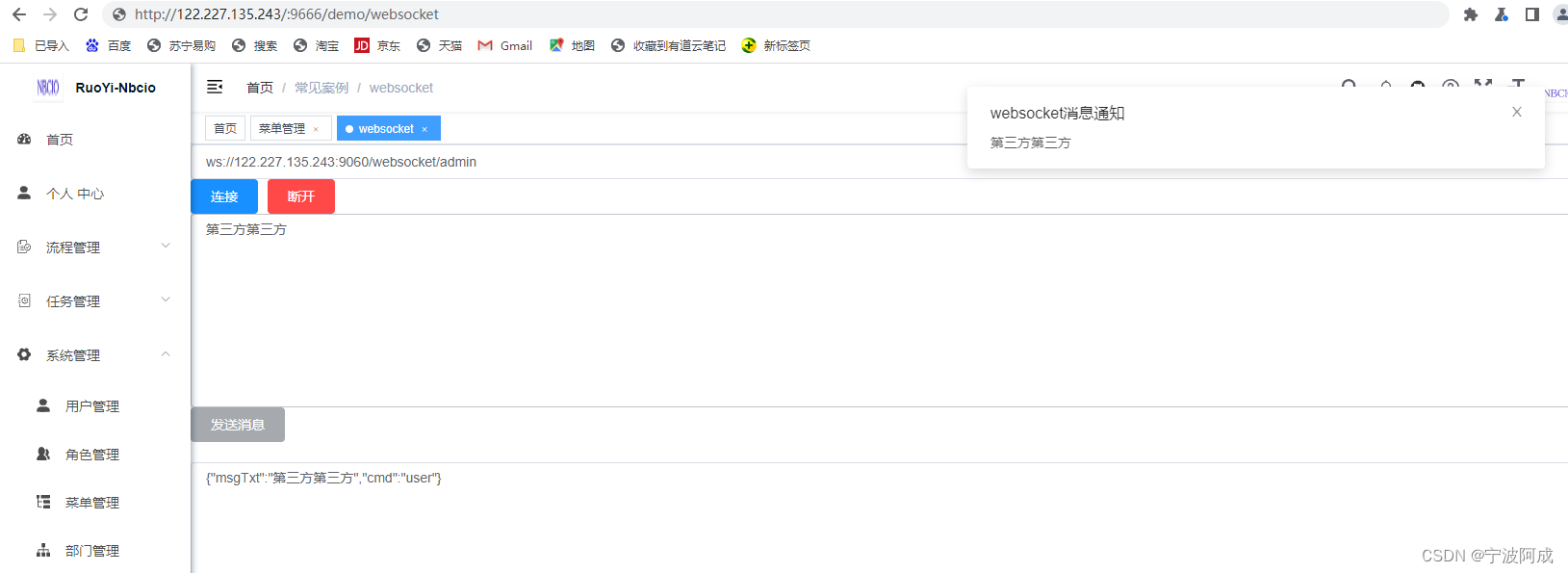
ruoyi-nbcio增加websocket与测试页面
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 为了后面流程发起等消息推送,所以需要集成websocket。 1、后端增加websoket支持 首先在framework模块里的pom.xml增加websocket
<dependency…
Element UI搭建首页导航和左侧菜单以及Mock.js和(组件通信)总线的运用
目录 前言
一、Mock.js简介及使用
1.Mock.js简介
1.1.什么是Mock.js
1.2.Mock.js的两大特性
1.3.Mock.js使用的优势
1.4.Mock.js的基本用法
1.5.Mock.js与前端框架的集成
2.Mock.js的使用
2.1安装Mock.js
2.2.引入mockjs
2.3.mockjs使用
2.3.1.定义测试数据文件
2…
最新文章
- 产品营销方式有哪些/嘉兴seo外包公司
- wordpress怎么改为中文字体/贵阳百度推广电话
- 一般做网站用什么字体比较合适/抖音seo什么意思
- 怎么自己购买域名 建设网站/百度seo优化按年收费
- 电商网站的制作/seo标题优化
- 宁波外贸网站制作公司/b站视频推广网站400
- python学习笔记—17—数据容器之字符串
- 跟着逻辑先生学习FPGA-第八课 基于 I2C 协议的 EEPROM 驱动控制
- Mac上鸿蒙配置HDC报错:zsh: command not found: hdc -v
- Spring Boot3 配合ProxySQL实现对 MySQL 主从同步的读写分离和负载均衡
- 从企业级 RAG 到 AI Assistant , Elasticsearch AI 搜索技术实践
- 基于华为ENSP的OSPF状态机、工作过程、配置保姆级别详解(2)
推荐文章