本文所有的代码均存于
https://github.com/MADMAX110/BitsandPizzas
回到BitsandPizzas应用,之前已经创建过创建订单和发出反馈等功能。
修改披萨应用,让它使用标签页导航。在工具条下显示一组标签页,每个选项对应一个不同的标签页。用户单击一个标签页时,就会显示该选项的屏幕。
修改MainActivity使其使用标签页,标签页包含对应Home,Pizzas,Pasta和Stores的选项,使用户能很容易地导航到应用的主要部分。
1、创建四个基本片段
TopFragment、PizzaFragment、PastaFragment、StoresFragment
2、支持片段之间的滑动导航
3、增加标签页布局
最后、我们要为MainActivity增加一个标签页布局,这可以结合滑动导航使用。用户可以单击标签页导航到各个片段,也可以在片段之间滑动来进行导航。
一、创建TopFragment
在com.hfad.bitsandpizzas包中新建一个Fragment(Blank),其布局名为fragment_top。
以下使TopFragment.java的代码:
package com.hfad.bitsandpizzas;import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;public class TopFragment extends Fragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {return inflater.inflate(R.layout.fragment_top, container, false);}
}
在strings.xml中增加字符串资源:
<string name="title_top">Top fragment</string>
更新fragment_top.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".TopFragment"><TextViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:text="@string/title_top" /></FrameLayout>
二、创建PizzaFragment
PizzaFragment是一个用来显示披萨列表的列表片段,所以不需要布局,直接新建PizzaFragment。
在strings.xml中增加一个字符串数组资源
<string-array name="pizzas"><item>Diavolo</item><item>Funghi</item>
</string-array>
然后修改PizzaFragment.java
package com.hfad.bitsandpizzas;import android.os.Bundle;
import androidx.fragment.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;public class PizzaFragment extends ListFragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {ArrayAdapter<String> adapter = new ArrayAdapter<>(inflater.getContext(),android.R.layout.simple_list_item_1,getResources().getStringArray(R.array.pizzas));setListAdapter(adapter);return super.onCreateView(inflater, container, savedInstanceState);}
}
三、创建PastaFragment
创建一个名为PastaFragment的ListFragment显示页面列表。
增加一个字符串数组:
<string-array name="pasta"><item>Spaghetti Bologness</item><item>Lasagne</item></string-array>
然后修改PastaFragment.java
package com.hfad.bitsandpizzas;import android.os.Bundle;
import androidx.fragment.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;public class PastaFragment extends ListFragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {ArrayAdapter<String> adapter = new ArrayAdapter<>(inflater.getContext(),android.R.layout.simple_list_item_1,getResources().getStringArray(R.array.pasta));setListAdapter(adapter);return super.onCreateView(inflater, container, savedInstanceState);}
}
四、创建StoresFragment
这也是一个列表片段,没有视图。
新建字符串数组:
<string-array name="stores"><item>Cambridge</item><item>Sebastopol</item></string-array>
修改StoresFragment.java
package com.hfad.bitsandpizzas;import android.os.Bundle;
import androidx.fragment.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;public class StoresFragment extends ListFragment {@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {ArrayAdapter<String> adapter = new ArrayAdapter<>(inflater.getContext(),android.R.layout.simple_list_item_1,getResources().getStringArray(R.array.stores));setListAdapter(adapter);return super.onCreateView(inflater, container, savedInstanceState);}
}
五、为MainActivity的布局增加一个视图分页控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><includelayout="@layout/toolbar_main"android:id="@+id/toolbar"/><androidx.viewpager.widget.ViewPagerandroid:id="@+id/pager"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
使用片段分页控件适配器让视图分页控件了解页面
要让一个视图分页控件在它的各个页面上显示一个片段,需要提供两个主要信息:有多少个页面,以及各个页面上要显示哪个片段。为此,要创建一个片段分页控件适配器,并把它增加到活动代码中。
片段分页控件适配器是专门为视图分页控件中的页面增加片段的一种适配器类型。
在MainActivity中增加片段分页控件适配器:
package com.hfad.bitsandpizzas;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.ShareActionProvider;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.MenuItemCompat;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;public class MainActivity extends AppCompatActivity {//增加一个ShareActionProvider私有变量private ShareActionProvider shareActionProvider;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//设置工具条为活动的应用条Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);SectionsPagerAdapter pagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());ViewPager pager = (ViewPager) findViewById(R.id.pager);pager.setAdapter(pagerAdapter);}private void setShareActionIntent(String text) {//创建一个意图使用共享动作提供者的setShareIntent()方法来传递这个意图Intent intent = new Intent(Intent.ACTION_SEND);intent.setType("text/plain");intent.putExtra(Intent.EXTRA_TEXT, text);shareActionProvider.setShareIntent(intent);}@Override//将菜单资源文件增加到应用条public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);//得到共享动作提供者的一个引用,并赋给这个私有变量。然后调用setShareActionIntent这个方法MenuItem menuItem = menu.findItem(R.id.action_share);shareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(menuItem);setShareActionIntent("Want to join me for pizza?");//所有onCreateOptionsMenu方法基本上都是这样的return super.onCreateOptionsMenu(menu);}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {if (item.getItemId() == R.id.action_create_order){Intent intent = new Intent(this, OrderActivity.class);startActivity(intent);return true;}else {return super.onOptionsItemSelected(item);}}private class SectionsPagerAdapter extends FragmentPagerAdapter {public SectionsPagerAdapter(@NonNull FragmentManager fm) {super(fm);}@Overridepublic int getCount() {return 4;}@NonNull@Overridepublic Fragment getItem(int position) {switch (position) {case 0:return new TopFragment();case 1:return new PizzaFragment();case 2:return new PastaFragment();case 3:return new StoresFragment();}return null;}}
}
六、为Main标签增加标签页导航
使用标签页时,要把标签页增加到布局,然后编写活动代码将这些标签页关联到视图分页控件。
更新activity_main布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><com.google.android.material.appbar.AppBarLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" ><androidx.appcompat.widget.Toolbarandroid:id="@+id/toolbar"android:layout_width="match_parent"android:layout_height="?attr/actionBarSize" /><com.google.android.material.tabs.TabLayoutandroid:id="@+id/tabs"android:layout_width="match_parent"android:layout_height="wrap_content"/></com.google.android.material.appbar.AppBarLayout><androidx.viewpager.widget.ViewPagerandroid:id="@+id/pager"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
增加四个字符串资源
<string name="home_tab">Home</string><string name="pizza_tab">Pizzas</string><string name="pasta_tab">Pasta</string><string name="store_tab">Stores</string>
更新MainActivity.java
package com.hfad.bitsandpizzas;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.ShareActionProvider;
import androidx.appcompat.widget.Toolbar;
import androidx.core.view.MenuItemCompat;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;import com.google.android.material.tabs.TabLayout;public class MainActivity extends AppCompatActivity {//增加一个ShareActionProvider私有变量private ShareActionProvider shareActionProvider;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//设置工具条为活动的应用条Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);setSupportActionBar(toolbar);SectionsPagerAdapter pagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());ViewPager pager = (ViewPager) findViewById(R.id.pager);pager.setAdapter(pagerAdapter);TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);tabLayout.setupWithViewPager(pager);}private void setShareActionIntent(String text) {//创建一个意图使用共享动作提供者的setShareIntent()方法来传递这个意图Intent intent = new Intent(Intent.ACTION_SEND);intent.setType("text/plain");intent.putExtra(Intent.EXTRA_TEXT, text);shareActionProvider.setShareIntent(intent);}@Override//将菜单资源文件增加到应用条public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);//得到共享动作提供者的一个引用,并赋给这个私有变量。然后调用setShareActionIntent这个方法MenuItem menuItem = menu.findItem(R.id.action_share);shareActionProvider = (ShareActionProvider) MenuItemCompat.getActionProvider(menuItem);setShareActionIntent("Want to join me for pizza?");//所有onCreateOptionsMenu方法基本上都是这样的return super.onCreateOptionsMenu(menu);}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {if (item.getItemId() == R.id.action_create_order){Intent intent = new Intent(this, OrderActivity.class);startActivity(intent);return true;}else {return super.onOptionsItemSelected(item);}}private class SectionsPagerAdapter extends FragmentPagerAdapter {public SectionsPagerAdapter(@NonNull FragmentManager fm) {super(fm);}@Overridepublic int getCount() {return 4;}@NonNull@Overridepublic Fragment getItem(int position) {switch (position) {case 0:return new TopFragment();case 1:return new PizzaFragment();case 2:return new PastaFragment();case 3:return new StoresFragment();}return null;}public CharSequence getPageTitle(int position) {switch (position) {case 0:return getResources().getText(R.string.home_tab);case 1:return getResources().getText(R.string.pizza_tab);case 2:return getResources().getText(R.string.pasta_tab);case 3:return getResources().getText(R.string.store_tab);}return null;}}
}
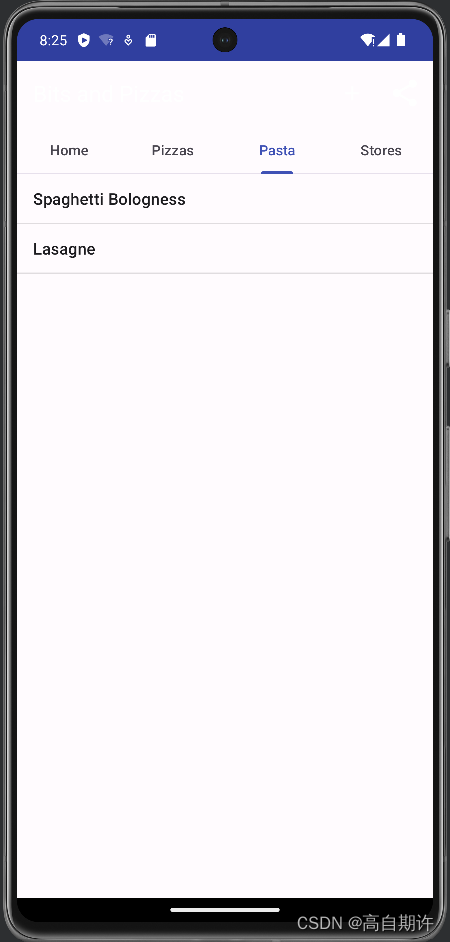
试一试

效果如图,并可以左右滑动切换标签。