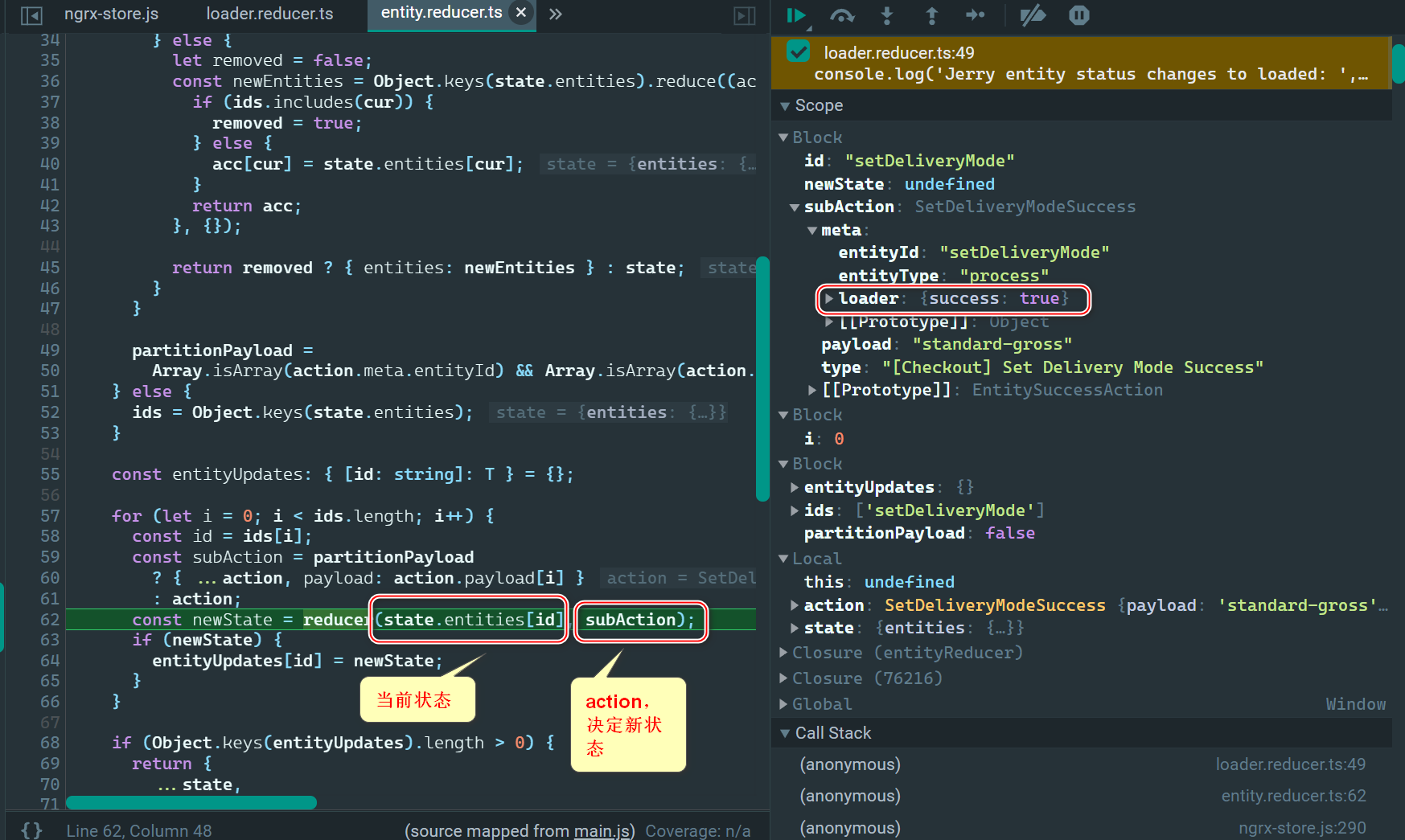
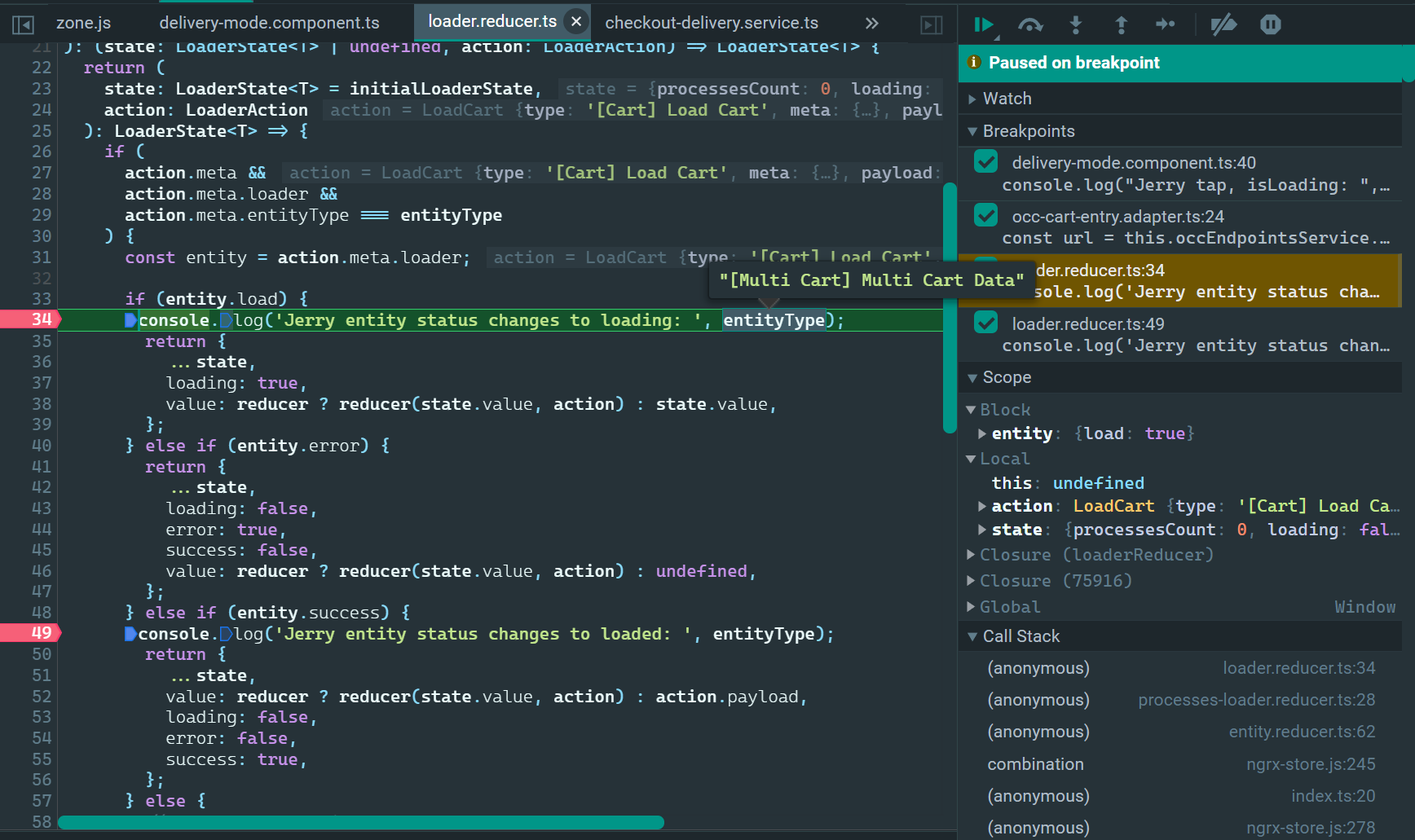
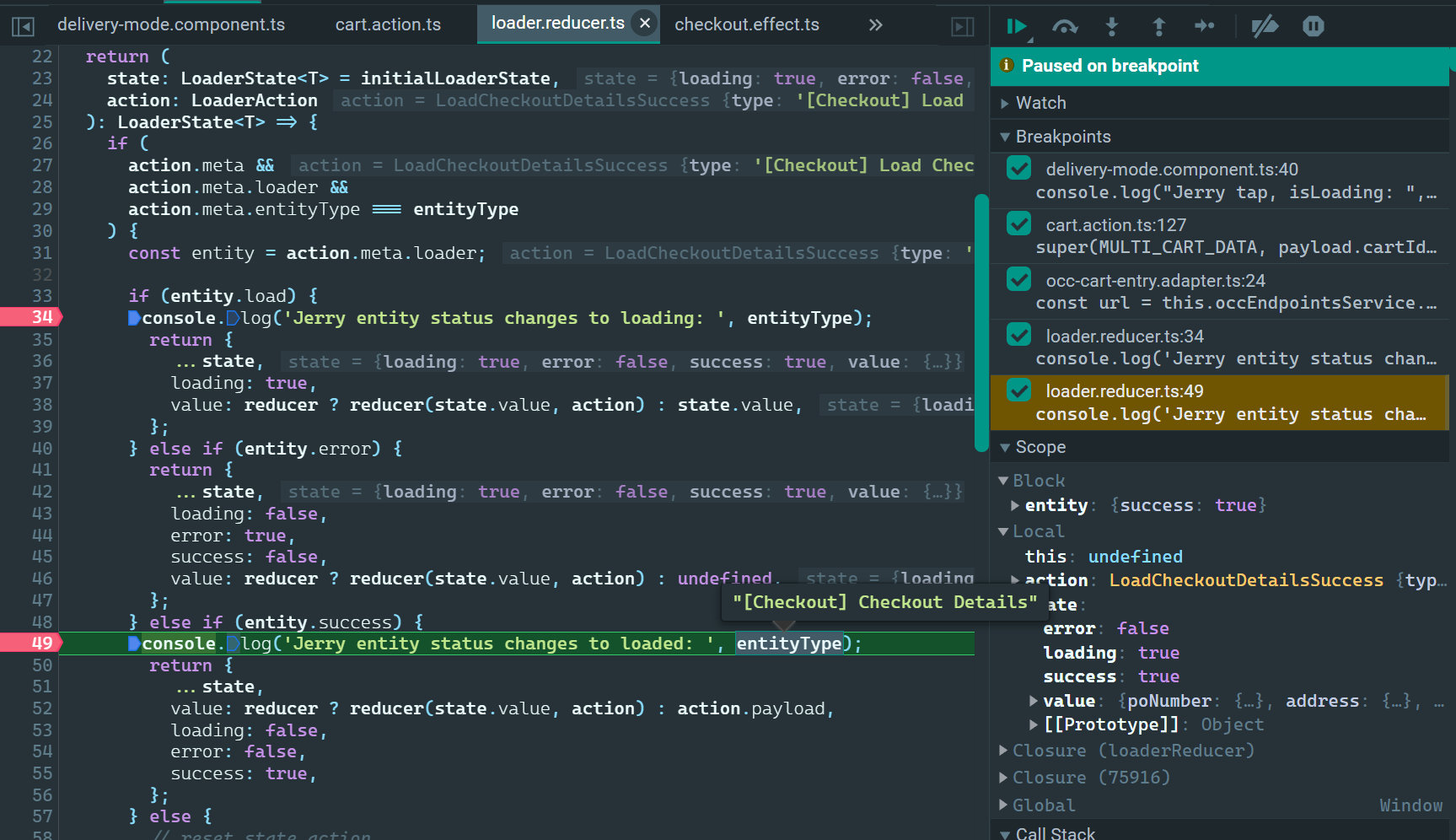
LoaderState:
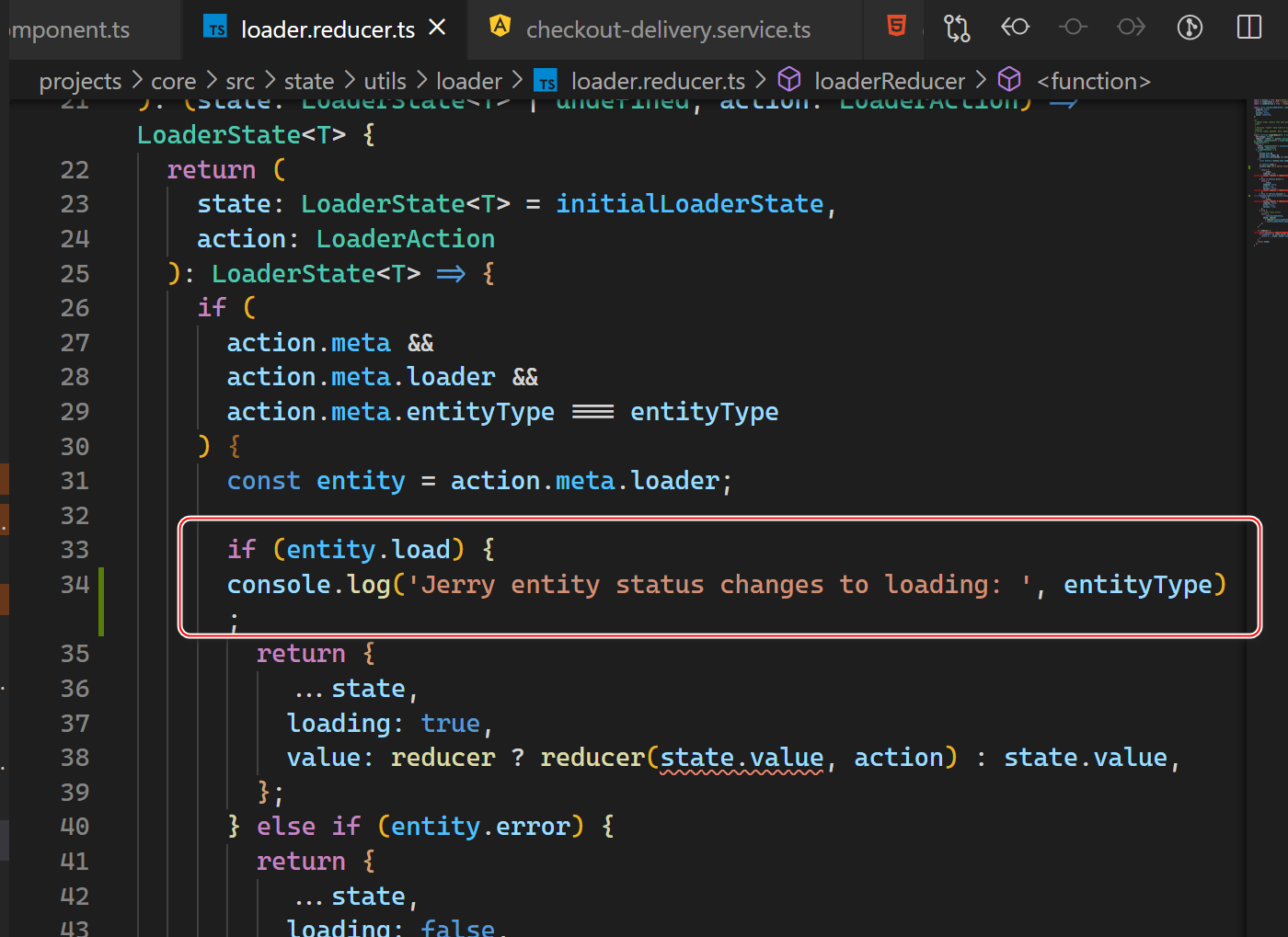
loading 状态在 true 和 false 之间的切换,通过 loader
.reducer.ts 里的 reducer 函数进行。每次通过 store.dispatch 往 store 里投递新的 action 时,都会触发该 reducer 的执行。

添加上打印日志:

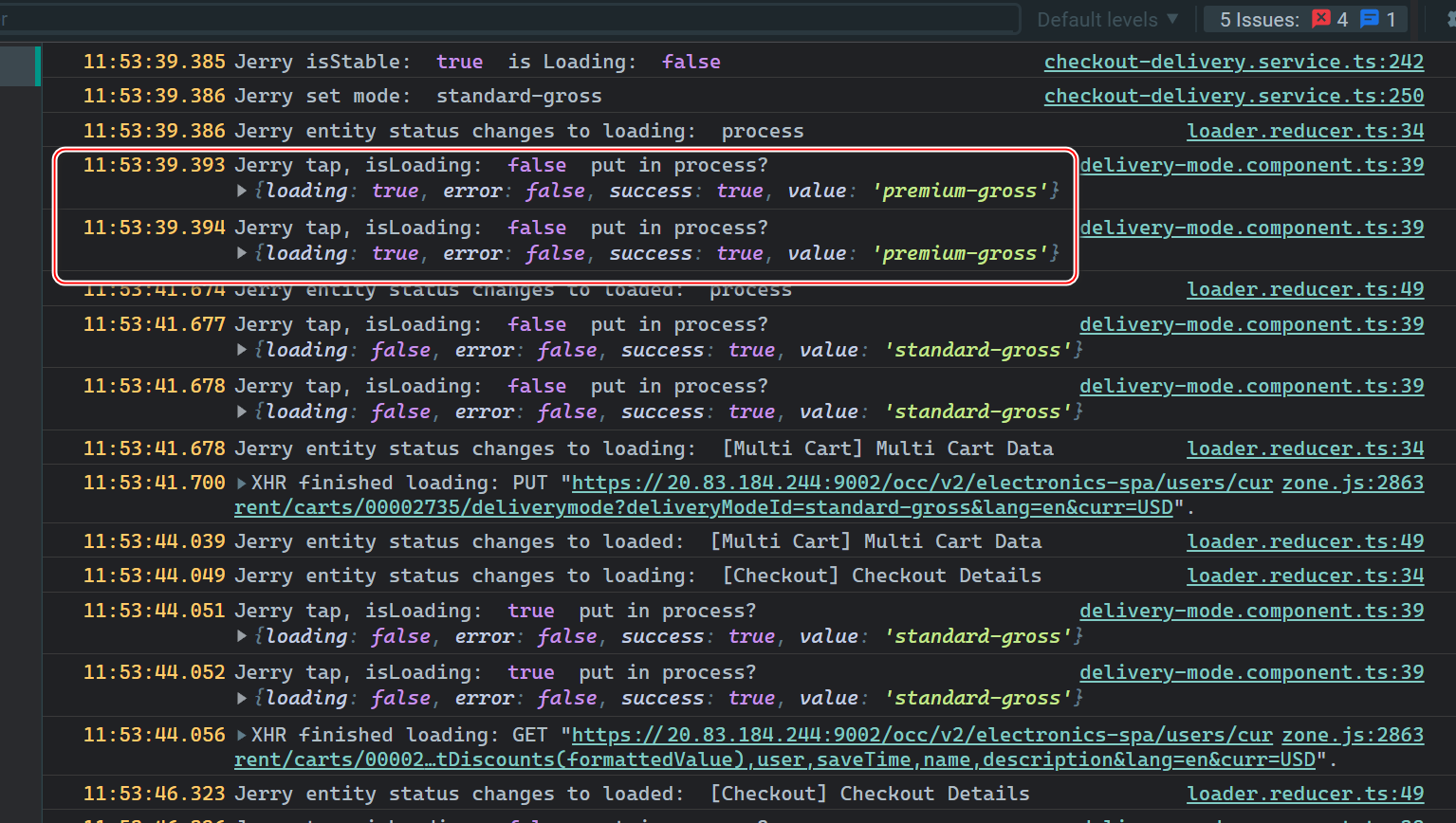
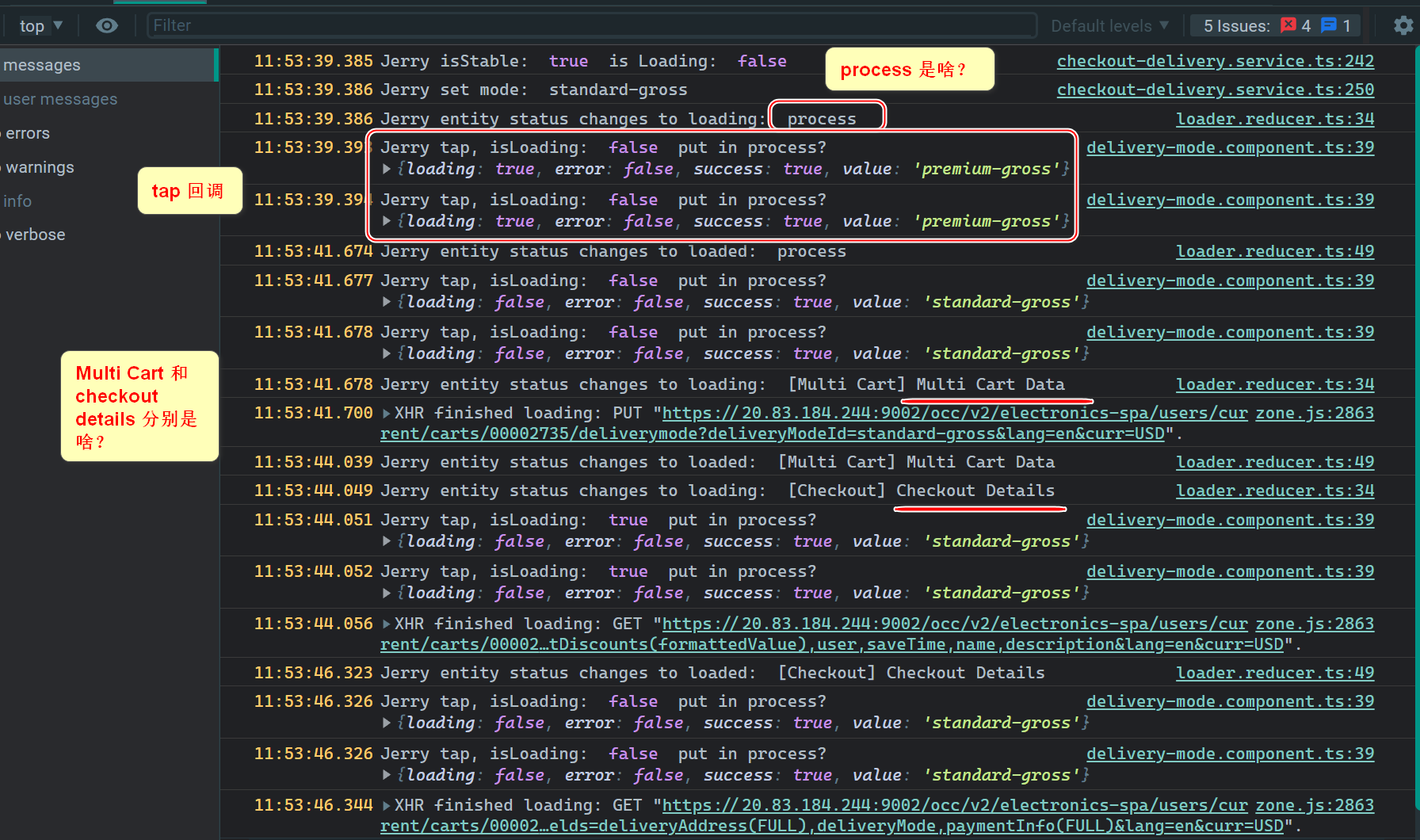
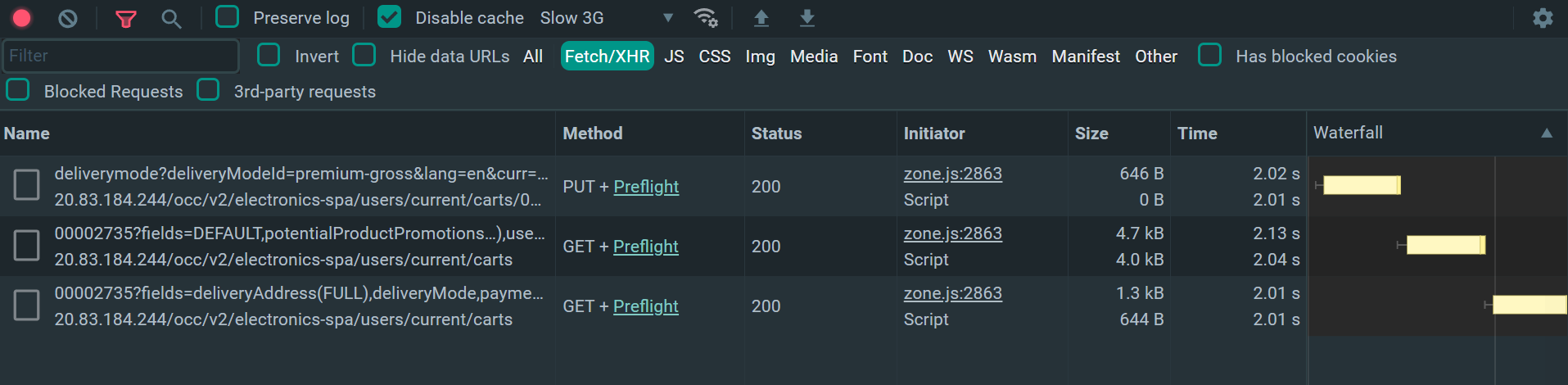
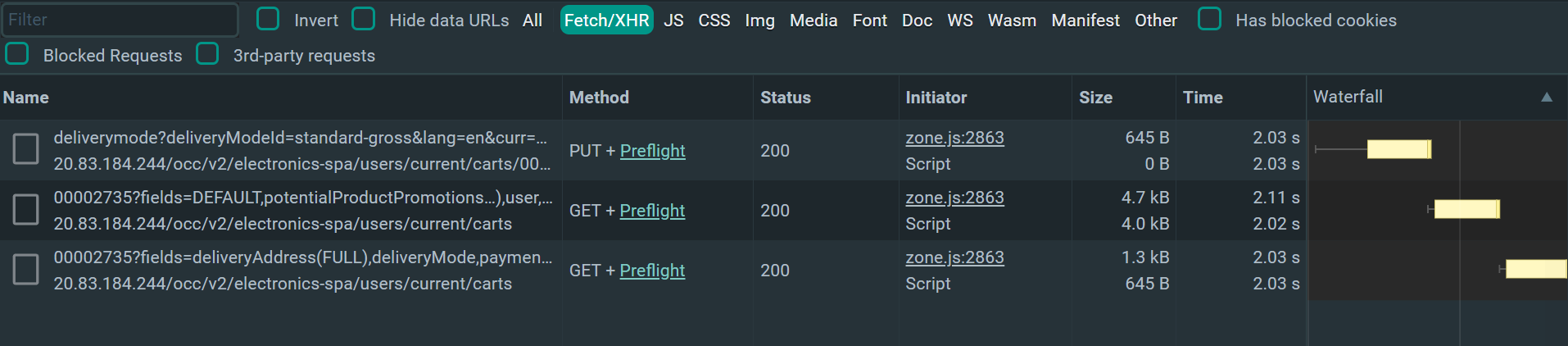
设置 delivery mode 的用户点击,触发一个 put 请求,两个 get 请求:

4秒的 proces 从 loading 到 loaded
2秒的 Multi Cart Data 从 loading 到 loaded
3秒的 Checkout Details 从 loading 到 loaded

为什么会打印两次?

从时间轴能看出是串行关系:

HTTP PUT 先执行完,然后才是 cart 数据的读取。
完整的时间轴:


逐一解答。
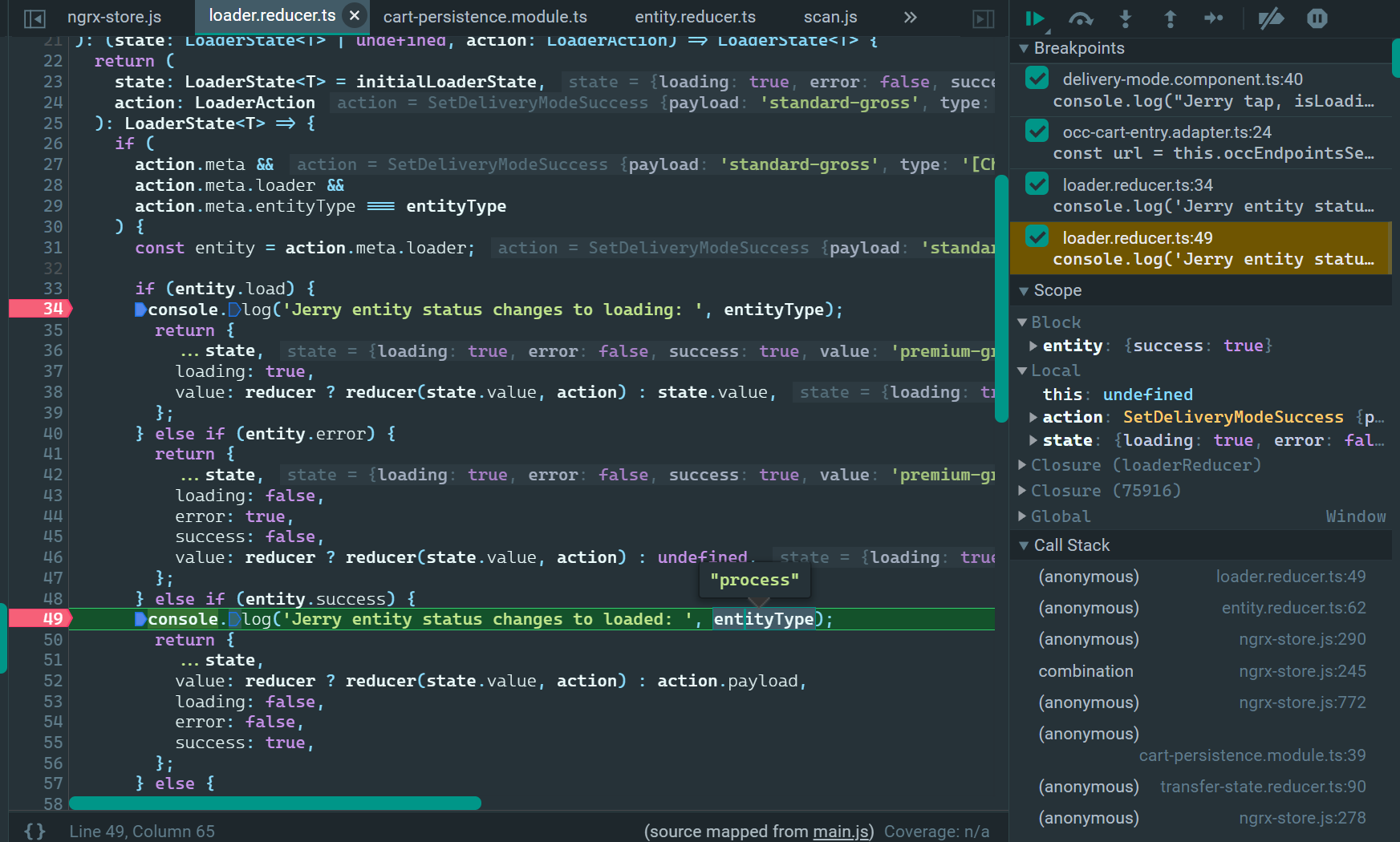
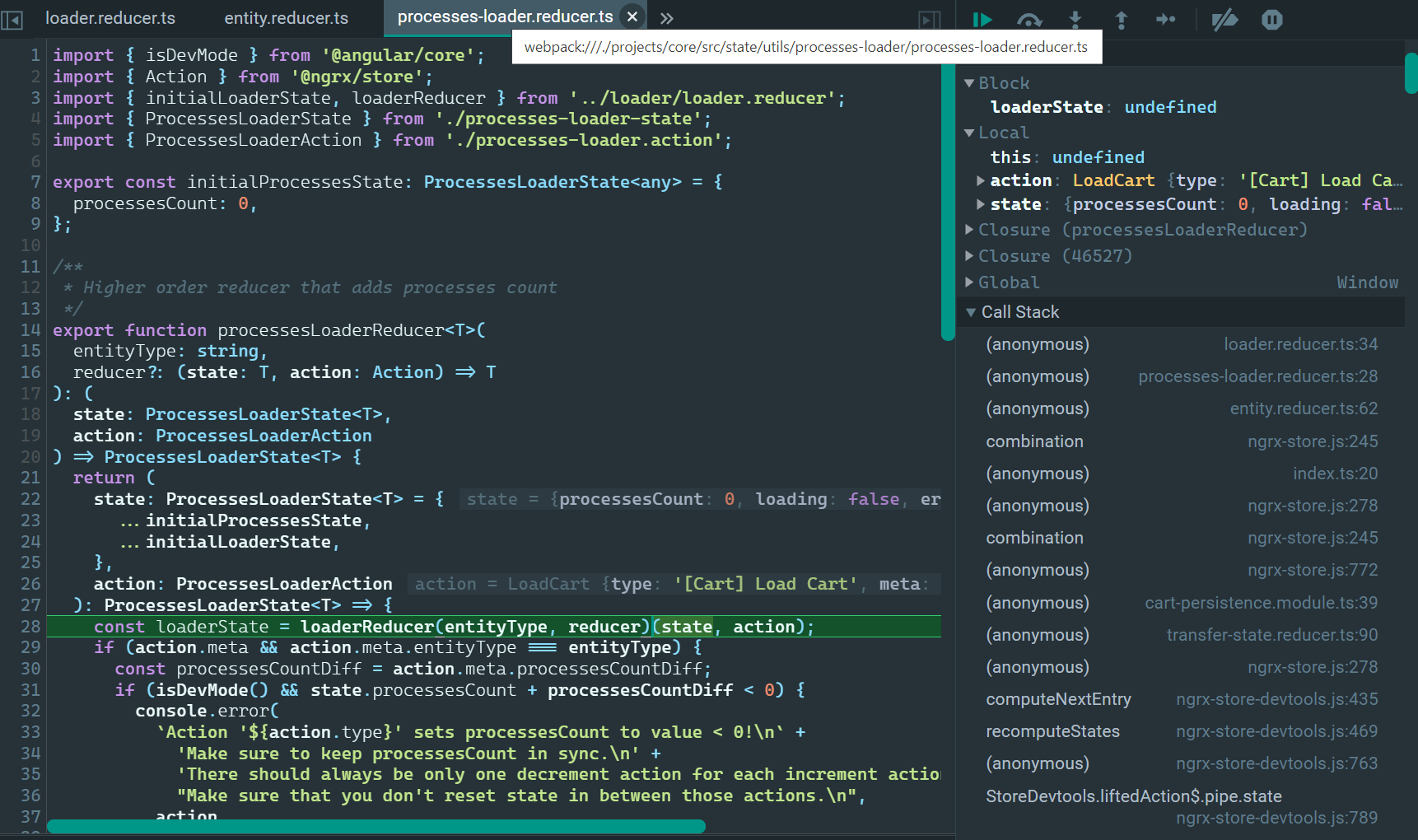
process
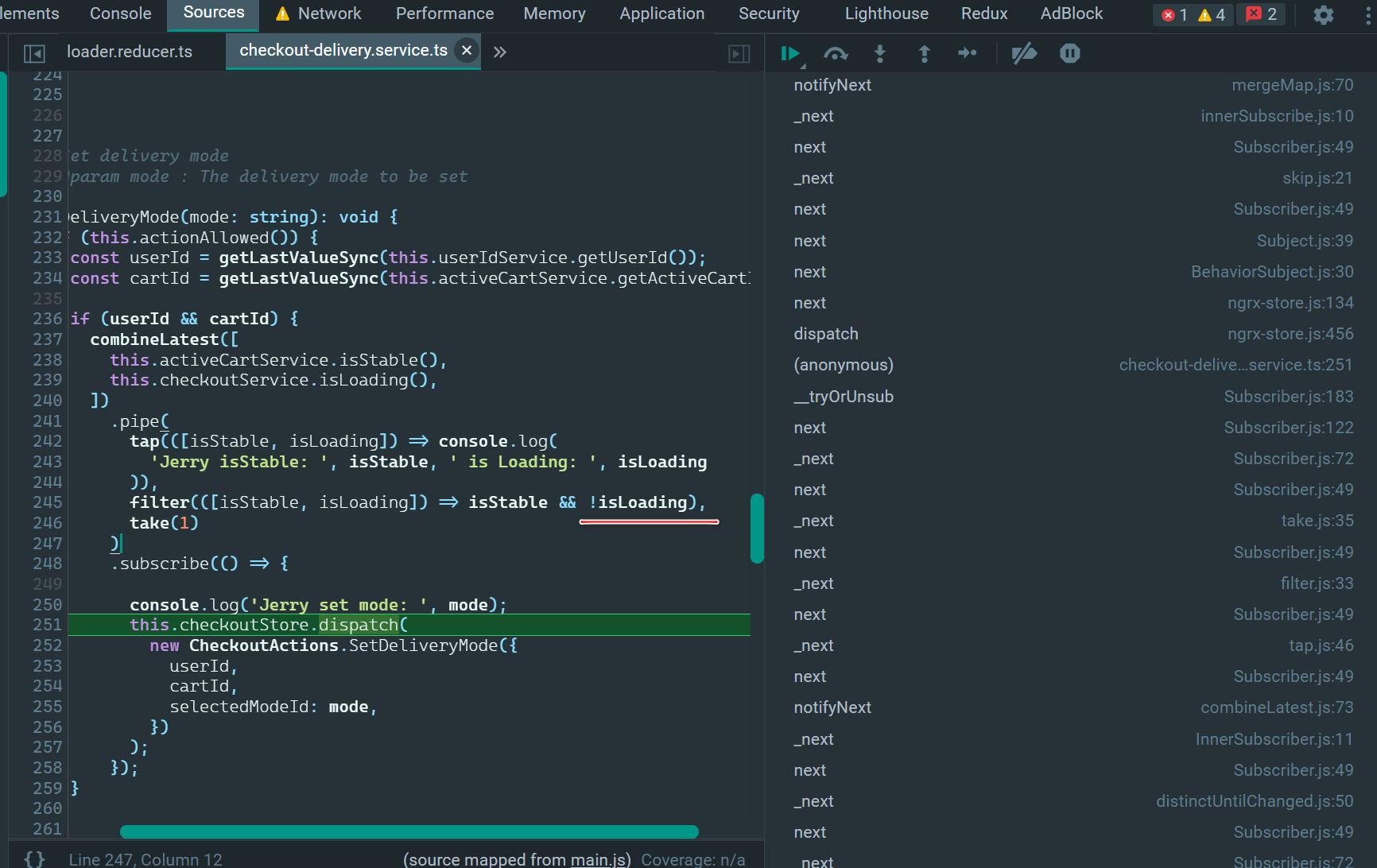
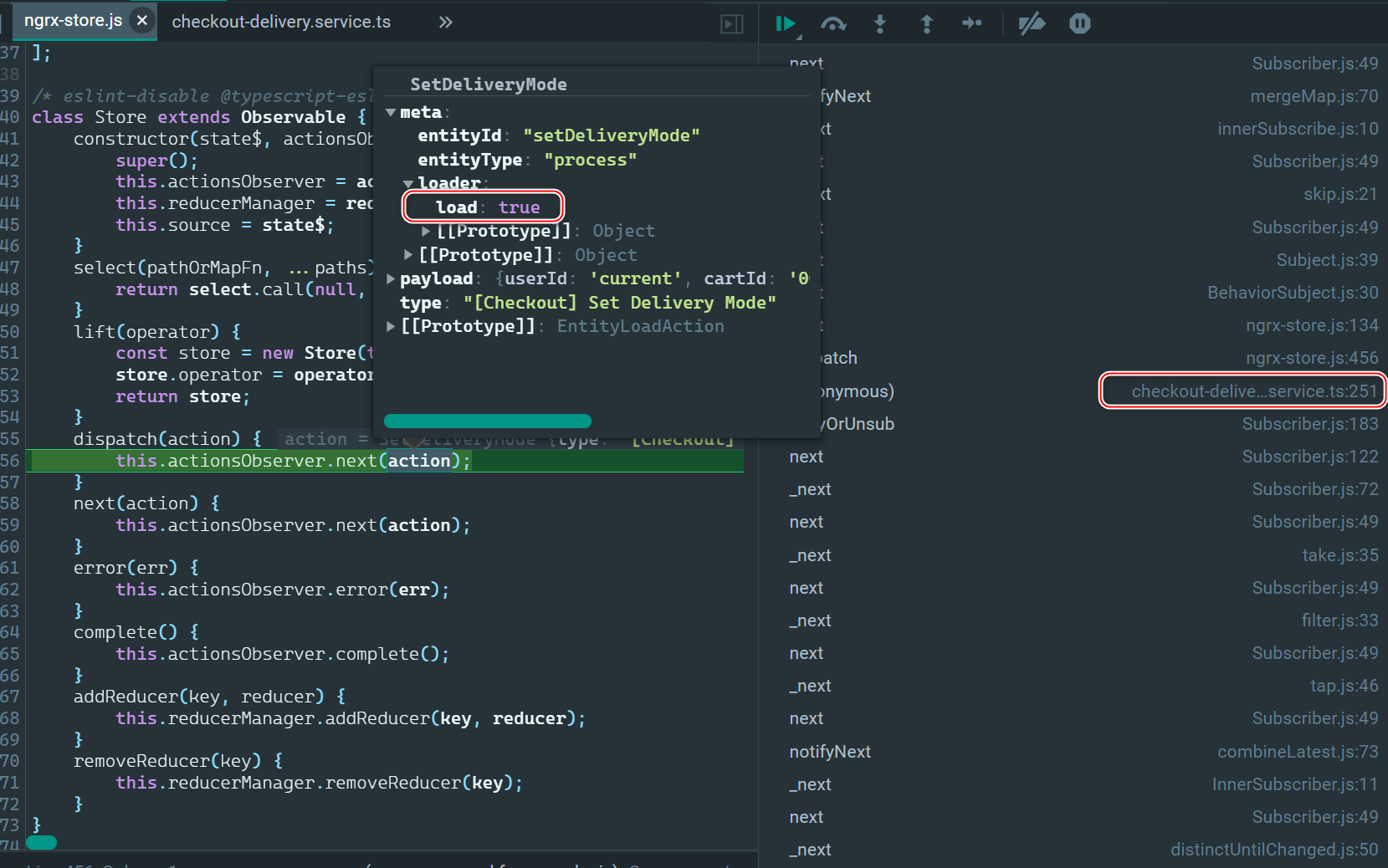
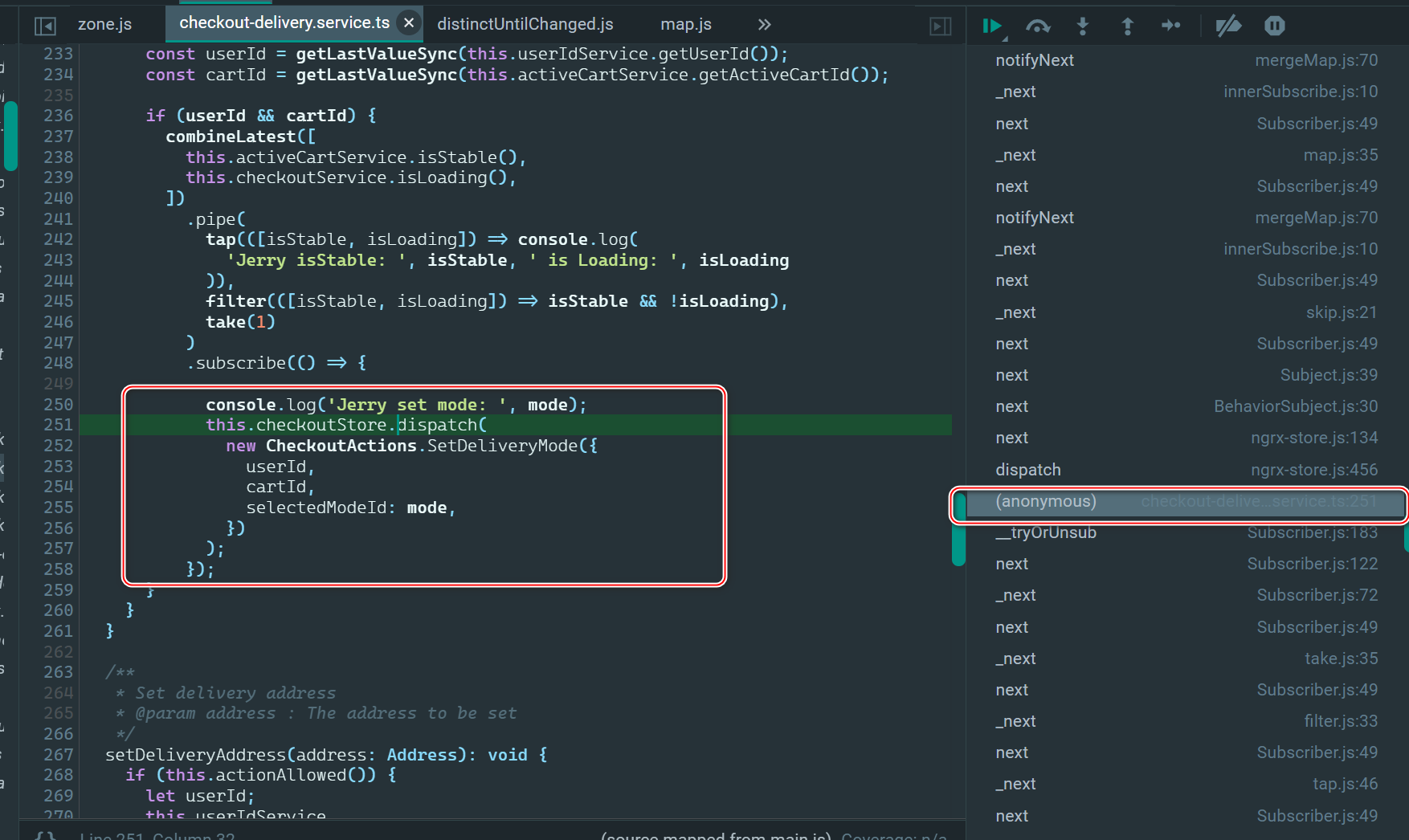
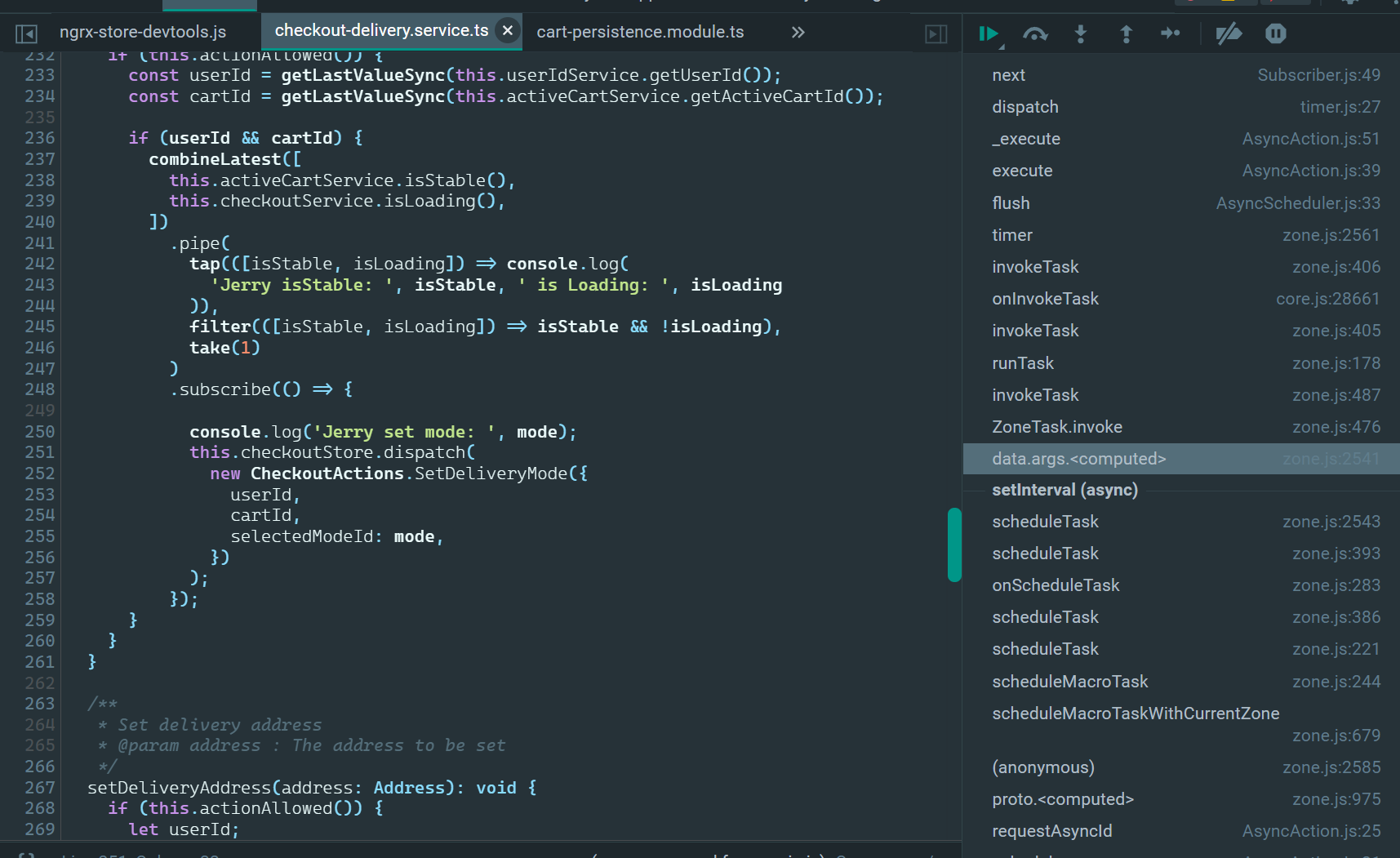
当我点击 radio input 之后,通过了下图 245 行 filter projection 的考验之后,进入 251 行 store.dispatch 操作。因此,如果当前 cart 不 stable,并且 checkout Service 处于 loading 状态时, 不会执行到 251 行:

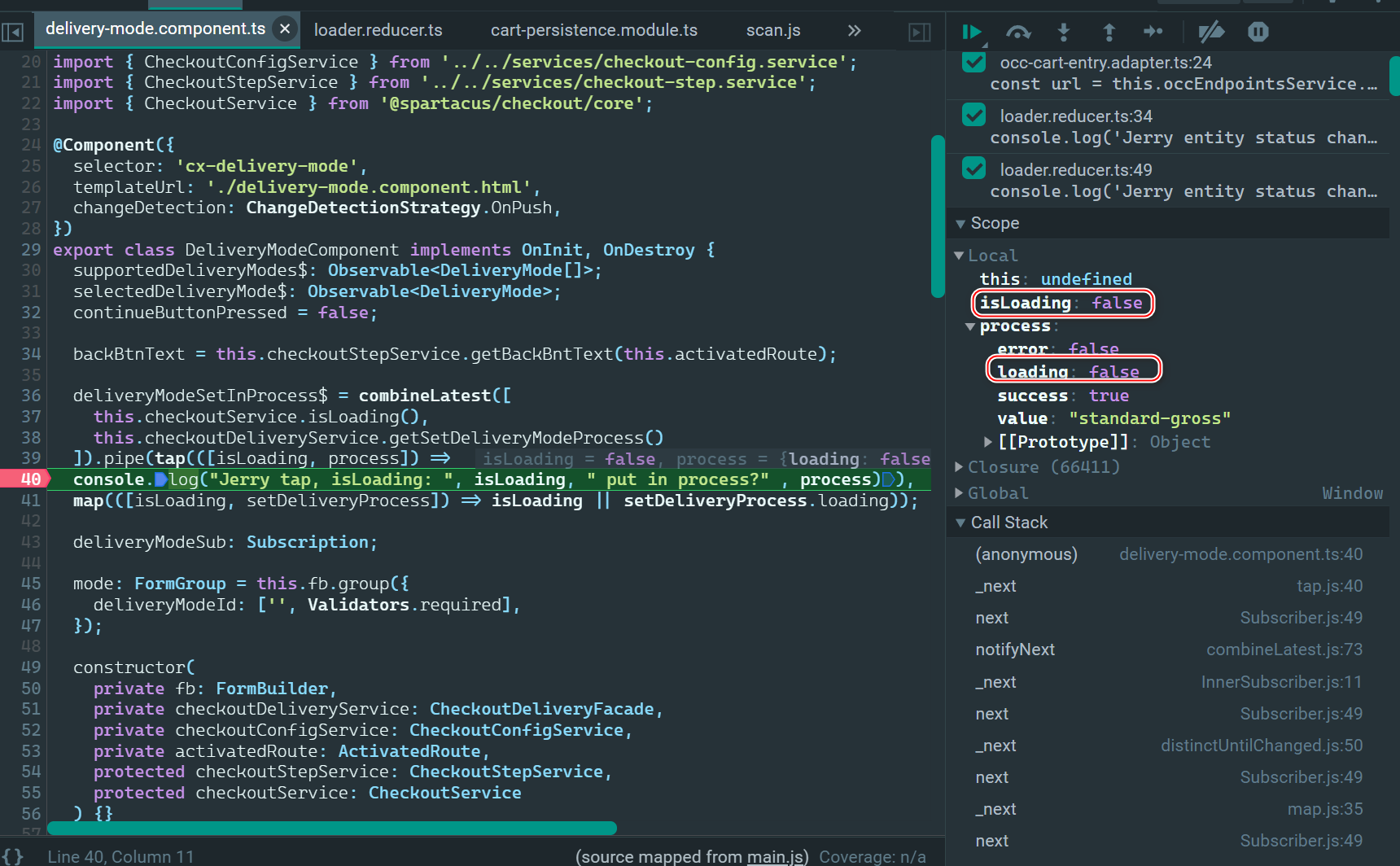
当前 isLoading 为 false,只有这样才能通过 245 行的 filter 操作:

checkout Store 是构造函数依赖注入的 store API.
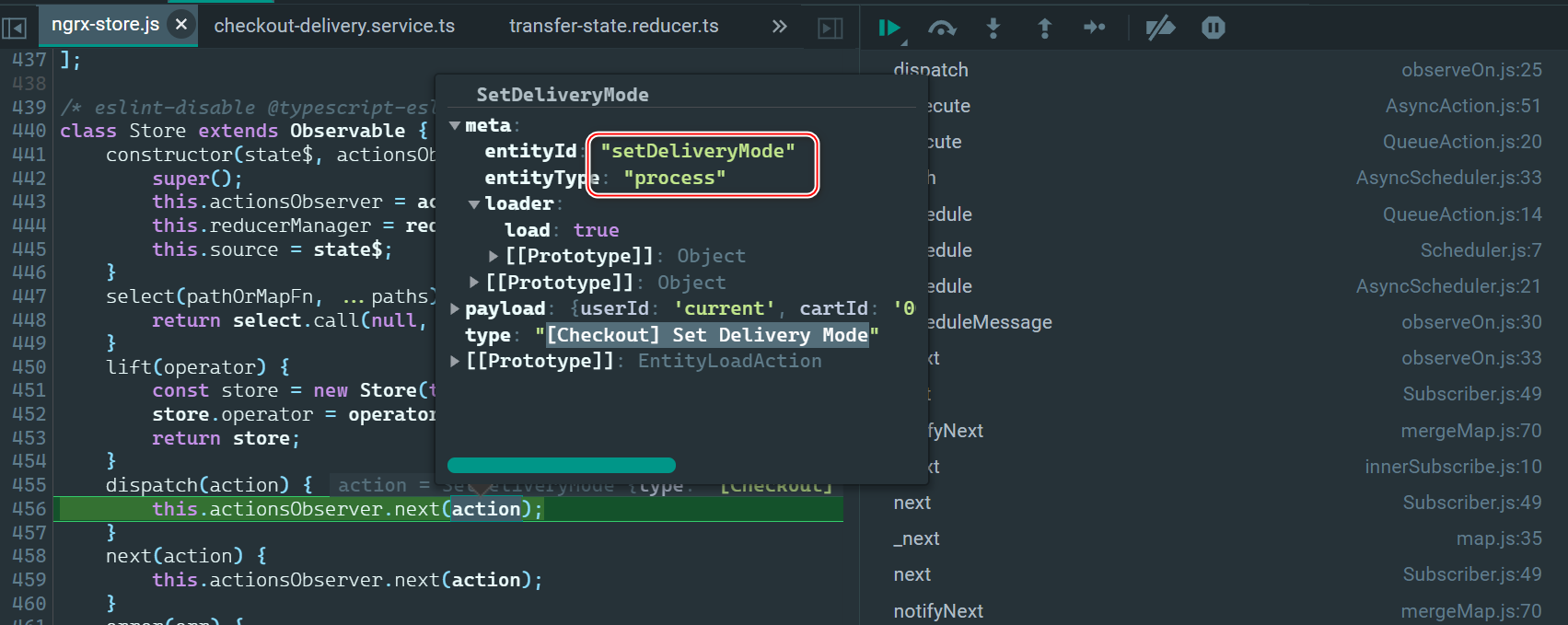
所以 process 就是 setDeliveryMode 的 entity 类型。

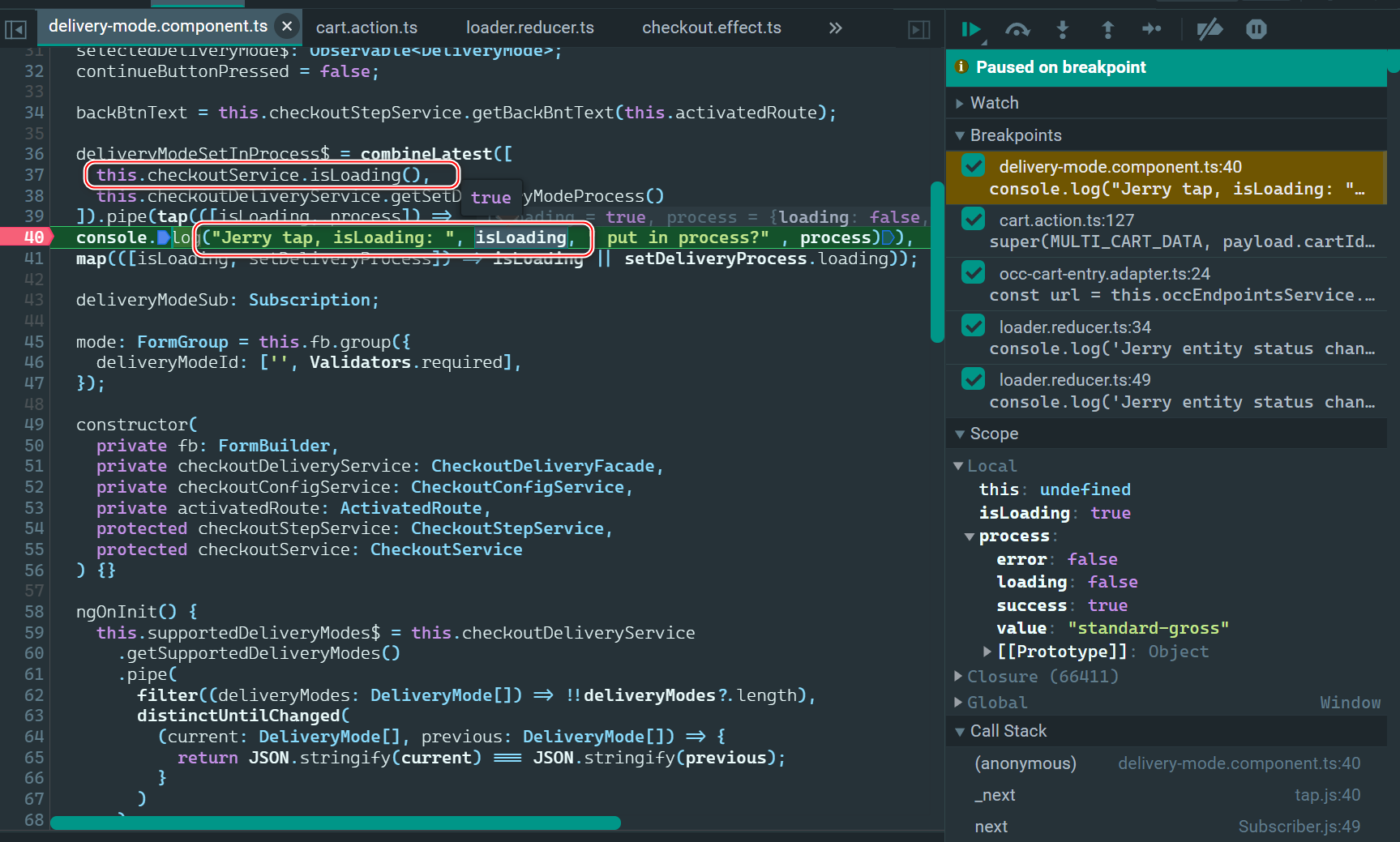
上图的 dispatch 操作,居然会触发到我应用代码里的 tap hook. 这是期望中的行为,因为 deliveryModeSetInProcess 通过 combineLatest 返回,从语义上说,checkoutService 的 loading 状态,和 Checkout Delivery Service 的 getSetDeliveryModeProcess 方法,只要有任意发生变化,都会触发 deliveryModeSetInProcess$ 的 subscribe 执行。

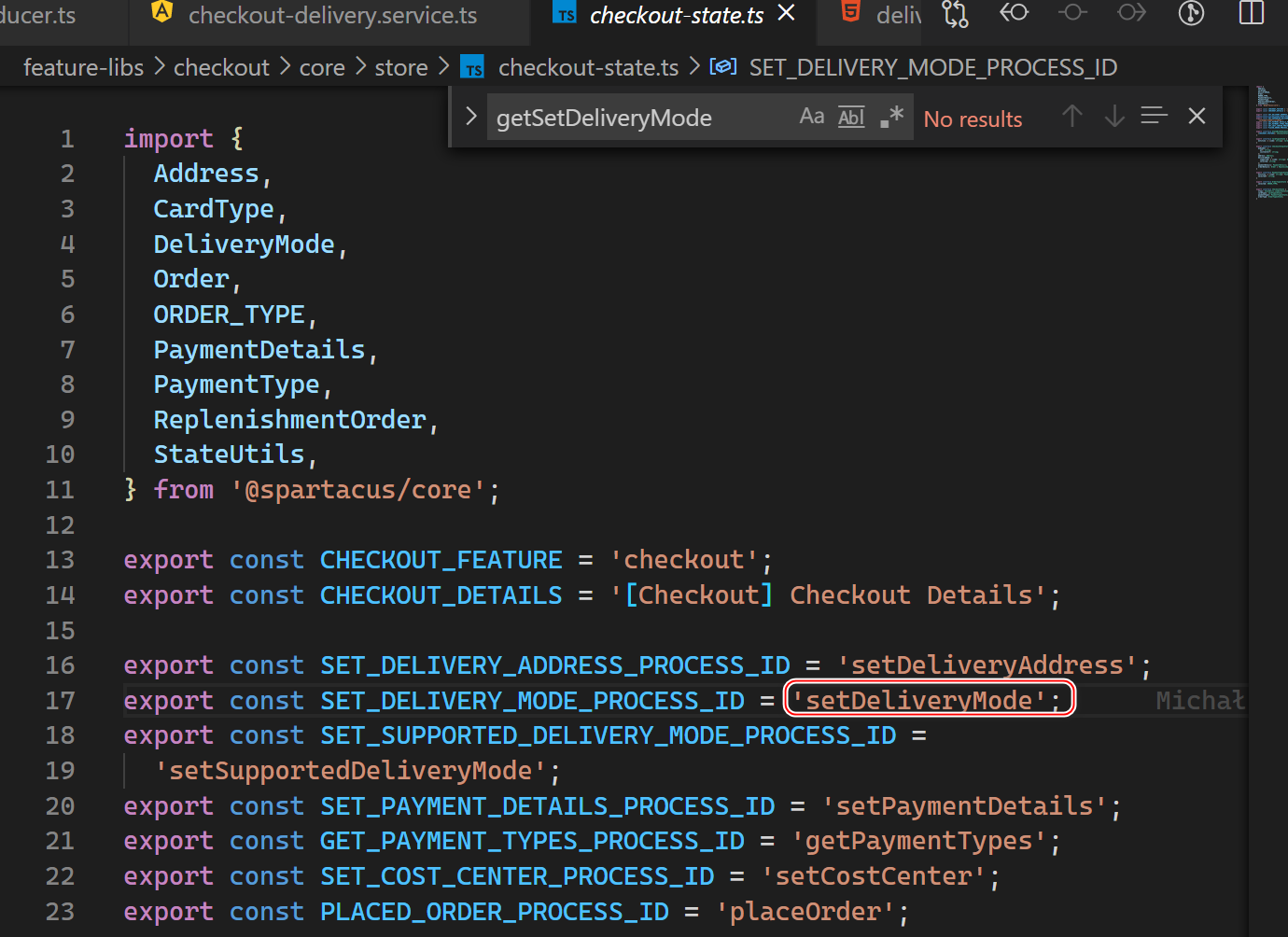
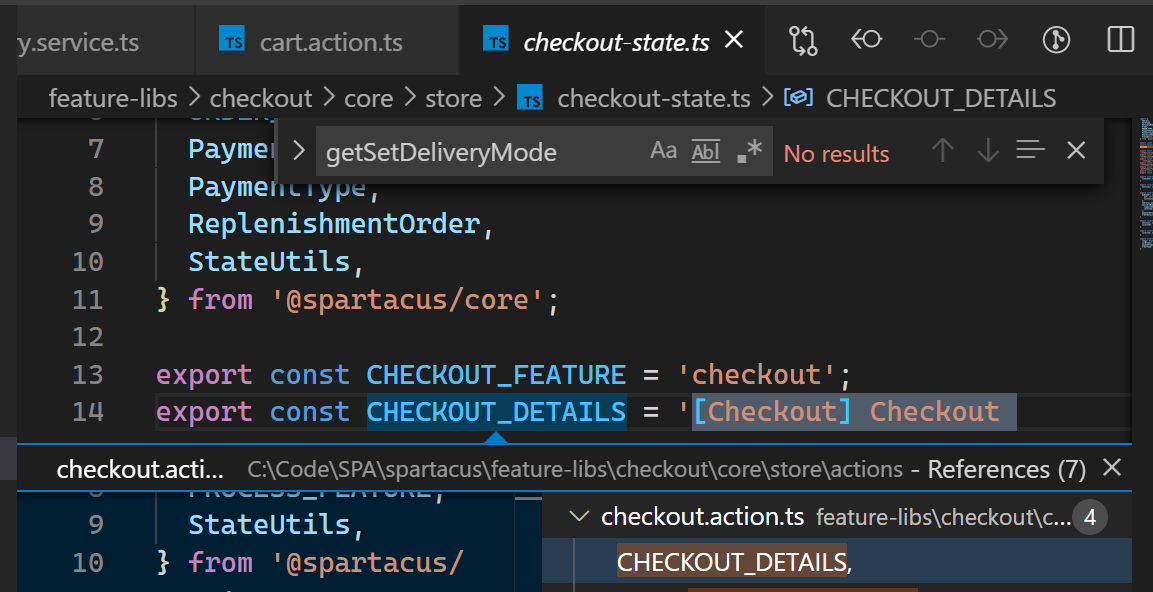
这个常量好面熟:

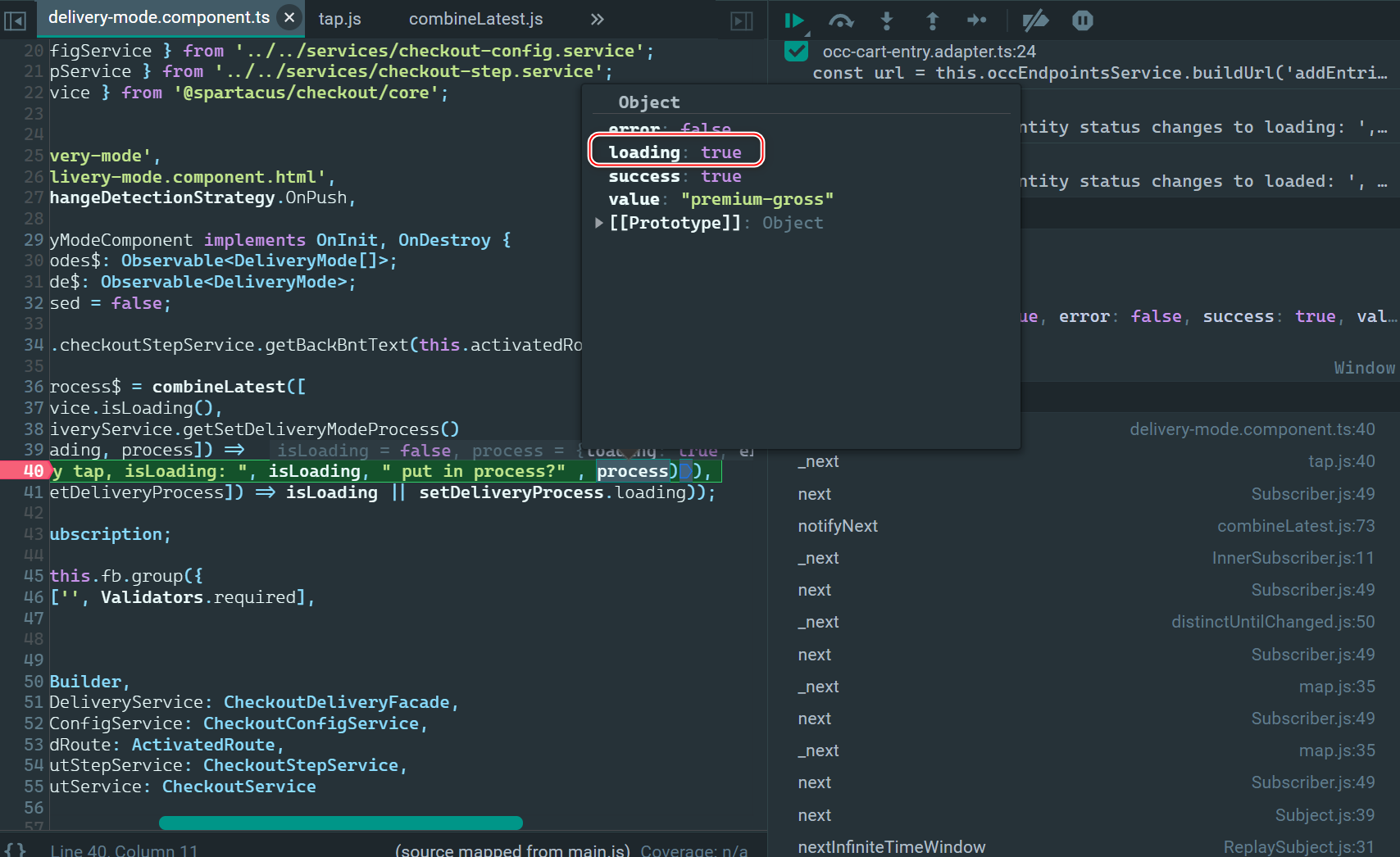
tap 这里为什么是 true?

因为这里是 true:


会调用两次,打印第二次 tap hook。如果不用 combineLatest,会不会还是有这个行为?


标志着 delivery mode set 完成:

tap hook 再次触发:

这次就看不到明显的是通过 application code 来触发的痕迹:

并不是通过下图这段代码触发的:

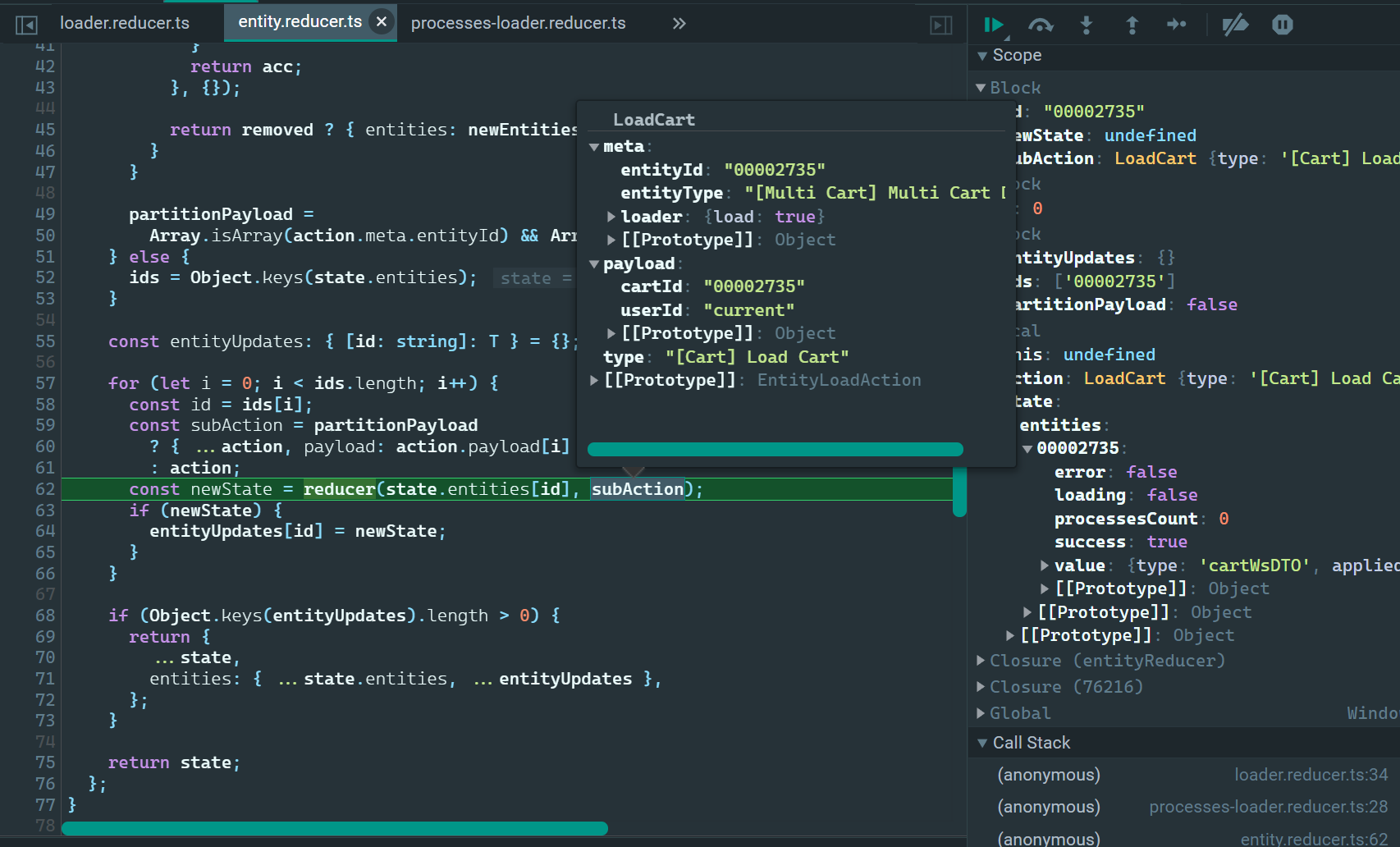
紧接着,开始 load cart 数据了:Multi Cart Data


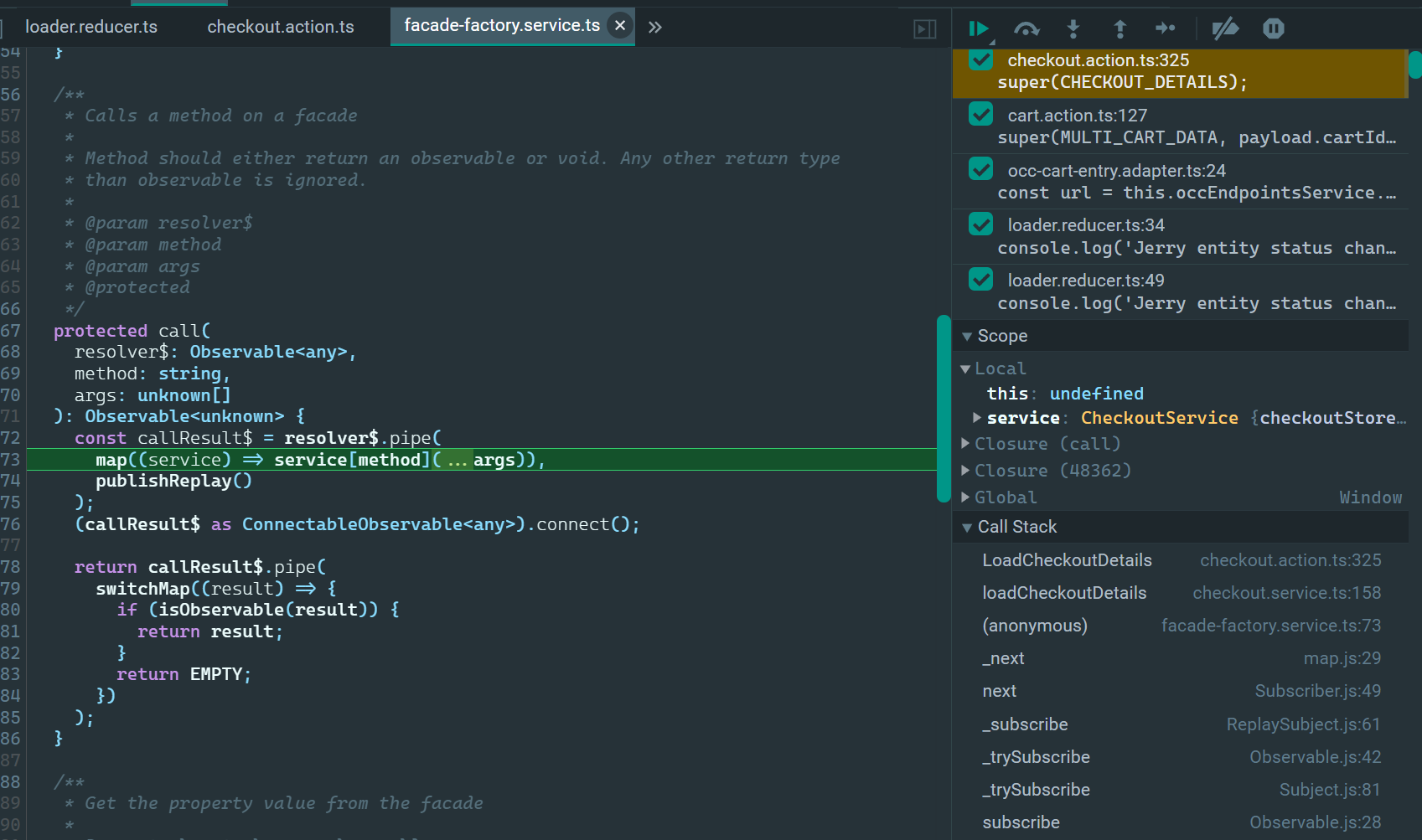
从调用栈能看出,准备加载 multi cart :

我现在希望通过代码调试,找到具体是哪一行抛出的 action:

从调用栈里没找到也没关系,通过源代码搜索也很好找:

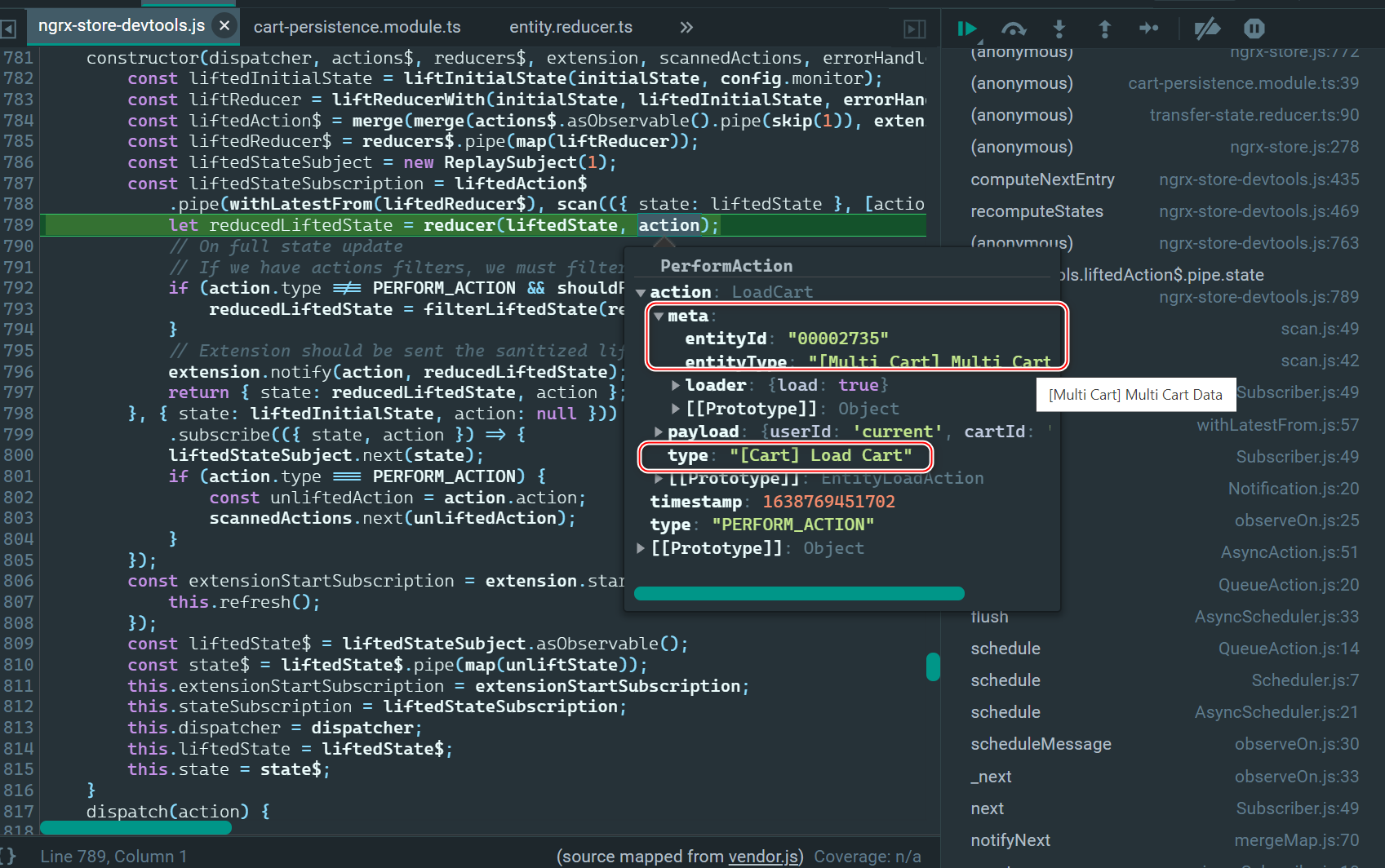
[Cart] Load Cart
从 callstack 真的没有找到:

setDeliveryModeSuccess 之后,立即重新 LoadCart:


cart 数据加载完毕:

checkout detail 又开始加载了:

这个 checkout detail,会影响我们这个 in process$:

48 行的 isLoading 又变为 true了,这会导致 UI option 重新处于 disabled 状态。
等 checkout details 执行成功后,UI 重新处于可编辑状态:

[Checkout] Checkout Details


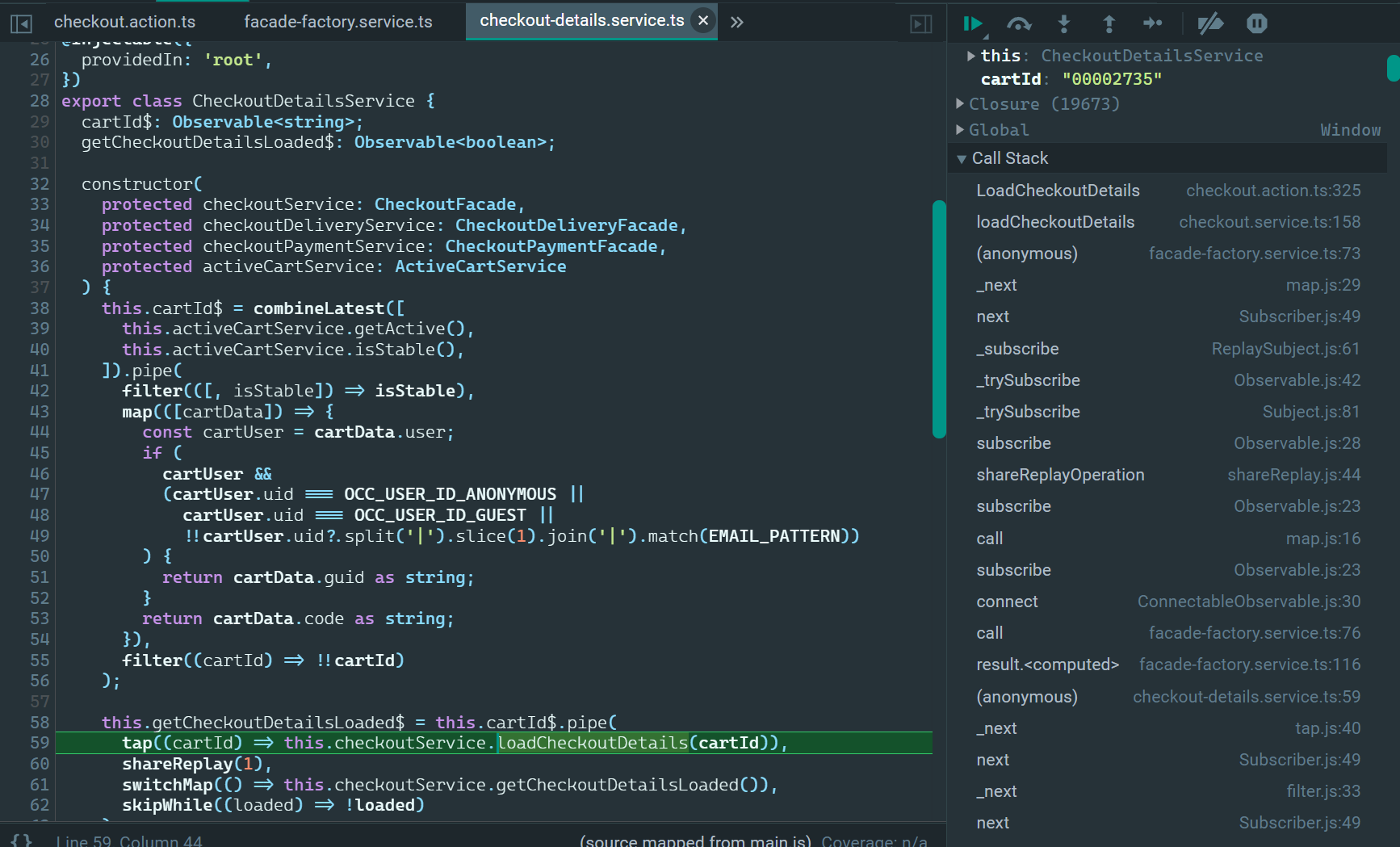
Checkout 触发代码:



为什么设置 delivery mode,会触发 59行代码?


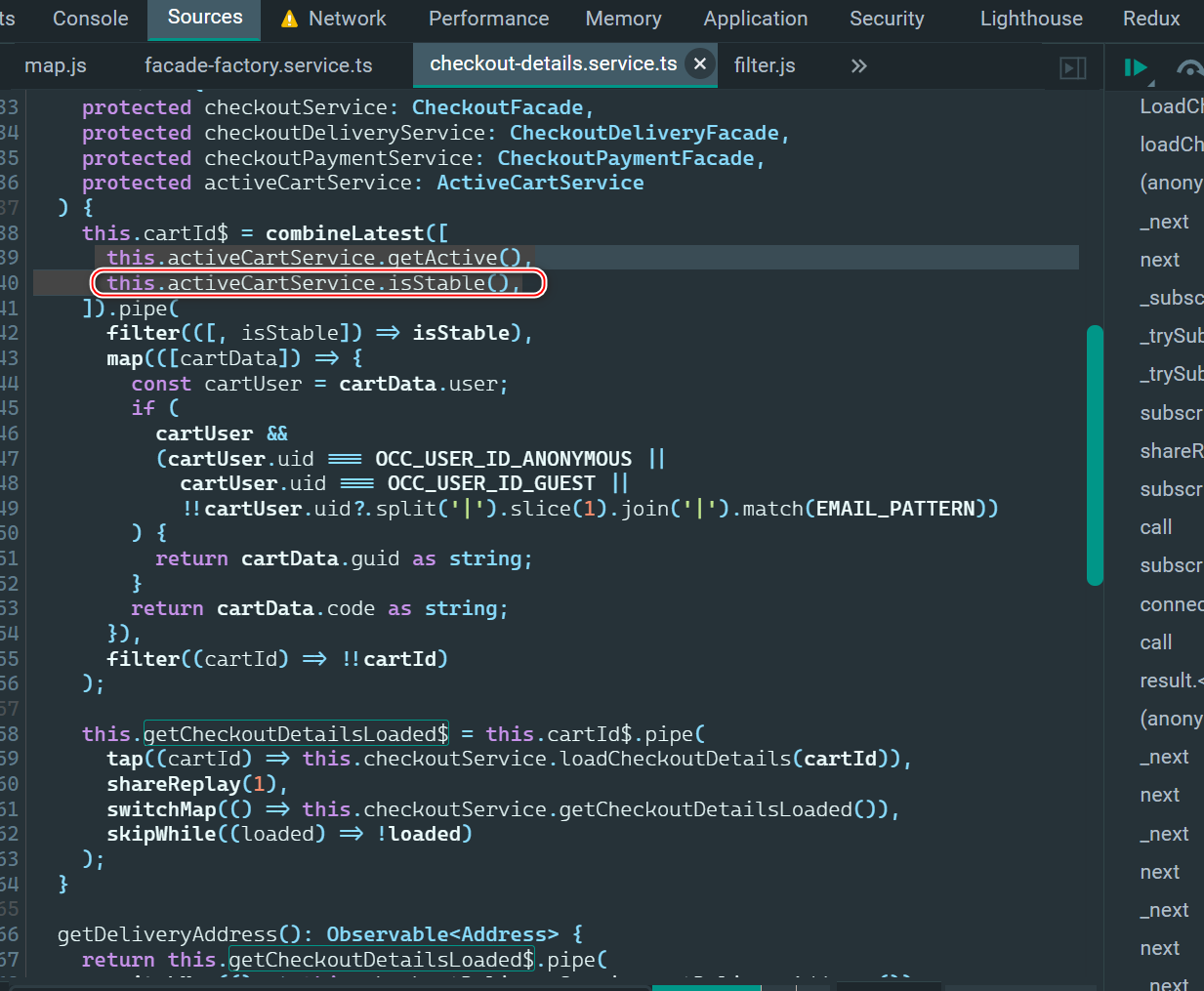
当 cart 的 stable 状态发生变化时,就会触发59行的回调,可以理解成依赖。


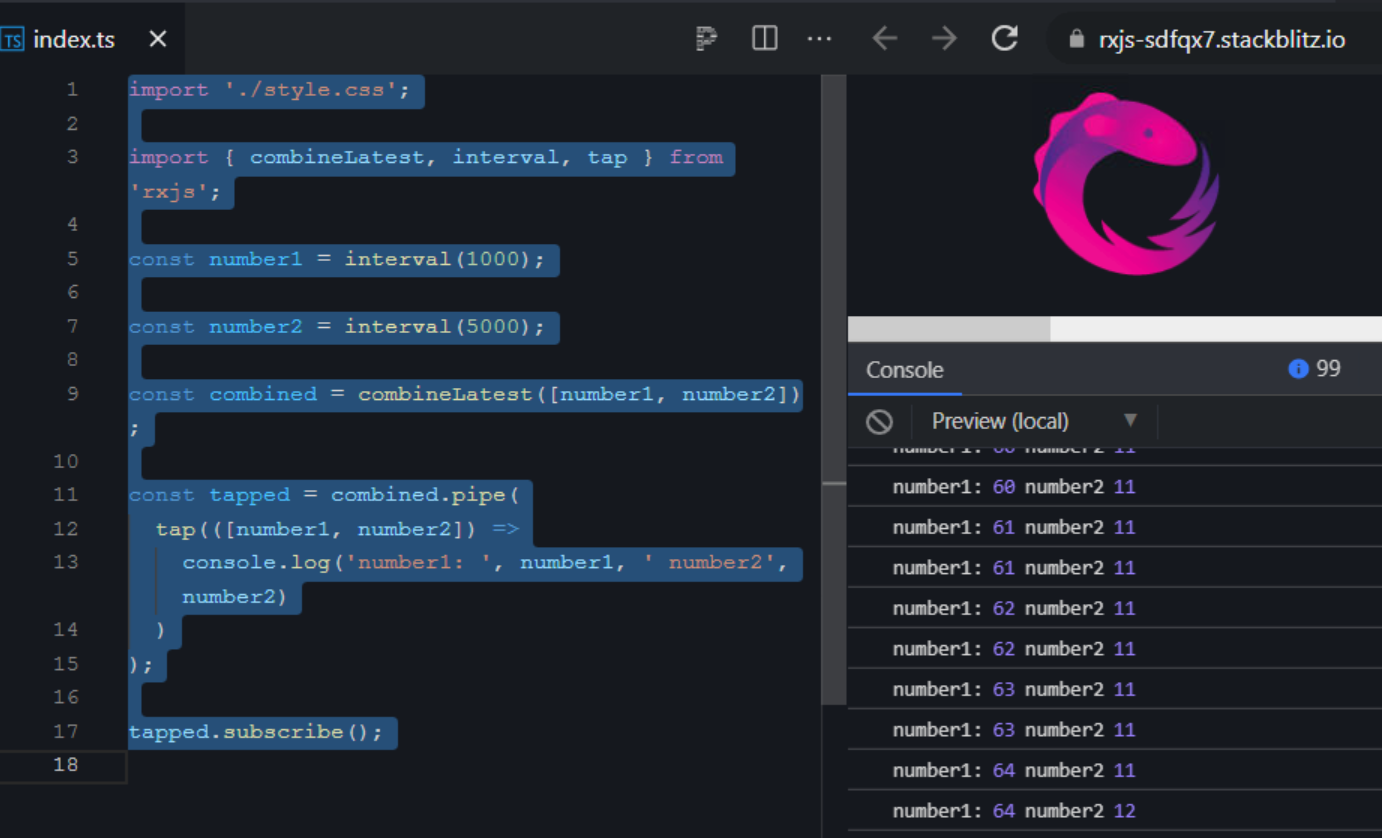
通过这段代码验证:
import './style.css';import { combineLatest, interval, tap } from 'rxjs';const number1 = interval(1000);const number2 = interval(5000);const combined = combineLatest([number1, number2]);const tapped = combined.pipe(tap(([number1, number2]) =>console.log('number1: ', number1, ' number2', number2))
);tapped.subscribe();输出:

combinedLatest 输入参数有任意一个 Observable 发生了变化,则 tap 都会触发。
现在的问题是,从我点了 input radio 之后,“Premium Delivery”:


sequential:

更多Jerry的原创文章,尽在:“汪子熙”: