微信小程序基本介绍

小程序和普通网页有以下几点区别:
-
运行环境:小程序可以在手机的操作系统上直接运行,如微信、支付宝等;而普通网页需要在浏览器中打开才能运行。
-
开发技术:小程序采用前端技术进行开发,如HTML、CSS、JavaScript等;而普通网页也是使用类似的前端技术开发。
-
用户体验:小程序可以提供更加原生化的用户体验,可以调用手机硬件设备的功能,如摄像头、地理位置等;而普通网页对于这些功能的调用相对受限。
-
安全性:小程序运行在封闭的环境中,安全性较高,并且需要通过平台审核后才能上线;而普通网页的安全性相对较低,容易受到网络攻击。
-
分发方式:小程序可以通过应用商店进行分发,用户可以方便地搜索、下载和更新;而普通网页需要通过链接分享或搜索引擎搜索才能找到。
-
权限控制:小程序可以对用户的权限进行细粒度的控制,例如获取用户的地理位置、访问手机相册等;而普通网页由于运行在浏览器中,权限受到限制,无法进行这些操作。
-
存储能力:小程序可以在本地存储数据,包括用户的配置、缓存等;而普通网页通常只能通过cookie或localStorage等方式进行有限的本地存储。
-
跨平台支持:小程序可以同时支持多个操作系统,如iOS和Android;而普通网页几乎可以在任何现代浏览器上运行,跨平台性更强。
-
更新机制:小程序在更新时,用户无需手动下载,平台会自动推送最新版本给用户;而普通网页需要用户手动刷新页面才能获取到更新。
-
开发限制:小程序的开发受到平台的严格限制,需要符合一定的规范和要求,并且功能受到一定的限制;而普通网页的开发相对自由度较高。


要创建第一个微信小程序,可以按照以下步骤进行:
-
注册成为微信公众平台开发者:访问微信公众平台(mp.weixin.qq.com),使用个人微信账号注册成为开发者。
-
创建小程序:登录微信公众平台后,在菜单中选择"开发",然后点击"小程序",进入小程序管理页面。点击"添加小程序"按钮,填写小程序的基本信息,包括名称、AppID、简介等,并上传小程序的图标和封面图片。
-
完善小程序设置:在小程序管理页面中,可以设置小程序的基本配置项,包括设置服务器域名、业务域名、支付配置等。
-
开发工具下载:下载微信开发者工具,用于小程序的开发和调试。微信开发者工具可以在微信公众平台的"开发"->"开发工具"中下载。
-
创建小程序项目:打开微信开发者工具,点击"新建小程序项目",填写小程序的AppID和项目目录,点击"确定"后即可创建小程序项目。
-
开发小程序页面:在微信开发者工具中,可以编写小程序的页面代码、样式和逻辑,通过预览功能可以实时查看小程序的效果。
-
发布小程序:完成小程序的开发后,可以在微信开发者工具中点击"上传"按钮,将小程序上传到微信公众平台进行审核。审核通过后,即可发布小程序供用户使用。
当创建了小程序项目后,可以按照以下示例代码进行开发:
- 在小程序项目的根目录下,找到app.json文件,在其中配置小程序的全局配置信息,如页面路径、窗口样式等。
示例app.json文件内容:
{"pages": ["pages/index/index", // 小程序首页"pages/about/about", // 关于页面"pages/contact/contact" // 联系页面],"window": {"navigationBarTitleText": "我的小程序", // 导航栏标题文字"navigationBarBackgroundColor": "#ffffff" // 导航栏背景颜色},"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/about/about","text": "关于"}]}
}
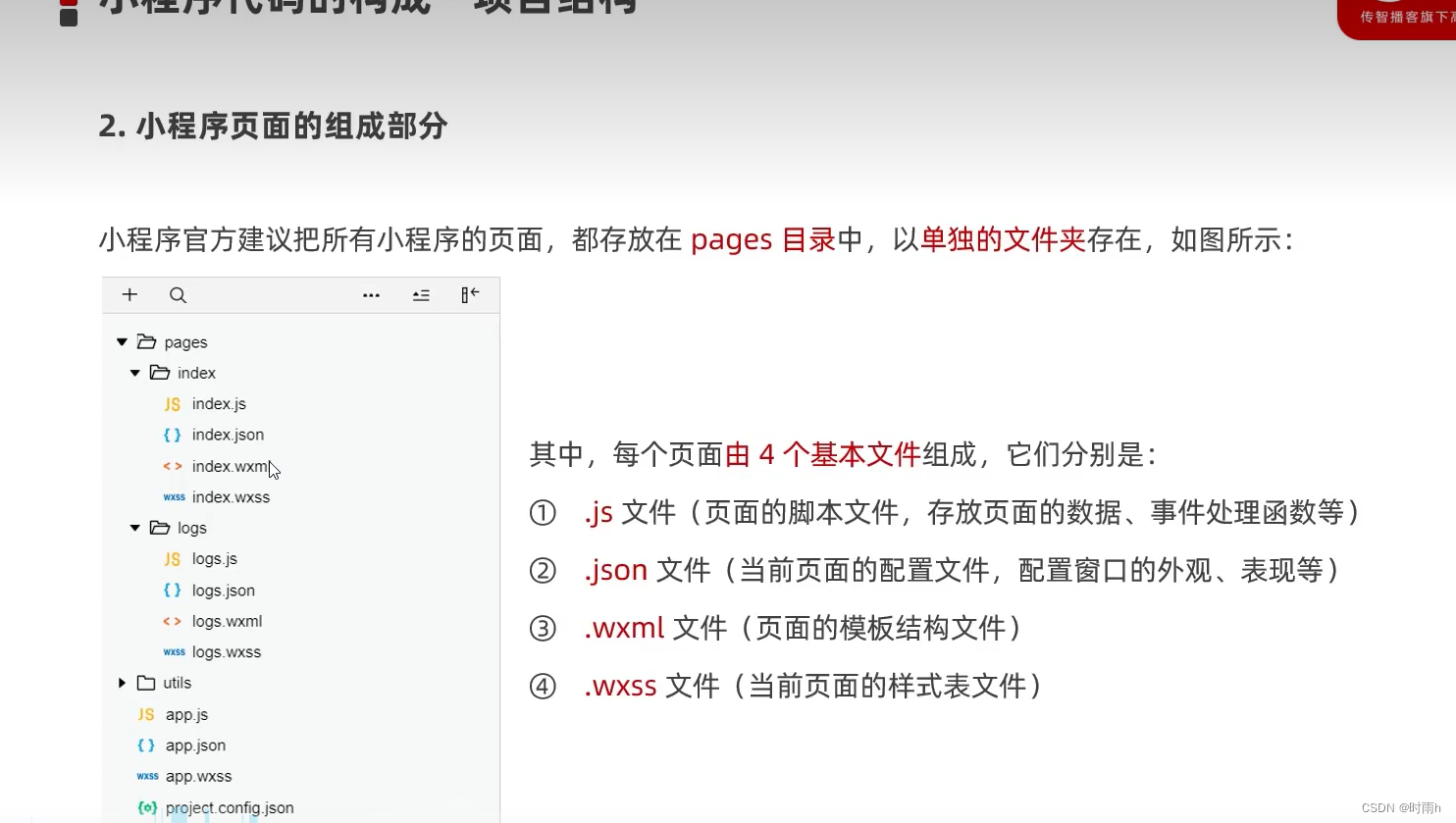
- 创建小程序的页面文件,每个页面对应一个文件夹,包含一个
.js、.wxml、.wxss和.json文件。
示例index.js文件内容:
Page({data: {message: 'Hello, 小程序!'},onLoad() {console.log('页面加载完成')},onTap() {this.setData({message: '点击了按钮'})}
})
示例index.wxml文件内容:
<view><text>{{ message }}</text><button bindtap="onTap">点击我</button>
</view>
示例index.wxss文件内容:
text {font-size: 16px;color: #333333;
}button {margin-top: 20px;padding: 10px 20px;background-color: #007bff;color: #ffffff;
}
示例index.json文件内容(可选,用于配置页面特殊样式):
{"navigationBarTitleText": "首页", // 页面标题"enablePullDownRefresh": true // 允许下拉刷新功能
}
以上代码示例演示了一个简单的小程序页面,其中包含一个文本框、一个按钮,点击按钮后会改变文本框的内容。
通过以上示例,可以开始进行小程序的开发和调试。在微信开发者工具中点击预览按钮,即可在模拟器中查看和测试小程序的效果。

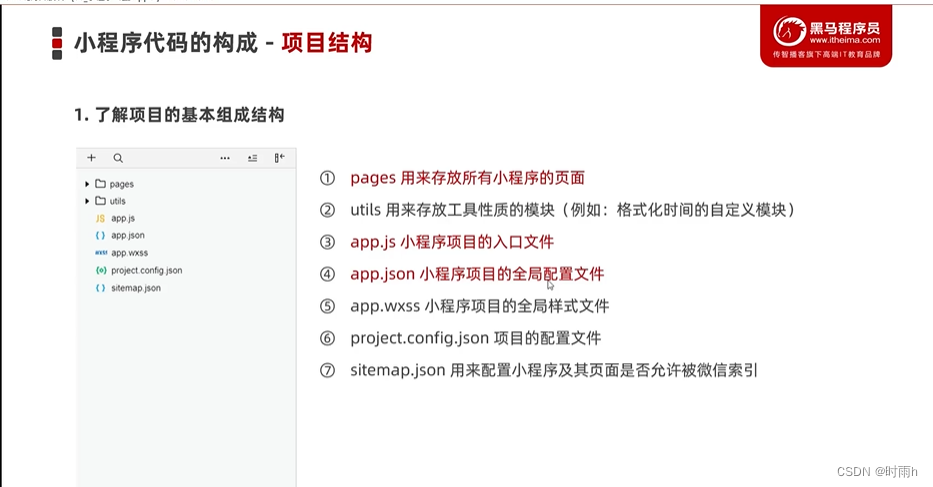
小程序组成结构



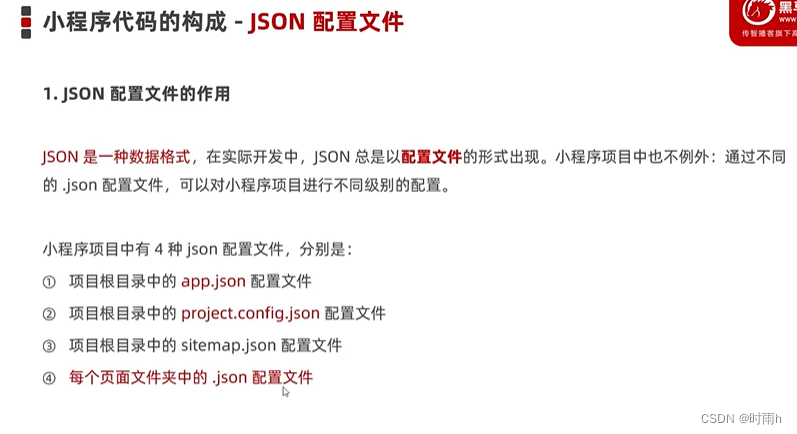
JSON配置文件
在微信小程序开发中,JSON配置文件是一种用于配置小程序运行环境的文件格式。小程序中常见的JSON配置文件有app.json、page.json、component.json等。
其中,app.json是小程序的全局配置文件,包含了所有页面的路径、窗口样式、网络配置等。其他JSON配置文件则用于指定具体页面或组件的特殊样式和行为。
下面以app.json为例,介绍一些常见的配置选项:
{"pages": ["pages/index/index","pages/logs/logs"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "小程序示例","navigationBarTextStyle": "black"}
}
其中,pages属性指定小程序包含的页面路径列表,这里可能会有多个页面,每个页面需要对应一个.js、.wxml、.wxss和.json文件。
window属性用于指定小程序窗口的样式和配置选项。例如,navigationBarTitleText属性指定导航栏标题文字,navigationBarBackgroundColor属性指定导航栏背景颜色,backgroundTextStyle属性指定下拉动画的样式等。
app.json文件还可以指定小程序的网络配置、分享配置、调试模式等选项。详情可参考微信小程序文档。
JSON配置文件是微信小程序开发中重要的一部分,通过配置文件,可以实现小程序的全局配置、页面配置和组件配置等特性。

app.json
在微信小程序中,app.json是小程序的全局配置文件,用于指定小程序的全局属性和页面路径等信息。
下面介绍一些常见的app.json配置选项:
-
pages:用于指定小程序包含的所有页面路径列表,每个页面对应一个
.js、.wxml、.wxss和.json文件。页面路径是相对于小程序根目录的路径,例如:"pages/index/index"表示根目录下的pages目录中的index页面。 -
window:用于指定小程序窗口的样式和配置选项,例如navigationBarTitleText属性指定导航栏标题文字,navigationBarBackgroundColor属性指定导航栏背景颜色,backgroundTextStyle属性指定下拉动画的样式等。
-
tabBar:用于指定小程序底部的选项卡栏,包括选项卡的图标、标题、页面路径等。每个选项卡对应一个页面,用户可以通过点击选项卡切换页面。
-
networkTimeout:用于指定小程序的网络请求超时时间,单位为毫秒。
-
debug:用于指定小程序的调试模式,默认为false,开启后会输出更多的调试信息。
-
permission:用于指定小程序需要使用的系统权限,例如地理位置、摄像头、麦克风等。
以上只是常见的一些配置选项,具体的配置选项可以参考微信小程序文档。
总之,app.json是微信小程序开发中重要的一部分,通过配置app.json文件,可以指定小程序全局属性和页面路径等信息,从而实现小程序的全局配置。

project.config.json
project.config.json是微信小程序项目配置文件,它存储了开发者工具中的一些项目配置信息。这个文件通常位于小程序项目的根目录下。
下面介绍一些常见的project.config.json配置选项:
-
appid:用于指定小程序的 AppID,即小程序的唯一标识。在创建小程序时会自动生成一个唯一的 AppID。
-
projectname:用于指定小程序的项目名称。
-
description:用于指定小程序的描述信息。
-
compileType:用于指定小程序的编译类型,可以是"miniprogram"(小程序)或"plugin"(插件)。
-
setting:用于指定开发者工具的一些设置选项,如是否自动打开调试工具、是否生成压缩包等。
-
packOptions:用于指定小程序打包的一些配置选项,如是否生成 sourcemap 文件、是否对图片进行压缩等。
-
minGameVersion:用于指定小游戏适配库的最低版本号。
以上只是常见的一些配置选项,实际上project.config.json还可以包含其他的配置选项,具体可参考微信小程序文档。
总之,project.config.json是微信小程序开发中的项目配置文件,通过配置该文件可以设定小程序的一些基本信息和开发工具的行为。

sitemap.json
sitemap.json文件是微信小程序的“小程序搜索”的配置文件,用于向微信服务器提交小程序的页面路径、页面标题、页面参数等信息,以便微信可以将小程序的内容展示在搜索结果中。
sitemap.json文件通常位于小程序项目根目录下,其主要配置选项包括:
-
rules:用于指定小程序页面的规则。每个规则包含一个name字段和一个page字段,其中name表示页面名称,page表示页面路径。可以使用通配符()指定多个页面,例如"pages/"表示所有的页面均符合该规则。
-
path:用于指定小程序的首页路径。
-
items:用于指定小程序的其他页面路径、标题、参数等信息。
-
recursion:用于指定是否递归查找子页面,默认为false。
以上是sitemap.json文件的一些常见配置选项,具体的配置方式可以参考微信小程序文档。
通过配置sitemap.json文件,可以让微信搜索能够更好地展示小程序的内容,并提高小程序的曝光度和流量。

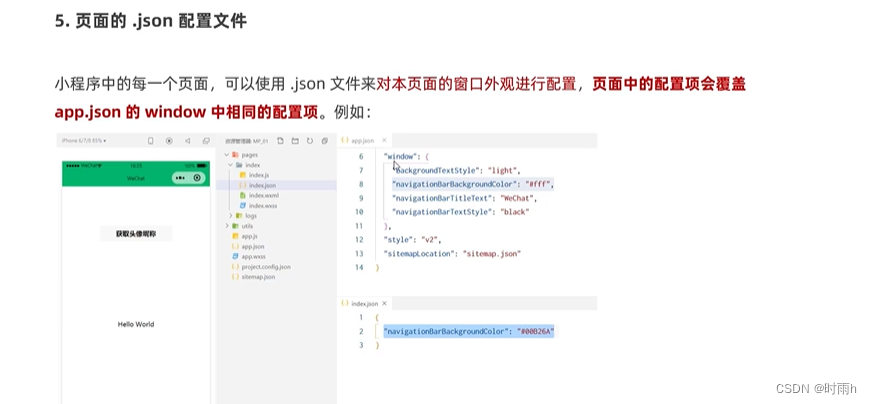
在微信小程序中,每个页面都需要对应一个.json配置文件,该文件用于指定该页面的一些配置选项和数据。
下面介绍一些常见的.json配置选项:
-
usingComponents:用于引用该页面所需的自定义组件。可以使用相对路径或绝对路径指定组件所在的位置,例如:“usingComponents”:{“my-component”:"/components/my-component/my-component}"表示引用了一个名为"my-component"的自定义组件。
-
navigationBarTitleText:用于指定导航栏标题文字。
-
navigationBarBackgroundColor:用于指定导航栏背景颜色。
-
backgroundTextStyle:用于指定下拉动画的样式,包括dark(黑色)和light(白色)两种。
-
backgroundColor:用于指定页面背景颜色。
-
enablePullDownRefresh:用于指定是否开启下拉刷新功能,默认值为false。
-
disableScroll:用于指定是否禁止页面滚动,默认值为false。
以上是一些常见的.json配置选项,具体的配置方式可以参考微信小程序文档。
好的,下面给出一个具体例子,假设有个名为“index”的主页页面,那么它对应的.json配置文件可能如下所示:
{"navigationBarTitleText": "首页", "navigationBarBackgroundColor": "#ffffff", "usingComponents": {"my-component": "/components/my-component/my-component"},"enablePullDownRefresh": true,"backgroundTextStyle": "dark","disableScroll": false
}
在上述示例中,.json配置文件指定了以下一些属性和配置选项:
navigationBarTitleText: 导航栏标题文字为“首页”;navigationBarBackgroundColor: 导航栏背景色为白色(#ffffff);usingComponents: 引用了一个名为my-component的自定义组件,它位于/components/my-component/my-component路径下;enablePullDownRefresh: 开启下拉刷新功能;backgroundTextStyle: 下拉动画样式为 dark(黑色);disableScroll: 默认不禁止页面滚动。
这是一个简单的示例,实际上,.json文件还可以包含许多其他的配置选项,具体的配置方式可以参考微信小程序文档。

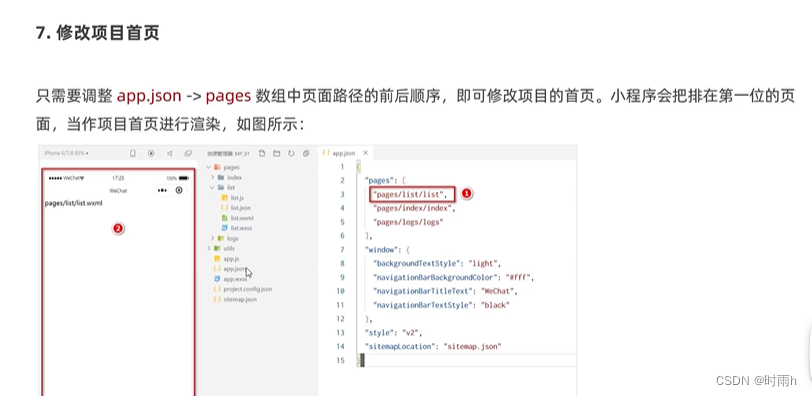
在JSON配置文件中修改项目首页,通常需要找到相应的配置项并进行修改。具体的步骤取决于你使用的项目和框架。以下是一个示例,展示了如何在JSON配置文件中修改项目首页:
假设你的项目使用了Vue.js框架,并且使用了Vue Router进行路由管理。你可以按照以下步骤修改项目首页:
打开项目中的router.json文件或者类似的路由配置文件。
在JSON文件中找到routes数组,这个数组定义了项目的所有路由。
找到你想要修改的首页路由,通常它的path为/。
修改该路由的component属性,将其指向你新的首页组件。例如,将原来的Home组件修改为NewHome组件。
json
{
“routes”: [
{
“path”: “/”,
“component”: “NewHome”
},
// 其他路由…
]
}
保存文件并重新启动项目,现在你的项目首页应该会展示新的组件内容。
请注意,上述步骤只是一个示例,具体的操作取决于你使用的项目和框架。确保参考你项目和框架的文档来获取更准确的修改方式。
WXML(WeiXin Markup Language)


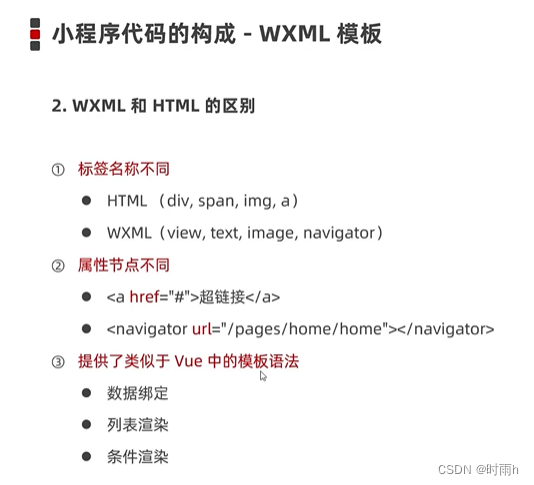
WXML(WeiXin Markup Language)是一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。它类似于网页开发中的HTML。在WXML文件中,开发者可以在组件(微信小程序中将“标签”称为“组件”)上定义特定的事件。当事件触发时,微信小程序就会执行逻辑层中对应的事件处理函数,来完成页面与用户的通信。
除了标签和事件,WXML还提供了一些特殊的属性,如wx:if、wx:else、wx:elif,用于条件渲染;wx:for用于列表渲染;wx:key可以指定列表中项目的唯一的标识符,这样可以在数据改变时,重新渲染指定的项目,而不是全量更新。
WXML与HTML的主要区别在于,WXML具有微信小程序的自定义组件和原生组件,比如<view>、<text>、<button>等,这些都是微信小程序特有的。此外,WXML的事件处理也与HTML有所不同,它采用的是bindtap、bindinput等方式来绑定事件,而不是HTML的onclick、oninput等方式。
总的来说,WXML是一种专为微信小程序设计的标记语言,它帮助开发者定义了微信小程序的用户界面和交互方式。
WXSS样式


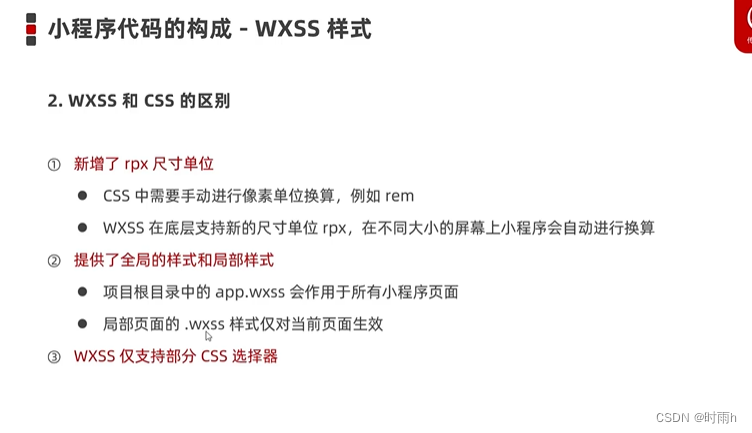
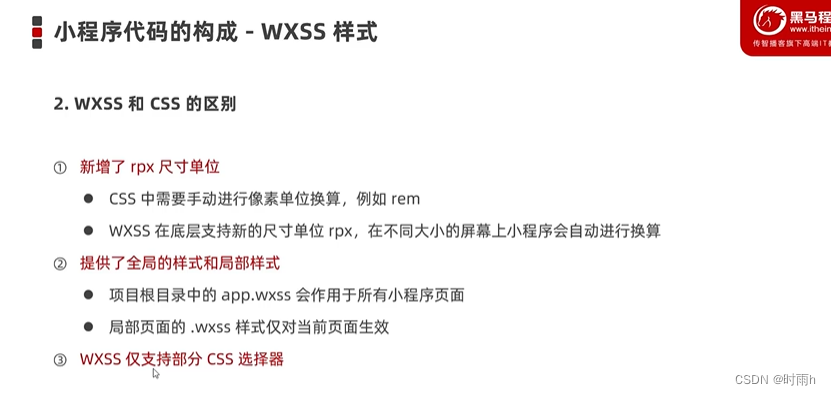
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,也就是用来决定WXML的组件应该怎么显示。
WXSS具有CSS的大部分特性,但是,WXSS新增了尺寸单位rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可。此外,WXSS仅支持部分CSS选择器。
在WXSS中,可以选择使用全局样式或局部样式。全局样式会作用于当前小程序的所有页面,而局部页面样式仅对当前页面生效。
总的来说,WXSS是一种专为微信小程序设计的样式语言,它帮助开发者定义和控制微信小程序的用户界面样式。
WXSS与CSS的主要区别如下:
- 新增尺寸单位rpx:WXSS在CSS的基础上新增了一个尺寸单位rpx,它可以根据屏幕宽度自动进行换算,使得开发者在不同设备上无需进行复杂的换算操作。
- 选择器限制:WXSS仅支持部分CSS选择器,例如,它不支持伪类和伪元素选择器。
- 样式导入:WXSS不支持使用@import语句导入其他样式文件,但可以使用@import导入微信小程序的自定义样式库。
- 样式隔离:WXSS支持局部样式,这意味着在一个页面定义的样式只会作用于当前页面,不会影响其他页面。
- 样式优先级:在WXSS中,样式优先级遵循CSS的优先级规则,但增加了小程序自定义组件的样式优先级规则。
总的来说,WXSS是一种专为微信小程序设计的样式语言,它具有CSS的大部分特性,但也存在一些限制和新增的特性,以适应微信小程序的特殊需求。开发者在使用WXSS时应了解其特性与限制,以更好地控制微信小程序的界面样式。
js逻辑交互

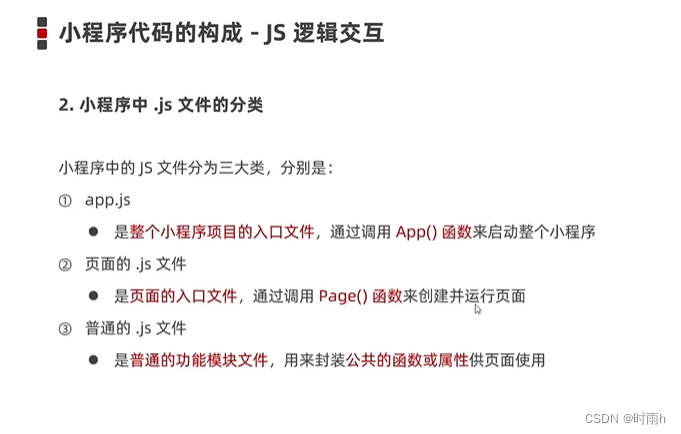
在微信小程序中,JavaScript(JS)主要负责处理用户交互、数据管理和页面跳转等逻辑操作。以下是微信小程序中JS的一些主要功能:
- 页面注册:每个小程序页面都需要在JS文件中进行注册,包括页面的初始数据、生命周期函数、事件处理函数等。
- 数据绑定:JS可以通过WXML模板中的数据进行数据绑定,实现动态渲染页面内容。
- 事件处理:JS可以监听并处理用户交互事件,例如点击按钮、滑动页面等,通过事件处理函数来实现相应的逻辑操作。
- 网络请求:JS可以使用微信小程序提供的网络请求API,向后端发送请求并获取数据,实现前后端交互。
- 本地存储:JS可以使用微信小程序提供的本地存储API,将数据存储在本地,实现数据的持久化。
- 页面跳转:JS可以使用微信小程序提供的页面跳转API,实现页面之间的跳转和传参。
- 位置信息获取:JS可以使用微信小程序提供的位置信息获取API,获取用户的位置信息,实现基于位置的服务。
- 设备信息获取:JS可以使用微信小程序提供的设备信息获取API,获取用户的设备信息,如型号、操作系统等,实现个性化推荐等服务。
总的来说,JS在微信小程序中扮演着非常重要的角色,它负责处理用户交互、数据管理和页面跳转等逻辑操作,使得小程序能够实现复杂的功能和服务。开发者需要熟练掌握JS语言及其在微信小程序中的应用,以开发出高质量的小程序应用。
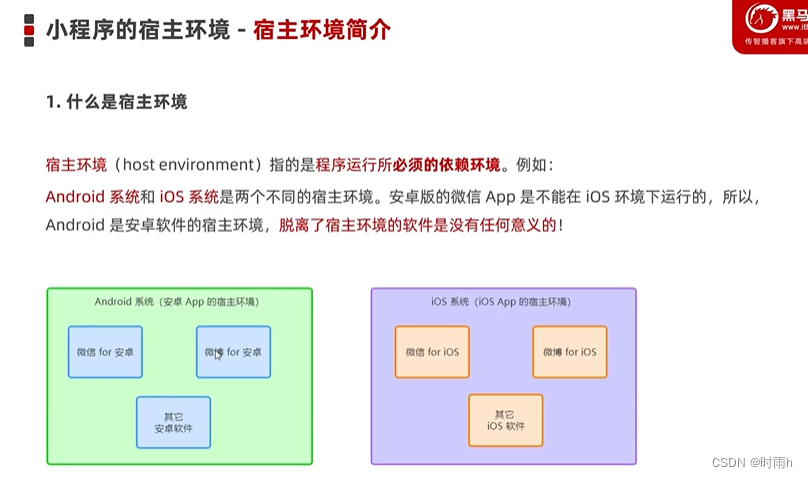
小程序的宿主环境




小程序的宿主环境是微信应用程序。微信小程序是一种内嵌在微信应用中的小程序,因此它的宿主环境就是微信应用本身。
微信小程序借助宿主环境微信提供的能力,可以完成微信支付、微信扫码、微信登录、地理定位等普通网页无法完成的功能。无论手机的系统是Android还是iOS,微信小程序的宿主环境都是微信(Android版微信和iOS版微信)。
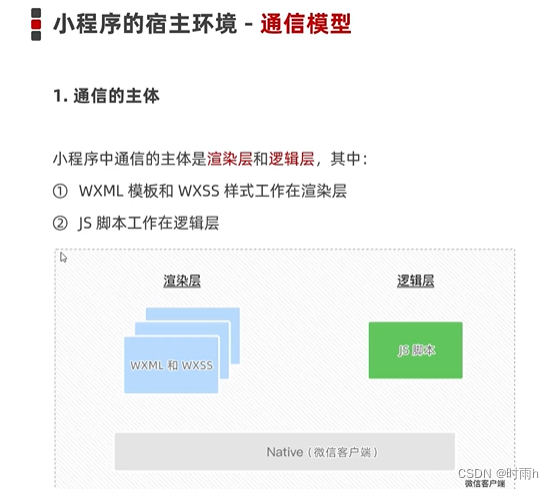
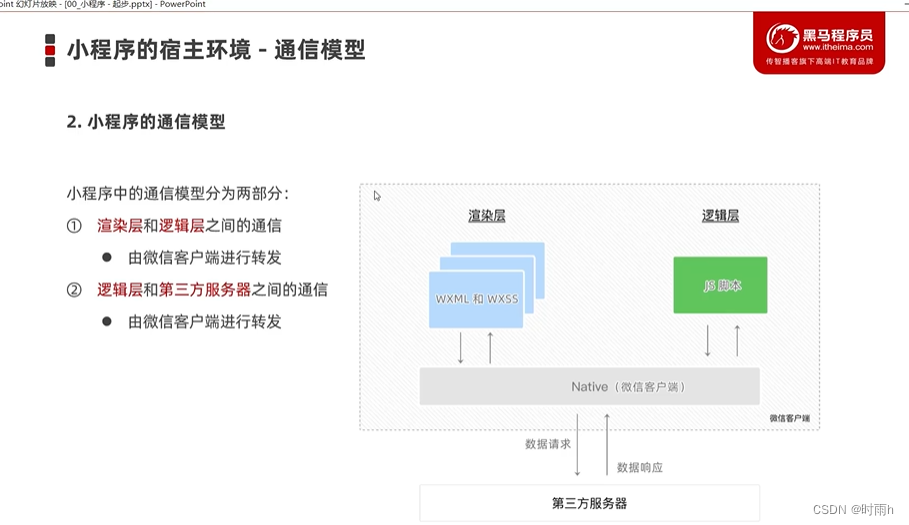
小程序宿主环境包含的内容包括通信模型、运行机制、组件和API四个方面。其中,通信的主体是小程序中的渲染层和逻辑层,它们之间的通信以及逻辑层和第三方服务器之间的通信都由微信客户端进行转发。
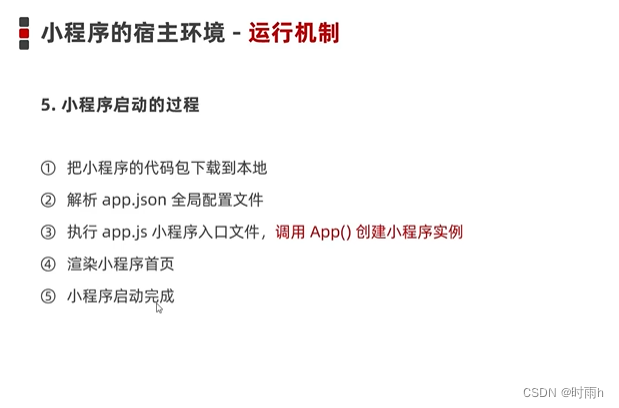
此外,小程序宿主环境还提供了各种API和组件,供开发者使用。通过这些API和组件,开发者可以轻松地实现各种功能,如获取用户信息、支付、定位等。同时,小程序宿主环境还提供了一套完整的运行机制,包括小程序的启动、页面渲染等过程,确保小程序的正常运行。
总之,小程序的宿主环境是微信应用,它为小程序提供了各种功能和API,使得小程序能够实现复杂的功能和服务。开发者需要了解并熟练掌握小程序宿主环境的相关知识和技术,以开发出高质量的小程序应用。

https://www.bilibili.com/video/BV1WA411N75W/?spm_id_from=333.337.search-card.all.click&vd_source=3ef6540f8473c7367625a53b7b77fd66

小程序优势:1、免安装,使用方便;2、依托流量平台,打开率高,易搜索,易发现,易分享;3、开发成本低。
开发方法:
1、原生开发——直接下载官方的开发者工具,参照官方提供的文档、视频教程和语法。
优点:上手相对容易,开发语法与api均能在文档中查到;出问题更容易定位和解决。
缺点:代码量大、组件少、语法不灵活、开发效率很低,且不同小程序平台语法不同。
2、框架开发——各种界面库与框架。
优点:使用代码更少甚至是直接使用现成的代码,采用前端编程语法和框架,提高了开发效率与代码的可维护性,使得代码更简洁。
界面库如如腾讯的weui、有赞的vantUI。直接按照文档学习、引入文件,选择自己需要的组件,搬运代码即可。
框架如腾讯的wepy、uniapp、美团mpvue均可使用类似前端vue开发框架的语法。
而熟悉react的同学,可尝试阿里的remax,京东的taro。
缺点:问题的排查成本高;框架有bug或无法支持的功能时,就很被动。
3、跨端开发(最主流)——在多个平台同步发布一个小程序。跨端开发框架使得写一套代码即可自动生成支持多个平台的小程序和h5页面。如uniapp(语法简单、组件库和插件丰富、生态好,受新手与vue开发者喜爱)、remax、taro(受react开发者喜爱)和chameleon均支持,部分还支持条件编辑(针对不同平台编写特殊逻辑)。
4、低代码开发——一个可视化页面平台,通过拖拽组件、输入配置来改变组件的样式和行为,再自动生成代码。如腾讯的WeDa。
优点:几乎无代码,连cv都不用。
5、云开发
优点:不用自己搭建后台,就能使用数据库和操作数据库的函数。即使只会前端,也能开发一个完整的小程序。
小程序也是前端,也是开发界面、交互以及一些数据请求的业务逻辑,只是语法略有区别。如微信小程序,基本语法和前端三件套HTML+JS+CSS相似。所以最后先学习前端web开发的基础知识。
最好先学习一个前端框架,如vue或者react。新手应该先用原生开发打基础,了解小程序的机制
个人建议学习路线
1-前期肯定是前端三大件。
2-学点nodejs,主要是为后期学习vue。需要要node环境安装脚手架vue-cli。
3-认真学习vue,熟悉vue中基本的vuex、router、axios。
4-最好再学小程序,你会发现。小程序整体思路和vue差不多。然后跟着官方文档敲一般就入门了。