为什么需要清除浮动?
-
父级的盒子不能把height定死这样,浮动子类就没有了(行内块元素的特点),父类高度为零。故引用清除浮动
-
1、父级没有高度
-
2、子盒子浮动了
-
3、影响下面的布局了,我们就应该清除浮动了
-
语法:
-
选择器{clear:属性值} -
属性值 left 不允许左侧有浮动元素(清除左侧浮动的影响)
-
属性值 right不允许右侧有浮动元素(清除右侧浮动的影响)
-
both (同时清除左右两侧浮动的影响)
<style> .clearfix:after {content: "";height: 0;clear: both;visibility: hidden; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } <style> <body> <div class="box clearfix"><div> </body> -
给最后一个盒子后面添加一个盒子,并给盒子clear: both;必须是块级元素,不能是行内元素
-
方法二父级添加overflow属性属性值 hidden 、auto 、scroll
-
方法三伪元素
-
<style> .clearfix:after {content: "";height: 0;clear: both;visibility: hidden; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } <style> <body> <div class="box clearfix"><div> </body> -
清除浮动,双伪元素清除浮动
-
<style> .clearfix:after , .clearfix:before {content: "";display:table; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } .clearfix:after {clear:both; } <style> <body> <div class="box clearfix"><div> </body>-
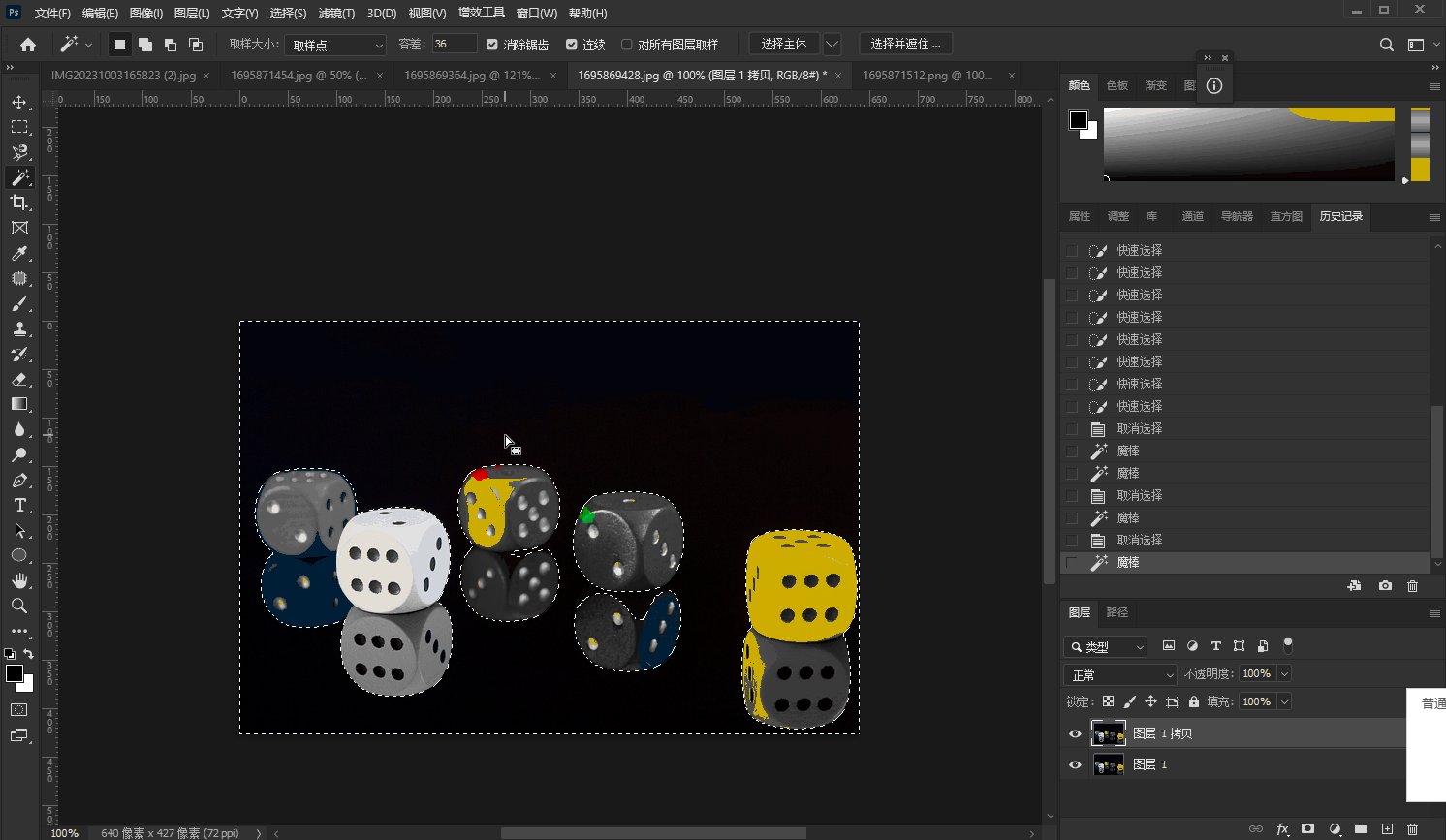
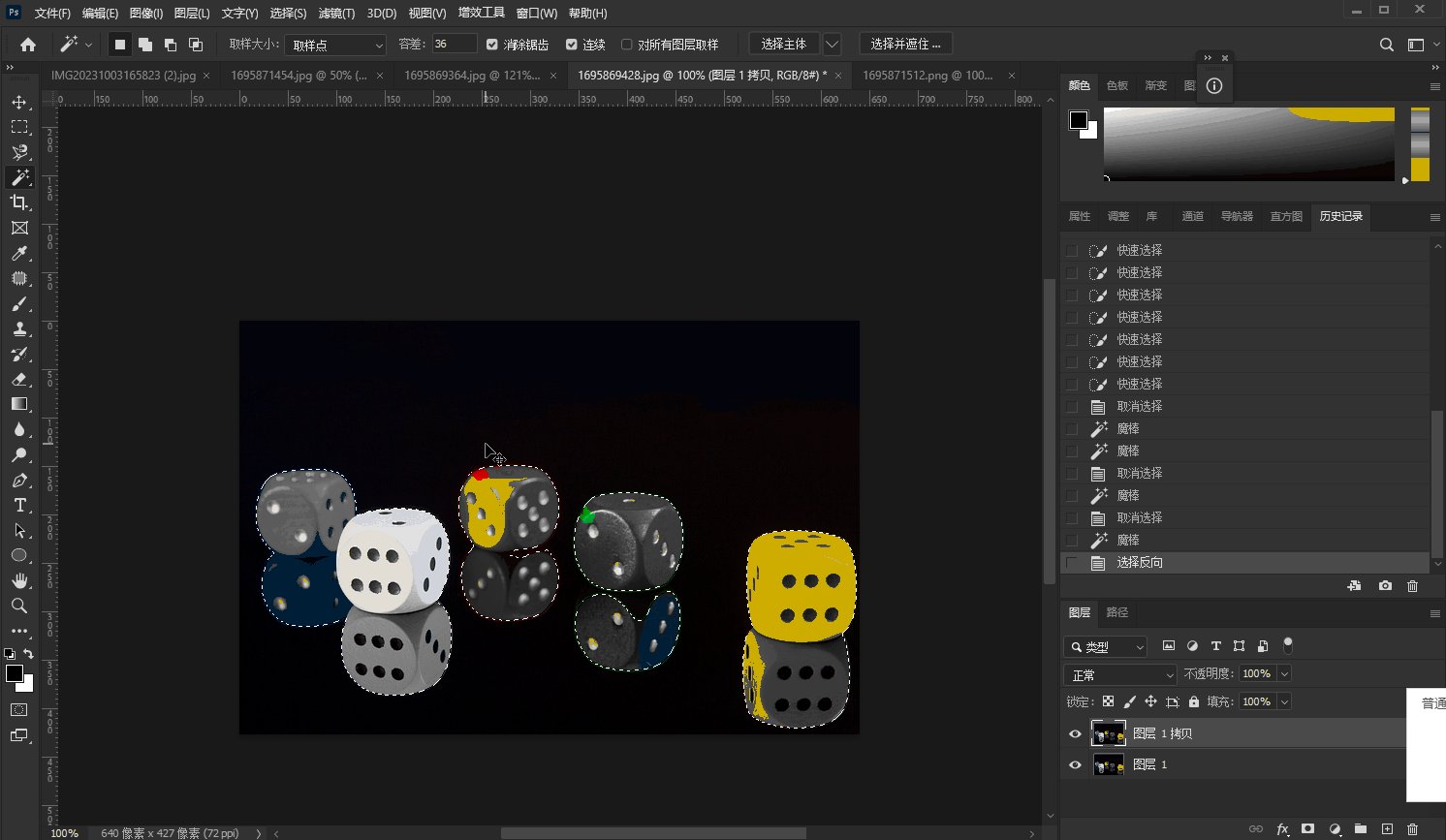
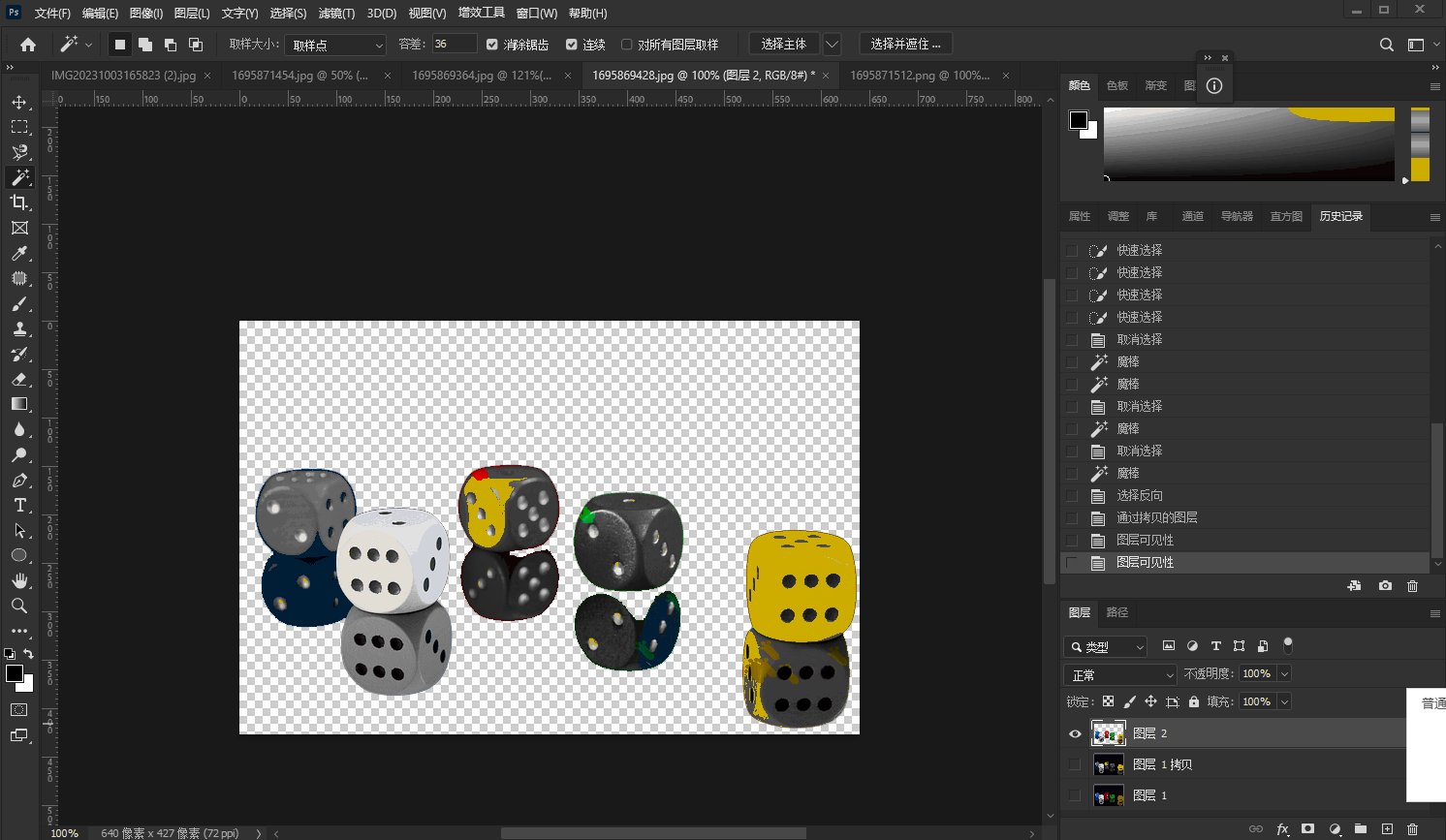
PS切图
-
jpg图像格式:产品类的图片经常用jpg格式的
-
gif图像格式:实际经常用于一些图片小动画效果
-
png图像格式:如果想要切成背景透明的图片,请选择png格式
-
PSD图像格式PSD,可以直接在上面复制文字,获得图片,还可以测量大小和距离
-
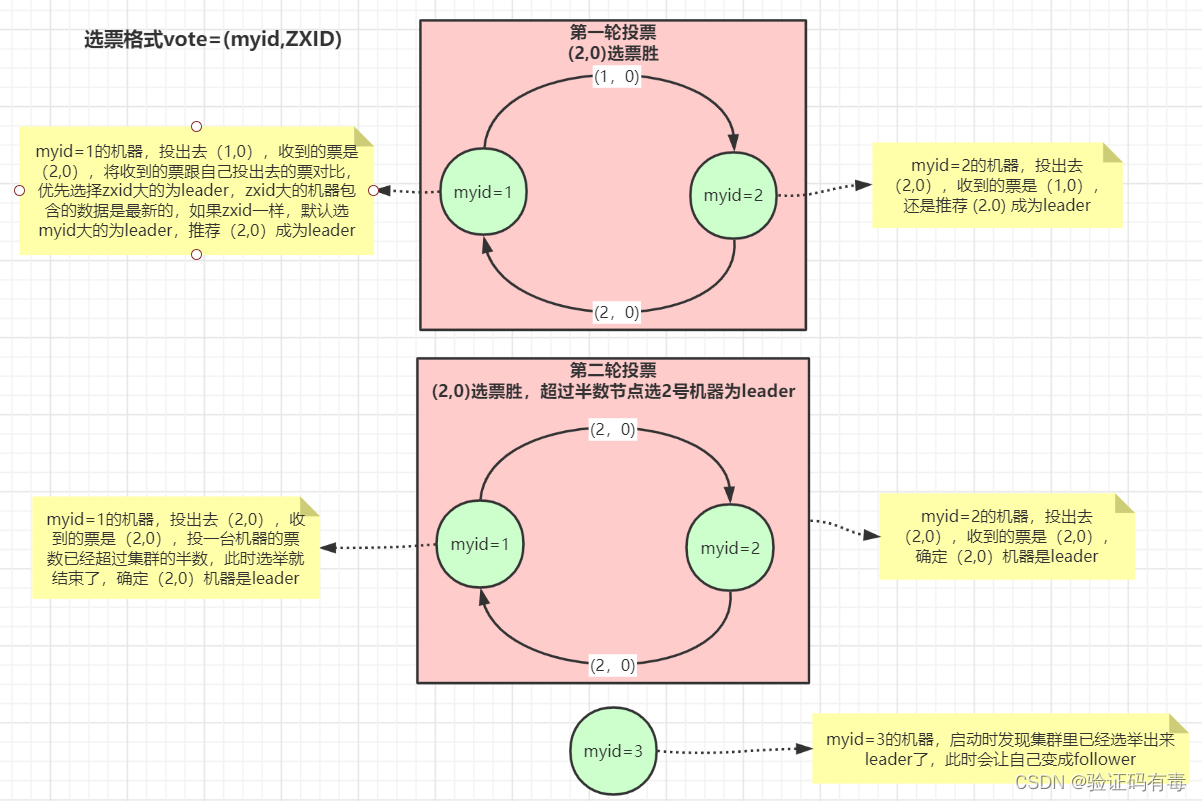
ps的图层导出
-
1.选出需要的图层:图层菜单->合并图层(ctrl + 3)
-
右击-> 快速导出为PNG

-
-
头部的导航栏在实际的开发中注意:
-
我们不会直接用链接a而是用li包含链接(li + a)的做法
-
<div><ul><li><a href="">首页</a></li><li><a href="">课程</a></li><li><a href="">职业规划</a></li></ul> </div> -
当处理字数不一样时,只设置height高不设置witch宽。如下所示
-
height: 42px; padding: 0 10px; -
表单是行内块元素,两者有间隙,需要设置浮动,浮动没有缝隙
-
背景可以是background: url(图片地址) no-repeat top center;
-
浮动的盒子不会有外边距的问题。也就是父子的盒子不会塌陷下来。
-
方框内的文字的水平居中是text-align: center;
-
方框内的文字的竖直居中是line-height:height值;
-
行高会通过父类传给子类,如果父类定义了行高无需在子类定义
-
当要插入10个li的方框时,加入浮动时就可能会因为边框宽不够,导致装不下5个,则需在ul里面设置宽