文章目录
- 前言
- 一、效果图
- 二、实现步骤
- 1.弹框xml(自己替换图标)
- 2.弹框utils
- 3.两个弹框动画
- 4.封装方便调用
- 5.调用
- 6.长按事件方法
- 7.跳转步骤
- 8.复制utils
- 总结
前言
最近遇到一个需求,就是App内大面积需要长按复制并跳转指定App,没办法,只能埋头苦干呐,废话不多说,直接干!
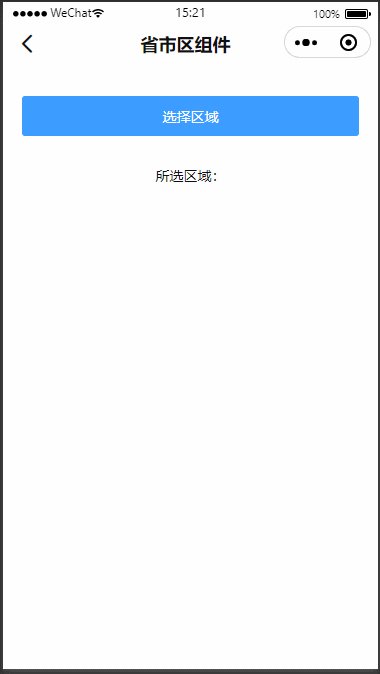
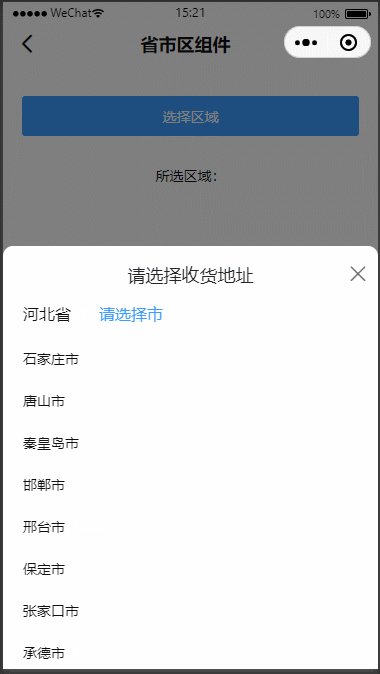
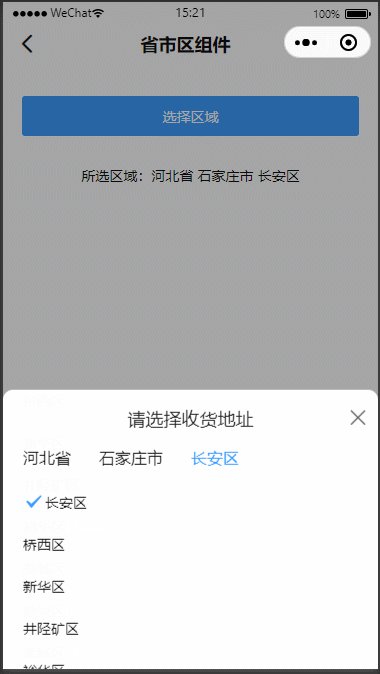
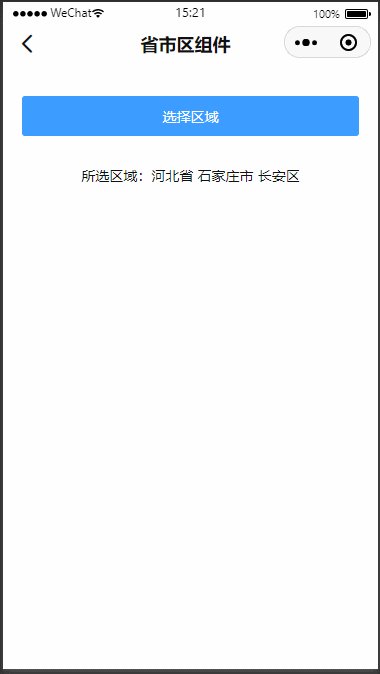
一、效果图

二、实现步骤
1.弹框xml(自己替换图标)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:id="@+id/ll_share"android:layout_width="match_parent"android:layout_height="240dp"android:layout_alignParentBottom="true"android:background="@drawable/bzhs_bff_8"android:gravity="center_horizontal"android:orientation="vertical"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginTop="24dp"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:text="@string/Pleaseselectanapp"android:textColor="#232323"android:textSize="16dp"android:textStyle="bold" /><ImageViewandroid:id="@+id/imag_gb"android:layout_width="39dp"android:layout_height="30dp"android:layout_alignParentRight="true"android:layout_marginRight="16dp"android:scaleType="center"android:src="@mipmap/ico_gban" /></RelativeLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="20dp"android:layout_marginTop="41dp"android:layout_marginRight="20dp"android:layout_marginBottom="45dp"android:orientation="horizontal"><LinearLayoutandroid:id="@+id/cancle"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/telefram" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="Telegram"android:textColor="#232323"android:textSize="16dp"></TextView></LinearLayout><LinearLayoutandroid:id="@+id/confirm"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@mipmap/whatsapp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:text="WhatsApp"android:textColor="#232323"android:textSize="16dp"></TextView></LinearLayout></LinearLayout></LinearLayout></RelativeLayout>2.弹框utils
package com.example.merchant.utils;import android.app.Dialog;
import android.content.Context;
import android.content.DialogInterface;
import android.view.Gravity;
import android.view.KeyEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.NumberPicker;
import android.widget.TextView;import com.example.merchant.R;import java.util.Calendar;/*** Created by :caoliulang* ❤* Creation time :2023/9/01* ❤* Function :APP选择弹框*/
public class APPDialog extends Dialog {Context context;MenuListener mMenuListener;View mRootView;private Animation mShowAnim;private Animation mDismissAnim;private boolean isDismissing;LinearLayout cancle;//取消LinearLayout confirm;//确定ImageView imag_gb;//关闭public APPDialog(Context context) {super(context, R.style.ActionSheetDialog);this.context = context;getWindow().setGravity(Gravity.BOTTOM);initView(context);}private void initView(final Context context) {mRootView = View.inflate(context, R.layout.app_dialog, null);cancle = mRootView.findViewById(R.id.cancle);imag_gb=mRootView.findViewById(R.id.imag_gb);confirm = mRootView.findViewById(R.id.confirm);imag_gb.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {mMenuListener.onGb();}});confirm.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {mMenuListener.onSelect();}});cancle.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {cancel();}});this.setContentView(mRootView);initAnim(context);setOnCancelListener(new OnCancelListener() {@Overridepublic void onCancel(DialogInterface dialog) {if (mMenuListener != null) {mMenuListener.onCancel();}}});}private void initAnim(Context context) {mShowAnim = AnimationUtils.loadAnimation(context, R.anim.translate_up);mDismissAnim = AnimationUtils.loadAnimation(context, R.anim.translate_down);mDismissAnim.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {}@Overridepublic void onAnimationEnd(Animation animation) {dismissMe();}@Overridepublic void onAnimationRepeat(Animation animation) {}});}@Overridepublic void show() {super.show();mRootView.startAnimation(mShowAnim);}@Overridepublic void dismiss() {if (isDismissing) {return;}isDismissing = true;mRootView.startAnimation(mDismissAnim);}private void dismissMe() {super.dismiss();isDismissing = false;}public MenuListener getMenuListener() {return mMenuListener;}public void setMenuListener(MenuListener menuListener) {mMenuListener = menuListener;}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) {if (keyCode == KeyEvent.KEYCODE_MENU) {dismiss();return true;}return super.onKeyDown(keyCode, event);}public interface MenuListener {void onCancel();void onSelect();void onGb();}
}3.两个弹框动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"android:fromYDelta="100%"android:toYDelta="0"android:duration="250">
</translate>
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"android:fromYDelta="0%"android:toYDelta="100%"android:duration="250">
</translate>
4.封装方便调用
package com.example.merchant.utilsimport android.content.Context
import android.view.Window
import android.view.WindowManager
import com.example.merchant.R/*** @Author : CaoLiulang* @Time : 2023/9/27 14:42* @Description :*/
class AppTk {companion object {private lateinit var appDialog: APPDialog/*** app选择弹框*/fun showTimeDailog(message: String, context: Context) {appDialog = APPDialog(context)CopyUtils.copy(message, context)val window: Window = appDialog.window!!val lp = window.attributes//这句就是设置dialog横向满屏了。lp.width = WindowManager.LayoutParams.MATCH_PARENTlp.height = WindowManager.LayoutParams.WRAP_CONTENTwindow.attributes = lpappDialog.show()appDialog.setCanceledOnTouchOutside(false)appDialog.menuListener = object : APPDialog.MenuListener {//Telegramoverride fun onCancel() {if (appDialog != null) {appDialog.dismiss()//数据线连接设备命令输入adb shell pm list packages查看所有应用包名// 通过包名获取要跳转的app,创建intent对象val intent =context.packageManager.getLaunchIntentForPackage("org.telegram.messenger.web") // 这里如果intent为空,就说名没有安装要跳转的应用嘛if (intent != null) {// 这里跟Activity传递参数一样的嘛,不要担心怎么传递参数,还有接收参数也是跟Activity和Activity传参数一样context.startActivity(intent)} else {// 没有安装要跳转的app应用,提醒一下ToastUtils.showToast(context.resources.getString(R.string.Youhavenotinstalledthissoftwareyet))}}}//WhatsAppoverride fun onSelect() {if (appDialog != null) {appDialog.dismiss()//数据线连接设备命令输入adb shell pm list packages查看所有应用包名// 通过包名获取要跳转的app,创建intent对象val intent =context.packageManager.getLaunchIntentForPackage("com.whatsapp") // 这里如果intent为空,就说名没有安装要跳转的应用嘛if (intent != null) {// 这里跟Activity传递参数一样的嘛,不要担心怎么传递参数,还有接收参数也是跟Activity和Activity传参数一样context.startActivity(intent)} else {// 没有安装要跳转的app应用,提醒一下ToastUtils.showToast(context.resources.getString(R.string.Youhavenotinstalledthissoftwareyet))}}}override fun onGb() {appDialog.dismiss()}}}}
}
5.调用
AppTk.showTimeDailog(text.text.toString(),this)
6.长按事件方法
//长按事件fun setCAListener(text: TextView) {text.setOnLongClickListener(View.OnLongClickListener {AppTk.showTimeDailog(text.text.toString(),this)true})}
7.跳转步骤
1:数据线连接设备,AS命令输入adb shell pm list packages查看所有应用包名
adb shell pm list packages
2:通过报名获取要跳转的app
// 通过包名获取要跳转的app,创建intent对象val intent =context.packageManager.getLaunchIntentForPackage("org.telegram.messenger.web") // 这里如果intent为空,就说名没有安装要跳转的应用嘛if (intent != null) {// 这里跟Activity传递参数一样的嘛,不要担心怎么传递参数,还有接收参数也是跟Activity和Activity传参数一样context.startActivity(intent)} else {// 没有安装要跳转的app应用,提醒一下ToastUtils.showToast(context.resources.getString(R.string.Youhavenotinstalledthissoftwareyet))}
8.复制utils
package com.example.merchant.utilsimport android.content.ClipboardManager
import android.content.Context
import android.content.Context.CLIPBOARD_SERVICE
import com.example.merchant.R/*** @Author : CaoLiulang* @Time : 2023/9/27 14:11* @Description :复制工具类*/
class CopyUtils {companion object {fun copy(messsage: String?, context: Context) {var cm = context.getSystemService(CLIPBOARD_SERVICE) as ClipboardManagercm!!.text = messsage // 复制}fun copyts(messsage: String?, context: Context) {var cm = context.getSystemService(CLIPBOARD_SERVICE) as ClipboardManagercm!!.text = messsage // 复制ToastUtils.showToast(context.getString(R.string.Copysuccessfully))}}
}
总结
实现很简单,就两步几行代码完美收工,喜欢点个赞,不喜欢点个关注谢谢!


![[开源]基于Vue的拖拽式数据报表设计器,为简化开发提高效率而生](https://img-blog.csdnimg.cn/img_convert/9f20f2b9d35b1a7f3f549d63c14c76f0.png)