- APP体验: http://jeecg.com/appIndex
- 技术官网: http://www.jeecg.com
- 安装文档: 快速开始 · JeecgBoot 开发文档 · 看云
- 视频教程: 零基础入门视频
- 官方支持: http://jeecg.com/doc/help
一,下载安装
源码下载
jeecg-uniapp: JEECG BOOT APP 移动解决方案,采用uniapp框架,一份代码多终端适配,同时支持APP、小程序、H5!实现了与JeecgBoot平台完美对接的移动解决方案!目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格等基础功能。 (gitee.com)![]() https://gitee.com/jeecg/jeecg-uniapp?_from=gitee_search
https://gitee.com/jeecg/jeecg-uniapp?_from=gitee_search
运行指令 拉去代码后运行指令 也可以参考上边的安装文档
拉取项目代码
git clone https://gitee.com/jeecg/ant-design-vue-jeecg
cd ant-design-vue-jeecg安装node.js
# 出现相应npm版本即可
npm -v
# 出现相应node版本即可
node -v安装yarn
# 全局安装yarn
npm i -g yarn
# 验证
yarn -v # 出现对应版本号即代表安装成功切换到ant-design-vue-jeecg文件夹下
# 下载依赖
yarn install# 启动
yarn run serve# 编译项目
yarn run build
二,修改端口
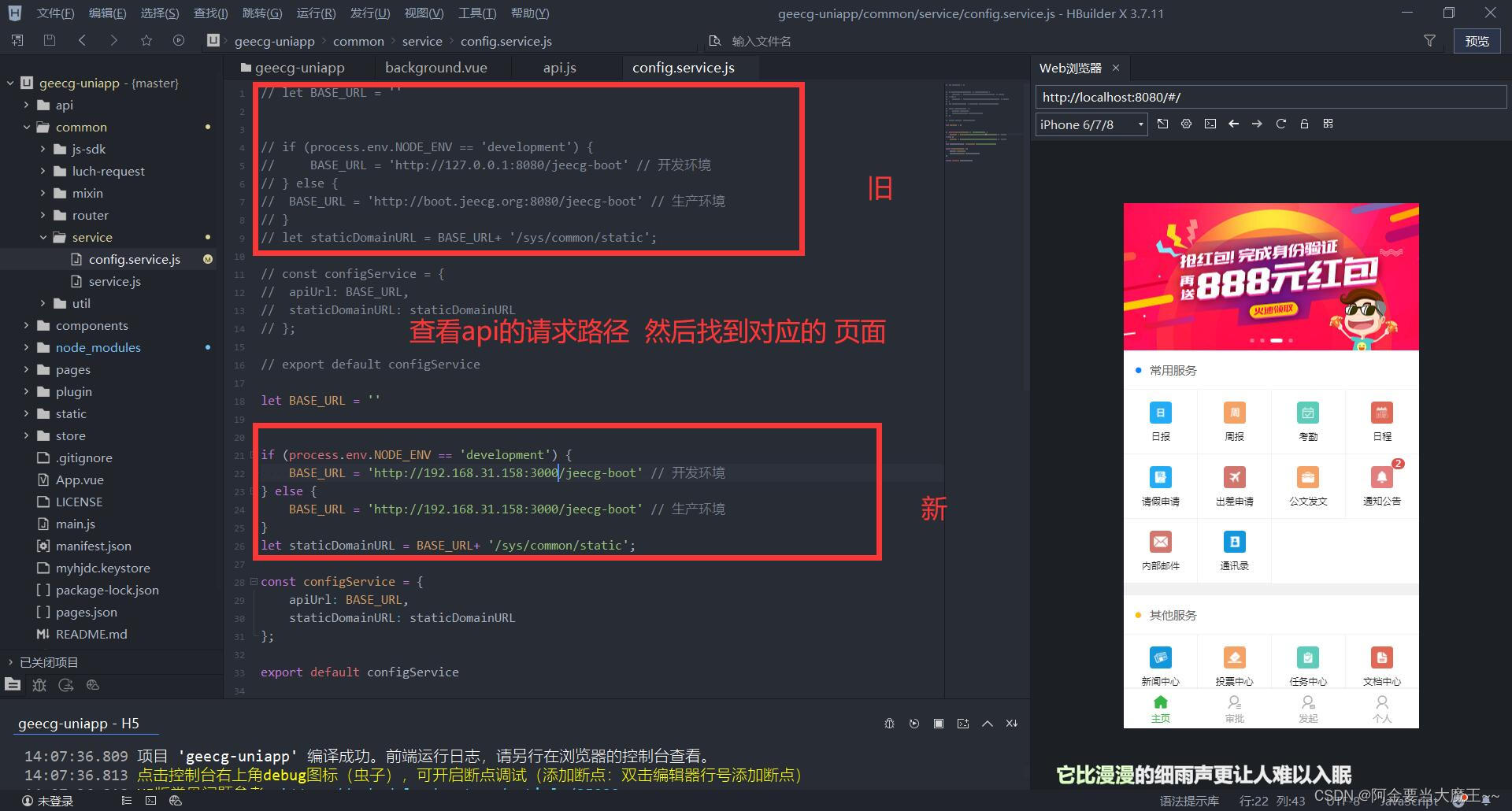
(1)要是没有env 需要创建一个替换成后端接口

(2)因为他封装了 先找到http请求位置 一级一级找 然后进行接口修改 都改完运行即可

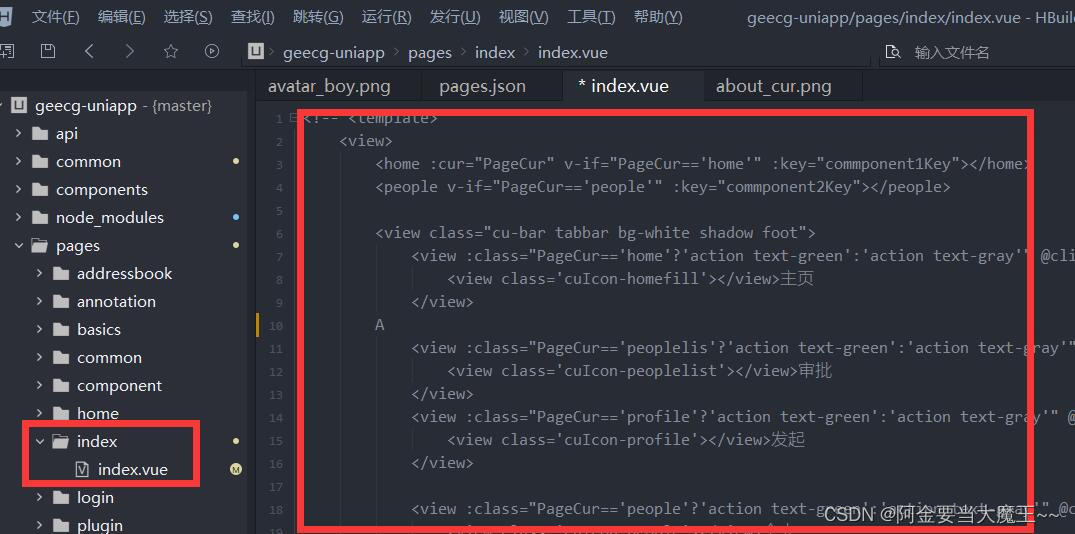
三,修改tabBar
(1)在geecg-uniapp中 底部导航是在index封装的所以我们需要先进行注销

(2)我们打开pages.json 添加底部导航
"tabBar": {"list": [{"iconPath": "/static/shouye.png","selectedIconPath": "/static/shouye_1.png","pagePath": "pages/home/home","text": "首页"},{"iconPath": "/static/tongxunlu_1.png","selectedIconPath": "/static/tongxunlu.png","pagePath": "pages/annotation/annotationList","text": "通讯录"},{"iconPath": "/static/31wode.png","selectedIconPath": "/static/my.png","pagePath": "pages/user/people","text": "我的"}]},
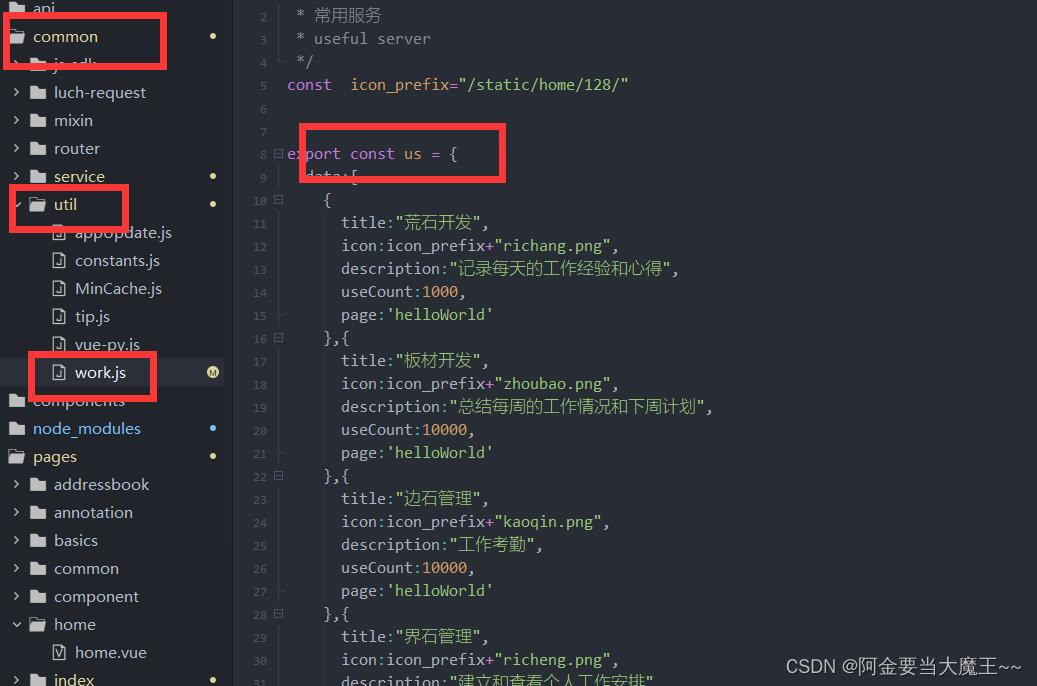
四,修改展示数据
(1)我们以home的常用服务 为例 我们修改 usList 数据

(2)查找对应路径