查了很多资料,很多插件,有很多也用不了,最后试了xlsx这个插件,可以使用。
话不多少了,直接放代码吧:
1.代码实现
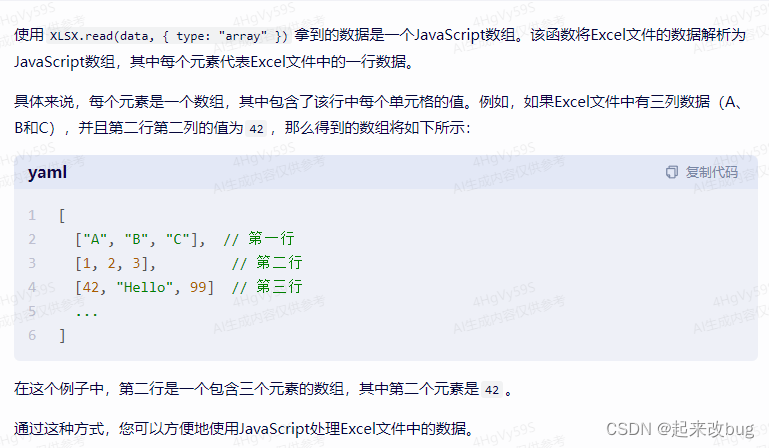
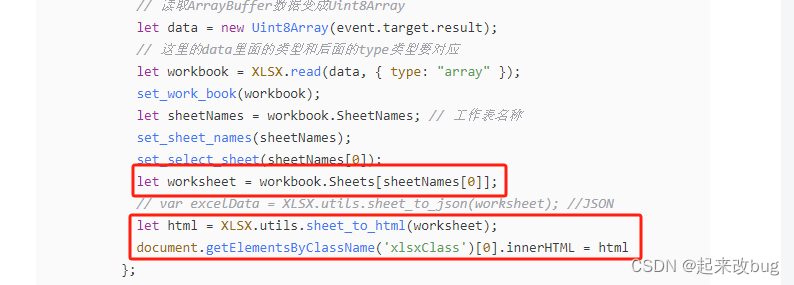
fetch(API).then((res: any) => {res?.blob().then((r: any) => {const reader = new FileReader();//通过readAsArrayBuffer将blob转换为ArrayBuffer对reader.readAsArrayBuffer(r) // 这里的res.data是blob文件流reader.onload = (event: any) => {// 读取ArrayBuffer数据变成Uint8Arraylet data = new Uint8Array(event.target.result);// 这里的data里面的类型和后面的type类型要对应let workbook = XLSX.read(data, { type: "array" });set_work_book(workbook);let sheetNames = workbook.SheetNames; // 工作表名称set_sheet_names(sheetNames);set_select_sheet(sheetNames[0]);let worksheet = workbook.Sheets[sheetNames[0]];// var excelData = XLSX.utils.sheet_to_json(worksheet); //JSONlet html = XLSX.utils.sheet_to_html(worksheet);document.getElementsByClassName('xlsxClass')[0].innerHTML = html};})})简单说一下,我的excel文件是后台返回的,拿到res之后,先转为blob格式,然后经过一系列的转义,最终拿到Unit8Array格式数据,通过插件XLSX的read方法,读出excel的数据,worksheet就是excel文件中具体每一行的数据:

workbook.Sheets[sheetNames[0]]是用来访问工作簿中名为sheetNames[0](指的第一个)的工作表,XLSX.utils.sheet_to_html(worksheet)这个函数则是将工作表(worksheet)转换成HTML表格的形式,生成HTML代码,然后使用innerHTML将数据写到页面上即可。
2,优化
这种方法预览的数据没有边框,我们自己写一下样式即可:
.xlsxClass {table {border: 1px solid #c9c9c9c9;td {border-left: 1px solid #c9c9c9c9;border-bottom: 1px solid #c9c9c9c9;padding: 10px;min-width: 120px;}}}然后还有一个问题,如果是多个表的话,需要将workbook存下来,首先把拿到的工作簿列表进行页面显示,然后点击的时候切换时再次执行:获取当前点击的工作簿以及转为html并显示的操作,替换掉名字就行了。












![[网鼎杯 2020 白虎组]PicDown python反弹shell proc/self目录的信息](https://img-blog.csdnimg.cn/e6348899ae344a7887e07dca86ae5655.png)