在项目中,工具类的封装经常使用静态方法。
// amap.jsimport AMapLoader from '@amap/amap-jsapi-loader';
import { promiseLock } from '@triascloud/utils';
/*** 高德地图初始化工具*/
class AMapHelper {static getAMap = window.AMap? window.AMap: promiseLock(AMapHelper.setLoader, {keyGenerator: () => 'AMapHelper',forever: true,global: true,});static async setLoader() {return await AMapLoader.load({key: process.env.VUE_APP_AMAP_API_KEY,version: '2.0',plugins: ['AMap.Geocoder','AMap.Geolocation','AMap.PlaceSearch','AMap.CitySearch','AMap.AutoComplete','AMap.Scale','AMap.ToolBar','AMap.MapType','AMap.DistrictSearch',],AMapUI: {plugins: ['misc/PositionPicker'],},});}
}
export default AMapHelper;这里用class并不是让我们去生成AMapHelper实例,就算你生成实例,你也无法调用里面的static方法(静态方法无法被实例调用)。只能通过AMapHelper .getAMap 直接调用。为什么这么写呢?一是无需要实例化即可调用方法,节约了内存空间。二是无法被实例继承,也不会收到实例数据影响。保证了隐秘和私密性。
静态方法常用场景
那静态方法有什么用呢?其实,我们平时的经常有用到,比如 JS 内置的 Object.keys(),Object.assign(), Array.isArray(), Number.isNaN(), Number.isIntege() ,还有楼下有人提到的 Promise.all() 等等都是静态方法,再比如框架 vue 或 jQuery 的 Vue.extend() 或 $.extend() 等也是静态方法。
那为什么原生对象或框架(类库)会提供一些静态方法呢?开头已经讲过了,静态方法是不需要实例化的,如果你 new 一个实例就会占用一块新的内存,所以目的就是为节省内存。
那非原生对象为什么要提供静态方法呢?一般使用场景是作为命名空间使用
当你定义的方法不需要通过 this 访问实例,换句话说并不依赖于具体的实例,并且和类强相关时,可以封装成类的静态方法。当然这个方法可以直接定义在类外面,只不过封装到类里面更符合开闭原则,直接点的好处就是通过类名访问静态方法不会污染外层环境。
是不是难以理解,我们来看个例子:
Date.now() 和 Date.prototype.getTime()
两者都是返回时间戳
区别就在于 Date.now() 返回当前的时间戳,而 Date.prototype.getTime() 返回实例化 Date 对象时,指定的某个时间的时间戳。
console.log(Date.now()) // 返回当前的时间戳
console.log(new Date('Jan 1, 1970 00:00:00 GMT+00:00').getTime()); // 返回 1970-1-1 00:00.. 的时间戳实例方法的返回值是基于当前实例对象里面的数据的,即有副作用的产生。而你使用静态方法时,除了输入-输出,没有这么一个相当于”环境变量“的 context,就少了很多灵活性。但从而又使得代码调用变得更简单,所以几乎所有的静态方法都可以作为全局方法来调用。
静态方法的特点
①不需要创建实例调取
②在静态方法中 this 是指向类本身
class Foo {static methods(){console.log(this.b)}
};
Foo.b = '3'
Foo.prototype.b = '33'
Foo.methods() // '3' ③仅能调用该类上的其他的 static 方法和staic属性
class Foo {bcd = 44;static abc = 33;static methodsbcd(){console.log(this.bcd)}static methodsabc(){console.log(this.abc)}
};
Foo.methodsbcd // undefined
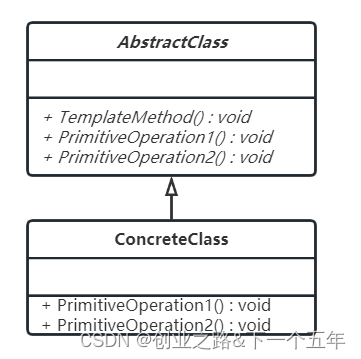
Foo.methodsabc // 33④不能以任何方式引用 this 或 super,即静态方法不具备面向对象的可继承性
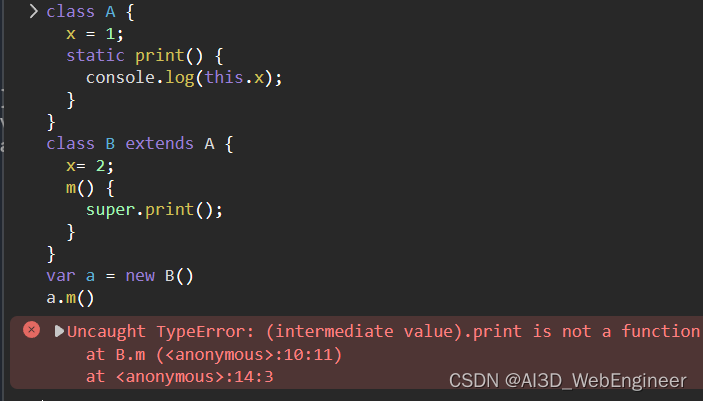
class A {x = 1;print() {console.log(this.x);}
}
class B extends A {x= 2;m() {super.print();}
}
var a = new B()
a.m() // 2
如果调用static方法 
在js里边 function是一等公民,而且class其实就是构造器本身,构造器也是function,只不过是配合了原型的语法糖。静态方法其实就是function上带一个function的成员
一些别的看法




















![2023年中国金属涂胶板行业供需分析:销量同比增长2.8%[图]](https://img-blog.csdnimg.cn/img_convert/6e90f968cd964613e71aebb8035ae5d4.png)