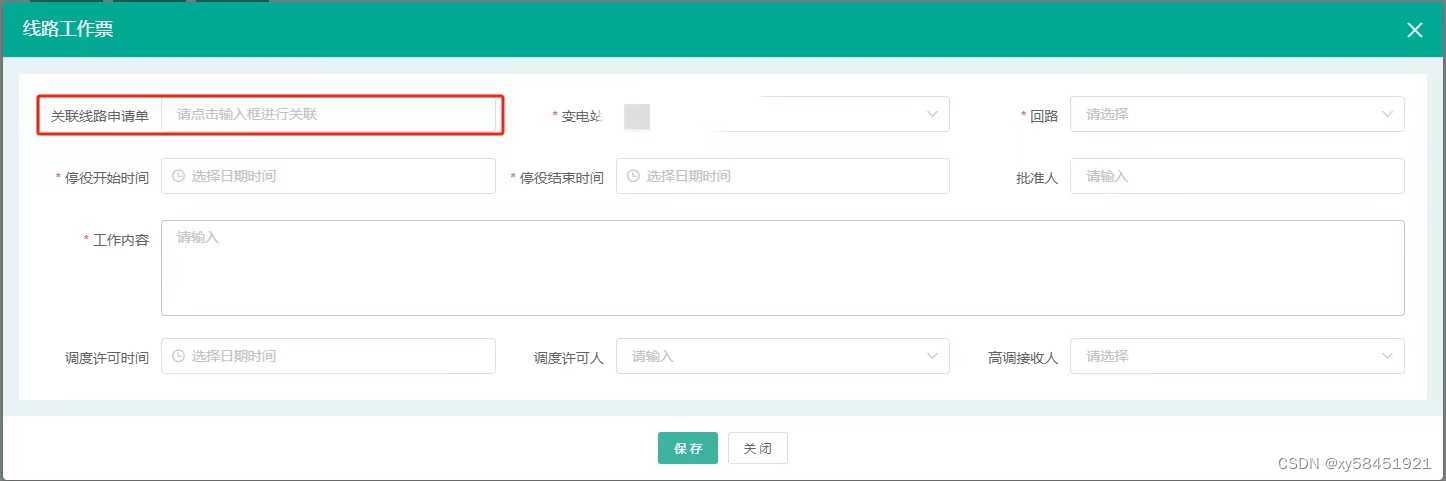
描述:父组件Form.vue 点击关联,弹出子组件importForm.vue 选中一条数据之后,点击确定按钮,关闭子组件importForm.vue,将子组件的内容显示在父组件Form.vue中
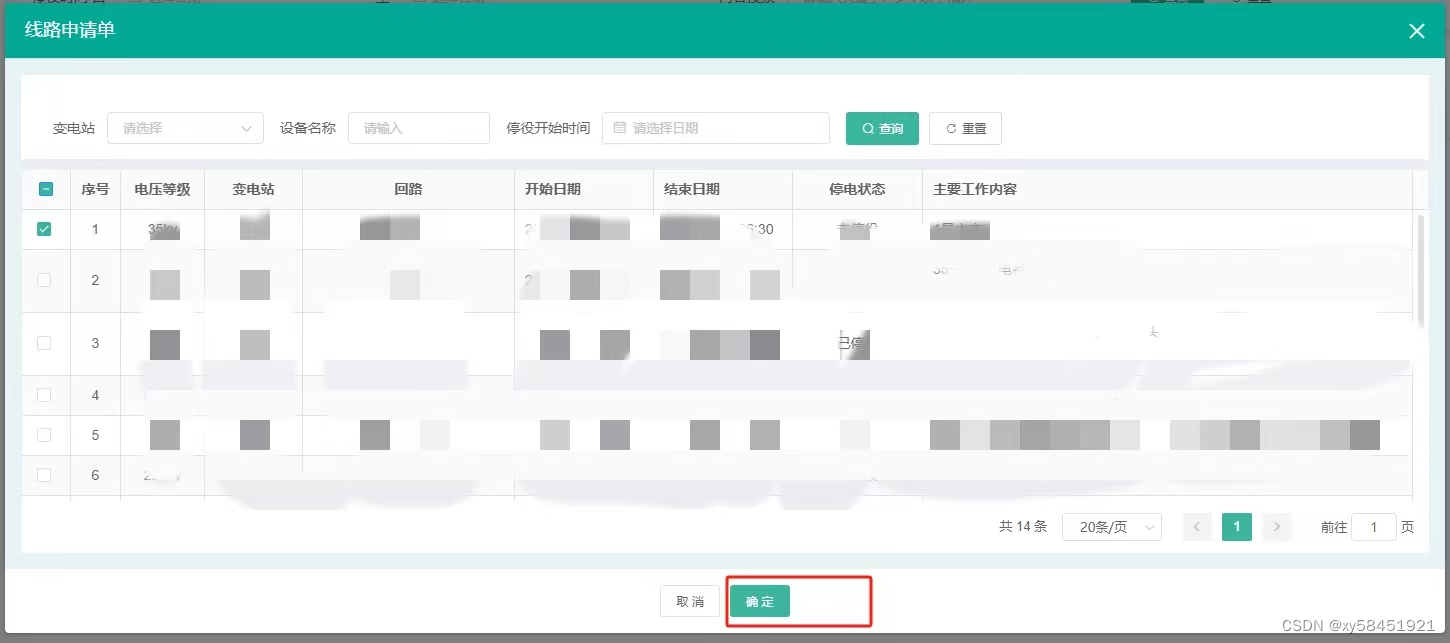
选中第一条数据,点击确定
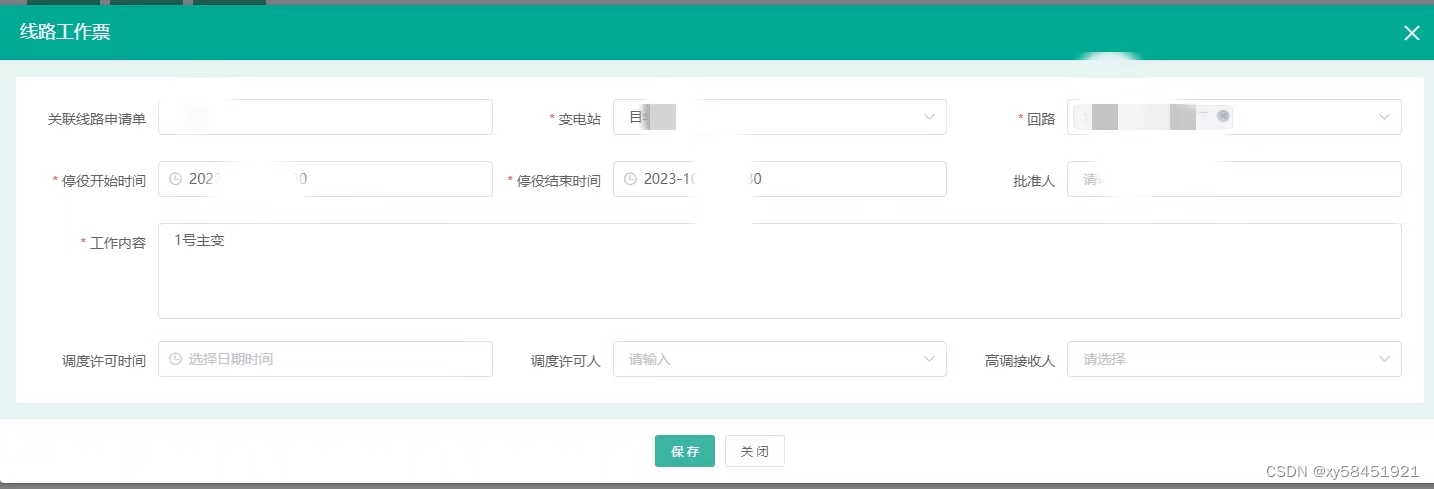
父组件对应的工作内容就有了
父组件
父组件跳转子组件
this.$refs.子组件.子组件中的方法的方法名(父组件给子组件方法传的参数)
<el-input v-model="dataForm.LineAppFormId" placeholder="请点击输入框进行关联" clearable:style='{ "width": "100%" }' readonly @click.native="openAppForm()">
</el-input>/*** 弹出线路申请单关联界面*/openAppForm() {// this.dataForm.LineAppFormId='';this.appFormVisible = true;this.$nextTick(() => {this.$refs.APPForm.sendParam(this.dataForm.LineAppFormId)})},<APP-Form v-if="appFormVisible" ref="APPForm" @assignMent="assignMent" @func="hiddenAppForm"/>import APPForm from './appForm'export default {components: { APPForm, },}/*** 勾选中的数据进行表单赋值*/assignMent(param) {console.log('关联线路申请单关闭',param)this.appFormVisible = false;//线路申请单idthis.dataForm.LineAppFormId = param.id;//工作内容this.dataForm.workContent = param.workContent;},hiddenAppForm(){this.appFormVisible = false;},子组件
子组件给父组件
this.$emit('父组件中方法的方法名', 子组件给父组件传的参数);
sendParam(id) {if (id != null && id != '') {this.checkedId = id;}},/*** 列表复选框选中change事件* @author fuzibo* @date 2023-03-08* @copyright 上海柒志科技有限公司*/handleSelectionChange(val) {this.recordData = '';this.recordLenth = val.length;if (val.length > 1) {this.$message({message: '只能关联一条申请单数据',type: "error",duration: 1000,});return;}//记录勾选的数据this.recordData = val[0];console.log('勾选的数据为>>>', val)},//确定关联线路申请单dataFormSubmit() {if (this.recordLenth > 1 || this.recordLenth == '') {this.$message({message: '请关联一条申请单数据',type: "error",duration: 1000,});return;}this.visible = false;let data = this.recordData;//调用父组件进行传值this.$emit('assignMent', data);},<template><el-dialog :before-close="closeDialog" title="线路申请单" :close-on-click-modal="false" append-to-body:visible.sync="visible" class="JNPF-dialog JNPF-dialog_center" lock-scroll width="75%"><div class="JNPF-common-layout"><div class="JNPF-common-layout-center"><el-row class="JNPF-common-search-box" :gutter="16"><el-form @submit.native.prevent><el-col :span="4"><el-form-item label="变电站"><el-select v-model="query.stationId" placeholder="请选择" clearable @change="stationNameChange"filterable><el-option v-for="(item, index) in stationIdOptions" :key="index" :label="item.name":value="item.id" :disabled="item.disabled"></el-option></el-select></el-form-item></el-col><el-col :span="4"><el-form-item label="设备名称"><el-input v-model="query.equipName" placeholder="请输入"></el-input></el-form-item></el-col></el-form></el-row><div class="JNPF-common-layout-main JNPF-flex-main"><JNPF-table ref="multipleTable" v-loading="listLoading" :data="list" @sort-change='sortChange' has-c@selection-change="handleSelectionChange"><el-table-column prop="voltageName" label="电压等级" min-width="50" align="center" /><el-table-column prop="stationName" label="变电站" min-width="60" align="center" /><el-table-column prop="equipName" label="回路" min-width="130" align="center" />
<!-- <el-table-column prop="months" label="计划停电月份" min-width="70" align="center" />--><el-table-column label="开始日期" prop="workSTime" min-width="85" algin="center"><template slot-scope="scope">{{ scope.row.workSTime | toDate('yyyy-MM-dd HH:mm') }} {{ scope.row.beginTime }}</template></el-table-column><el-table-column label="结束日期" prop="workETime" min-width="85" algin="center"><template slot-scope="scope">{{ scope.row.workETime | toDate('yyyy-MM-dd HH:mm') }} {{ scope.row.endTime }}</template></el-table-column><el-table-column prop="operateState" label="停电状态" min-width="80" align="center" /><el-table-column prop="workContent" label="主要工作内容" min-width="300" align="left" /></JNPF-table><pagination :total="total" :page.sync="listQuery.currentPage" :limit.sync="listQuery.pageSize"@pagination="initData" /></div></div></div><span slot="footer" class="dialog-footer"><el-button @click="closeDialog()"> 取 消</el-button><el-button type="primary" @click="dataFormSubmit()"> 确 定</el-button></span></el-dialog>
</template>
<script>
//业务后台接口api方法,js文件存放的api目录由开发人员进行调整
import { listStation, listEquip, listWeeklyPlan } from "@/api/qizCust/information/common/common"export default {components: {},data() {return {visible: true,recordLenth: '',recordData: '',detailVisible: false,query: {stationId: undefined,equipName: undefined,equipId: undefined,workSTime: undefined,},treeProps: {children: 'children',label: 'fullName',value: 'id'},list: [],listLoading: true,total: 0,listQuery: {currentPage: 1,pageSize: 20,sort: "desc",sidx: "",},formVisible: false,exportBoxVisible: false,columnList: [{ prop: 'voltageName', label: '电压等级' },{ prop: 'stationId', label: '变电站' },{ prop: 'equipId', label: '回路名称' },// { prop: 'months', label: '计划停电月份' },{ prop: 'workSTime', label: '开始日期' },{ prop: 'workETime', label: '结束日期' },{ prop: 'operateState', label: '停电状态' },{ prop: 'workContent', label: '主要工作内容' },],stationIdOptions: [],stationIdProps: { "label": "fullName", "value": "id" },equipIdOptions: [],equipIdProps: { "label": "fullName", "value": "id" },checkedId: '',}},/*** 开启watch列表数据监听,自动勾选已选中的行数据*/watch: {listLoading: {handler(val) {if (!val) {this.$nextTick(() => {this.list.forEach(row => {if (this.checkedId === row.id) {this.$refs.multipleTable.$refs.JNPFTable.toggleRowSelection(row, true)}})})}},deep: true}},computed: {menuId() {return this.$route.meta.modelId || ''}},created() {//初始化列表数据this.initData()},methods: {sendParam(id) {console.log('关联表id',id)if (id != null && id != '') {this.checkedId = id;}},/*** 列表复选框选中change事件*/handleSelectionChange(val) {this.recordData = '';this.recordLenth = val.length;if (val.length > 1) {this.$message({message: '只能关联一条申请单数据',type: "error",duration: 1000,});return;}//记录勾选的数据this.recordData = val[0];console.log('勾选的数据为>>>', val)},//关闭线路申请单弹出框closeDialog() {this.visible = false;this.$emit('func', true);},//确定关联线路申请单dataFormSubmit() {if (this.recordLenth > 1 || this.recordLenth == '') {this.$message({message: '请关联一条申请单数据',type: "error",duration: 1000,});return;}this.visible = false;let data = this.recordData;//调用父组件进行传值this.$emit('assignMent', data);},/**
* 打开详情表单页面
*/goDetail(id) {this.detailVisible = truethis.$nextTick(() => {this.$refs.Detail.init(id)})},/*** 列表字段排序*/sortChange({ column, prop, order }) {this.listQuery.sort = order == 'ascending' ? 'asc' : 'desc'this.listQuery.sidx = !order ? '' : propthis.initData()},/*** 初始化加载列表数据*/initData() {this.listLoading = true;let _query = {...this.listQuery,...this.query,menuId: this.menuId};console.log('输入参数',_query)listWeeklyPlan(_query).then(res => {var _list = [];for (let i = 0; i < res.data.list.length; i++) {let _data = res.data.list[i];_list.push(_data)}this.list = _listthis.total = res.data.pagination.totalthis.listLoading = false})},/*** 执行查询*/search() {this.listQuery = {currentPage: 1,pageSize: 20,sort: "desc",sidx: "",}this.initData()},/*** 刷新列表数据*/refresh(isrRefresh) {this.formVisible = falseif (isrRefresh) this.reset()},/*** 重置查询条件*/reset() {for (let key in this.query) {this.query[key] = undefined}this.search()}}
}
</script>