需求:
在浏览器中点击按钮实现页面的全屏与非全屏的切换。
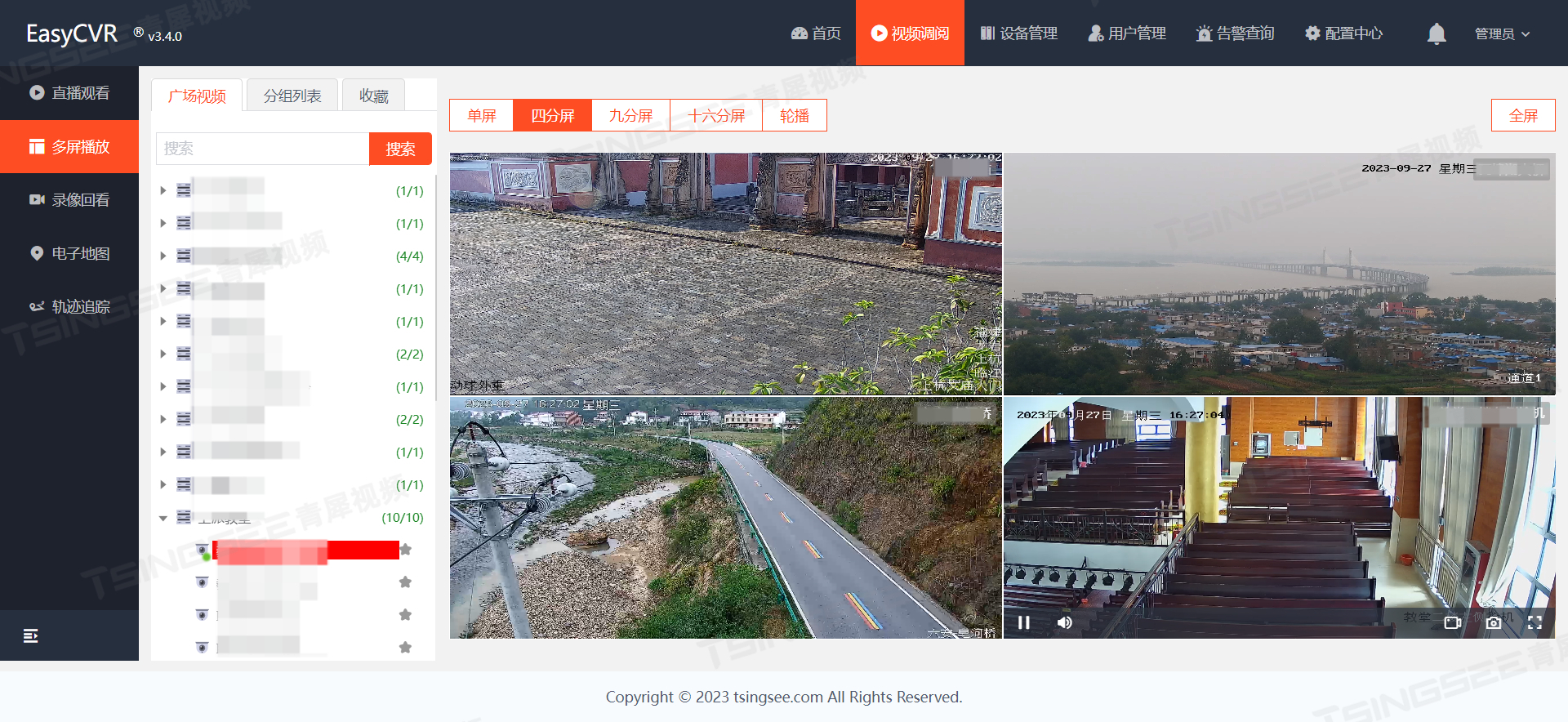
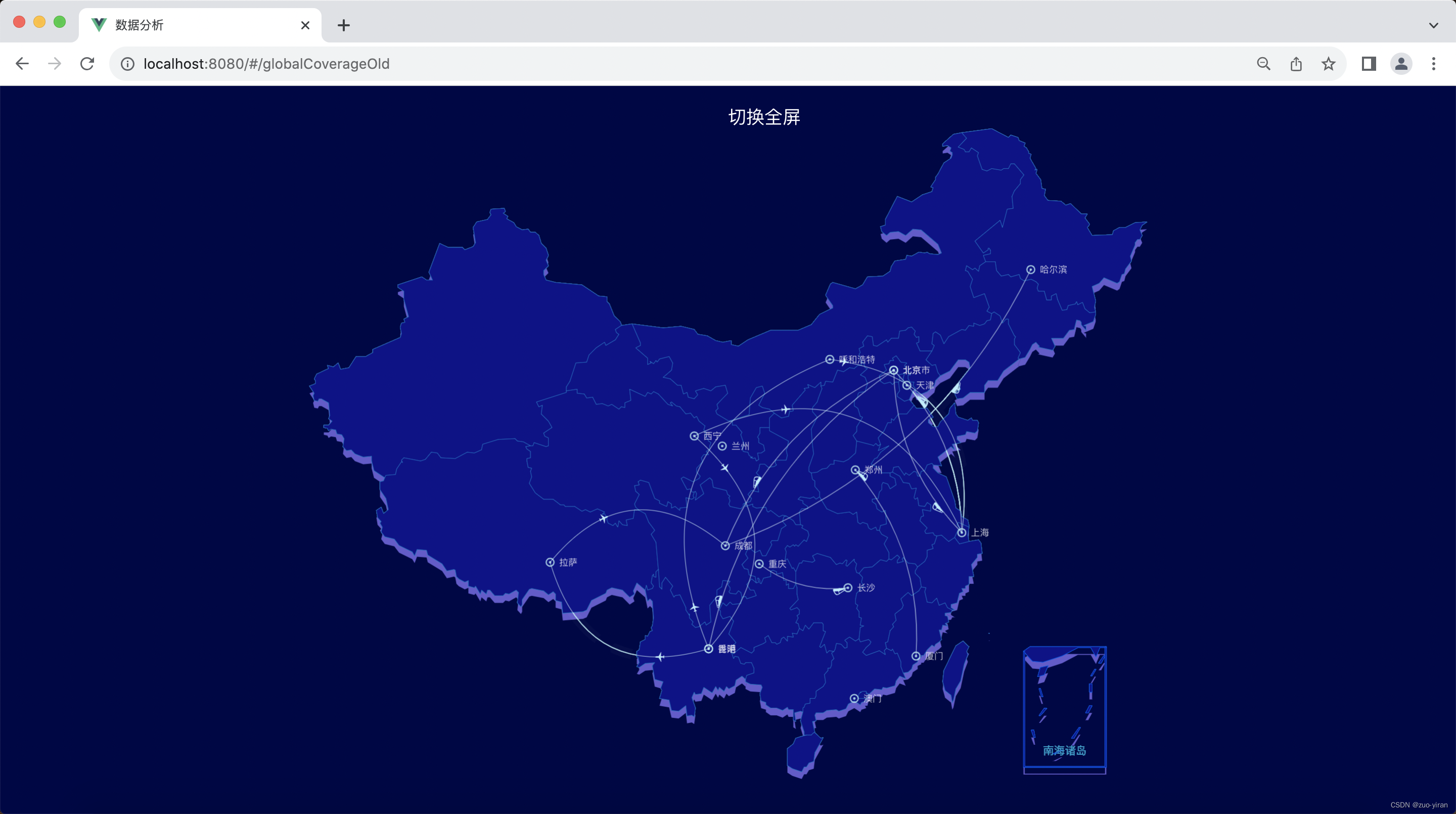
如图:
全屏前:

全屏后:

具体实现代码如下:
html:
<template><div class="development-history" id="echarts-wrap"><div class="btn" @click="tabFullScreen">切换全屏</div><div class="echarts-chart" id="chart" ref="chart"></div></div>
</template>
JS:
// 实现全屏的方法
requestFullScreen(){let element = document.getElementById("echarts-wrap");var requestMethod = element.requestFullScreen || //W3Celement.webkitRequestFullScreen || //Chromeelement.mozRequestFullScreen || //FireFoxelement.msRequestFullScreen; //IE11if (requestMethod) {requestMethod.call(element);} else if (typeof window.ActiveXObject !== "undefined") { //for Internet Explorervar wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}
},
//退出全屏 这里没有用到 ,esc键和F11可以直接退出,
exitFull() {// 判断各种浏览器,找到正确的方法var exitMethod = document.exitFullscreen || //W3Cdocument.mozCancelFullScreen || //FireFoxdocument.webkitExitFullscreen || //Chrome等document.webkitExitFullscreen; //IE11if (exitMethod) {exitMethod.call(document);} else if (typeof window.ActiveXObject !== "undefined") { //for Internet Explorervar wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}
},
// 全屏切换
tabFullScreen(){this.isFullScreen = !this.isFullScreen;if(this.isFullScreen){// 全屏this.requestFullScreen();}else{// 退出this.exitFull();}this.echartsInit();
},