FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序,我们可以基于ffmpeg对视频进行各种操作。本文主要介绍基于ffmpeg给视频添加字幕,字幕的内容为视频所播放的时间(故需要安装ffmpeg,具体可以参考链接中的1.1进行安装配置)。所涉及到的知识主要为字幕文件格式。
1、字幕格式说明
1.1 字幕文件格式
SRT (SubRip Subtitle): 是最常见的一种字幕文件格式,它用文本文件存储字幕信息,以时间轴方式显示字幕的开始和结束时间。
VTT (WebVTT Subtitle): 一种用在网络视频里的字幕文件格式,它支持多种样式和布局,而且可以包含元数据和注释,复杂一点。
SSA/ASS (SubStation Alpha/Advanced SubStation Alpha): 高级的字幕文件格式,支持很多的样式和效果,比如字体、颜色、描边、阴影等等,这种字幕会好看一点,电影应该都是用这种。
SUB/IDX (DVD Subtitle): 是 DVD 视频使用的字幕文件格式,通常是一个二进制文件和一个索引文件组成,这种不放在视频里看到看不懂。
LRC (Lyric): 歌词文件的格式,以时间轴方式显示歌词的开始和结束时间,并提供歌词文本,和SRT类似。
SMI (SAMI): 由Microsoft提出的一种字幕文件格式,支持多种语言和样式,并可以包含元数据和注释,比较复杂高级。
STL (Spruce Subtitle File): 专门用于电视广播的字幕文件格式,它用二进制或文本文件存储字幕信息,以时间轴方式显示字幕的开始和结束时间,可以看到集成好几种字幕格式的特点。
作者:本校区划水的玉桂 链接:https://www.zhihu.com/question/380038769/answer/3129090293 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
本博文主要使用srt格式的字幕
1.2 srt字幕基本样式
每个srt字幕段有四部分构成:
字幕序号字幕显示的起始时间字幕内容(可多行)空白行(表示本字幕段的结束)
其中:
字幕序号一般是顺序增加的,表示字幕是一系列连续的序列。
字幕显示起始时间的格式如下:
hour:minute:second.millisecond --> hour:minute:second.millisecond 或
hour:minute:second,millisecond --> hour:minute:second,millisecond
后面还可以附加用于指定字幕显示位置的信息,以像素为单位,格式如下: X1:number Y1:number X2:number Y2:number。
例如:
3
00:00:29,740 --> 00:00:31,280
福姬套餐~
4
00:00:31,400 --> 00:00:32,240
炒炸酱面
5
00:00:32,360 --> 00:00:33,300
炒拉面
6
00:00:33,460 --> 00:00:34,360
芝士炒面
srt的字幕序号没有实际意义,但必须有。没有序号的srt文件,在有些字幕编辑软件里面会出现问题。
1.3 srt字幕格式说明
字体设置
多数SRT支持一些特定格式化,比如斜体、粗体、下划线以及字体颜色。使用时需要基于HTML的标签,具体用法如下:
<font color=red>颜色</font><i>字体斜体</i><u>字体下加划线</u><br>换行<b>字体加粗</b>
对应效果如下:
颜色字体斜体字体下加划线
换行字体加粗
字幕位置设置
字幕位置标准主要参考:https://zhuanlan.zhihu.com/p/256421100
许多播放器在.srt文件中支持ASS标签。下面是一个使用ASS定位标签的示例,该标签在Linux中的VLC和SMplayer中以及在许多其他播放器和其他OS中都可以使用。
请注意,可接受的答案建议使用SSA格式的旧版本,{\aX}而不是使用{\anX}。旧格式中使用的数字也有所不同,并且该格式被认为已弃用。较新的格式将数字使用小键盘布局。当SMplayer正确显示两种格式时,VLC仅接受当前{\anX}格式。
1
00:00:01,000 --> 00:00:04,000
{\an7} Top-left: an72
00:00:05,000 --> 00:00:08,000
{\an8}Top-center: an83
00:00:09,000 --> 00:00:12,000
{\an9}Top-right: an94
00:00:13,000 --> 00:00:16,000
{\an4}Middle-left: an45
00:00:17,000 --> 00:00:20,000
{\an5}Middle-center: an56
00:00:21,000 --> 00:00:24,000
{\an6}Middle-right: an67
00:00:25,000 --> 00:00:28,000
{\an1}Bottom-left: an18
00:00:29,000 --> 00:00:32,000
{\an2}Bottom-Center an29
00:00:33,000 --> 00:00:36,000
{\an3}Bottom-right: an311
00:00:37,000 --> 00:00:45,000
Back to default
{\pos(200,230)} # 和改变字体颜色等命令一样, 在爱奇艺万能播放器可用, 但ffmpeg合并时不支持该命令.
2、为视频添加字幕
2.1 生成字幕文件
字幕的时间可以与视频的时间长度不一致
def s2hms(x): # 把秒转为时分秒m, s = divmod(x, 60)h, m = divmod(m, 60)hms = "%02d:%02d:%s" % (h, m, str('%.3f' % s).zfill(6))hms = hms.replace('.', ',') # 把小数点改为逗号return hmssub_content = []
fps=25 #每秒25帧
for i in range(60*10):#只生成了10分钟的时间字幕for s in range(fps):sec1=s/fpssec2=(s+1)/fps#字幕位置可以参考 https://zhuanlan.zhihu.com/p/256421100tmp={"from": i+sec1, "to": i+sec2, "content": r"{\an7}<font color=red size=28>当前时间</font>:"+s2hms(i+sec2)}#{\an9}表示Top-rightsub_content.append(tmp)with open(r'字幕.srt', 'w',encoding='utf-8') as f:write_content = []for n, i in enumerate(sub_content): # 序号+开始-->结束+内容write_content.append(str(n + 1) + '\n' + s2hms(i['from']) + ' --> ' + s2hms(i['to'])+'\n' + i['content'] + '\n\n')f.writelines(write_content)
2.2 基于ffmpeg合并字幕
合并命令格式如下:
ffmpeg -i video_name -vf subtitles=字幕_name output_name
使用示意如下:
ffmpeg -i 风景视频素材分享.flv -vf subtitles=字幕.srt output.flv
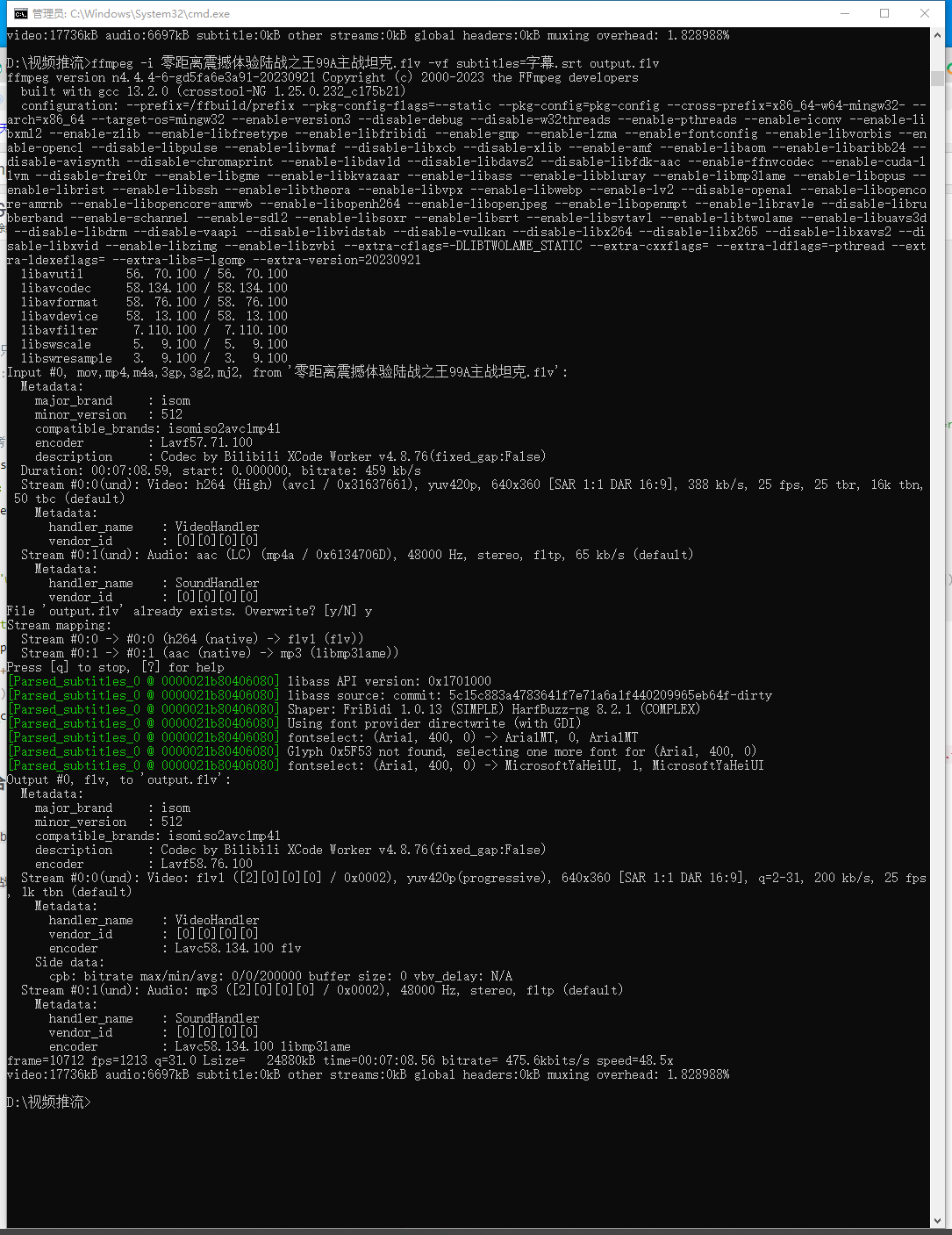
合并过程如下:

2.3 合并效果
原始的视频如下,其右上方是没有时间轴的 风景视频素材分享.flv

添加字幕后的视频如下,其右上方多出了一个时间 output.flv