一.CURD
1.后端CURD实现
@RequestMapping("/addBook")@ResponseBodypublic JsonResponseBody<?> addBook(Book book){try {bookService.insert(book);return new JsonResponseBody<>("新增书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("新增书本失败",false,0,null);}}@RequestMapping("/editBook")@ResponseBodypublic JsonResponseBody<?> editBook(Book book){try {bookService.updateByPrimaryKey(book);return new JsonResponseBody<>("编辑书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("编辑书本失败",false,0,null);}}@RequestMapping("/delBook")@ResponseBodypublic JsonResponseBody<?> delBook(Book book){try {bookService.deleteByPrimaryKey(book.getId());return new JsonResponseBody<>("删除书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("删除书本失败",false,0,null);}}@RequestMapping("/queryBookPager")@ResponseBodypublic JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){try {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookService.queryBookPager(book, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询书本失败",false,0,null);}}2.前端实现
2.1前端HTML
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="open">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="open(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="del(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear()"><el-form :model="book"><el-form-item label="书籍编号" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog></div></template>我们通过在ELementUI官网中获取表格样式,弹出框样式及各种界面布局
2.2 路径配置
'BOOK_ADD':'book/addBook','BOOK_UPD':'book/editBook','BOOK_DEL':'book/delBook','SYSTEM_BookList': 'book/queryBookPager', //书籍的后端数据请求2.3 JS业务方法实现
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,title:'新增窗体',dialogFormVisible:false,formLabelWidth:'100px',types:[],book:{id:'',bookname:'',price:'',booktype:'',}}},methods: {del(idx,row){this.$confirm('是否进行删除id为'+row.id+'的数据', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DELthis.axios.post(url, {id:row.id}).then(d => {console.log(url);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub(){//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;console.log(this.title)if(this.title=='编辑窗体'){url = this.axios.urls.BOOK_UPD}let params = {id:this.book.id,bookname:this.book.bookname,price:this.book.price,booktype:this.book.booktype,};this.axios.post(url, params).then(d => {console.log(url);this.clear();this.query({});}).catch(e => {});},clear(){this.dialogFormVisible= false;this.title = '新增窗体';this.book={id:'',bookname:'',price:'',booktype:'',}},open(idx,row){this.dialogFormVisible= true;if(row){this.title = '编辑窗体';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});this.types = [{'id':1,'name':'爽文'},{'id':2,'name':'动作'},{'id':3,'name':'爱情'},]}}方法详解:
(1).我们Vue.js中的钩子函数中定义初始化值和状态
-
bookname: '':这是一个字符串属性,表示书籍的名称,初始值为空字符串。 -
tableData: []:这是一个数组属性,用于存储表格数据,初始值为空数组。 -
rows: 10:这是一个数字属性,表示每页显示的行数,默认为 10。 -
total: 0:这是一个数字属性,表示数据总数,初始值为 0。 -
page: 1:这是一个数字属性,表示当前页数,初始值为 1。 -
title: '新增窗体':这是一个字符串属性,表示窗体的标题,初始值为 '新增窗体'。 -
dialogFormVisible: false:这是一个布尔属性,表示一个对话框是否可见,初始值为false,意味着对话框默认是隐藏的。 -
formLabelWidth: '100px':这是一个字符串属性,表示表单标签的宽度,初始值为 '100px'。 -
types: []:这是一个数组属性,用于存储书籍的类型数据,初始值为空数组。 -
book对象:这是一个包含多个属性的对象,表示一个书籍的信息,包括id、bookname、price和booktype。这些属性初始值都为空字符串或空值。
(2)del(idx,row) :
这个方法接受两个参数 idx 和 row,其中 idx 可能是一个索引或标识,而 row 是包含书籍信息的对象。
首先,它弹出一个确认对话框,询问用户是否要删除一个具体 ID(row.id)的数据。
如果用户点击了 "确定",则会发起一个 HTTP POST 请求,将 row.id 发送到指定的删除书籍的接口。
如果请求成功,会在控制台上打印请求的 URL,然后显示一个成功的消息,并调用 query({}) 方法来刷新数据。
如果请求失败,将会捕获错误,但似乎没有特定的处理代码。
(2)dosub()方法:
这个方法执行与书籍数据相关的提交操作。
首先,它根据 title 属性的值来确定是要执行添加书籍还是更新书籍的操作,然后设置 url 变量为相应的请求地址。
接着,它构造一个包含书籍信息的 params 对象。
然后,它发起一个 HTTP POST 请求,将 params 发送到指定的地址(可能是添加或更新书籍的接口)。
如果请求成功,会在控制台上打印请求的 URL,然后调用 clear() 方法清空表单数据,并调用 query({}) 方法刷新数据。
如果请求失败,将会捕获错误,但似乎没有特定的处理代码。
(3)clear()方法:
这个方法用于清除表单数据和重置一些状态。
它将 dialogFormVisible 属性设置为 false,隐藏对话框。
将 title 属性设置为 '新增窗体',表示这个对话框是用于新增数据的。
清空 book 对象中的属性,使其恢复到初始状态。
(4)open()方法:
这个方法用于打开对话框,以便编辑或添加书籍信息。
它将 dialogFormVisible 属性设置为 true,以显示对话框。
如果传递了 row 参数,表示要编辑数据,因此将 title 属性设置为 '编辑窗体'。
然后,将 book 对象的属性设置为 row 对象中的属性,以便在对话框中显示原有数据,以便编辑。
这些方法一起构成了一个用于管理书籍信息的 Vue.js 组件的一部分,包括删除、提交、清除和编辑功能。它们依赖于一些状态和属性,如 title、book 和 dialogFormVisible,以实现不同的交互行为。\
(5)create()方法是生命周期钩子是 Vue.js 组件中的一个生命周期函数
-
this.query({});:在组件被创建后立即调用query方法,传递一个空对象{}作为参数。这可能是用来初始化组件中的数据,例如加载初始的书籍数据。 -
this.types:这是一个数组属性,包含了书籍类型的数据。在这个代码段中,它被初始化为一个包含三个对象的数组。每个对象都有两个属性:id表示类型的唯一标识符,name表示类型的名称。这个数组似乎是用于提供书籍类型的选项,以供用户在界面上选择。
所以,在组件被创建后,它会立即执行一个查询操作,可能是获取初始的书籍数据,同时初始化了书籍类型的选项。这样,在组件渲染完成后,它就有了初始的数据和选项,可以供用户交互和显示在界面上。
注:
1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏
:visible.sync="dialogFormVisible"
2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;
@close="dialogClose"
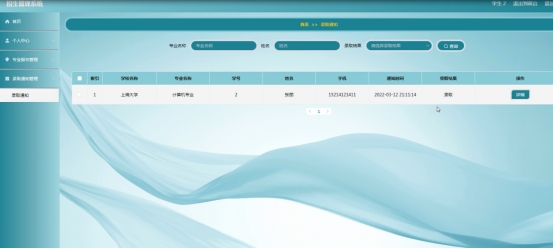
效果演示:

二.表单验证
1.什么是表单验证
表单验证是一种用于检查用户输入数据的过程,以确保输入的数据符合预期的格式、要求和规则。表单验证通常用于 web 应用程序中的用户界面,以确保用户提交的数据有效、合法且安全
2.定义规则
2.1绑定表单规则属性
<el-form :model="book" :rules="rules" ref="book">2.2在指定的字段中定义prop属性
<el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column>2.3在data中定义规则
rules:{bookname: [{ required: true, message: '请输入书籍名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],price:[{ required: true, message: '请输入书籍价格', trigger: 'blur' },],booktype:[{ required: true, message: '请填写书籍类别', trigger: 'blur' },]}3.提交验证规则
在我们进行提交验证时进行表单验证
dosub(){this.$refs['book'].validate((valid) => {if (valid) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;console.log(this.title)if(this.title=='编辑窗体'){url = this.axios.urls.BOOK_UPD}let params = {id:this.book.id,bookname:this.book.bookname,price:this.book.price,booktype:this.book.booktype,};this.axios.post(url, params).then(d => {console.log(url);this.clear();this.query({});}).catch(e => {});} else {console.log('error submit!!');return false;}});},4.效果演示

当我们进行验证提交时必须通过验证我们写的规则才能进行提交
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!