
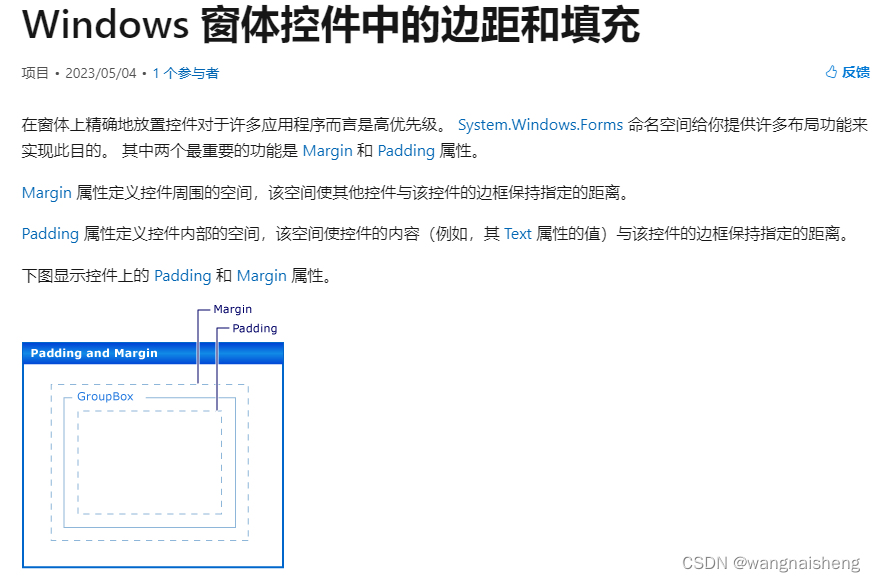
可以将 Margin 属性、Left、Top、Right、Bottom 的每个方面设置为不同的值,也可以使用 All 属性将它们全部设置为相同的值。
在代码中设置Margin,元素的左边设置为5个单位、上边设置为10个单位、右边设置为15个单位和下边设置为20个单位。
TextBox myTextBox = new TextBox();
myTextBox.Margin = new Thickness(5,10,15,20);如果距离左上右下的距离全部是10时:
<TextBox Margin="10"/>或<TextBox Margin="10,10,10,10"/>其余布局:
使用 Padding、Margin 和 AutoSize 属性布置控件 - Windows Forms .NET Framework | Microsoft Learn